
Illustrator:同じようなパーツをたくさん作って個別のアートボードにしたい
現在、取りかかっている案件で、Illustratorで同じようなパーツをたくさん作って個別のアートボードにしたい画面がありました。
その日はチカラ技でこなしてしまったのですが、そのワークフローの最適化について考えてみます。
そもそもグループ化するのが面倒い…
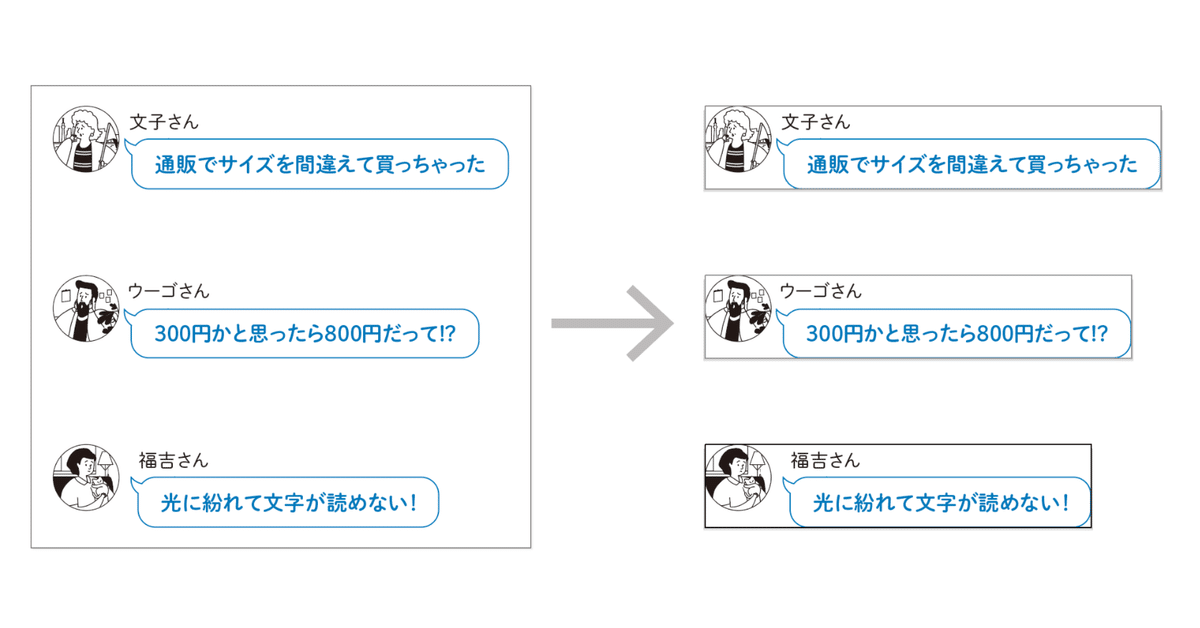
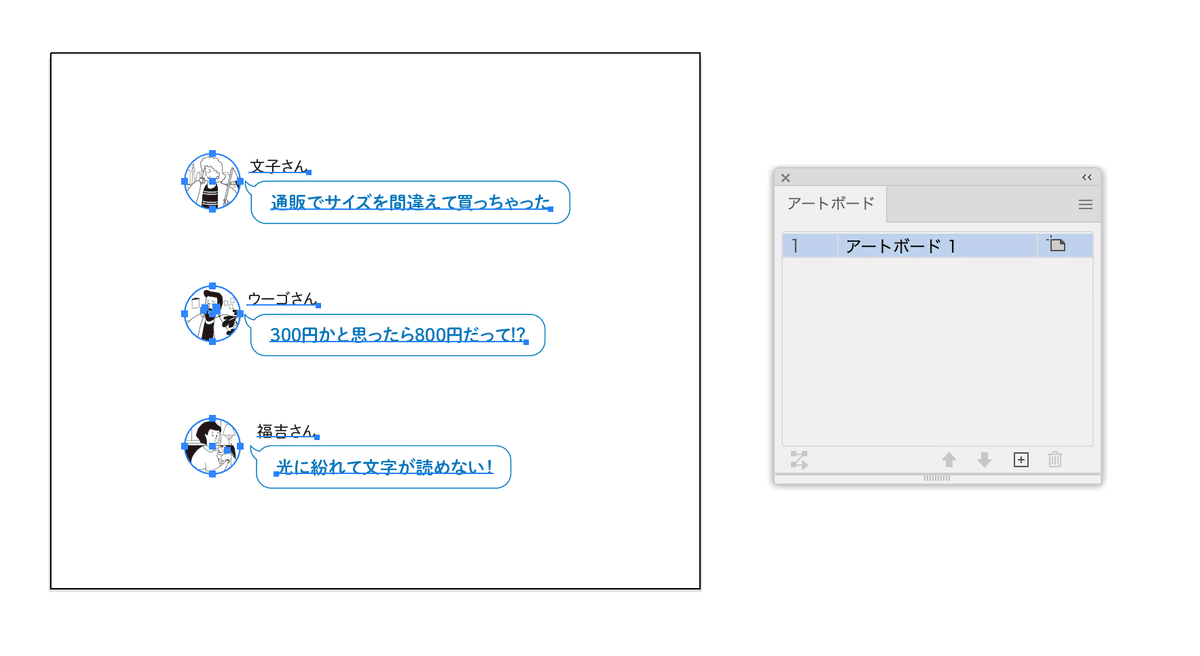
1つのアートボードに次のようなアートワークがあります(実際には70個以上)。それぞれをグループ化しておきます。3つくらいならいいのですが、70個となるとしんどいです。

