
Illustratorでアートボードを切り替えるキーボードショートカット
探した限り、アドビ公式ページでは見つからないのですが、アートボード切り替えにはキーボードショートカットがあります。
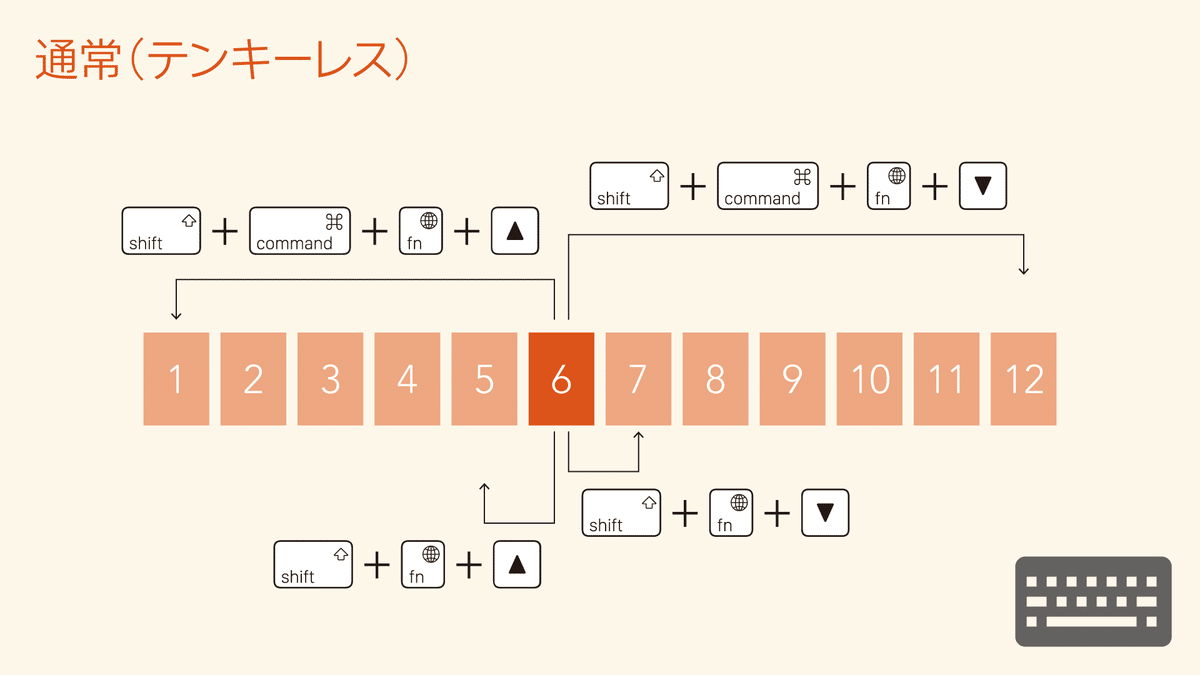
テンキーレス
MacBook Proなど、テンキーのないキーボード
次のアートボードへ:shift + fn + ↓
前のアートボードへ:shift + fn + ↑
先頭のアートボードへ:shift + ⌘ + fn + ↑
最終のアートボードへ:shift + ⌘ + fn + ↓

