
配置画像と一体化した「カード型」コラムボックス
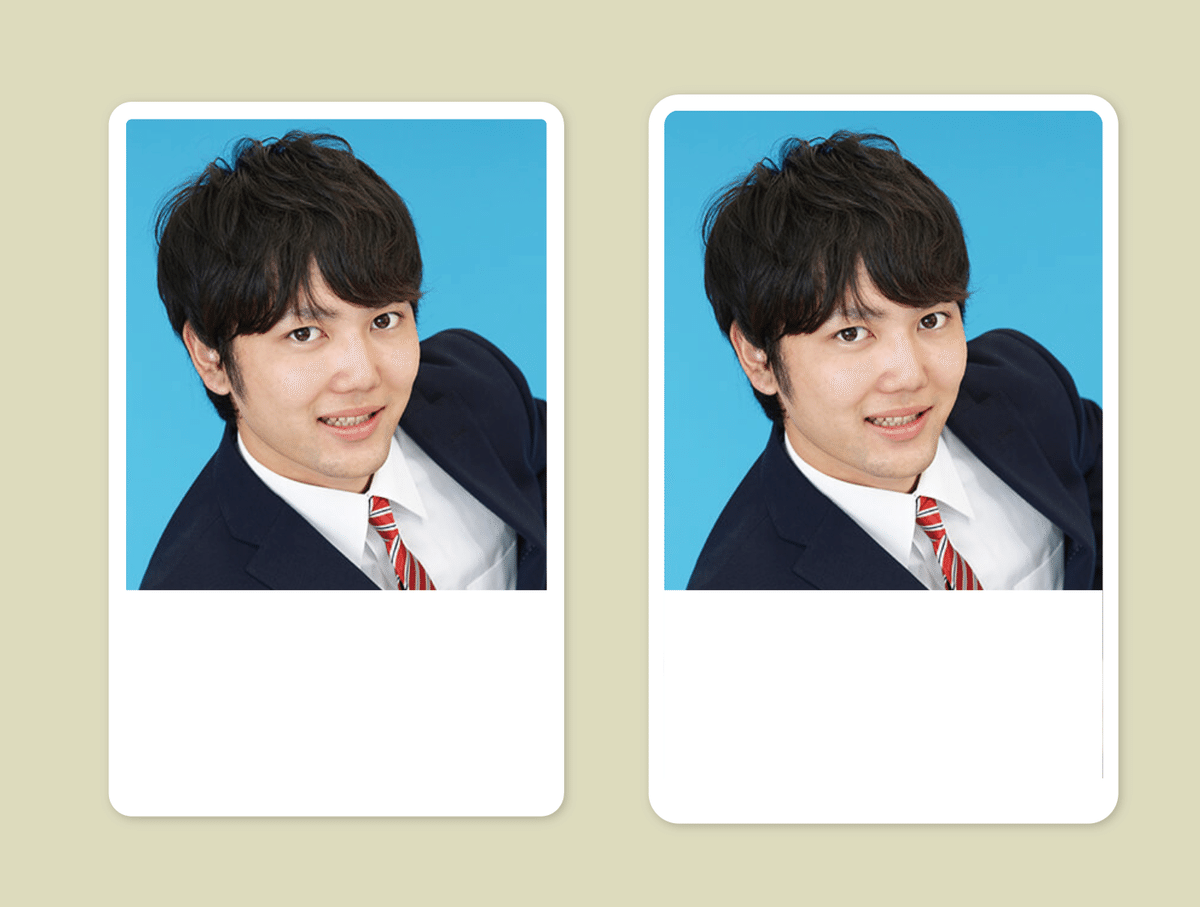
次のようなカード型のパーツをIllustratorで作る方法について考えています。
それぞれのカードの四隅は角丸

