
Illustratorのパスに関してのあれこれ
パスを描いたり、調整することを掘りさげてみました。
スムーズポイントへの切り替え
アンカーポイントを選択して[プロパティ]パネル(や[コントロールパネル]の)の[スムーズポイントに切り替え]ボタンをクリックします。
ところが、オブジェクト全体、または、すべてのアンカーポイントを選択していると、このボタンは表示されません。

Jim Heckさんのスクリプトを使うと、オブジェクトを選択したままで実行できます。 さらに、アンカーポイントから出ている2つのハンドルが独立しているとき、連動されます!
同様のスクリプトに、Hiroyuki Satoさん謹製のものがあります。
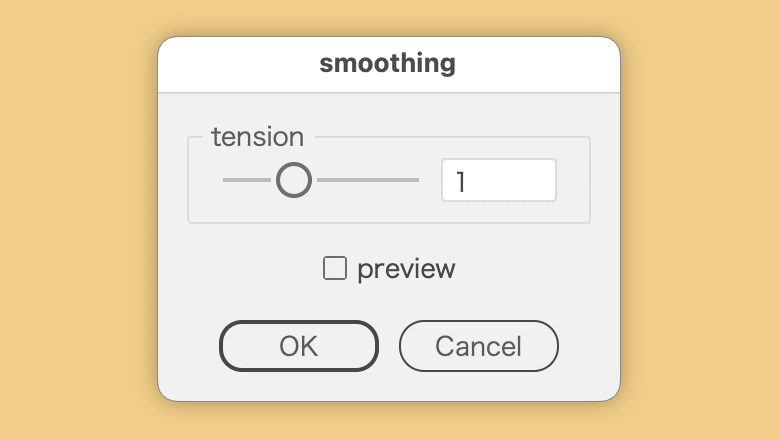
ダイアログボックスが表示される
0.5から2までtensionを設定できる
プレビューできる …
と気が効く反面、不用意に尖ってしまう箇所が出てくることがあります。

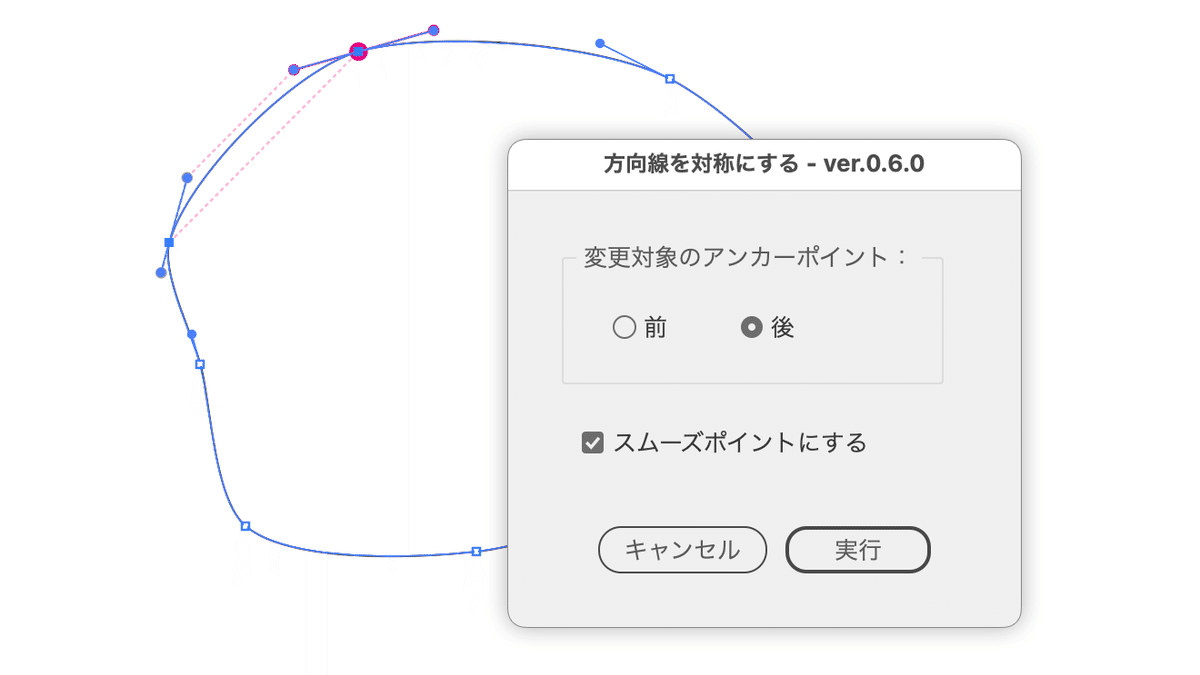
高橋としゆきさんの「方向線を対称にする」スクリプトを使うと、セグメントを構成するハンドルの長さを揃えてくれます。 #朝までイラレ でカイシさんが説明されていた〈台形〉がプレビューされます。

