
深掘りするほどトクするIllustratorの[選択]メニュー
Illustratorにはズバリ[選択]メニューがありますが、「そんなのあったっけ?」という人が多いと思います。

一方、操作とは究極「〜を〜する」と分解できるわけですが、「〜を」に効率化の視点を持ち込むだけで大きく変わります。
同じフォント、同じフォントサイズ、同じテキストカラーなどでの選択
2021年10月リリースのIllustrator 2022(26.0)から[選択]メニューの[共通]に[テキスト]というセクションが追加されました。

これによって、次のような条件での選択が可能になっています。
フォントファミリー
フォントファミリー(スタイル)
フォントファミリー(スタイルとサイズ)
フォントサイズ
テキストカラー(塗り)
テキストカラー(線)
テキストカラー(塗りと線)
テキストのみを選択する
[選択]メニューの[オブジェクト]から次の選択が可能です。
すべてのテキストオブジェクト
ポイント文字オブジェクト
エリア内文字オブジェクト

「自分のところには“PathTextObjects”はないよ〜」のお気づきの方、その名も「Select Menu」という無料のプラグインを入れることで拡張できます。
最新版ではリピートオブジェクト(ラジアル、グリッド、ミラー)、クロスと重なりにも対応しています。
ざっくりとした翻訳です。

「リンク画像だけ選択」や「アピアランスが適用されているオブジェクトのみ選択」が重宝します。
アピアランス(グラフィックスタイル)を適用しているオブジェクトのみを選択したい
— DTP Transit (@DTP_Transit) August 26, 2021
↓ ↓ ↓
「Select Menu」プラグインを入れて、
[選択]メニューの[オブジェクト]→[Styled Art]https://t.co/sssM8lPiNo#常用アピアランス pic.twitter.com/b94KsDpSGx
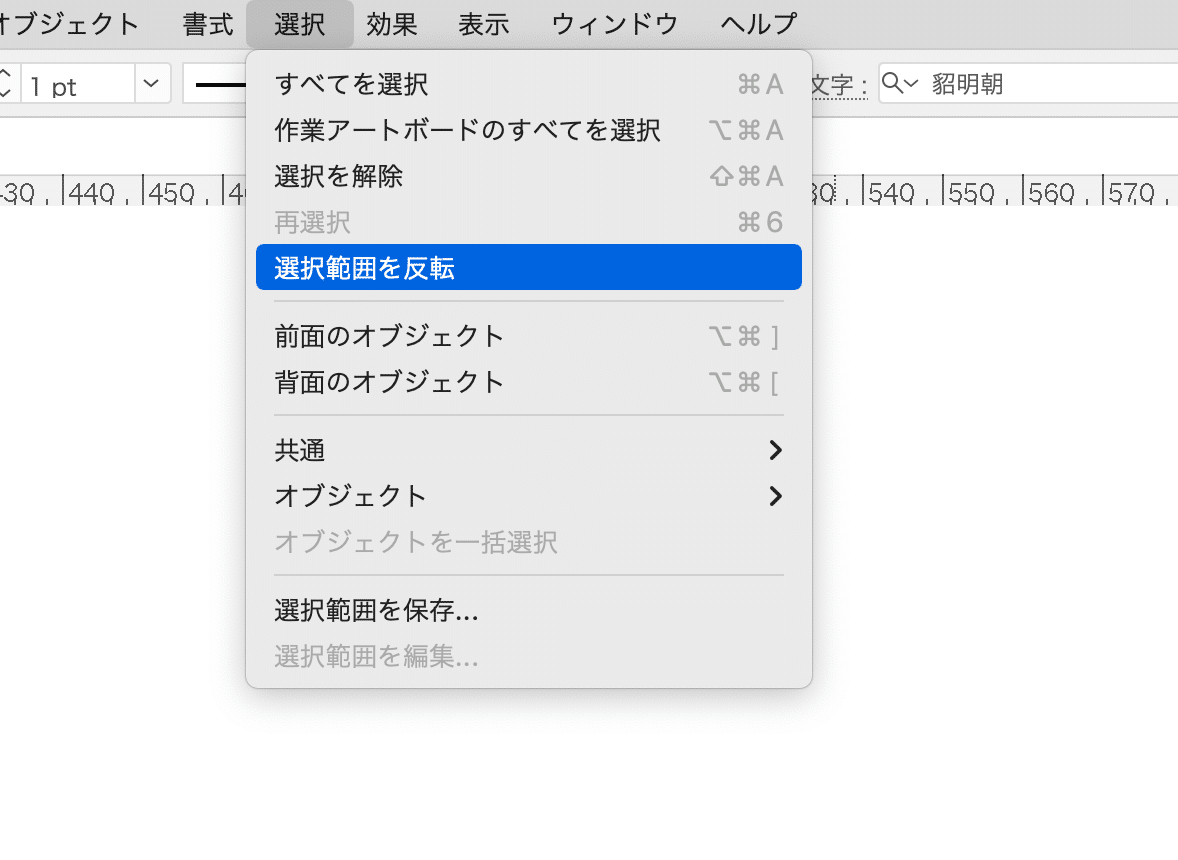
選択の反転
「このオブジェクト以外を消したい」ときに重宝するのが選択の反転です。

