2023年1月の記事一覧

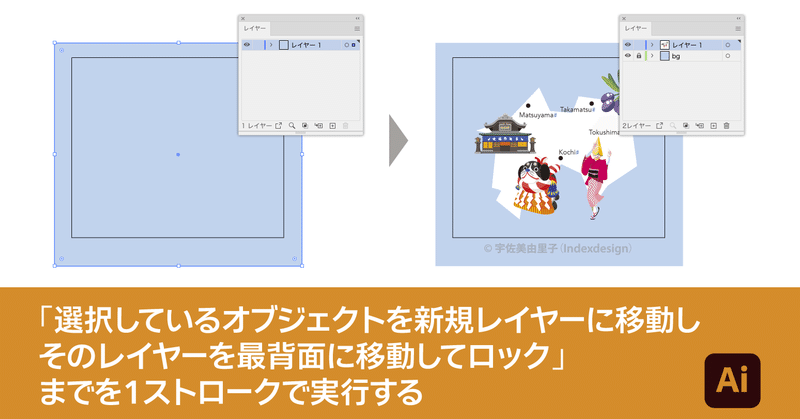
Illustratorで「選択しているオブジェクトを新規レイヤーに移動し、そのレイヤーを最背面に移動してロック」までを1ストロークで実行する
自分の場合、Illustratorでの制作物では基本的にレイヤー分けしません。 その理由は[オブジェクトを前面に/背面に移動する]コマンドがレイヤー内のみで有効なため。 その一方、ドキュメント全体に背景色を付けるようなケースでは、別レイヤーにしておかないと、背景色を付けたオブジェクトの下に回り込んでしまって不便です。 次の作業を1ストロークで実行する方法について考えてみました。 新規レイヤーを作成し、レイヤー名を「bg」に変更する 選択しているオブジェクトを「bg」レ