レイヤーのアピアランスを保持しながら、クリッピングマスクを適用する(Illustrator)
Illustratorで地図を制作する際の便利機能についてまとめてみました。
レイヤーのアピアランス
Illustratorで地図を制作する際、レイヤーのアピアランスを使うことで線路やテキストの白フチなど、そのレイヤーに追加するだけで自動的にアピアランスが適用されます✌️

「レイヤーのアピアランス」については、こちらの動画をご覧ください。
しかしながら、クリッピングマスクを適用すべく、長方形を描いて実行すると、一番上のレイヤーにオブジェクトが集められてしまい、せっかく「レイヤーのアピアランス」を作り込んでも台無しになってしまいます😨

サブレイヤーとレイヤーのクリッピングマスク
そこで、[レイヤー]パネルでマスクしたいレイヤーを選択し、パネルメニューから[新規サブレイヤーに集める]をクリックします。

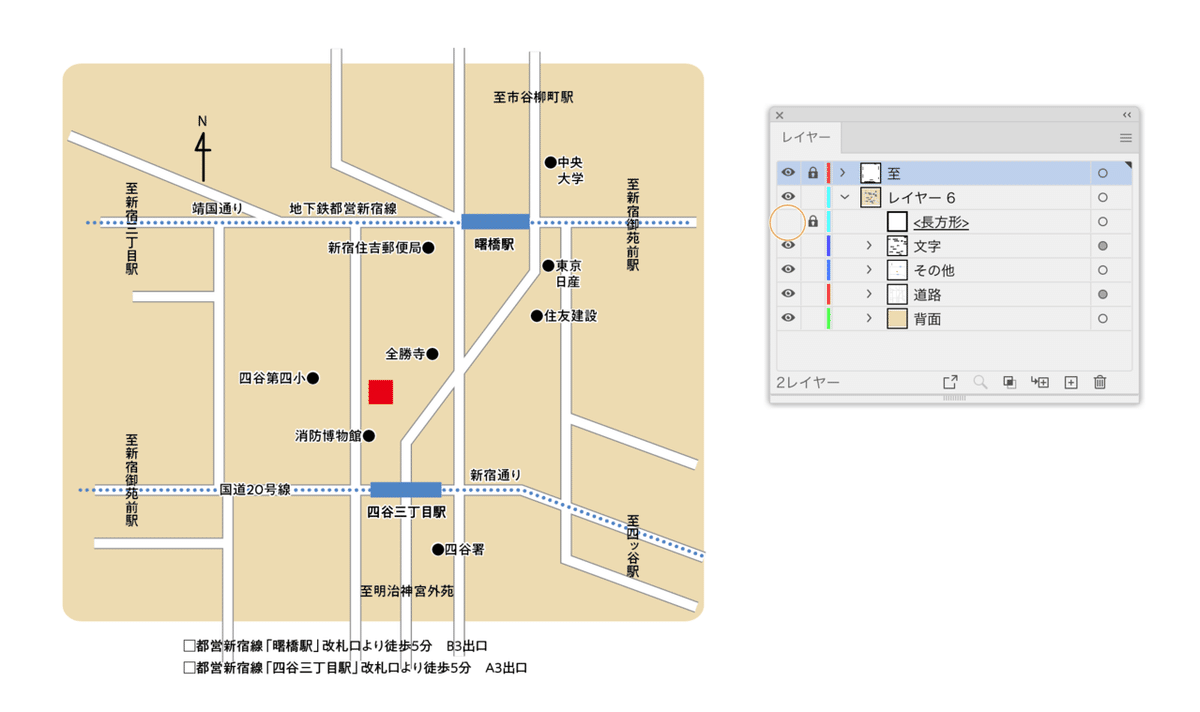
すると、選択していたレイヤーは「サブレイヤー」として、追加されたレイヤーに内包されます。

マスクのための長方形を作成し、[レイヤー]パネル下部の[クリッピングマスクの作成]ボタンをクリックすると、レイヤー構造そのままにマスクされます。

※[レイヤー]パネル内で、マスクしたオブジェクト名には下線が付きます。
レイヤーのクリッピングマスクのナイスな点
マスクレイヤーの目玉アイコンをクリックすれば、一時的にマスクをオフにした状態になりますので、オブジェクトのクリッピングマスクに比べて圧倒的に修正を行いやすいという利点を見逃せません!

