#アピアランス

[アピアランスを分割]を前提にグラフィックスタイルスタイルを適用する(2)マスク領域以外のオブジェクトを削除する
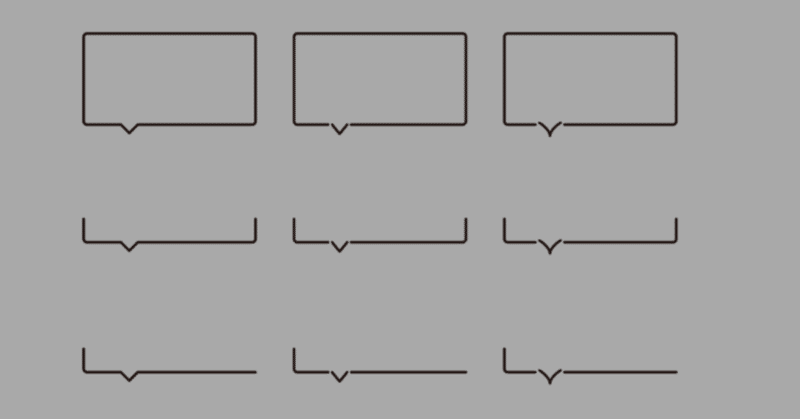
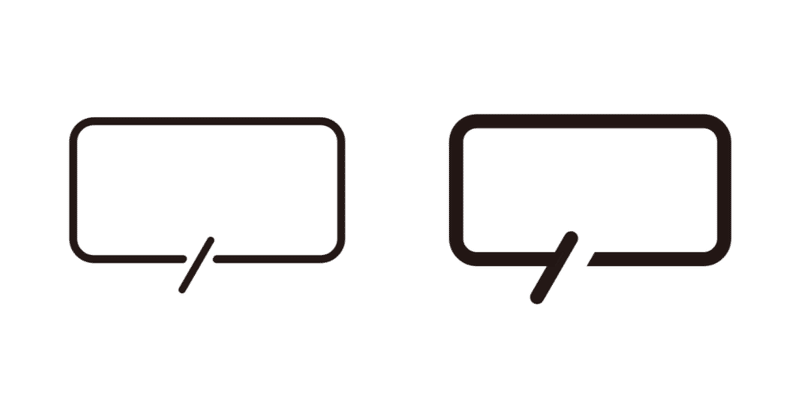
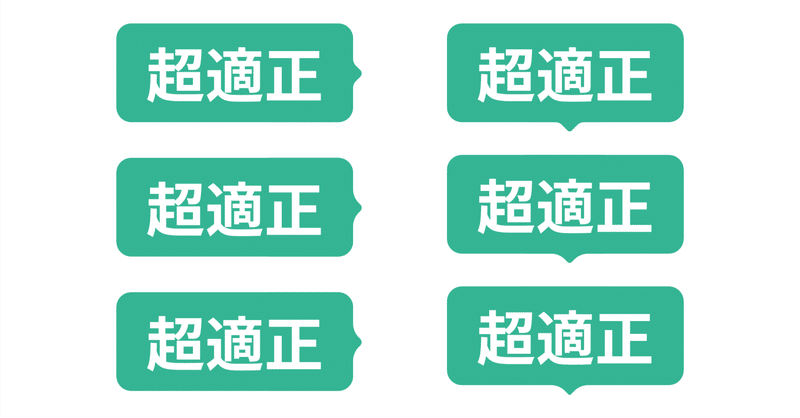
[アピアランスを分割]を前提にグラフィックスタイルスタイルを適用するの第2弾です。前回の記事はこちら。 [パスファインダー]パネルの[分割]を使う以前、もっさりさんのツイートが話題になっていました。 ナイスなTipsですが、線のままのオブジェクトがある場合、[パスファインダー]パネルの[分割]ボタンをクリックしただけだと、線の情報が期待どおりになりません。 対策は、事前に[パスのアウトライン]([オブジェクト]メニューの[パス])を実行することですが、対象となるアートワ
有料
100