アピアランスの線属性をオープンパスにする作業を半自動化する(Illustrator)
しつこく取り上げてきている「線属性をオープンパス化」ですが、スクリプトとKeyboard Maestroのマクロ化でいいところまで自動化できるようになりました。
「線属性をオープンパス化」については、こちらの記事がオリジナルです。
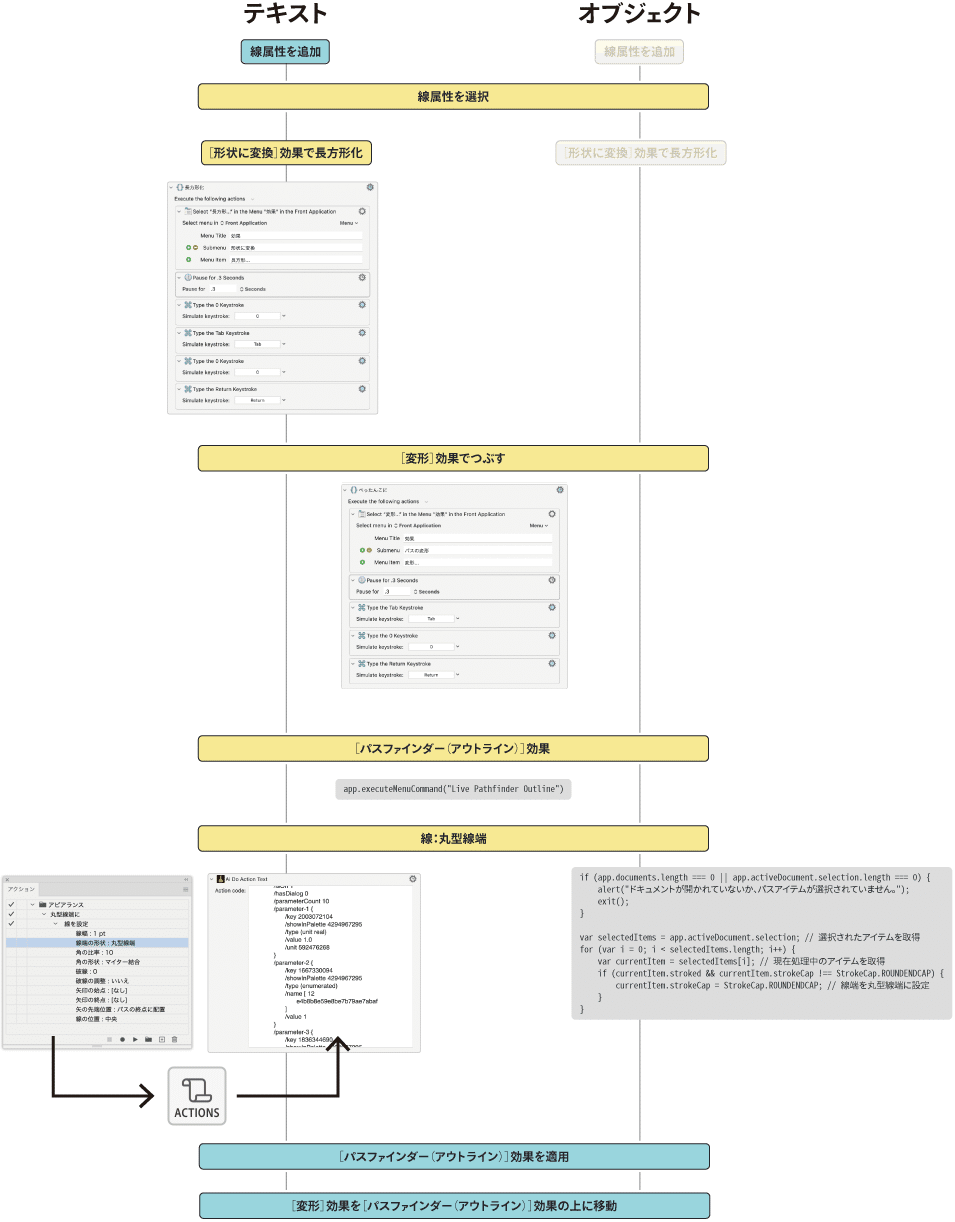
そもそもの手順
樋口さんがワークフローを最適化くださいました。
[形状に変換]効果で長方形化
[変形]効果でぺったんこに
[パスファインダー(アウトライン)]効果を適用()
[変形]効果を[パスファインダー(アウトライン)]効果の上に移動