動画版
動画にもまとめました。YouTubeへのチャンネル登録をお願いします!
http://www.youtube.com/channel/UC5YZ9UHoBWq5mKkQULUB42A?sub_confirmation=1
アートボード+トリミング表示
「マスクしない」というアプローチについて。
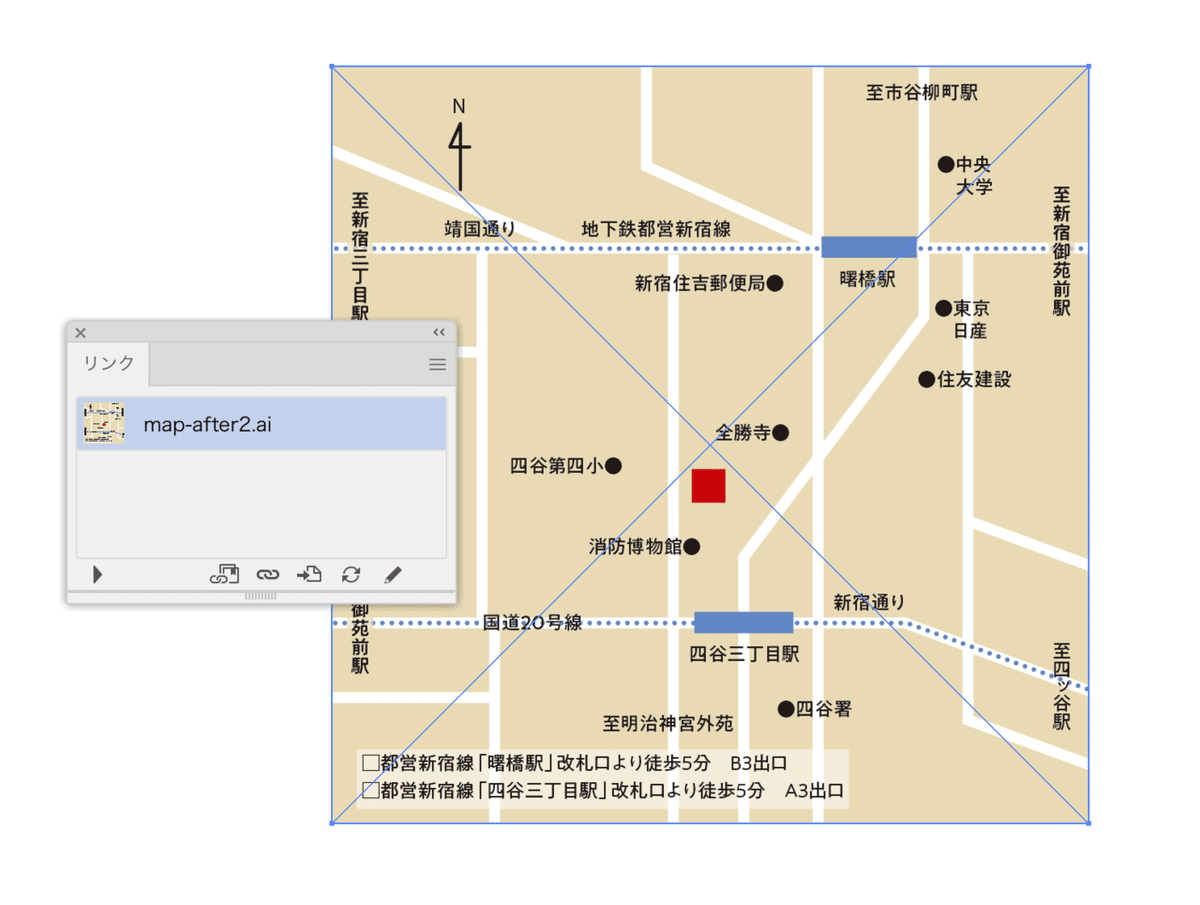
まず、次のようにアートボードからはみ出すように作成します。

①InDesignに配置する、②IllustratorドキュメントにIllustratorファイルを配置する(Ai-Aiリンク)すればアートボード内のみが配置されます。