写真のマスク
「それぞれのカードの四隅は角丸」から写真をそれぞれに個別に扱うのは手間ですので、カードの仕上がりの大きさの図形を作成し、それを使ってマスクします。

写真の位置は追って調整できるので、位置決めはシビアに行わずに進めます。
アピアランスを適用する
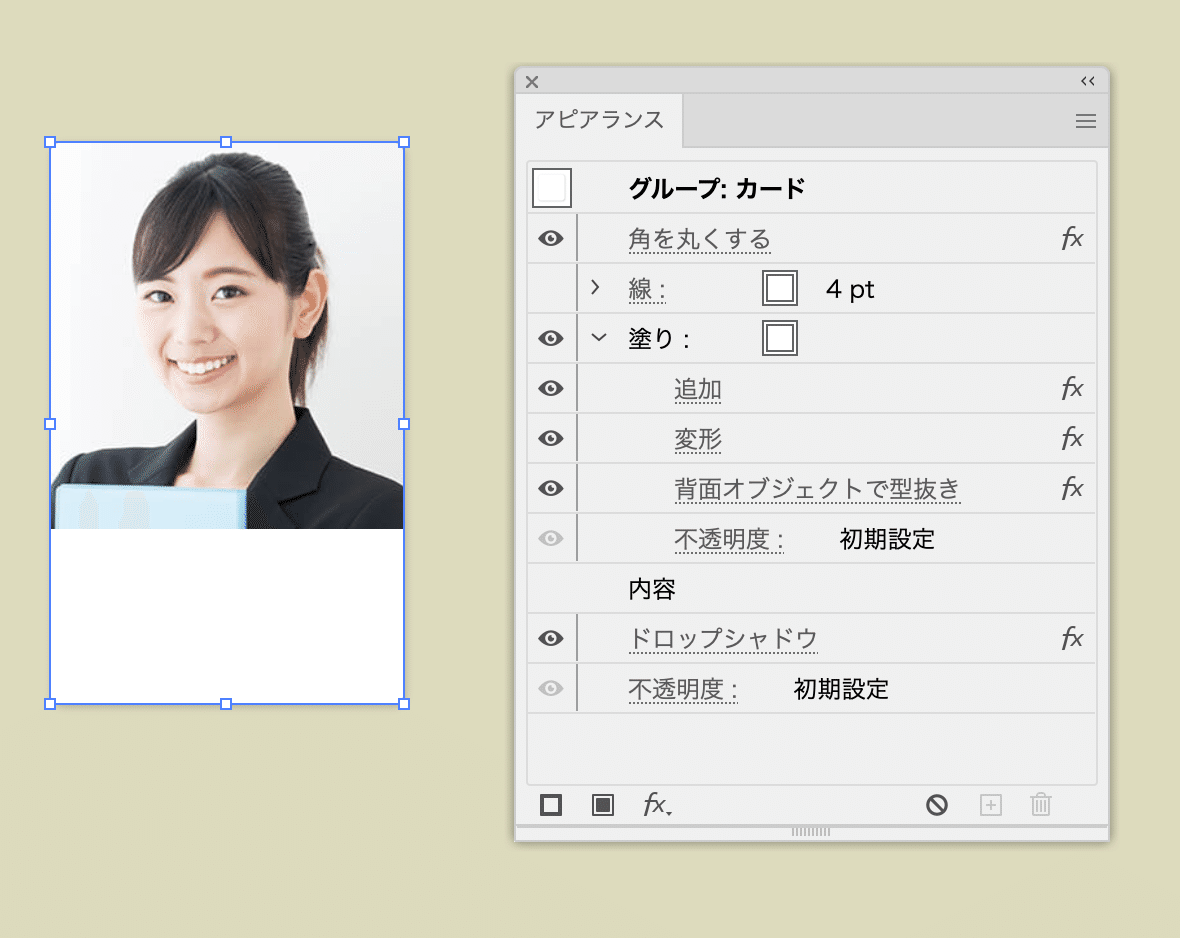
マスクを適用したオブジェクトは[アピアランス]パネルでは「グループ」として認識されます。これに対して、次のアピアランスを適用します。
グループ全体(前)に[角を丸くする]効果を適用(頑張らずに角丸でマスクされます)
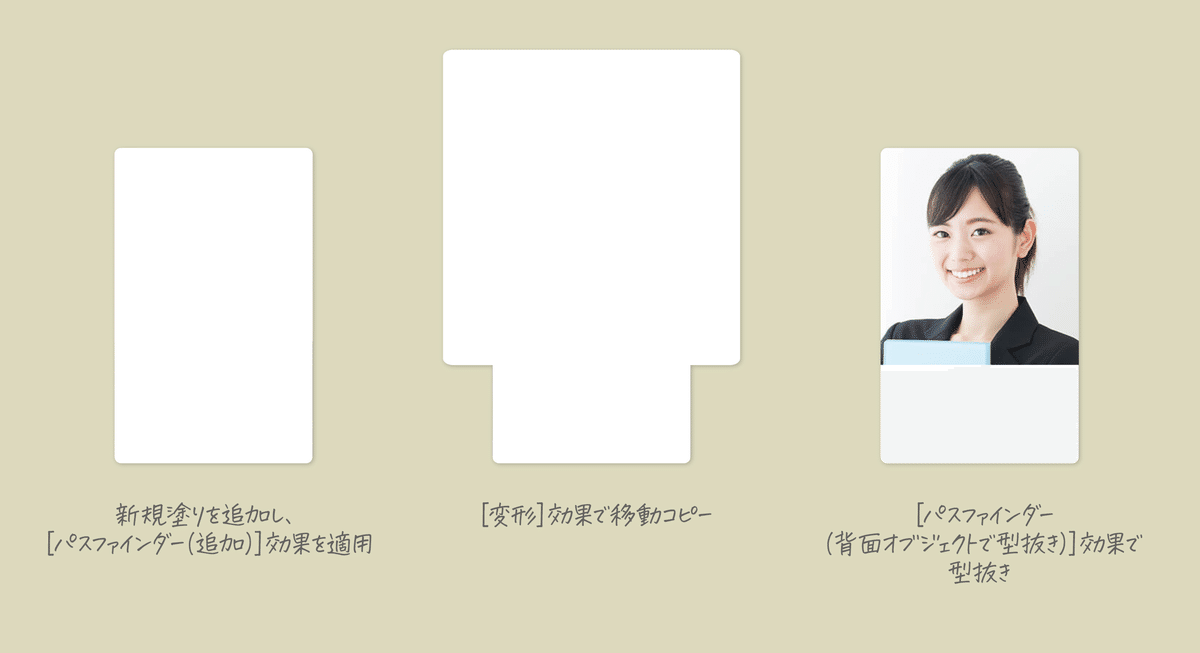
新規塗りを追加し、[パスファインダー(追加)]効果を適用した後、[変形]効果で移動コピーし、[パスファインダー(背面オブジェクトで型抜き)]効果で型抜き
必要に応じて、グループ全体(後)にドロップシャドウ効果を適用

