
ニューモーフィズムをBtoBサービスのデザイナーが使ってみた感想
寒くなってきましたが体調はいかがでしょうか!ドリーム・アーツのデザイナーです。
今回は、あっという間に移りゆくwebデザインの中でも、2020年話題になっていた「ニューモーフィズム」をピックアップして、実際に使用してみた感想をつらつらと書き連ねていきたいと思います!
ニューモーフィズムってなんなのよ
webデザイン界では近頃「ニューモーフィズム」というスタイルがじんわりと広まってきています。最近まで「フラットデザイン」が席巻していた世界ですが、移り変わりが早いですね。
(参考サイトリンク: ☀️ Light Mode ☀️ Simple Music Player)
このニューモーフィズムというのは、以前流行っていたスキューモーフィズム(ざっくりいうと、ユーザに馴染みのないwebデザインを、親しみやすくするため実在の物質に似せるスタイリング)に新しい要素を追加した手法のことを指します。流行はこうやってループしていくんですね。
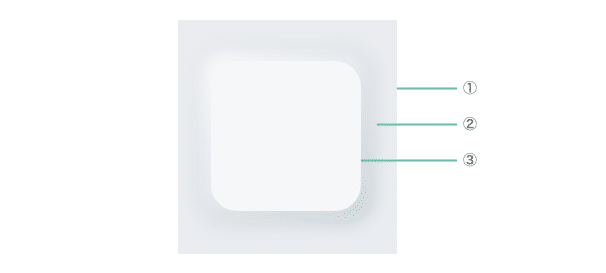
これまでと何が違うかは見比べた方が早いのでこちらの画像をご覧ください。

スキューモーフィズムの現実的な陰影 + フラット/マテリアルデザインのシンプルな要素が組み合わさったニューモーフィズム。
マテリアルデザインは、ベースに対して要素が浮いて見えるようなシャドウ(影)の使い方をしていますが、ニューモーフィズムはシャドウ・ハイライト(光)をうま〜く使ってベースと地続きになっているように見せるデザインです。この絶妙な凹凸が、奥行きがありつつも柔らかで、洗練された印象を与えてくれています。”ニュー”を背負ってるだけのことはありますね。
toBサービスのデザイナーが使ってみた感想
ということで、実際に流行っているニューモーフィズムを使ってみた感想と所感をまとめてみました。
👿デメリット①:XDで作るのが結構大変👿

まず一番大変なのが、XDで滑らかな凹凸を作ることです!
例えば、後から「ちょっとバックグラウンドを変えようかな」と思っても、影響範囲が大きすぎるので心が折れます…。
一つのボタンを作るのにも、ハイライト・ベース・シャドウの最低3つはオブジェクトが必要なので、オブジェクト数が大量に増えていきます。
👿デメリット②:項目が多い画面にはあわない👿

次に、ニューモーフィズムは、とにかく項目が多い画面には合わないです。
原因の一つはシャドウとハイライトが肝なデザインなので、余白をたっぷりめに取らないとニューモーフィズムの概念そのものが崩壊し始めること。
余白をたっぷりとるということは、項目数が多いと、どんどん画面の長さが広がっていきますし、普通に並べたら入りそうな要素がどんどん折り返されていきます。もはやグルーピングの概念がなくなります。
また、中身に関わらず割とゆったりとした印象になってしまうので「業務に使う」という、toCに比べたら少し緊張感を伴わないといけないtoBには不向きだなと思いました。
👿デメリット③:凹凸の使い分けが難しすぎる👿