ロック、隠すの反転もむっちゃ重宝します。
狙ったオブジェクトのみを選択・表示する
— DTP Transit (@DTP_Transit) May 17, 2021
① ⌘ + option + shift + 3で
選択したオブジェクト「以外」を隠す
② 右クリックメニューから個別にロック解除
③ 選択範囲の反転
(キーボードショートカットを設定しておくとよい)https://t.co/cZYHr4VJRX#イラレの基本 pic.twitter.com/2mHrbELqGq
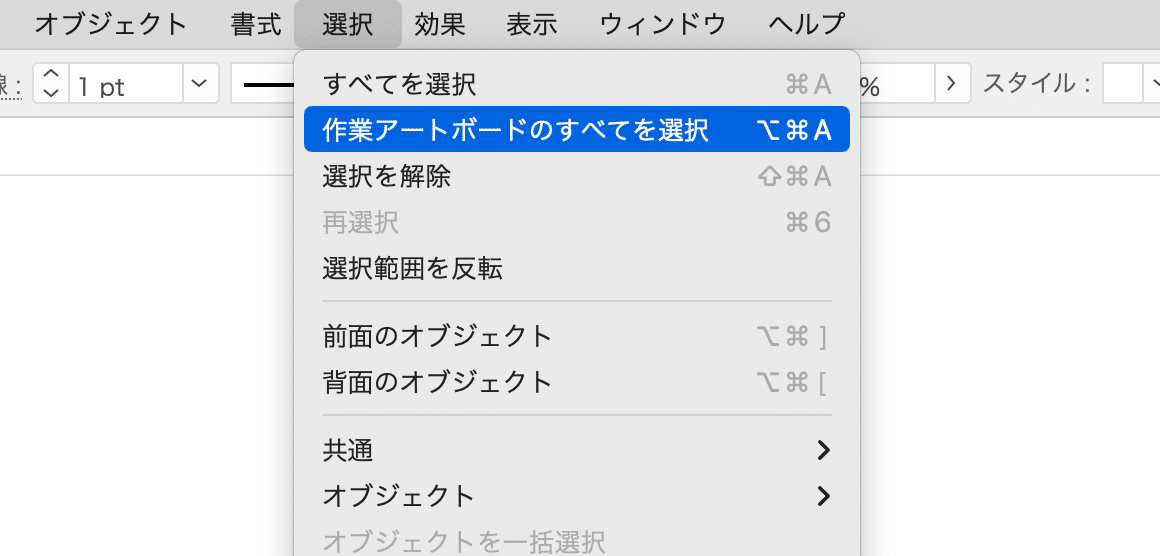
特定のアートボード内で、すべてを選択
複数のアートボードで作業しているとき、作業中のアートボード内ですべてを選択したいとき、ズバリのメニューコマンドが用意されています。
キーボードショートカットは⌘ + option + A。

