
『8日間でオリジナルサイトを制作しよう!』プロジェクトの成果物まとめ
先日から実施していた『オリサイ制作コミュニティ』が無事、終了しました。ご参加いただいた皆様、ありがとうございました!
「8日間でオリジナルサイトを作りきって公開する」というハードなプロジェクトでしたが、たくさんの方に完走していただくことができました。ひとりで勉強しているとモチベーション維持がネックになりますが、今回の企画では「締切」&「他の参加者の存在」がうまく作用してくれたようです。
では成果発表をしていきましょう。今回、公開に至ったのは以下の37サイトです。製作期間はすべて8日、というのがすごいですよね。
■ 参加者が制作したサイト一覧
(少し長いのですが)参加者の作品を紹介していきますね。気になったサイトがあれば、ぜひリンク先もチェックしてみてください。

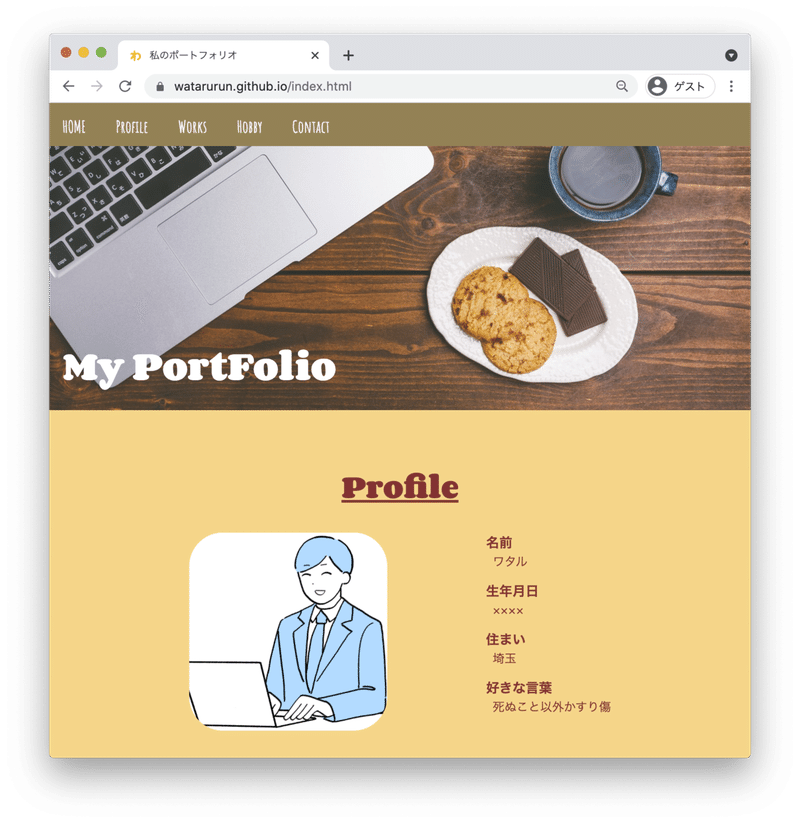
ご自身のポートフォリオサイトを制作されたとのこと。色合いが素晴らしいですね!Webフォントも雰囲気が出ていて素敵です。
・私のポートフォリオ
https://watarurun.github.io/index.html