なお、図形の場合には「1. [形状に変換]効果で長方形化」は省略できます。
#朝までイラレ 鷹野さんのセッションを復習して「パスファインダー/アウトライン」を後追加した後オープンパスに出来ないか色々触ってたらドラッグする位置で対処出来るかも。「アウトライン」は中央に挿入されるので「変形」や「パスの自由変形」を上にドラッグすると先端角丸になる。#イラレ知恵袋 pic.twitter.com/sd3c6WXjoc
— 樋口泰行/イラレおじさん (@higuchidesign) January 4, 2024
1 | [形状に変換]効果で長方形化
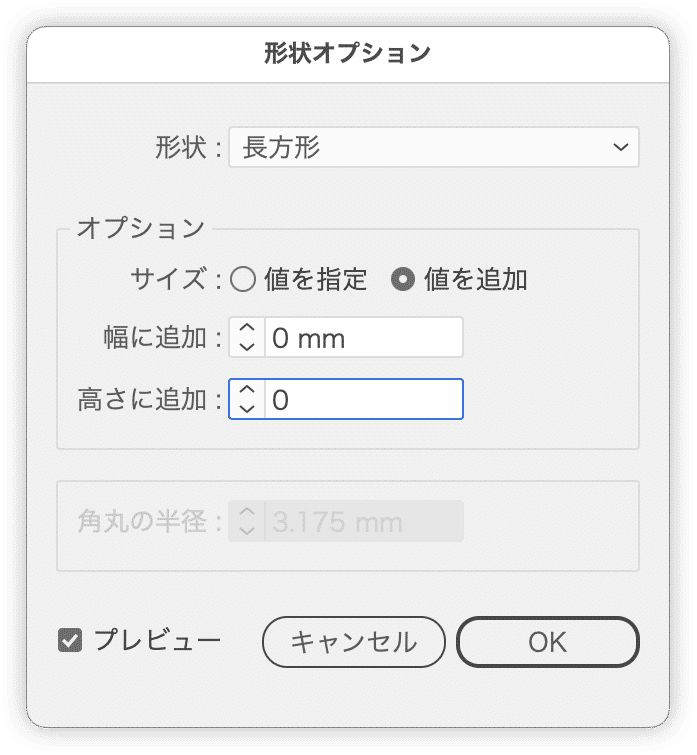
