#はやさはちから

Illustratorでフォント指定、カーニング、文字ツメ、プロポーショナルメトリクスなどをキーボードショートカットでできるようにするKeyboard Maestroマクロ
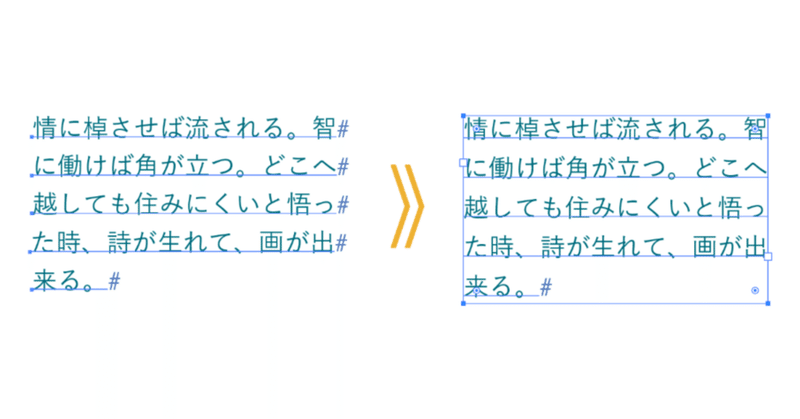
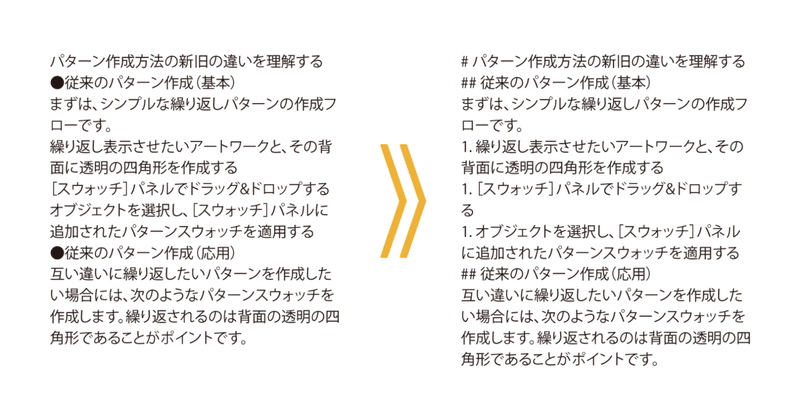
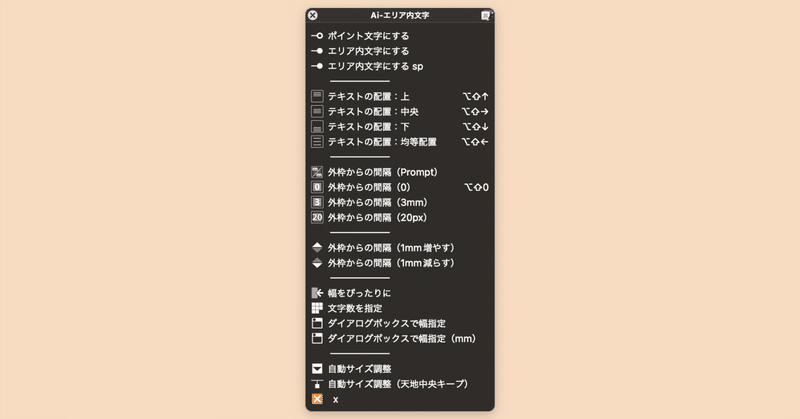
Illustratorの制作ではキーボードショートカットが使えないことが多く、異様にマウスクリックが必要です。 「このまま仕事を続けていけば腱鞘炎になるだろう」というおそれから、“なるべくクリックしないで生きていく”ことをテーマに取り組んできましたが、2年前、腱鞘炎のような症状で苦しみました。 次の操作をキーボードショートカットでできるようにしています(普通のIllustratorではできません)。 フォント指定(よく使うもの) 自動カーニング:メトリクス、オプティカ
¥600