
Androidアプリを作成してみよう(2024/5)
背景
基礎情報技術者試験の次の資格に応用情報技術者の勉強を始めたが、特に難しくもなく、この(応用技術者の)資格って意味あるのか?と思い始めた。やはり何かプログラムの成果物を提示すべきでは?と妻と話したのが昨日の夕方。
では、(初めての)Androidアプリを作ってみよう。
Mac miniにAndroid Studioをインストール
ここからAndroid StudioをダウンロードしてMac miniにインストール
下のように
マックOSはインストール簡単

プログラミング
プロジェクト作成
空のプロジェクトを作成。名前は「carapplication2」ね。

ChatGPT4oにコーディングさせてみる
プログラマー不要というChatGPTにプログラミングさせてみよう。
仕様を書いて→ChatGPTに投げる→コードをコピペ
→ChatGPTさんエラーが出ました。どうすれば?
→ChatGPTのコードをコピペ
(数回、回す)
→動きません!!
まだAIでは無理なようです。
自分でコードを作成してみる
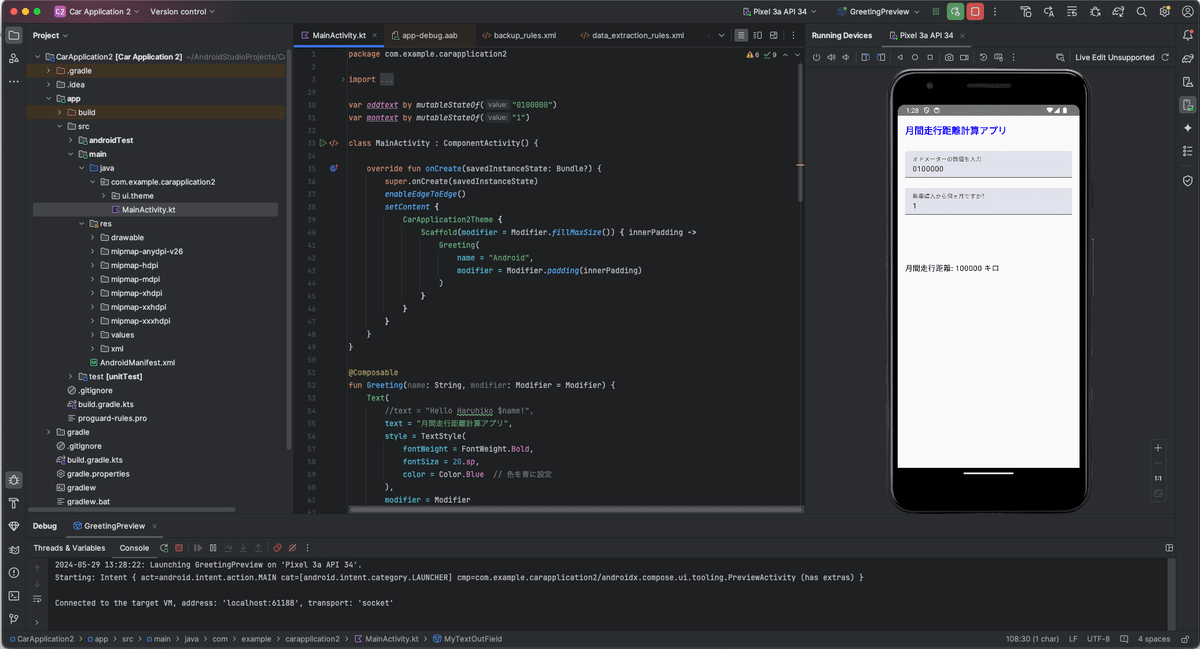
プロジェクトのファイル構成を確認。
javaの下のMainActivity.kt に書かれている通りにアプリが動作するようです。
ではMainActivity.kt を編集しましょう。
@Composableの下に動作を記述するらしい
TextFieldを2つ作成。「オドメーターの数値」「新車から何ヶ月?」
TextFieldにユーザーが数値を入力させるように追記
2つの変数はグローバル変数に置いちゃえ
入力された文字列からFloatに変換して月間走行距離を計算
月間走行距離をTextを使って出力
ゼロ割りエラーなどが起きないようにnullの場合の処理を追加
タイトルは青字がいいよね。
以上の流れでコーディング
package com.example.carapplication2
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TextField
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
import androidx.compose.runtime.remember
import androidx.compose.ui.Modifier
import androidx.compose.ui.modifier.modifierLocalConsumer
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.carapplication2.ui.theme.CarApplication2Theme
import org.w3c.dom.Text
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontWeight
var oddtext by mutableStateOf("0100000")
var montext by mutableStateOf("1")
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
CarApplication2Theme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "Android",
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
//text = "Hello Haruhiko $name!",
text = "月間走行距離計算アプリ",
style = TextStyle(
fontWeight = FontWeight.Bold,
fontSize = 20.sp,
color = Color.Blue // 色を青に設定
),