次の手順で設定します。

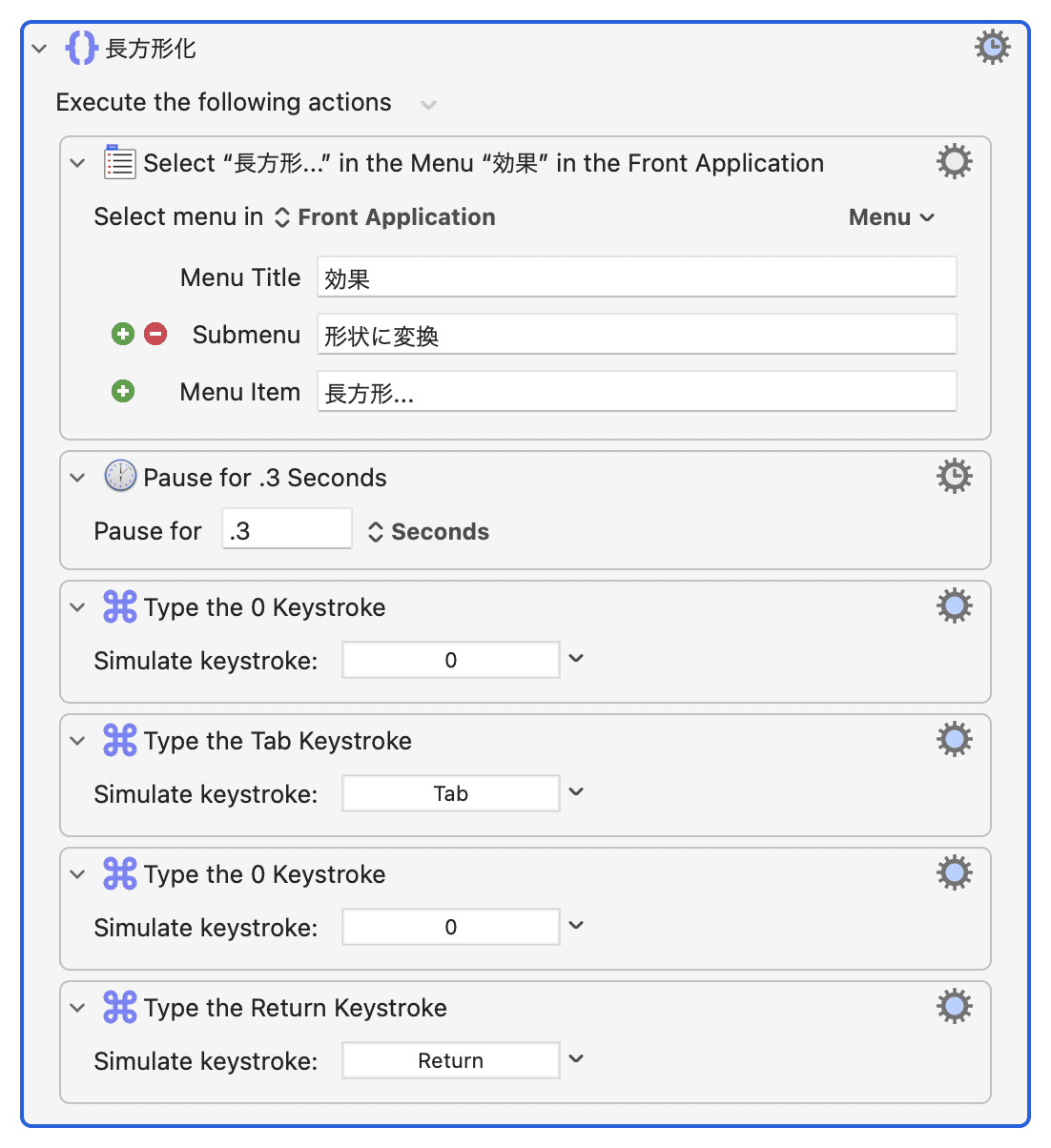
次の操作をKeyboard Maestroマクロで実行します。
[形状に変換]→[長方形]を選択
「0」を入力
tabキーで[高さを追加]に移動して「0」を入力
returnキーでダイアログボックスを閉じる

2 | [変形]効果でぺったんこに

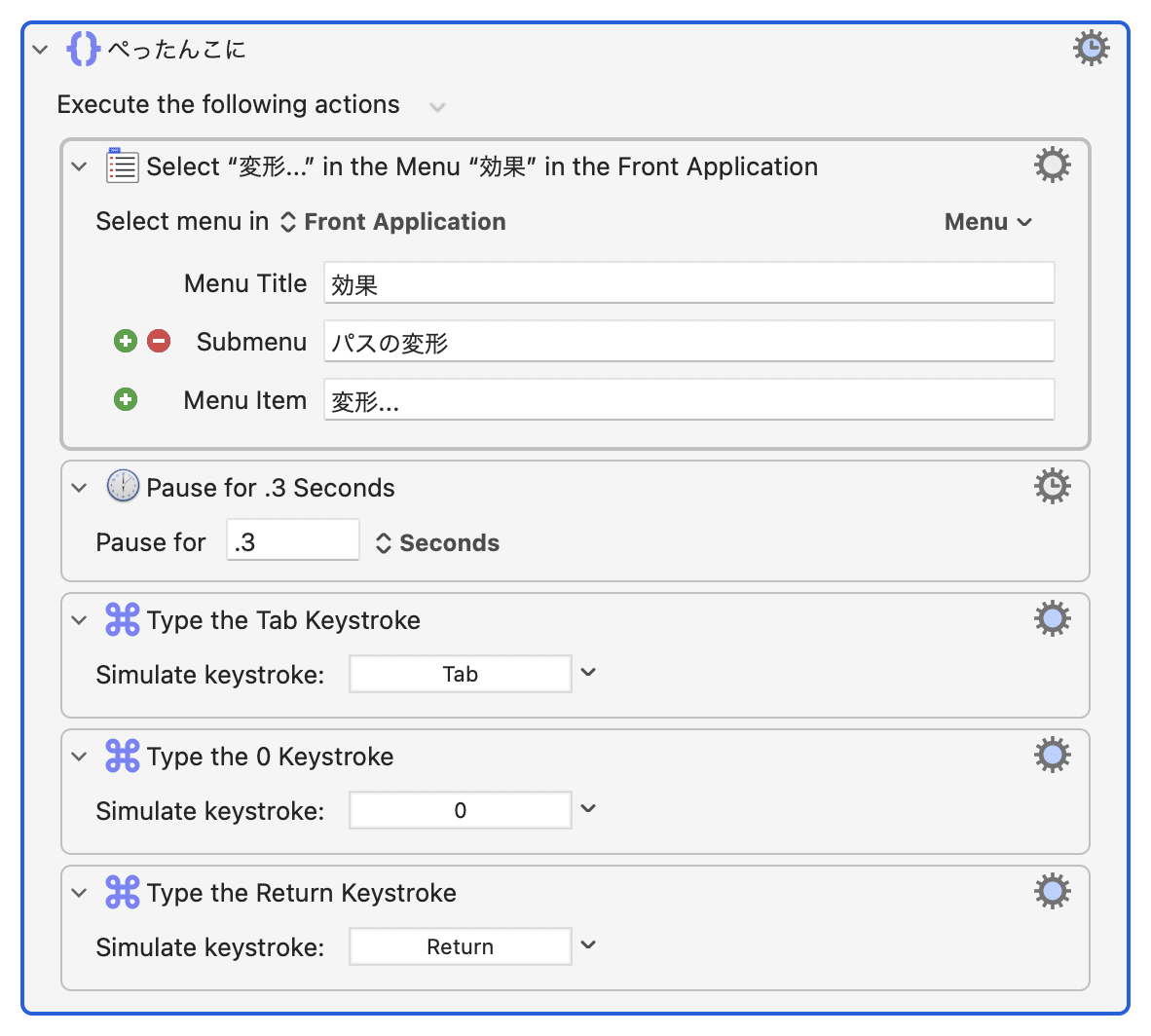
次の操作をKeyboard Maestroマクロで実行します。
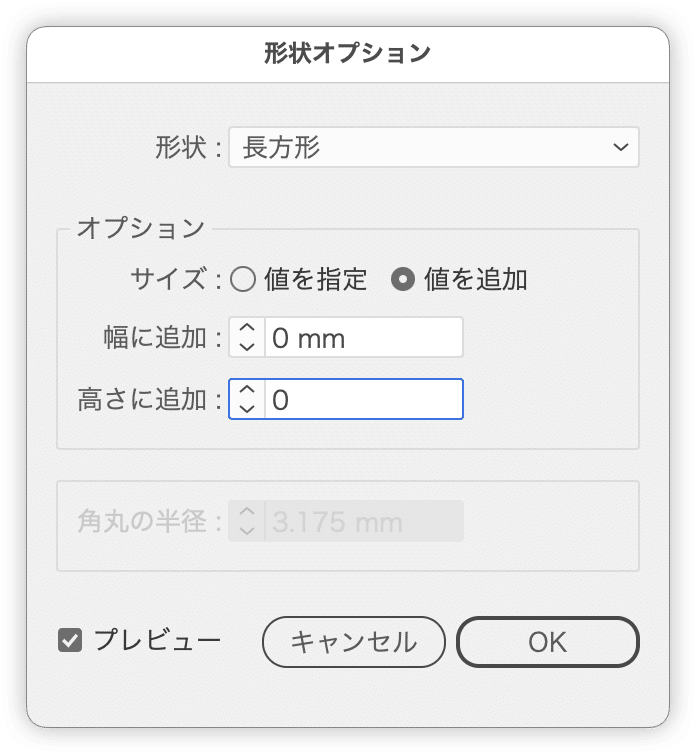
[パスの変形]→[変形]を選択
