
なんでもアイソメ(風)
Figmaはプラグインでできるそうです!
アイソメトリックな画像をサクッと作れるFigmaプラグインを紹介します。
— Miyamoto | DeNA Design (@motomiya333) February 28, 2023
レイヤーを選択して向きを選択するだけで立体感のある画像を作れます。https://t.co/s24QLVqcta pic.twitter.com/2xgwsgIDra
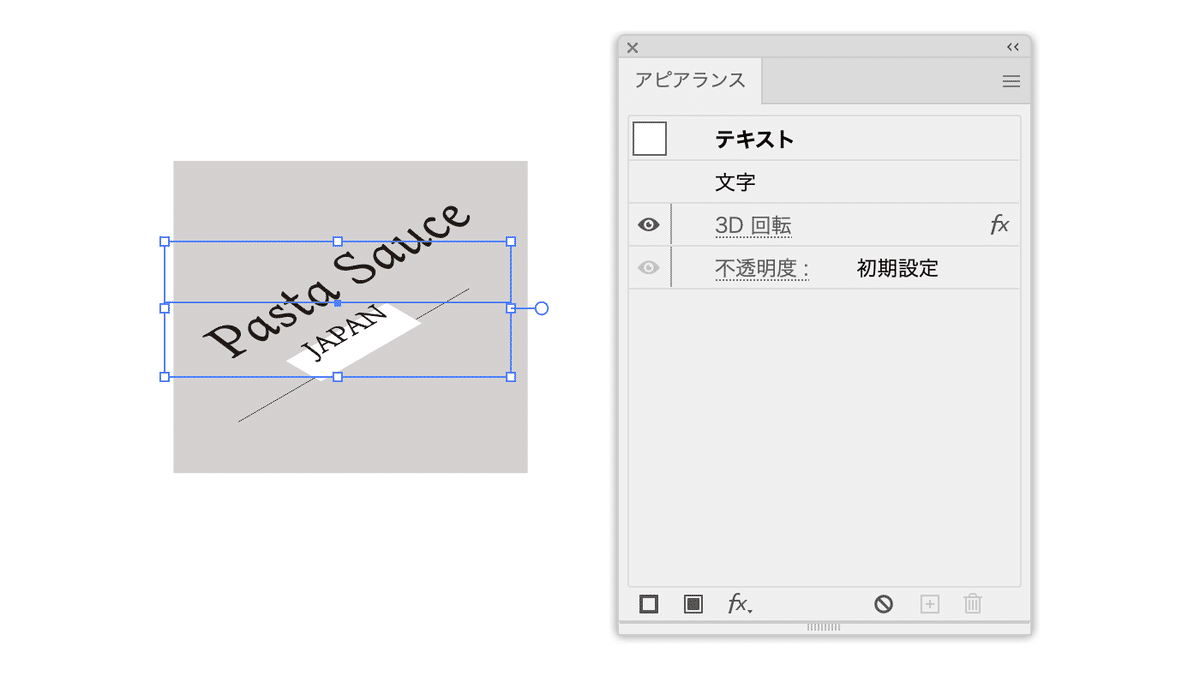
私たちにはアピアランスがあります。
Illustratorで実現する「なんでもアイソメ」#アピアランス100本ノック #常用アピアランス pic.twitter.com/9twnG7qE7I
— DTP Transit (@DTP_Transit) February 28, 2023
重なりの構造を図解したい場合には、グループ化せず、オブジェクトごとに適用します。

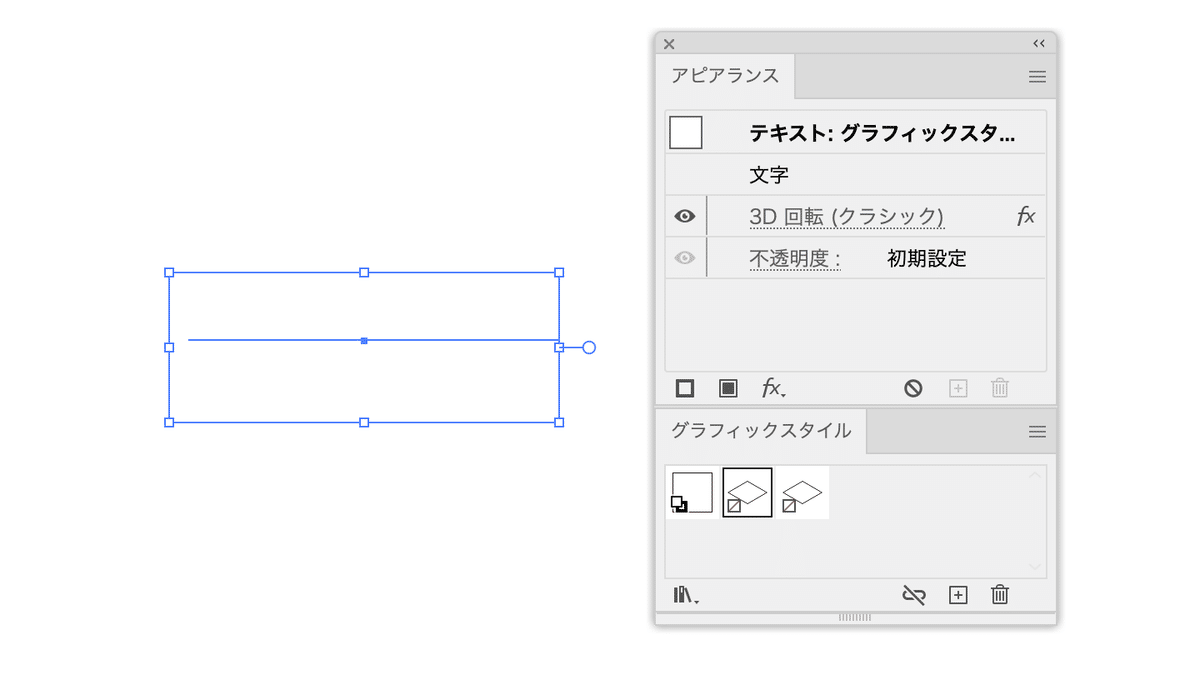
追加スタイル
すでにアピアランスが適用されている場合には、option + クリックで適用します(重ねがけになります)。
塗り属性・線属性がない状態でグラフィックスタイルに登録すると、効果のみをグラフィックスタイルに登録できます。
3D効果やドロップシャドウなど、繰り返し利用したい効果を登録しておき、option + クリックで重ねがけすると重宝します。

こちらの記事もご一読ください!
サンプルファイル
ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