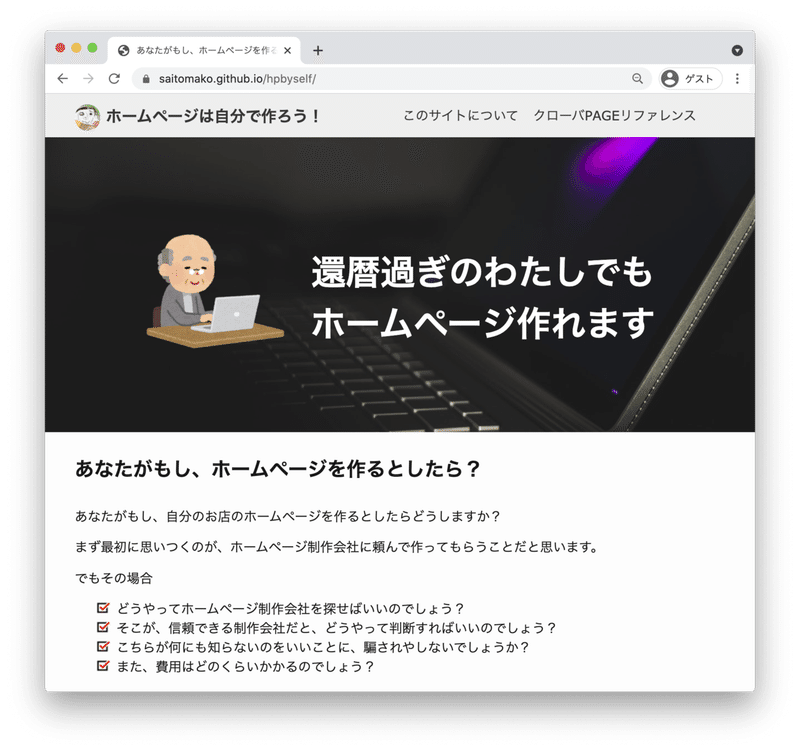
還暦を過ぎても作れるよ!という主張をサイトにまとめていただきました。構成もしっかりしていて、アコーディオンUIも採用されています。素晴らしいですね!
・あなたがもし、ホームページを作るとしたら?
https://saitomako.github.io/hpbyself/

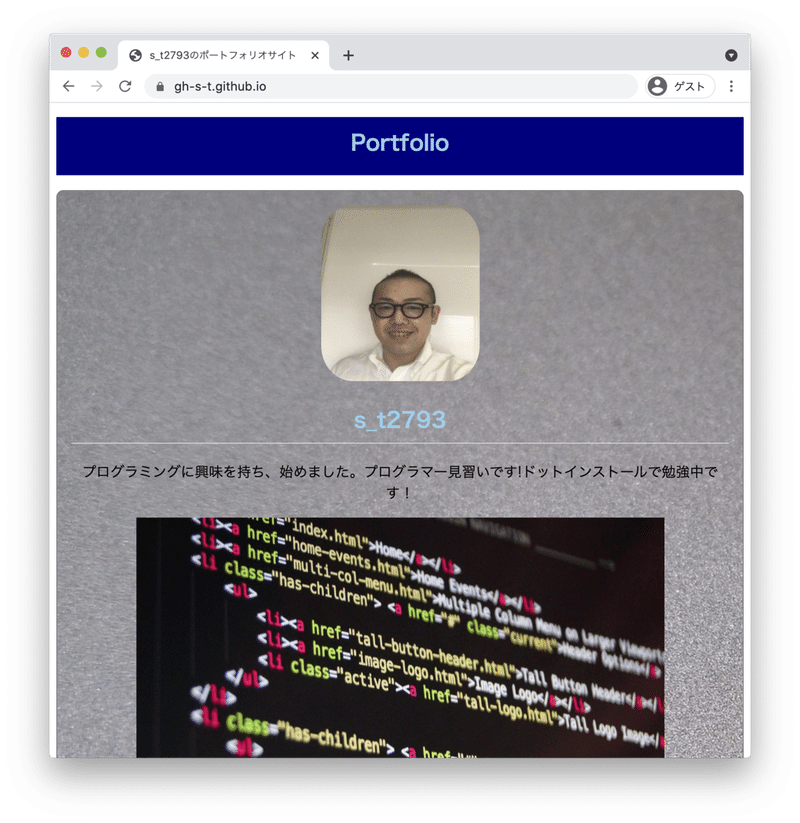
ご自身のポートフォリオサイトをまとめていただきました。Slackのコミュニティで「技術的な質問をする際に気をつけることを学ぶことができました!」との感想をいただきました。質問の仕方、大事ですよね!
・s_t2793のポートフォリオサイト
https://gh-s-t.github.io/

ご自身のスキルをアピールするためのサイトをまとめていただきました。なんと今回は英語版も作成されたようです。また、要素の中央寄せで悩まれていたようですが、そのあたりの理解も深めていただけたようで何よりです!
・Hiroshi Fukui's Portfolio
https://echizenyayota.github.io/

「プロテインのことなら書けそうだ」ということで作っていただいたサイトです。詳細な情報がまとめられています。今回の企画について「コミュニティは部活のような空間でやる気が出ました!」との感想をいただきました。
・プロテインが気になる方へ
https://saitoer.github.io/saitoer8.github.io/