tabキーで[高さを追加]に移動して「0」を入力
returnキーでダイアログボックスを閉じる

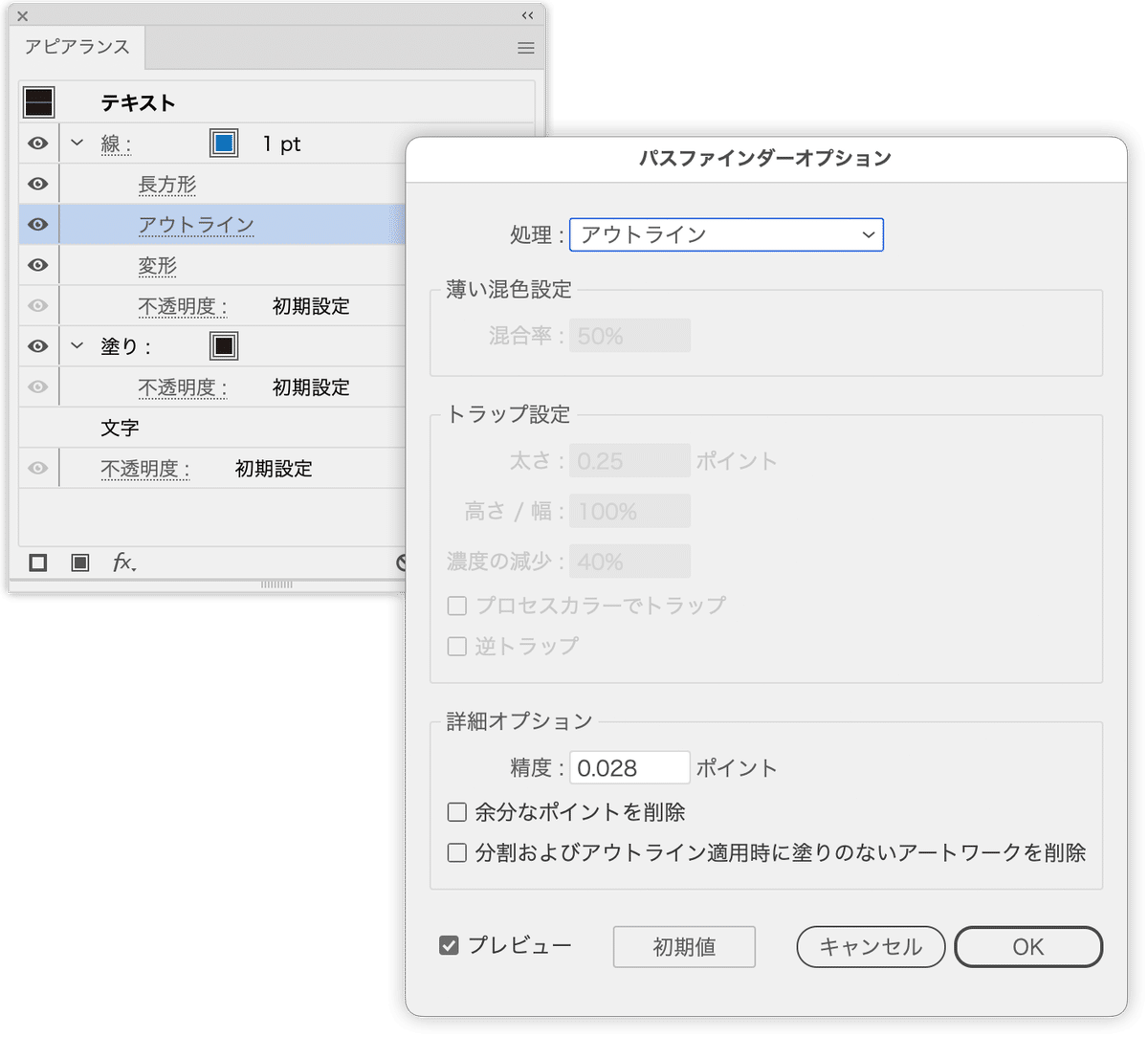
3 | [パスファインダー(アウトライン)]効果を適用
[パスファインダー(アウトライン)]効果を適用します。
Keyboard MaestroのSelect or Show Menu a Menu Itemアクションを使ってもよいのですが、JavaScriptで実行できます。
app.executeMenuCommand("Live Pathfinder Outline")
