
長方形グリッドツールとライブペイント、アピアランスで作る表組みのベース
シリョサクさんのツイートを拝見していて、Illustratorならどうするかな〜と考えてみました。
👇このくらいでいいなら表を使った方が絶対楽です。
— トヨマネ|パワポ芸人 (@toyomane) September 17, 2023
👇このくらい文字にメリハリをつけたいならオブジェクトもありです。(これは表機能で作っていますが…)
ちなみにこういう表の作り方は以下の動画で解説しています。https://t.co/jbklGxUzCO… pic.twitter.com/oqOpaN4kIh
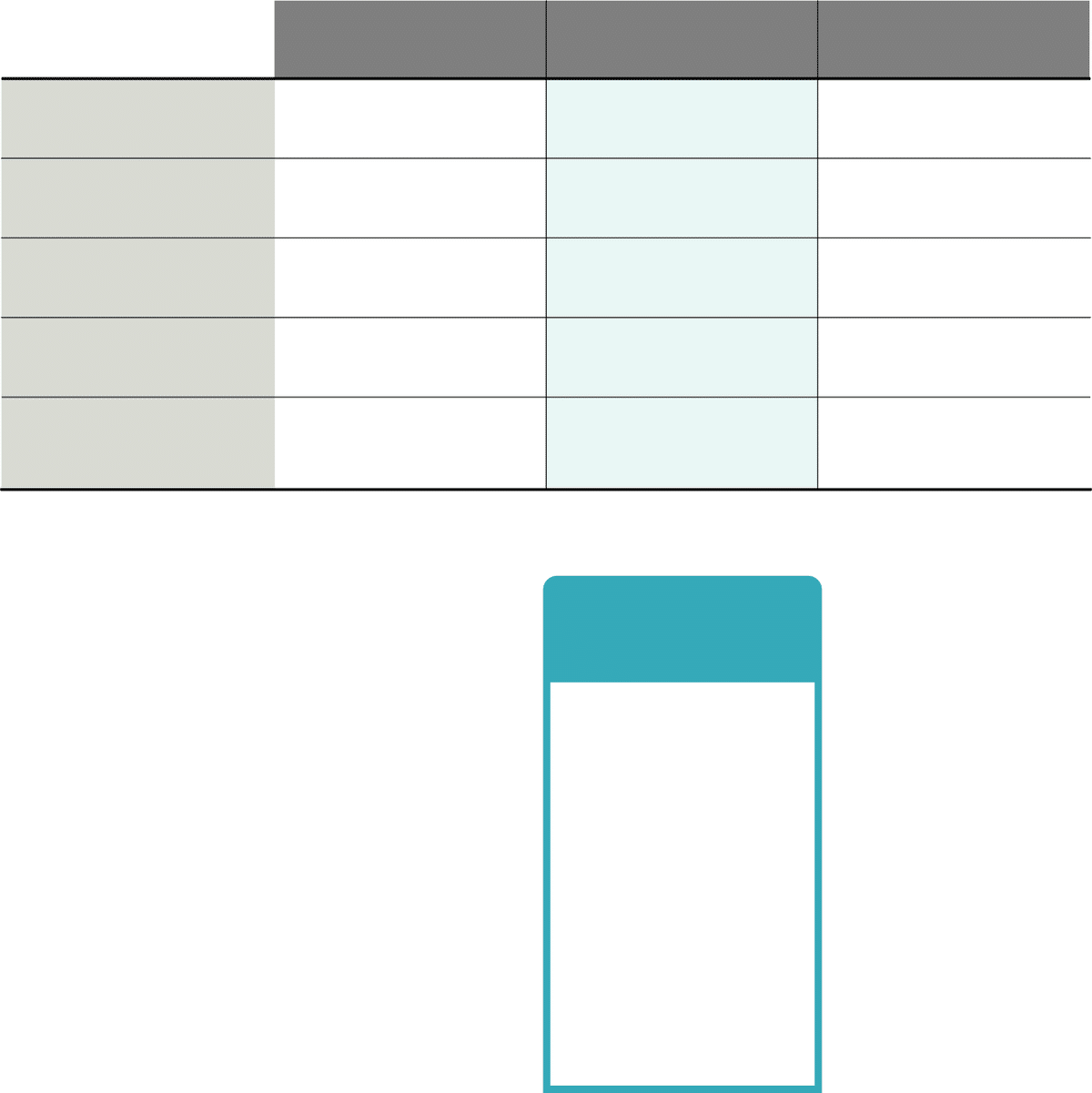
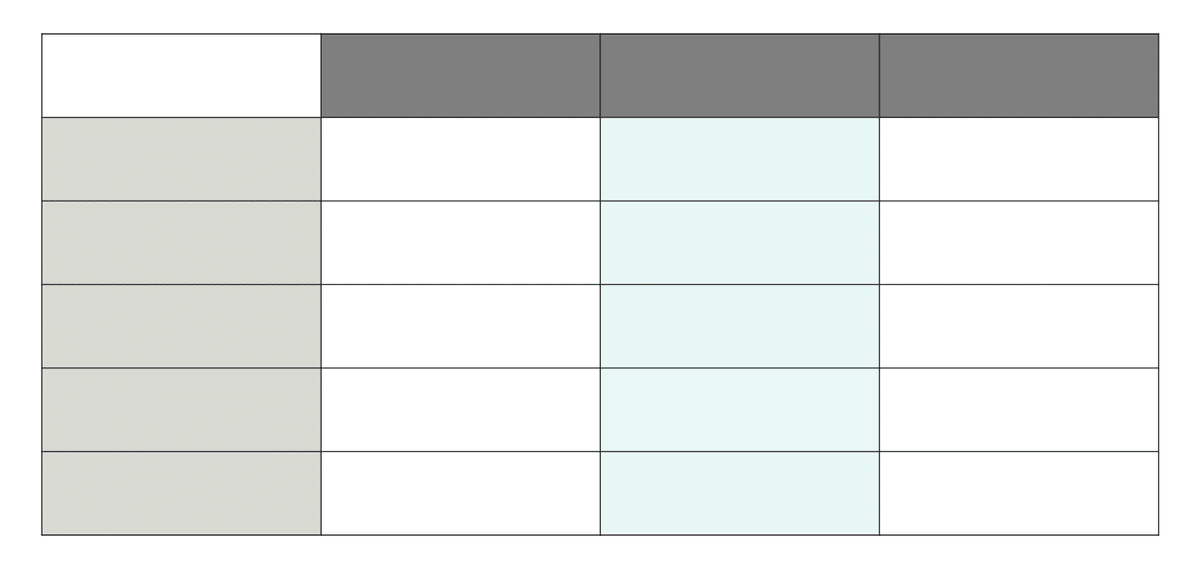