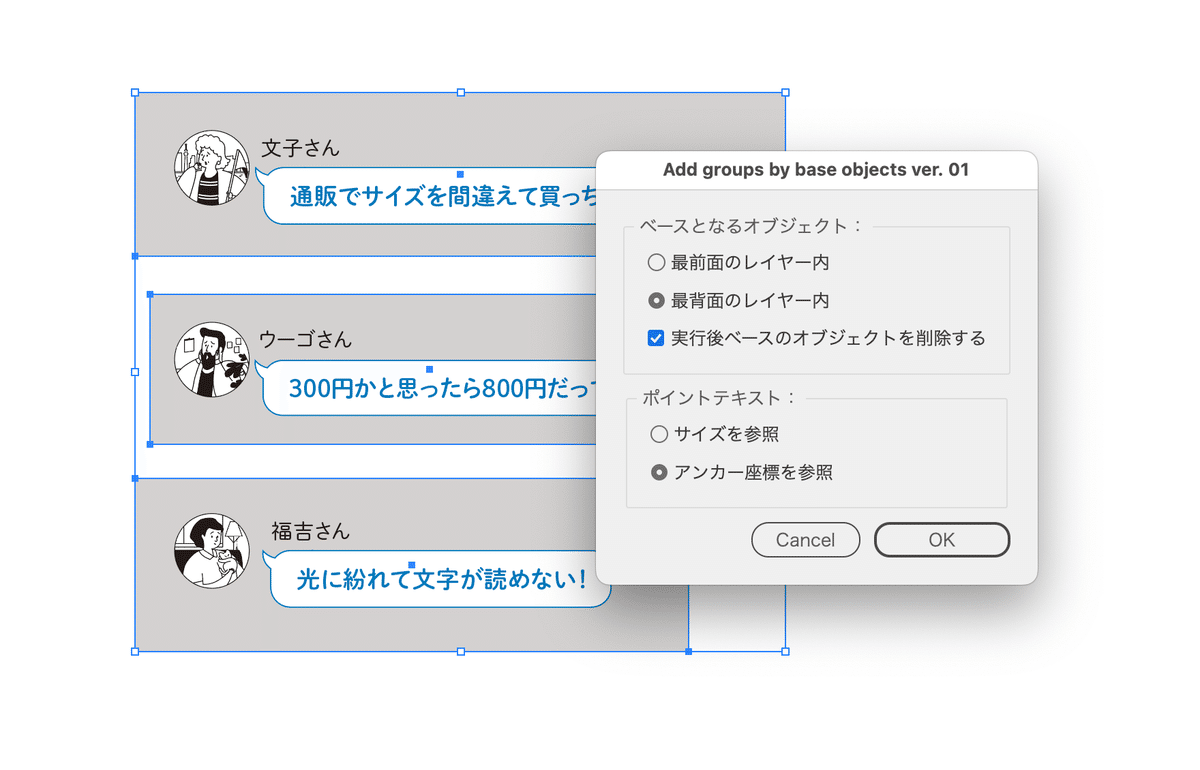
こんなときに役立つのが三階ラボの宮澤さん謹製の「Add groups by base objects」スクリプト。
後で消すことを前提に適当な大きさの図形を背面に描きます。