アートボードを配置する場合には、[トリミング]の設定に悩む必要はありません。

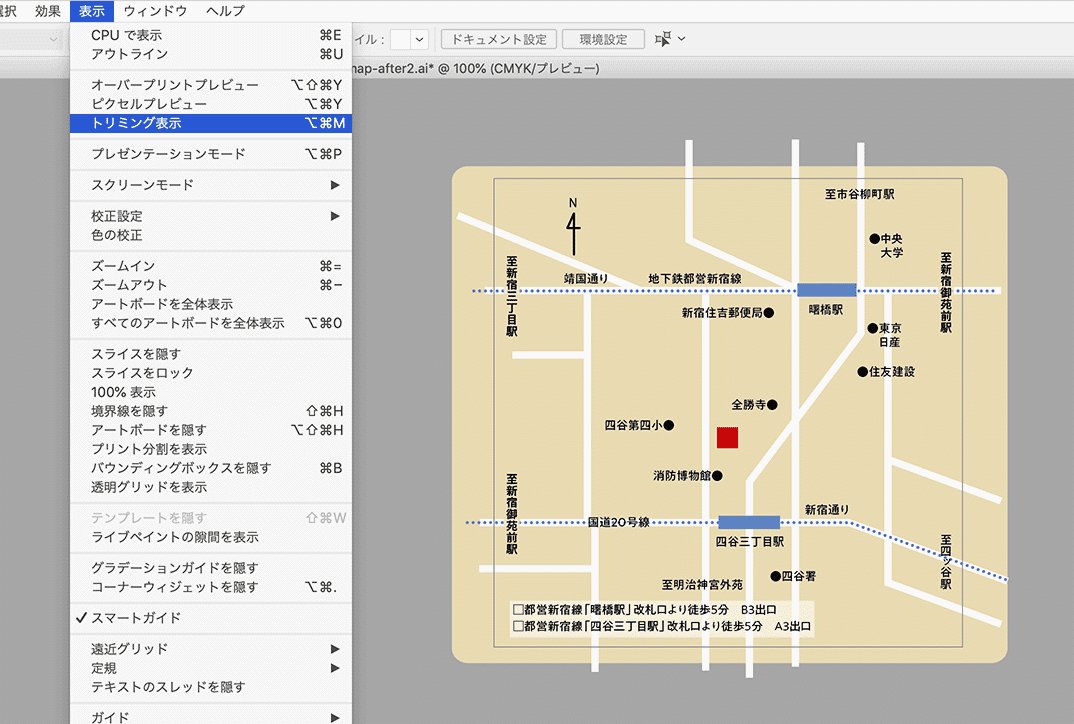
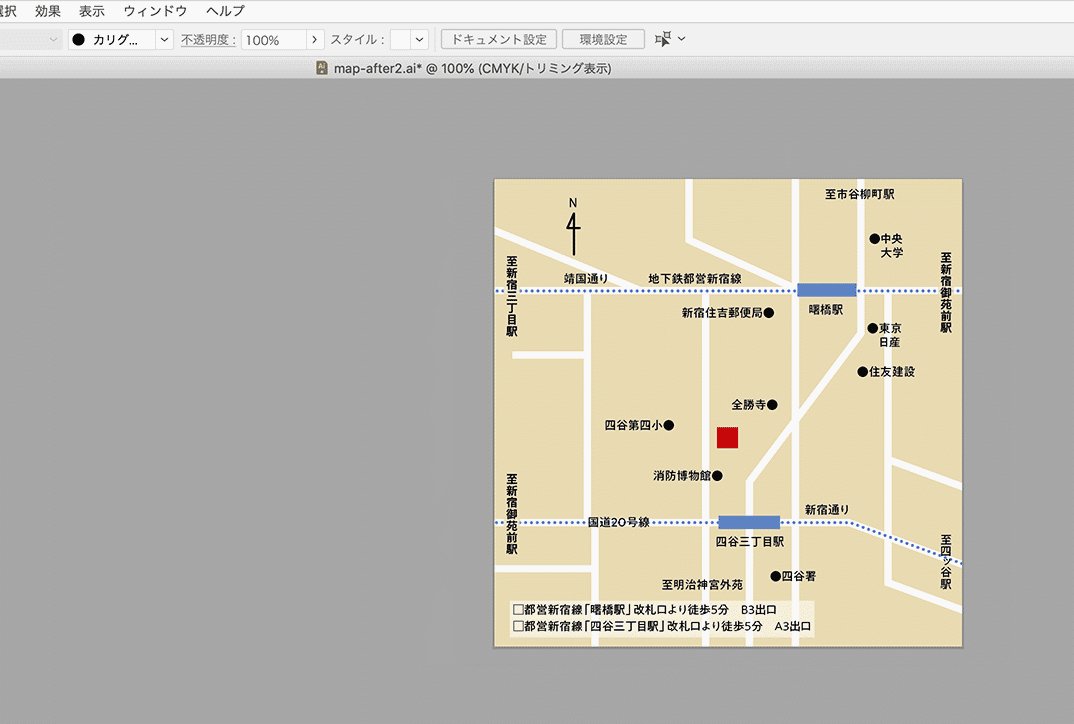
Illustratorドキュメント内での仕上がり結果を確認したい場合には、[トリミング表示]を使います。