なお、[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをOFFにする必要がありますが、これは追って手動で行うしかありません。

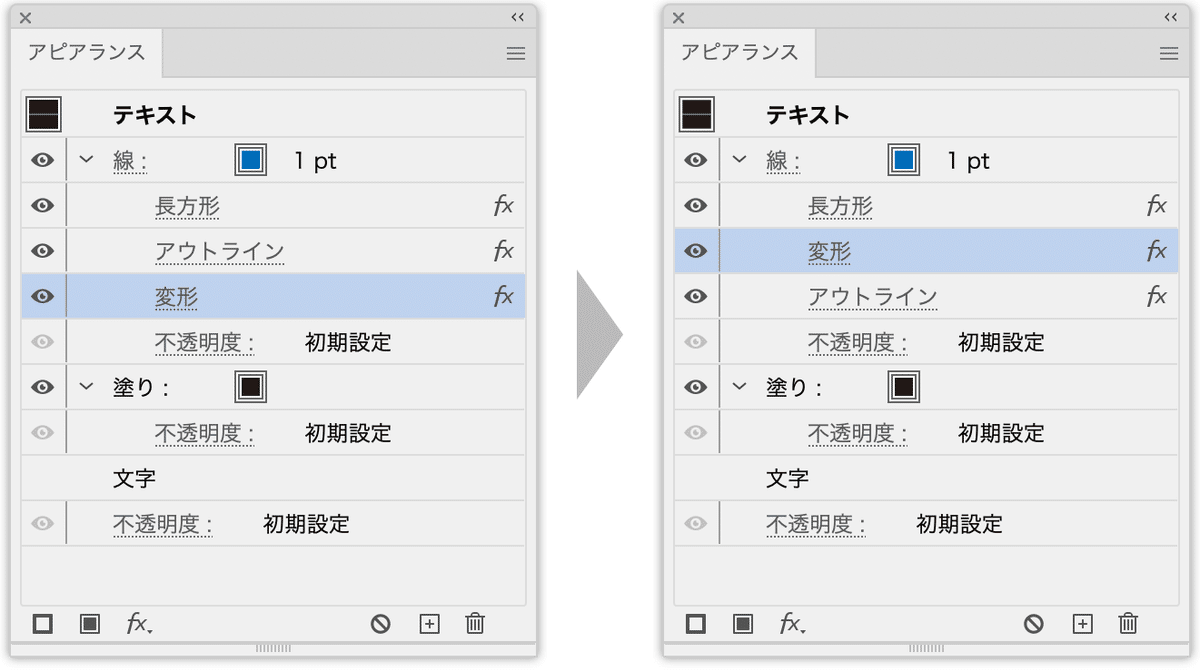
4 | [変形]効果を[パスファインダー(アウトライン)]効果の上に移動
この操作は手動で行います。

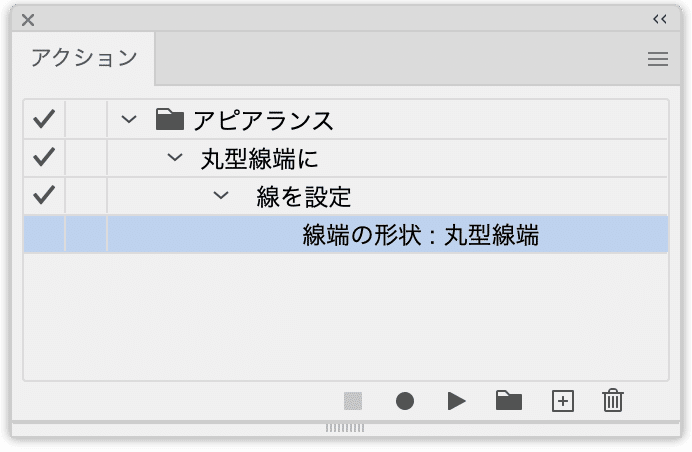
5 | 丸型線端に
必要なわけではないのですが、オープンパス化されていることを確認できる指標として丸型線端にする行程を加えます。
パスの場合
次のようなスクリプトで実現できました。
if (app.documents.length === 0 || app.activeDocument.selection.length === 0) {