スクリプトはこちらから。
BOOTHで500円にて販売されていますが、お仕事内容によっては狂喜するものだと思います!
それぞれ手作業でグループ化するとなると「該当オブジェクトを選択してグループ化」を50回繰り返さきゃいけない例。けどスクリプトなら一発…! #Illustrator pic.twitter.com/1Pzu0KiJru
— 宮澤聖二|PREDUCTS|三階ラボ (@onthehead) August 1, 2021
一番下のレイヤーにあるそれぞれのボックスの領域を元に、範囲内の選択オブジェクトを一気にグループ化するスクリプトが完成した。便利なオプションも追加しといた。 #illustrator pic.twitter.com/hPjfVeKr7j
— 宮澤聖二|PREDUCTS|三階ラボ (@onthehead) August 14, 2021
グループ化されたオブジェクトからアートボードを生成
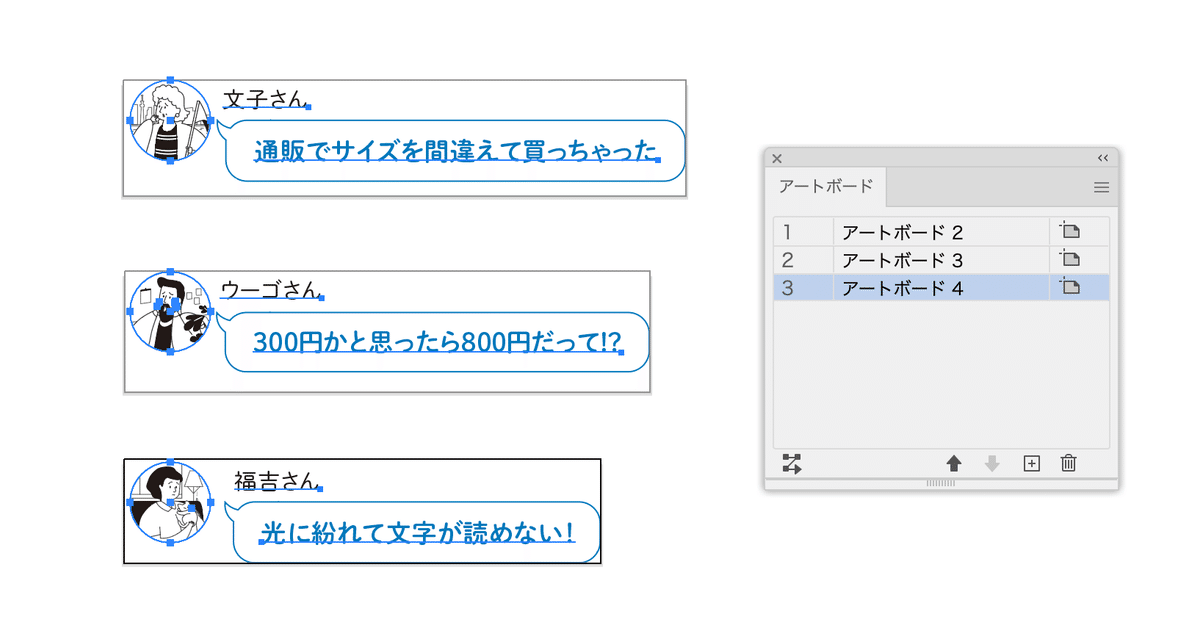
よそいちのDTPメモさん謹製のスクリプトを使うと、グループ化したオブジェクトをそれぞれアートボードにしてくれます。

デフォルトでは、元あったアートボードが残ります。不要な場合には次のコードを最終行に加えましょう。
var artrem = app.activeDocument.artboards[0].remove(); //元あったアートボードを削除アートボードをフィット
アートボードが70近くあると、ちまちまとアートボードサイズをフィットさせるのは気が遠くなります。
すべてのアートボードを一括でフィットさせるスクリプト(Illustrator)https://t.co/Nouq7nToii pic.twitter.com/VgvT05RuQa
— DTP Transit (@DTP_Transit) October 27, 2022
それっぽいのを見つけたのですが、グループ化したオブジェクトに追加した線アピアランスが欠けてしまいます。
[形状に変換(長方形)]効果も認識してくれるので「これだ!!」と思ったのですが、グループ化したオブジェクトに付けた線幅を認識してくれません。
— DTP Transit (@DTP_Transit) October 27, 2022
ただ、これはIllustrator自身の挙動として正しいので困ったところ… pic.twitter.com/hJcgDtvzmr
そんなツイートをしていたら、したたか企画さんがサクっと書いてくださいました!感謝!!!
作ってみましたが,これでどうでしょうか。https://t.co/ICWYqOQVyw
— したたか企画 (@sttk3com) October 28, 2022
したたか企画さんのスクリプトを実行すると、期待通り、アートボードがぴったりのサイズになります。

ブログにまとめていただきました。サムネール画像がさすが!
マスクしたイラストの扱い
これで解決できそうですが、ちょっと余白が出てしまいます…

アウトラインモードで見ると、イラストのマスクが無視されていることがわかります。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