「もし自分がスマートバンドのランディングページ制作を依頼されたら...と考えて作りました!」とのことです。架空の商品紹介ページを作るのは良いアイデアですね。イラスト、動画も掲載されていて良い感じです!
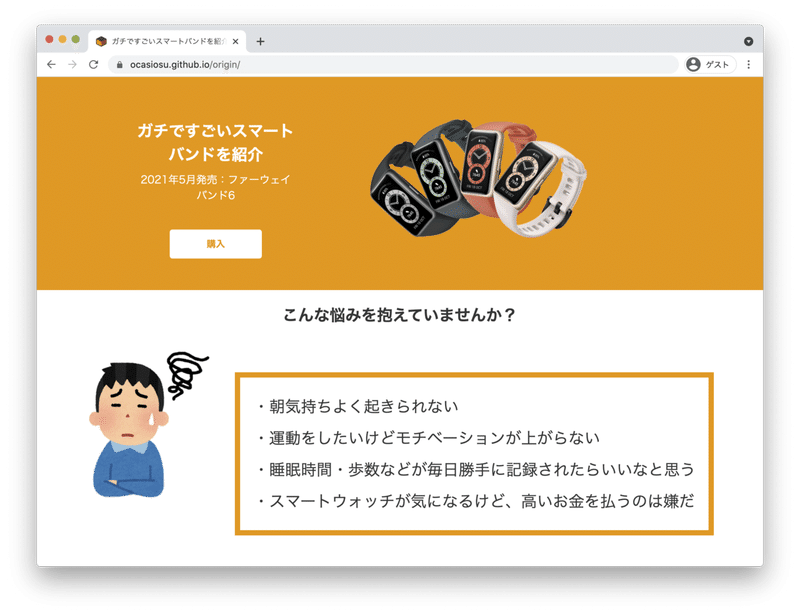
・ガチですごいスマートバンドを紹介
https://ocasiosu.github.io/origin/

おすすめの絵本を紹介するサイトです。子供の年齢別に分けられていて、使いやすいサイトに仕上がっています。優しげな雰囲気が良いですね。写真もご自身で撮影されたそうです!
・絵本紹介
https://tomatonft.github.io/

外国の方向けに、日本語を学ぶためのミニゲームを作りたかった、とのことです。JavaScriptを駆使してユニークなアイデアを表現していただきました!素晴らしい仕上がりだと思います!
・Japanese Language Guide
https://chestnuthub.github.io/index.html

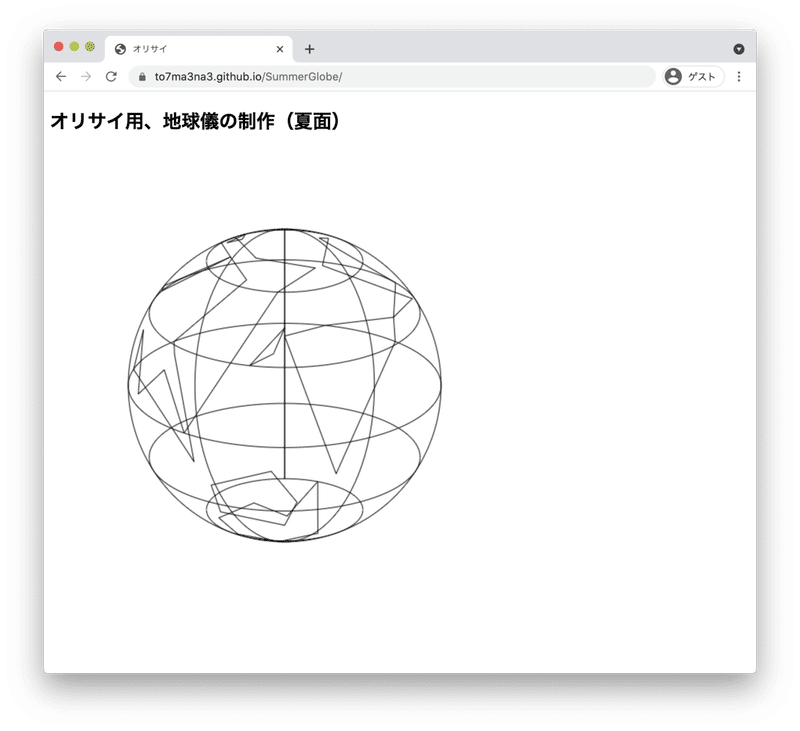
動く地球儀が見れるサイトです。Canvasと三角関数を駆使して作られています。「JavaScriptのクラス構文が難しかった」との感想をいただきましたが、たくさんのコードを書いて慣れていってもらいたいところです!
・オリサイ
https://to7ma3na3.github.io/SummerGlobe/