作りたいのは、次のような表です。テキストは除外して考えます。

2つのパーツで構成します。

基本となる表
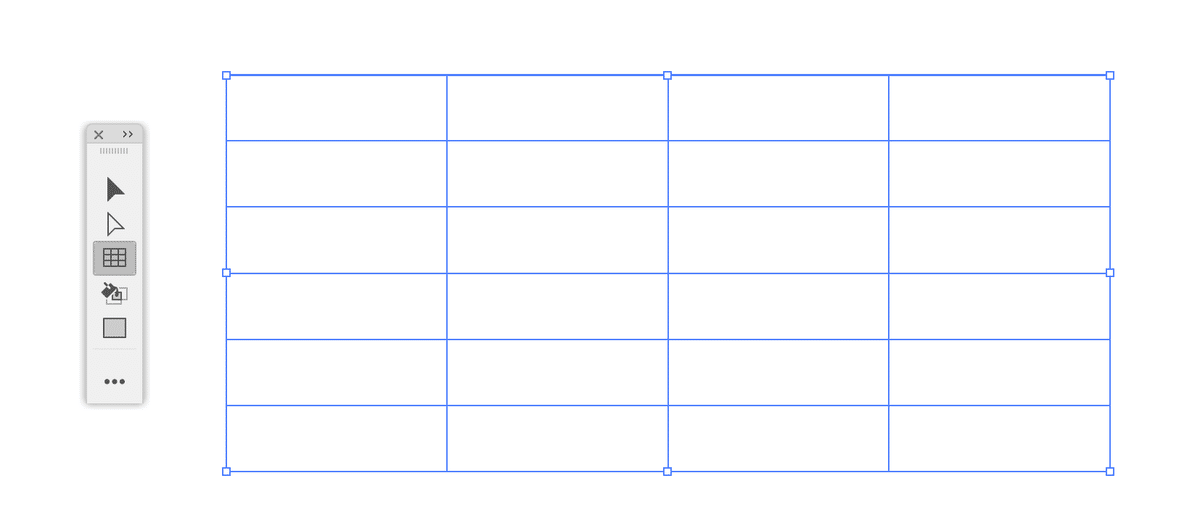
[長方形グリッドツール]を使って6行4列の表を作成します。

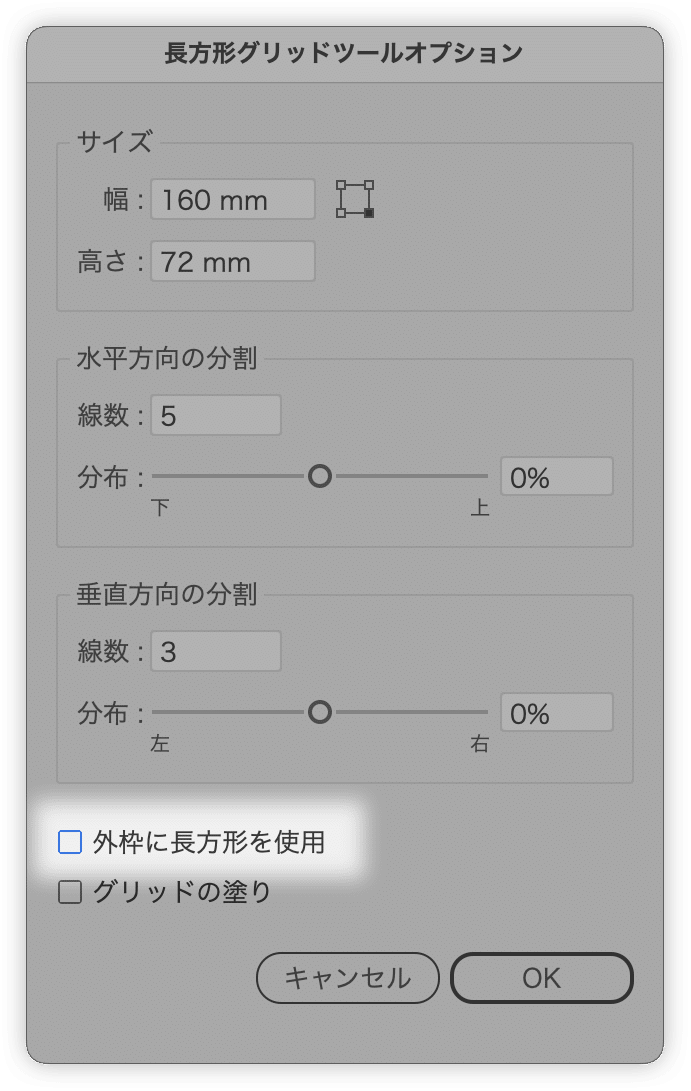
前提として[長方形グリッドツール]をダブルクリックして[長方形グリッドツールオプション]を開き、[外枠に長方形を使用]オプションをOFFにしておきます。

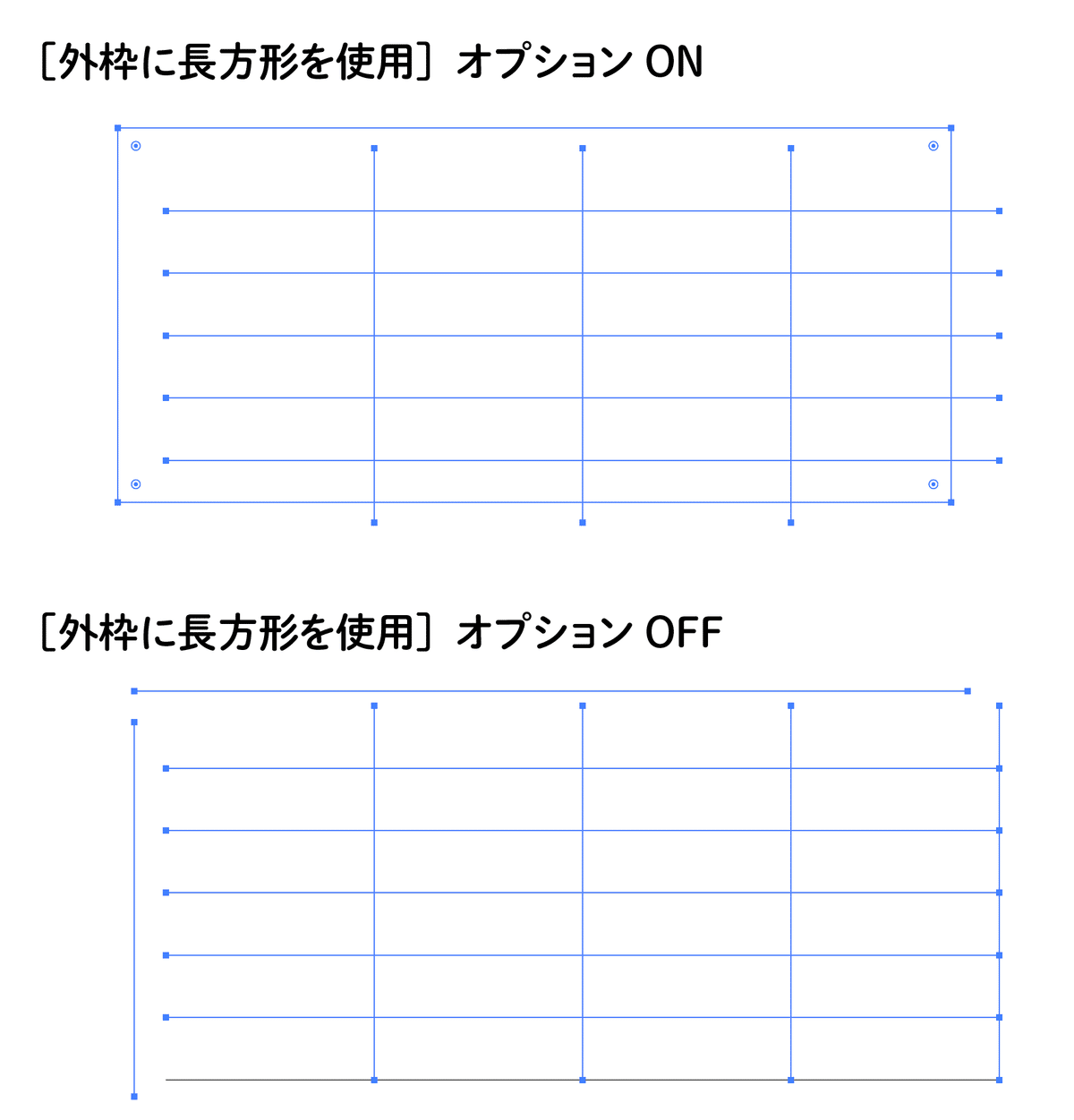
[外枠に長方形を使用]オプションがONだと外枠は長方形(4つの辺が連結)、OFFだと4つの辺は連結せず、別れたままです。

ライブペイントで着色
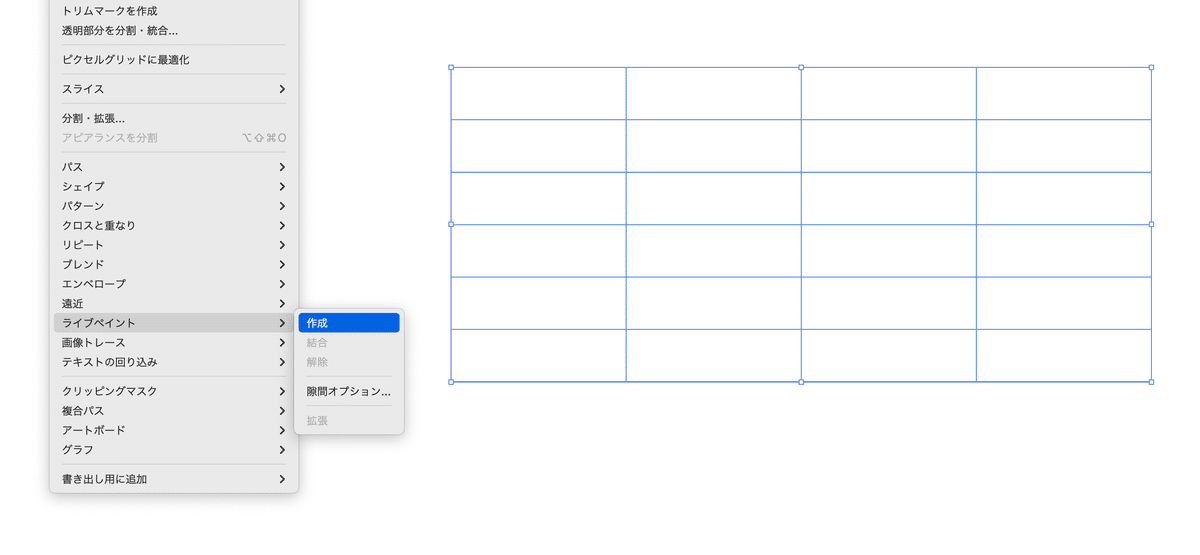