modifier = Modifier
.padding(16.dp)
)
}
@Composable
fun MyTextField() {
// TextField の状態を保持するための mutableStateOf を使います
//var oddtext by mutableStateOf("000000")
TextField(
value = oddtext,
onValueChange = { newValue ->
val parsedValue = newValue.toFloatOrNull()
if(parsedValue != null) {
oddtext = newValue
}
},
label = { Text("オドメーターの数値を入力") }, // ユーザーに入力する内容を示すラベルを設定します
modifier = Modifier
.padding(top = 60.dp)
.padding(16.dp)
.fillMaxWidth() // 横幅いっぱいに広がるように設定します
)
}
@Composable
fun MyMonthField() {
// TextField の状態を保持するための mutableStateOf を使います
//var mon = oddtext
TextField(
value = montext,
onValueChange = { newValue ->
val parsedValue = newValue.toFloatOrNull()
if(parsedValue != null) {
montext = newValue
}
},
label = { Text("新車購入から何ヶ月ですか?") }, // ユーザーに入力する内容を示すラベルを設定します
modifier = Modifier
.padding(top = 140.dp)
.padding(16.dp)
.fillMaxWidth() // 横幅いっぱいに広がるように設定します
)
}
@Composable
fun MyTextOutField(num: String) {
// TextField の状態を保持するための mutableStateOf を使います
//var textcalc = "000000"
Text(
text = "月間走行距離: $num キロ",
modifier = Modifier
.padding(top = 300.dp)
.padding(16.dp)
.fillMaxWidth() // 横幅いっぱいに広がるように設定します
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
CarApplication2Theme {
Greeting("Android")
MyTextField()
MyMonthField()
val oddFloat = oddtext.toFloat()
val monthFloat = montext.toFloat()
val monthnum = oddFloat / monthFloat
val monthnumInt = monthnum.toInt()
val oddnumtext = monthnumInt.toString()
MyTextOutField(num = oddnumtext)
}
}はい、完成!
昨日の夜のビール500ml一本の時間+午前中の暇な時間で完成しました。
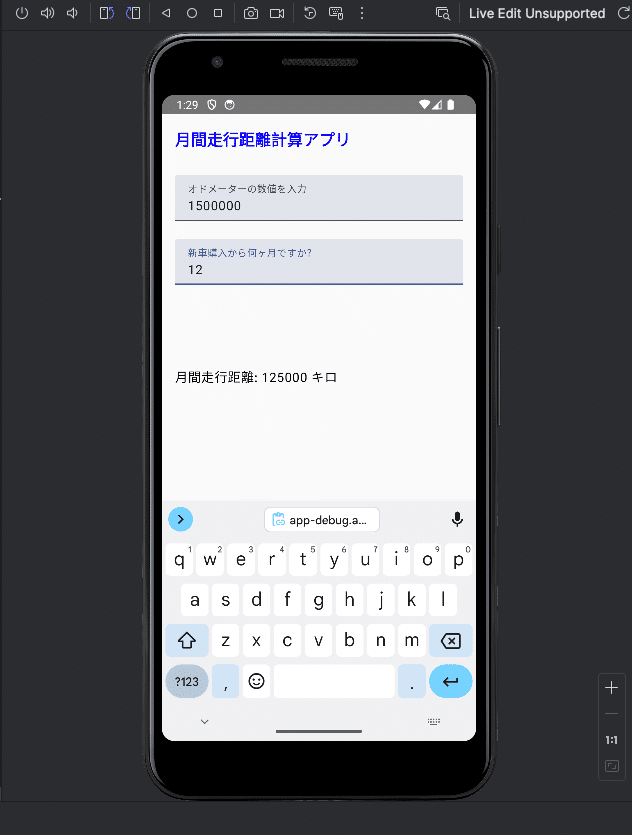
画面キャプチャ

追加すべき機能
カレンダーから日付入力や過去ログをファイルに保存など、なんでもコーディング時間次第で可能でしょう。
所感
奥さん「楽しいの?」
私「作業ですよ。」
奥さん「ゲーム作ってよ?」
仕事で数ヶ月かけて作成するプログラムの100倍簡単。
応用情報技術者と技術士の資格を取るか・・・
この記事が気に入ったらサポートをしてみませんか?