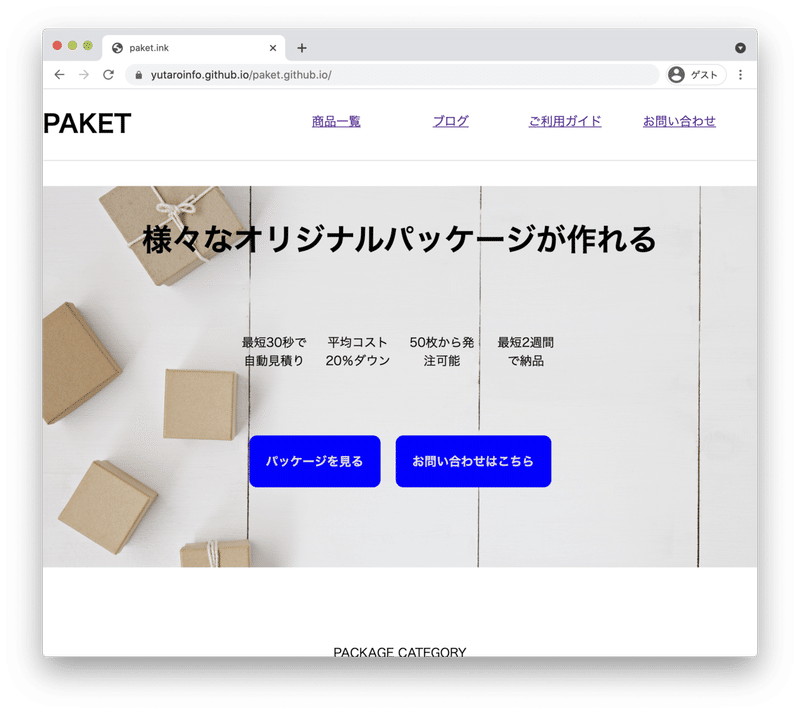
小ロットからでもオリジナルパッケージが作れるサービスのサイトを想定して制作していただきました。ヘッダーメニューやサービス紹介、フッターメニューなど、よく見かけるUI部品が詰まったバランスの良いサイトですね!
・paket.ink
https://yutaroinfo.github.io/paket.github.io/

レジ袋などが必要かどうかの意思表示ができるサイトです。スマートフォンでさっと使えるように画面を回転する機能もついています。すごい。キャラクターも素敵ですね。
・れじぶくろう
https://rinrin86.github.io/rejibukurou/

「バッハとプログラミングって関係あるのかな?」をテーマにゆるいキャラがお散歩していくサイトです。良い雰囲気ですね。JavaScriptのAudio APIを使って音楽プレイヤーも埋め込まれています。素晴らしいです!
・バッハとお散歩
https://yukikohiga-sys.github.io/yukikohiga-sys.my-site/

バイク好きな管理人さんの活動について紹介するサイトです。最初は画像サイズがまちまちだったのですが、きちんとCSSを学んできれいなレイアウトに仕上げることができたようです。よくまとまっていると思います!
・鈴菌WORLD
https://hamamaron.github.io/

本を紹介するサイトです...が、ページが表示されるときのアニメーションが素晴らしいです。ぜひ、リンク先に飛んで体験してみてください!
・Book Install
https://inishal3654.github.io/

カフェの紹介サイトを友人と一緒に作られたようです。カレンダーや地図が埋め込まれていたり、情報が構造的に整理されていて素晴らしいですね!レスポンシブウェブデザインにもきっちり対応しています。
・おかわりくん
https://syu-kuri.github.io/dotinstall_mysite/