まずは[オブジェクト]メニューの[ライブペイント]→[作成]をクリックし、作成した長方形グリッドをライブペイントとして扱えるようにします。

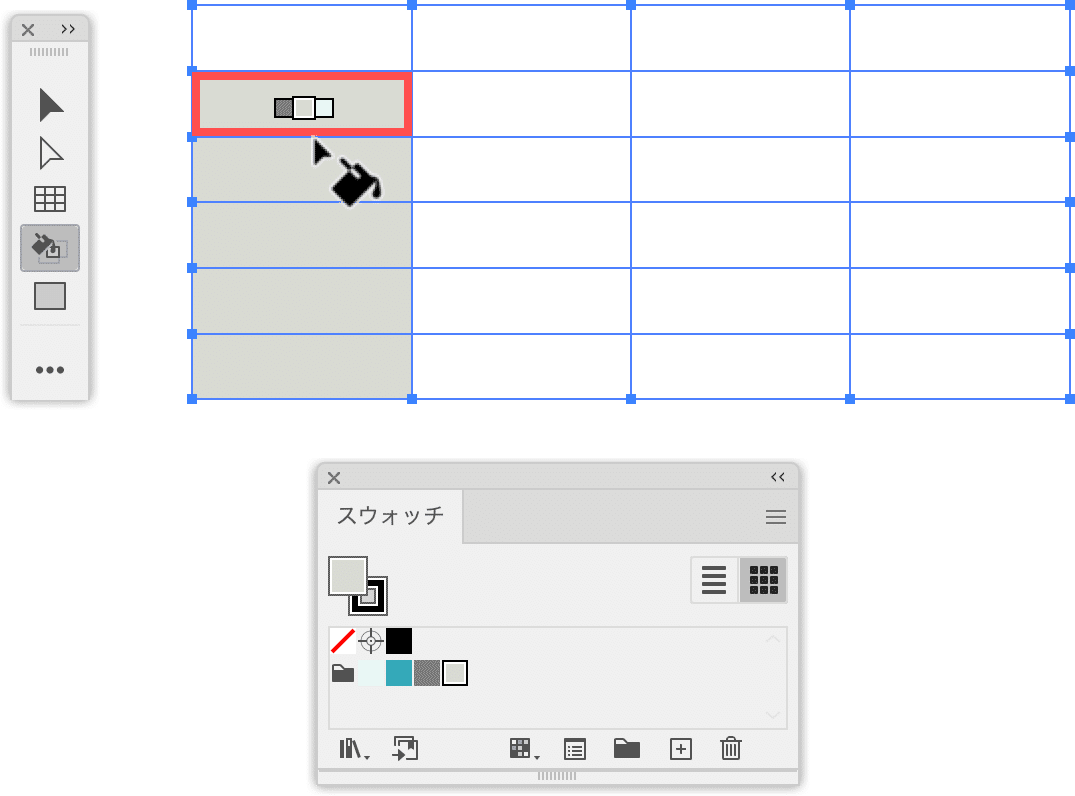
塗りたいスウォッチを選択し、[ライブペイントツール]でドラッグして着色していきます。

次のように着色します。