曲線ツール
これまで[曲線ツール]に真剣に向き合ってこなかったけれど、トレース時にも意外に使えそう。
[ペンツール]と逆で、optionキーを添えると直線になります。
この感覚を掴むとスピーディにパスを描けます。
[曲線ツール]の場合、3つ目のアンカーポイントで大きくパスが変わるので最初ビックリしてしまうというか、「制御不能…」と思ってしまいますが、慣れですね!
曲線ツールって直線引けたのか!Photoshopでもできました👏
— すぴかあやか(角田綾佳)@キテレツ (@spicagraph) April 12, 2023
[曲線ツール]は、2014年リリースのIllustrator CC(2014.1)で追加されたツールです。カスタマージャーニーマップの「感情曲線」の作成時にも活用できます。
セグメントのリシェイプ
[ペンツール]で直線を描いた後、セグメントをoption + ドラッグして曲線にできます。しかし、アンカーポイントから出ているハンドルは連動しません。
そこで、コーナーウィジェットを思いっきりドラッグ(して大きく)すると、ハンドルが連動するアンカーポイントが生成されます。
[ペンツール]で直線を描いた後、セグメントをoption + ドラッグして曲線にできます。しかし、アンカーポイントから出ているハンドルは連動しません。
— DTP Transit (@DTP_Transit) April 12, 2023
そこで、コーナーウィジェットを思いっきりドラッグ(して大きく)すると、ハンドルが連動するアンカーポイントが生成されます。… pic.twitter.com/ODPIHOEB5a
ゆとりベジェ(がんばらなくても描きやすい)
— DTP Transit (@DTP_Transit) July 7, 2021
① ペンツールでアンカーポイントを打っていく
② ペンツールのまま、optionキーを押しながら直線をドラッグして曲線に
③ そのまま、曲線のハンドルを調整#イラレの基本 pic.twitter.com/205ph3Xwvv
円のトレース
円のトレースを行うとき、左上や中央からのドラッグでは多くの場合、作成後に位置の微調整が必要になってしまいます…
左と上の「定規」からドラッグして、目的の図形の左上にぴったりになるようなガイドラインを引き、その交差点からドラッグすると、スピーディで正確です!
角丸長方形も同様。
円のトレースを行うとき、左上や中央からのドラッグでは多くの場合、作成後に位置の微調整が必要になってしまいます…
— DTP Transit (@DTP_Transit) April 11, 2023
左と上の「定規」からドラッグして、目的の図形の左上にぴったになりようなガイドラインを引き、その交差点からドラッグするのがスピーディです!#adobeillustrator pic.twitter.com/RK0fdSYoFK
正確な円弧にする
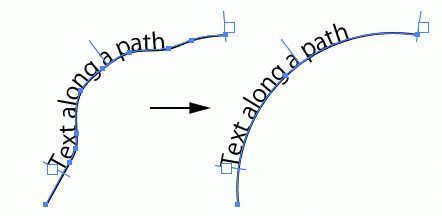
Hiroyuki Satoさん謹製のスクリプトを使うと、「適当に円弧っぽく描いた曲線を正確な円弧に」してくれます。
曲線だけでなく、直線のみでも強引に円弧に
パス上文字のパスにも対応

パスまわりのもろもろをKeyboard Maestroパレットで
パスを扱うときによく使うアレコレをKeyboard Maestroのパレットにまとめています。
メニューコマンド
パスファインダー
ツール
アクション
スクリプト

簡易版を置いておきます。スクリプトはご自身で入れてくださいね。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