日々の勉強活動についてまとめたサイトです。「時間が足りなくて毎日焦りながら制作をすすめました!」とのこと。レイアウトでいろいろ悩まれたようですが、最終的にはきっちりキレイにまとまりましたね!
・勉強活動
https://yokoyokohiyoko.github.io/hiyoko/benkatu/

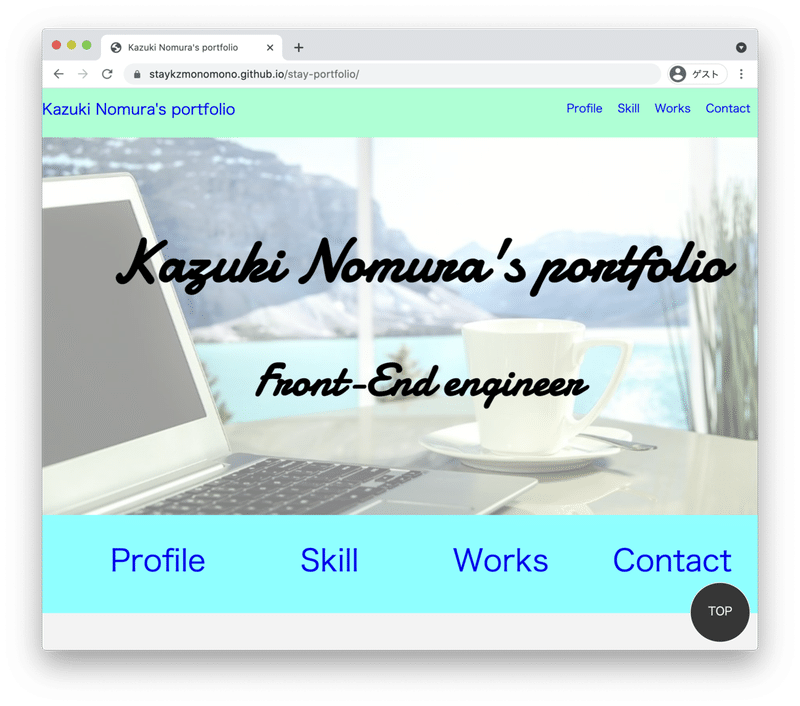
ご自身のポートフォリオサイトを制作されたとのことです。Webフォントを使って雰囲気のあるサイトに仕上げつつ、フレックスボックスやテーブルを使ってきっちりレイアウトされていますね。
・Kazuki Nomura's portfolio
https://staykzmonomono.github.io/stay-portfolio/

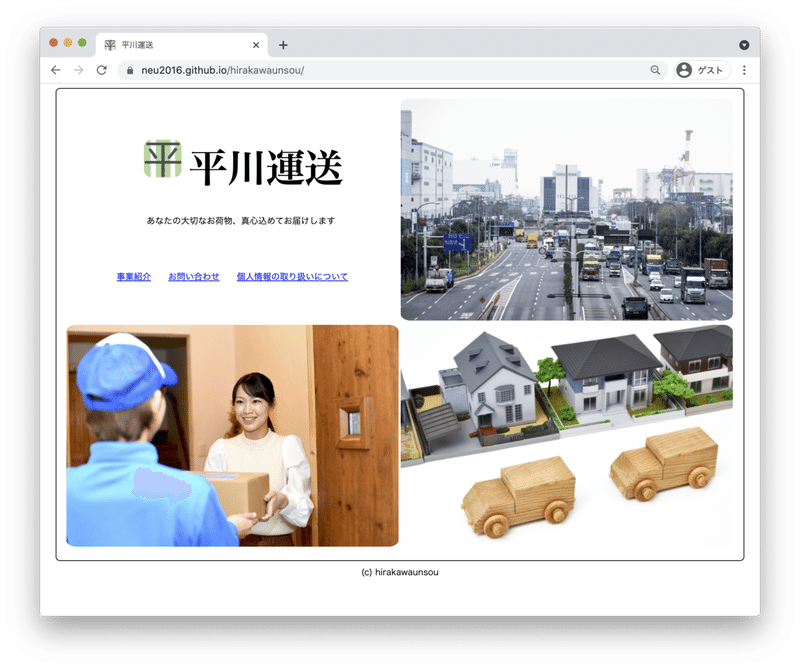
運送会社のコーポレイトサイトを制作していただきました。シンプルな構成ですが、ちゃんと下層ページも作り込まれていますね。「もっとモダンな感じに仕上げていきたいです」とのことなのでがんばってみてください!
・平川運送
https://neu2016.github.io/hirakawaunsou/