「(凹凸の使い分け)め~~~っちゃくちゃ困った~~~~~~~~!!!!」とはニューモーフィズムで作成した先輩談ですが、ニューモーフィズムは凹凸でボタンを表すのが特徴、逆に言えば凹凸を重要視するあまり構成の自由度は低くなります。
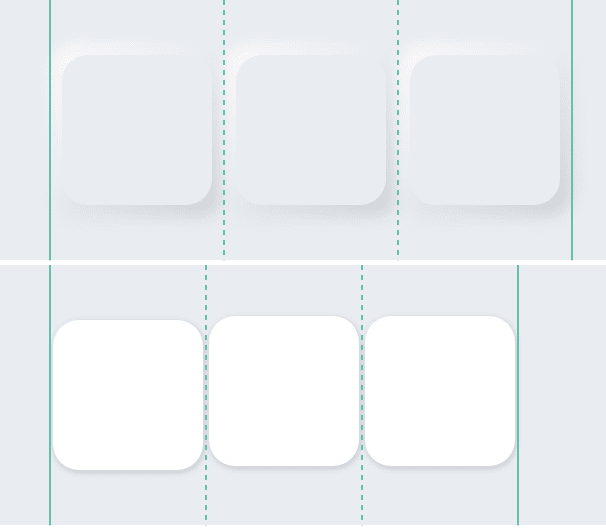
例えば、カードビューにしようとすると
「タップできるところが凸とすると、カードの中のボタンはどうなるのか?もし凸だとしたら積み上がりすぎないか?標高どうなってるの?」
などの構成の不自由が、
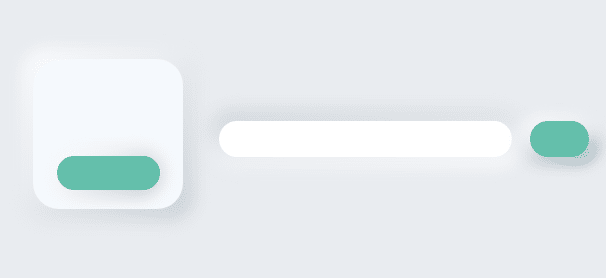
テキストフィールドを作ろうとすると、
「フィールドを凹ませると横の検索ボタン(凸)の主張が強すぎるので、一旦情報整理のために余白とったら、必要以上にゆったりし始めてしまった・・・」
など、こちらの意図通りに設計できないことが多かったです。
🎉メリット①:見栄えが綺麗🎉
さまざまなデメリットを語ってきましたが、ニューモーフィズムにもメリットはあります。
なかでも見た目の綺麗さは抜群です。もし余白をしっかり取れたら綺麗な画面にできるので、ラフな提案では使えそうです。
写真や絵、画像が入る画面設計なら、画面が映えるだろうなあと思います!
🎉メリット②:新しいことをしている感が出せる!🎉
マーケティング系資料やWebサイトに使えば、先進的な団体である、などのアピールができそうですね。使い所は検討すべきですが、押したくなると思わせたいところや、自社への入り口になるボタンなどに使用してみると印象がつけられるかも、と思いました。
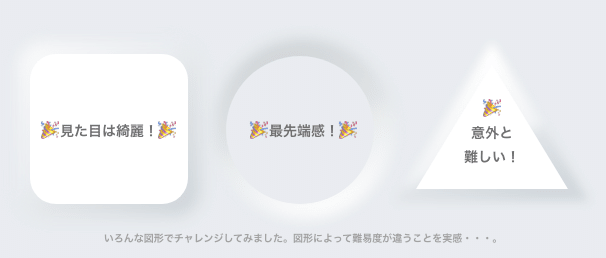
🎉メリット③:自分の実力を実感できる🎉
実際にやってみると、dribbleにあげている方々は本当に凄いんだなあ・・・と思う経験ができます。また、新しい手法に挑戦してみたことでXDでの表現方法のストックは増えました!

まとめ:toBのニューモーフィズムへの壁は高い
メリットデメリットを並べてみましたが、toBでは取り入れに一工夫必要そうです。エンタープライズサービスに出てくる、テーブル形式のUIの時はどうするのか、プライマリーボタンとセカンダリーボタンの見分け方はどうするのか、などなど懸念点は多いです。
また、これまでマテリアルデザインでの要素を重なりで複数世界を表現していたので、それをそのままニューモーフィズムに移行、というのはなかなか頭の切り替えも難しいです。
マテリアルのような表現と合わせ技で使う方法もあるかもしれませんが、今のところ凸の存在感と仲良くなる方法が見出せていません。(あれば教えてください)
もしかしたら、同一要素のレベルの違い、を表現できるようになれば実務でも使えるようになるのかな、と思います。
全体的に、コントラスト比が弱くぱっと見の操作性が低い、要素の多い画面構成には不向きである、など普及までの課題はまだまだ多いものの、未来志向なデザイン提案をするときや、一要素として取り入れるなど、ユーザに驚きを与える何かのために使えそうですね!
おわりに
移り変わりの早いwebデザイン界、ユーザビリティと驚きをうまく使い分けて、ユーザにちょっとでも深く愛されるデザインを心がけたいなぁと思う今日この頃です。
また最新情報をお届けしたいと思います。
ここまで読んでいただきありがとうございました!