角丸に対応させるため、[変形]効果は幅を150%程度に設定します。

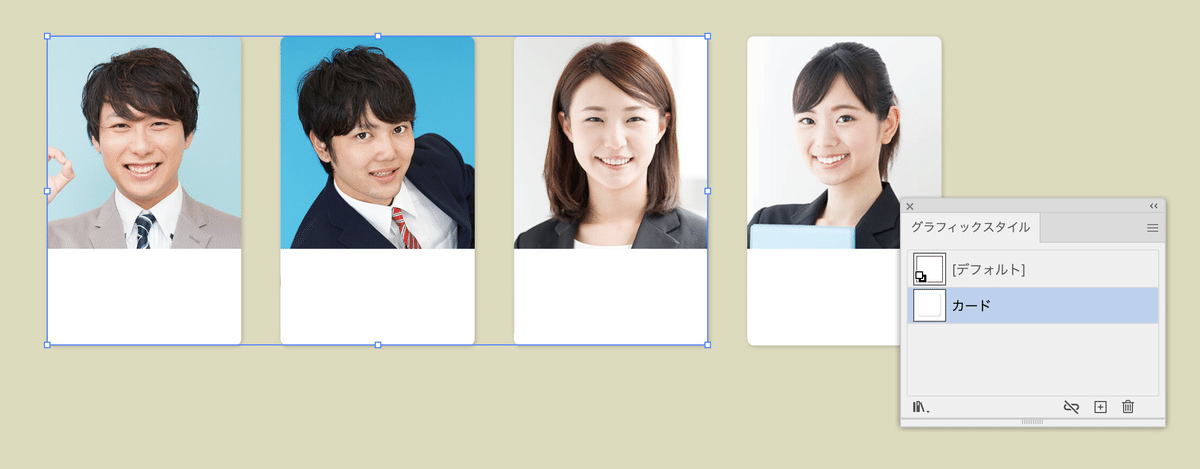
グラフィックスタイルに登録して適用
完成したらグラフィックスタイルに登録し、ほかのオブジェクトにも適用します。