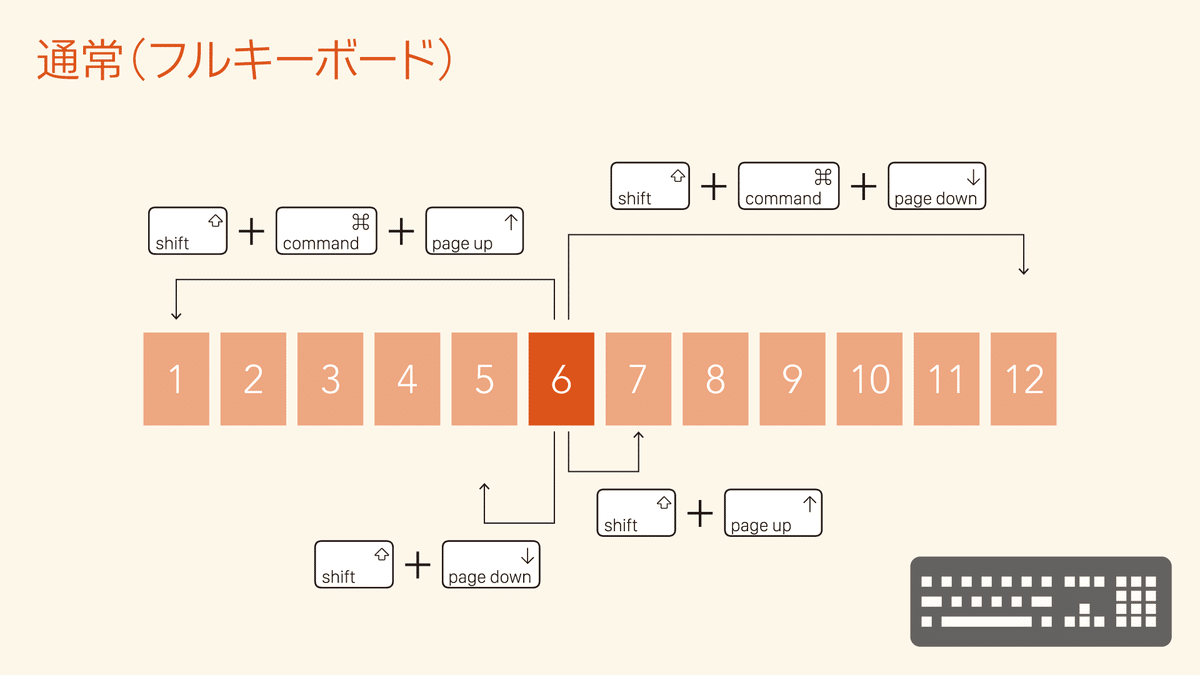
フルキーボード
右側にテンキーのあるキーボード
次のアートボードへ:shift + pagedown
前のアートボードへ:shift + pageup
先頭のアートボードへ:shift + ⌘ + pageup
最終のアートボードへ:shift + ⌘ + pagedown

備考
fn + ↓ = pagedown
fn + ↓ = pageup
「カスタマイズしたい!!」
USキーボードの場合には慣れてしまえばよいのですが、MacBook Pro/AirでJISキーボードの場合、fnキーが右側にあるため、絶望的に使いにくいです。

三階ラボさんの「View Next/Prev Artboard」を使えば、キーボードショートカットを割り当てることができます。
また、「View First/Last Artboard – 先頭/末尾のアートボード表示」を使えば、先頭/末尾のアートボードに移動できます。
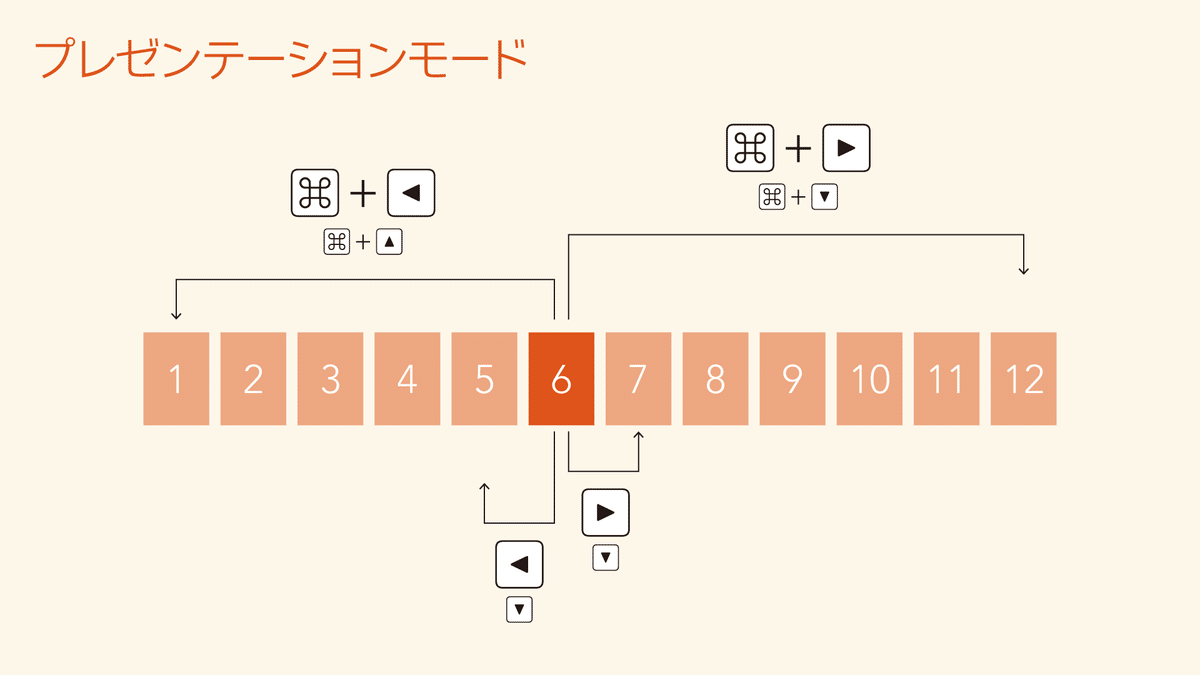
プレゼンテーションモード
↓キーでも、→でもいけます。
次のアートボードへ:↓/→
前のアートボードへ:↑/←
先頭のアートボードへ:⌘ + ↑/→
最終のアートボードへ:⌘ + ↓/←