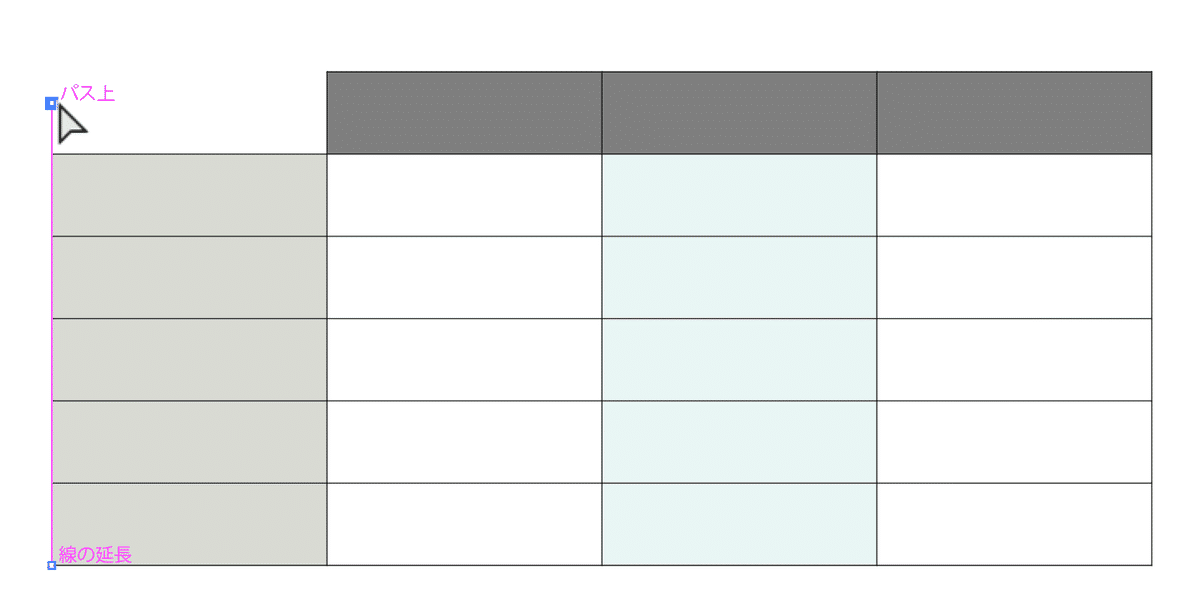
左上のセルが空白になるように、2つのアンカーポイントを移動します。

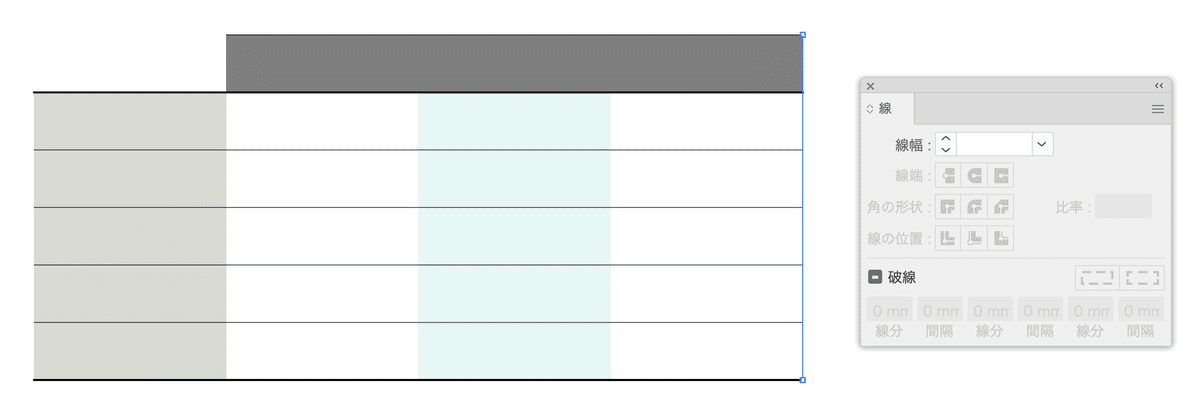
[線]パネルを開き、線幅を調整します。罫線をつけたくない箇所は「線幅:0」に設定します。

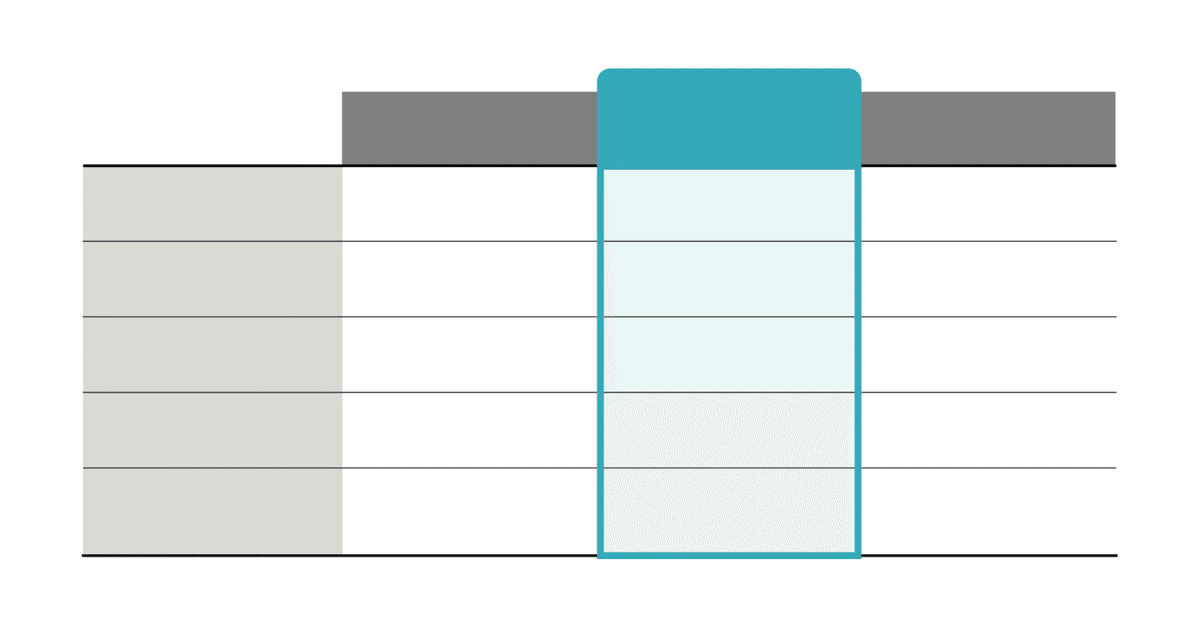