なお、Illustratorは、現在、どのアートボードで作業中なのかが絶望的にわかりにくいので「ビデオ定規」を表示しておくと重宝します(特にアートボード間でオブジェクトをコピー&ペーストするとき)。
#Illustrator #アートボード #ビデオ定規
— DTP Transit (@DTP_Transit) July 29, 2019
Illustratorで 複数のアートボードで作業しているとき、どのアートボードがアクティブなのかを知るのに「ビデオ定規」が便利|DTP Transit https://t.co/DfGq6u2S8W pic.twitter.com/yNZmkfiqvP
オブジェクトの一括選択(グローバル編集)
Illustratorで「オブジェクトの一括選択」を使うと、同じオブジェクトを一発で選択し、大きさやカラーを編集後に一括反映できます。
次のツイート内の動画をチェックしてみてください。
Illustratorで「オブジェクトの一括選択」を使うと、同じオブジェクトを一発で選択し、大きさやカラーを編集後に一括反映できます!!!
— DTP Transit (@DTP_Transit) January 29, 2021
英語版の「Global Edit」の方がピンと来るかも。
ほとんど誰も使っていないけれど、むっちゃ使える機能。
※.@spicagraph さんのをお借りしてます。 https://t.co/HAk5cktuiF pic.twitter.com/MdJBoPX8OX
「オブジェクトの一括選択」では、異なるパーツで構成するオブジェクトもグループ化されていれば選択できます。 また、大きさが異なっていても「相似」であればOKです。
「オブジェクトの一括選択」では、異なるパーツで構成するオブジェクトもグループ化されていれば選択できます。
— DTP Transit (@DTP_Transit) January 29, 2021
また、大きさが異なっていても「相似」であればOK。 pic.twitter.com/Z0BXxt3bBH
同じ文字列を選択する
まったく同じ文字列、指定の文字列からはじまる/終わるなどの条件で選択できると
デフォルトの機能ではできませんが、Keyboard Maestroプラグインやスクリプトで可能です。
重なったオブジェクトの下のオブジェクトを選択する
⌘ + クリックで順番に選択できます。
マウスポインターに「<」が表示されます。 pic.twitter.com/mXpnMjJMAI
— DTP Transit (@DTP_Transit) July 27, 2022
Twitterで投票したところ、知らない方が多いようですが、2010年5月のIllustrator CS5から可能です。
ぴったり重なった3つのオブジェクト。真ん中や一番の下のオブジェクトを選択したいとき、 #今のイラレなら ⌘ + クリックで順番に選択できます。
— DTP Transit (@DTP_Transit) July 27, 2022
小さいオブジェクトのときには「⌘ + クリックしにくい」という意見をいただきました。
小さすぎる図形を選択しようとすると矢印が拡大や回転に勝手に変化しちゃって、なかなか掴めないのは、画面を拡大するしかないんですかね?
— namatameuraura (@namatameuraura) July 27, 2022
そんなときには、[選択]メニューの[背面のオブジェクト]が重宝します。

キーボードショートカットも用意されています。
前面のオブジェクト:⌘ + option + ]
背面のオブジェクト:⌘ + option + [
「うーん、ここはPhotoshopと同じにoption + [/]にしたいよね!」という思う方はKeyboard Maestroでカスタマイズしましょう。
末尾にKeyboard Maestroマクロをおいておきます。
最前面のオブジェクト/最背面のオブジェクト
オブジェクトを右クリックしたときに出てくるコンテキストメニューの[選択]には、前のオブジェクト/背面のオブジェクトのほか、最前面のオブジェクト/最背面のオブジェクトがあります。

しかし、この最前面のオブジェクト/最背面のオブジェクト、メニューコマンドにはありませんし、キーボードショートカットも設定できません。
最前面のオブジェクト
次のスクリプトで実現できます。
var myDoc = app.activeDocument;
var Sel = myDoc.selection;
var SelLen = Sel.length;
for ( i = 1; i <= SelLen; i++) {
Sel[i].selected = false;
redraw();
}最背面のオブジェクト
次のスクリプトで実現できます。
var myDoc = app.activeDocument;
var Sel = myDoc.selection;
var SelLen = Sel.length;
for ( i = 0; i <= SelLen-2; i++) {
Sel[i].selected = false;
redraw();
}したたか企画さんから添削いただきました!
/*
— したたか企画 (@sttk3com) July 28, 2022
Illustratorスクリプトのselection操作は遅く,数によってはフリーズの危険があります。ループを避けたほうが無難です
*/
var myDoc = app.activeDocument;
var sel = myDoc.selection;
// 最前面選択
myDoc.selection = [sel[0]];
// 最背面選択
myDoc.selection = [sel[sel.length - 1]]; https://t.co/tfPo5bgNVk
ダウンロード
アートボード内の最前面(最背面)のオブジェクト選択するKeyboard Maestroのマクロです。
最前面のオブジェクト:⌘ + option + shift + ]
最背面のオブジェクト:⌘ + option + shift + [

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