プレゼンテーションモード関連のキーボード
プレゼンテーションモード開始:shift + Fキー
プレゼンテーションモード終了:escキー
まとめ
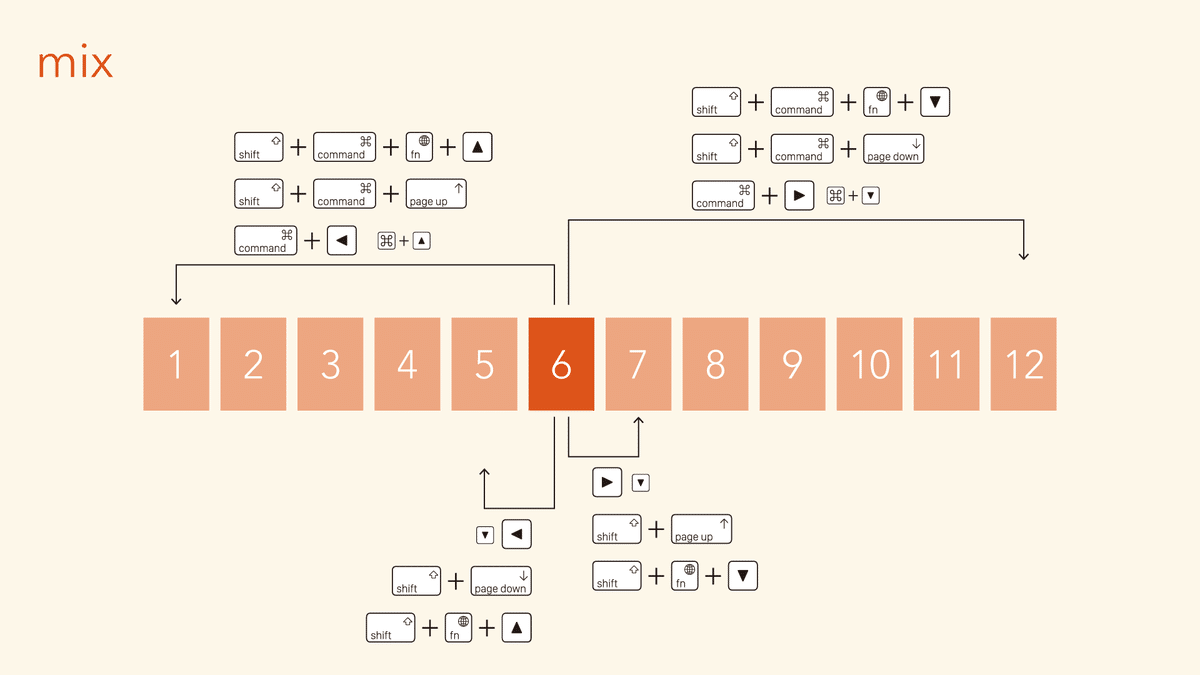
上記をまとめたシートです。
プレゼンテーションモードでもpagedown/pageupが使えると整合性が取れるのですが…

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