alert("ドキュメントが開かれていないか、パスアイテムが選択されていません。");
exit();
}
var selectedItems = app.activeDocument.selection; // 選択されたアイテムを取得
for (var i = 0; i < selectedItems.length; i++) {
var currentItem = selectedItems[i]; // 現在処理中のアイテムを取得
if (currentItem.stroked && currentItem.strokeCap !== StrokeCap.ROUNDENDCAP) {
currentItem.strokeCap = StrokeCap.ROUNDENDCAP; // 線端を丸型線端に設定
}
}テキストの場合
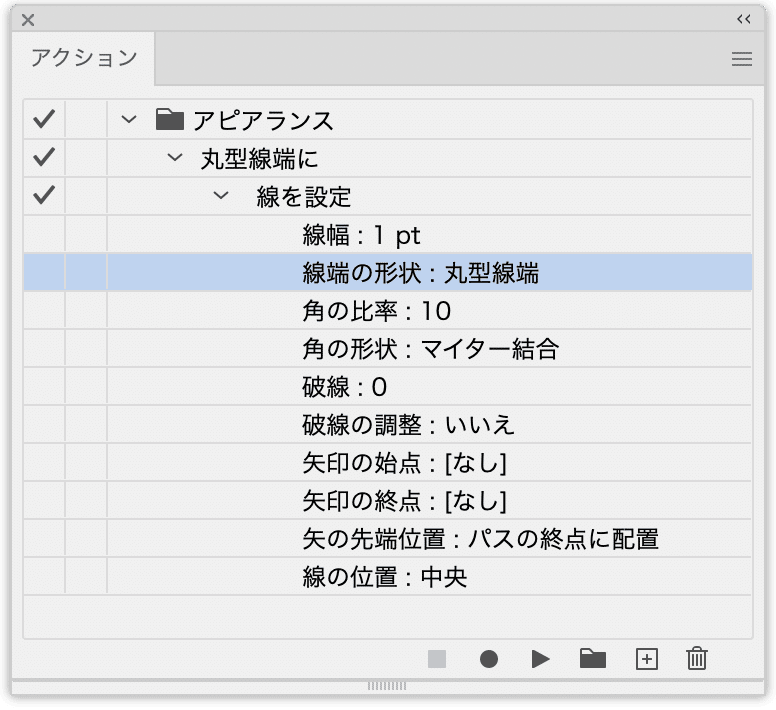
アピアランスの線属性の変更はスクリプトからは不可能です。そこで、アクションを登録します。

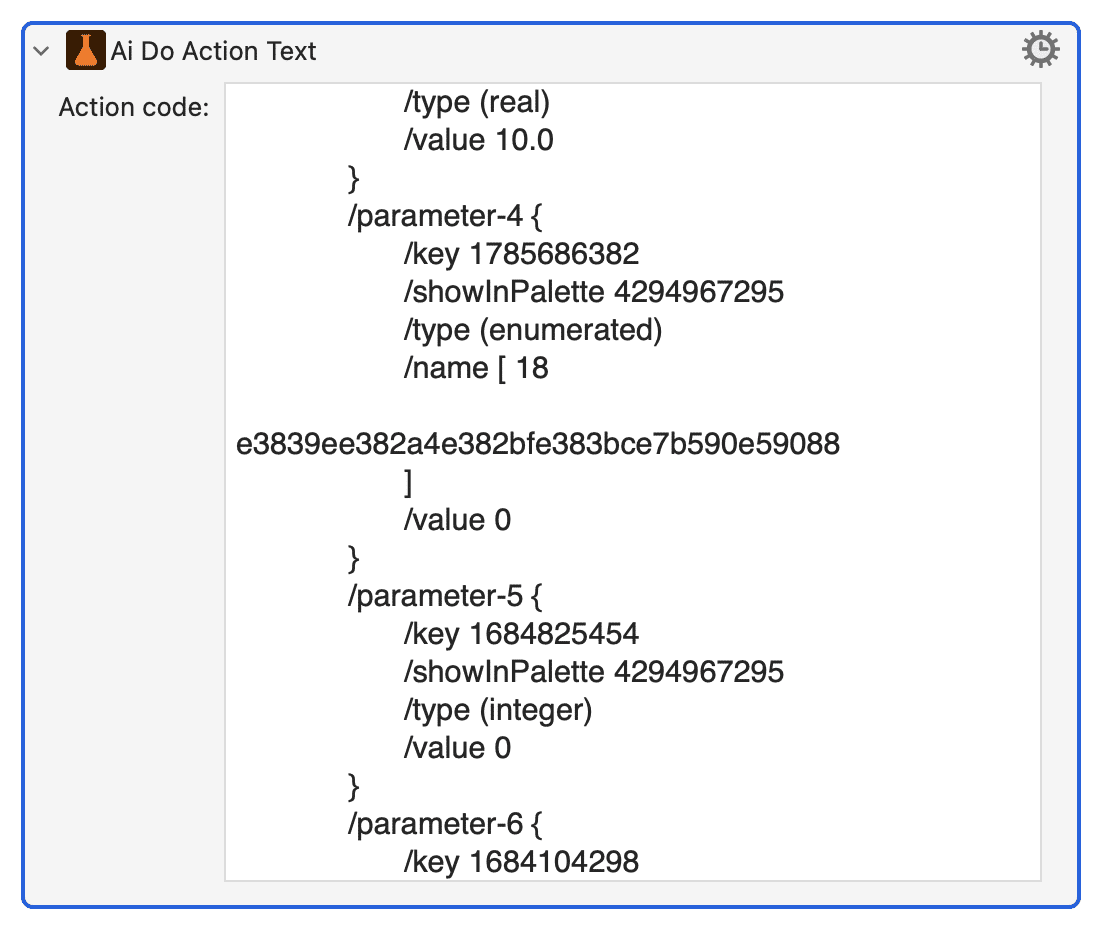
このアクションを強制的にテキストとして開き、[Ai Do Action Text]アクションで組み込みます。

丸型線端以外の値もついてきてしまうため、アクションを強制的に調整してみたのですが、逆に不要な破線の設定が付加されてしまうようです。