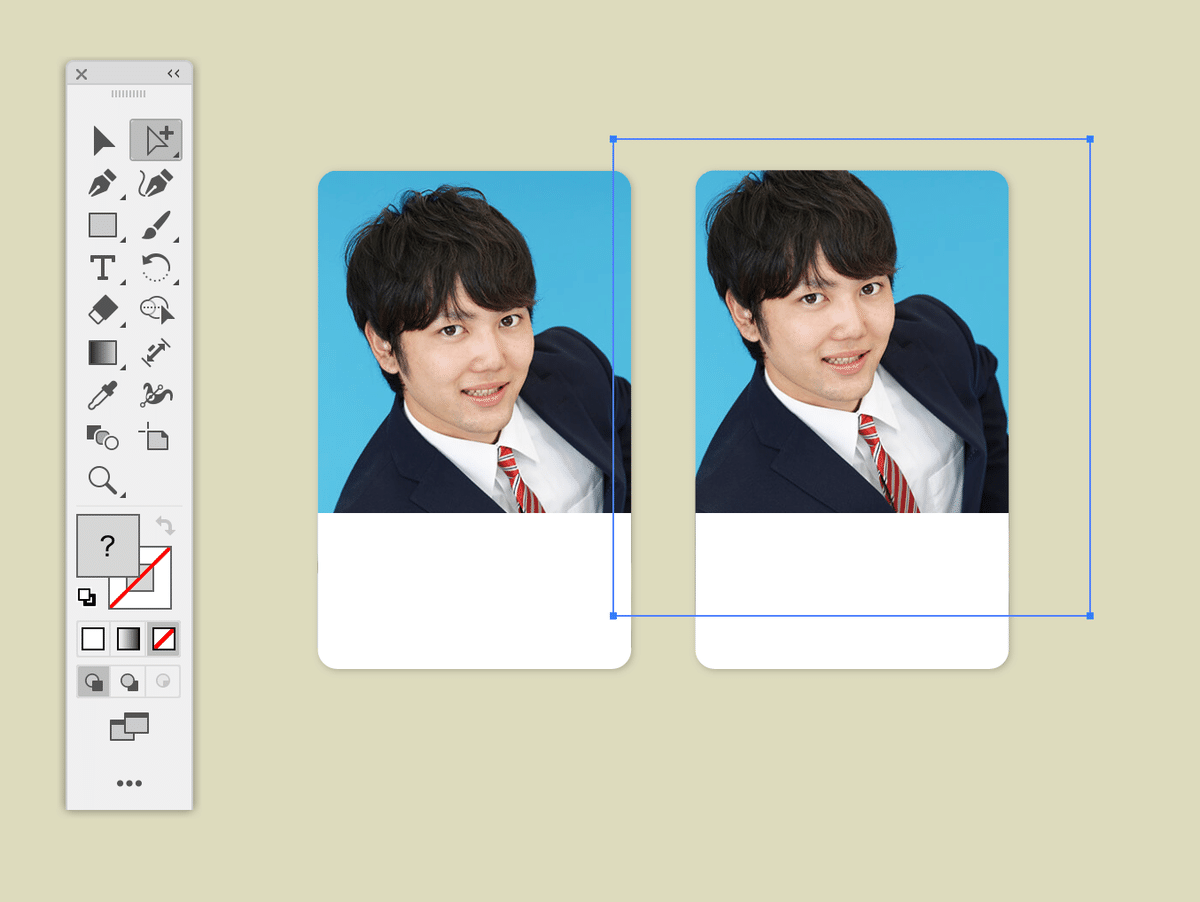
位置調整
写真の位置調整は[グループ選択ツール]で行います。

バリエーション
線属性の位置を調整できないため、カードの大きさを重視する場合には[パスのオフセット]効果で小さくするのがよさそうです。

倍率によって罫線のように見えてしまうことがありますが、印刷は問題ないしょう。

サンプル
ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