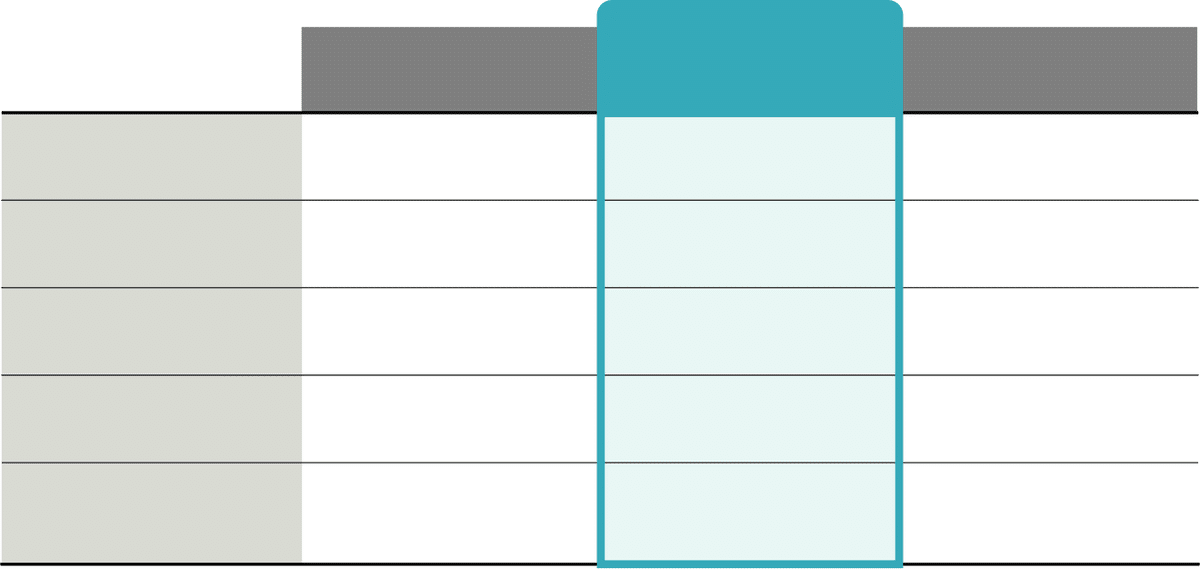
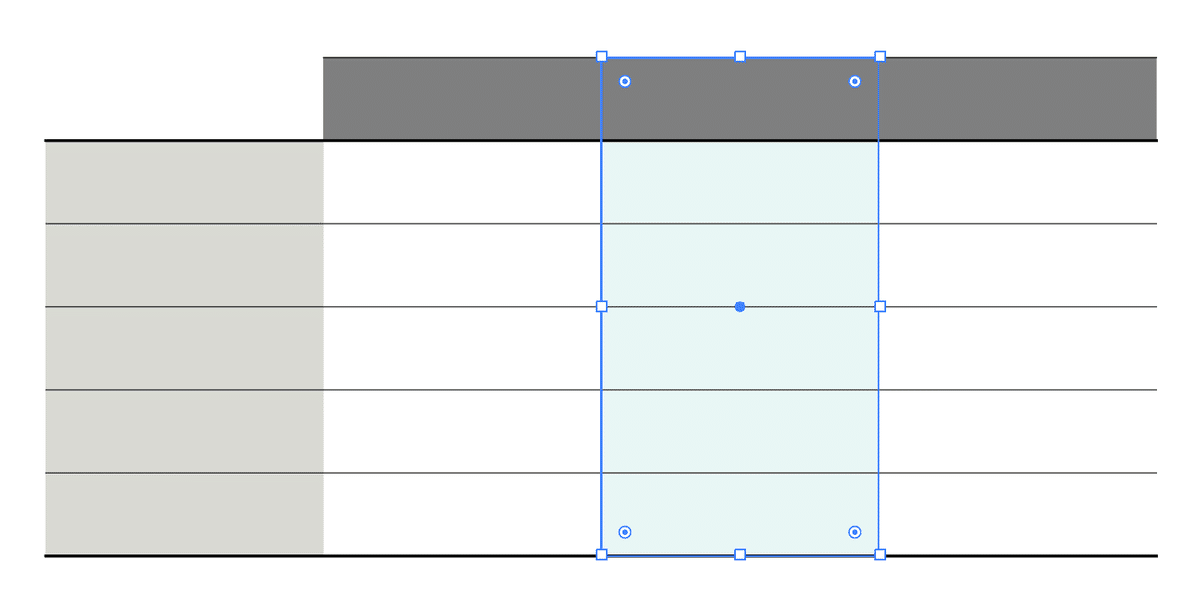
強調したい列
強調したい列(3列目)はスナップを利用して別途長方形を作成します。

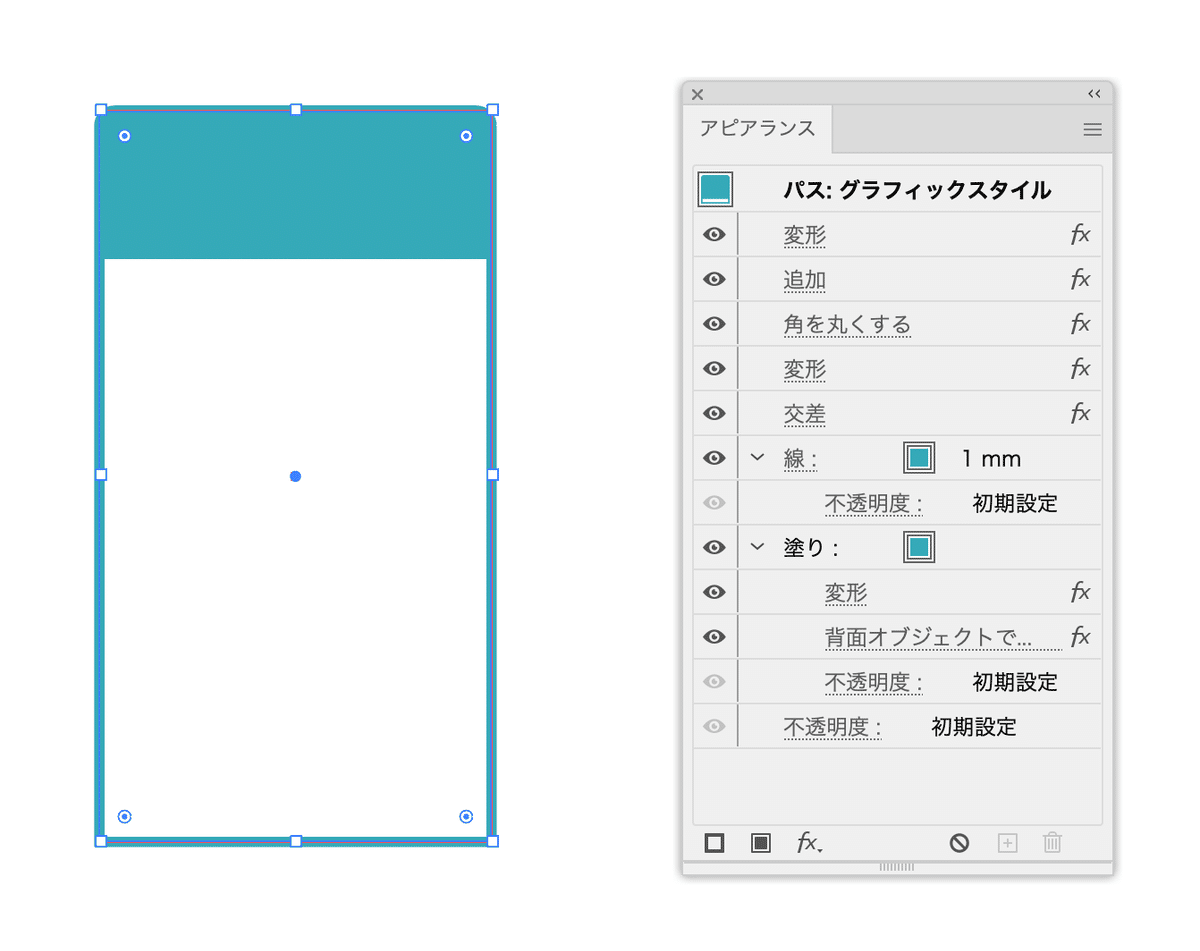
次のようにアピアランスを設定します。

流れ
長方形グリッドツールとライブペイント、アピアランスで作る表組みのベース#アピアランス100本ノック #常用アピアランス pic.twitter.com/p3KVwwfhZl
— DTP Transit (@DTP_Transit) September 18, 2023
ダウンロード
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