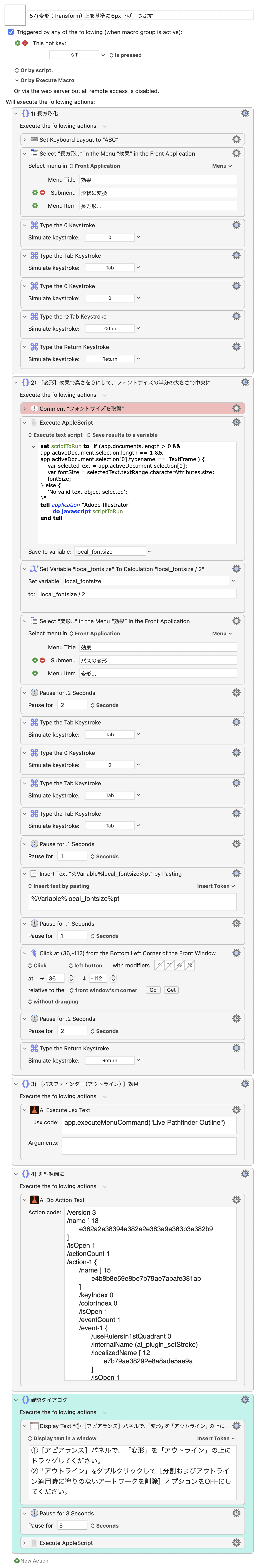
全体像
手動でやらなければならない箇所はありますが、それでもラクです!

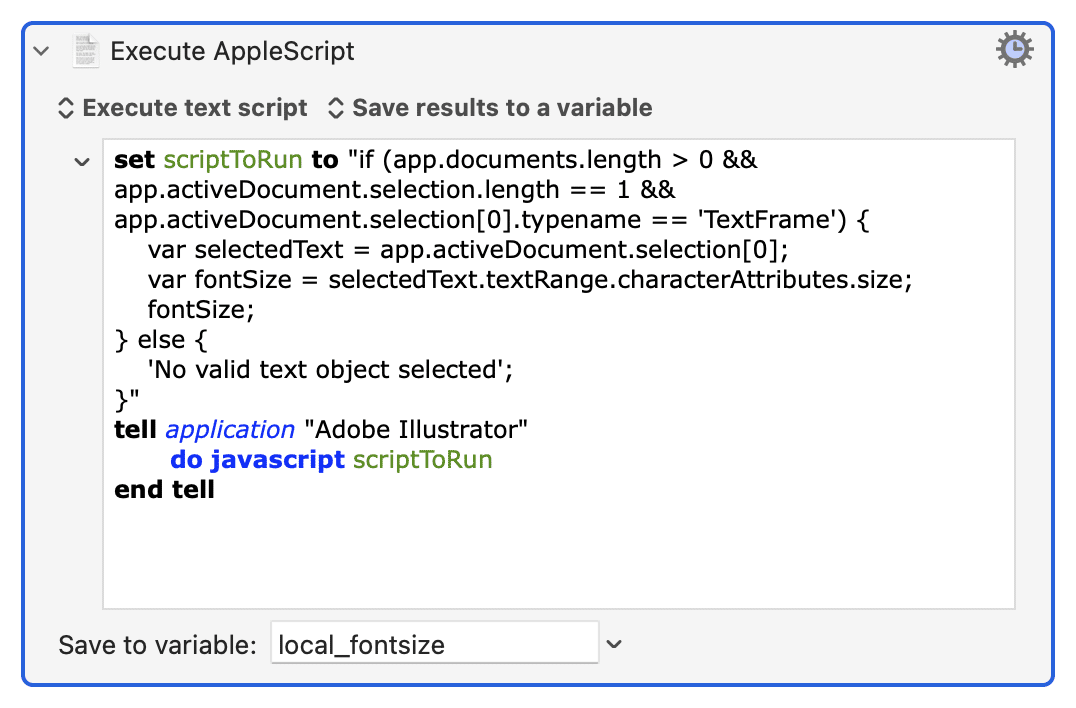
Keyboard Maestroマクロ
「JavaScriptでフォントをサイズを取得してKeyboard Maestroに受け渡す」ことを前提にして苦労を重ねていましたが、AppleScriptならシンプルでした。

全体像

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