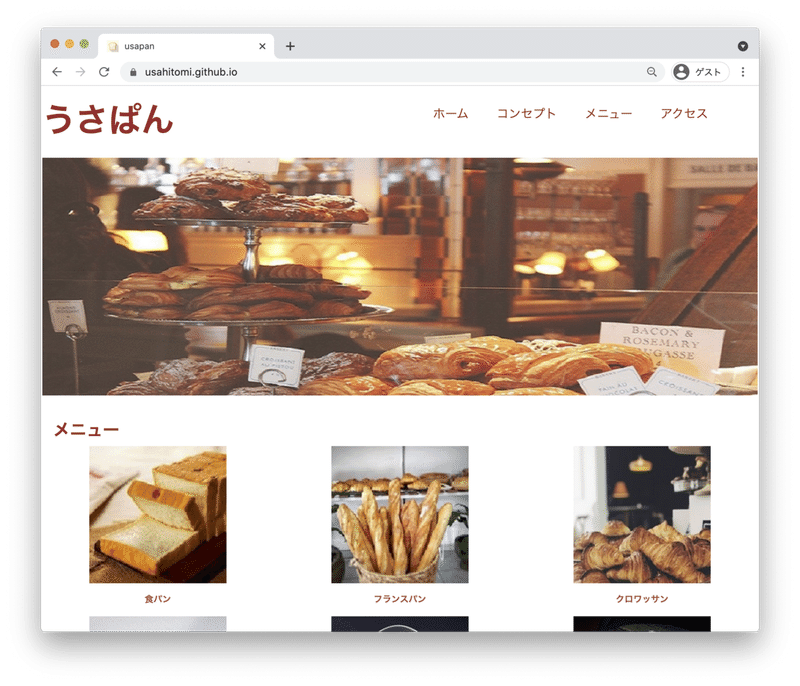
架空のパン屋さんのホームページを制作していただきました。美味しそうですね。今回はHTML/CSSのみでしたが、次はJavaScriptに挑戦したい、とのことでした。ぜひチャレンジしてみてください!
・usapan
https://usahitomi.github.io/

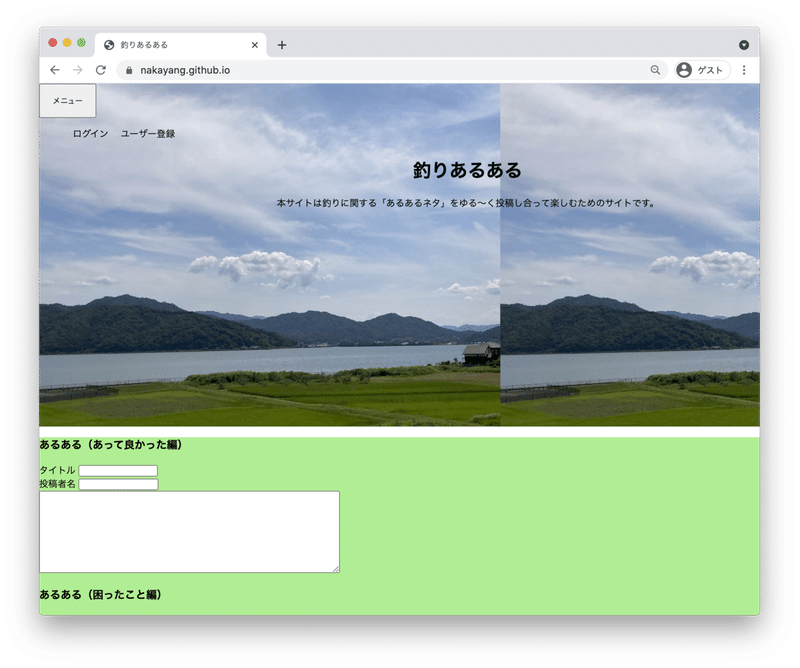
「釣りをしていてよくあることを投稿し合って楽しむサイト」を目指して制作されたようです。フォームを使った機能は難しいので途中になってしまったようですが、サイトを作りきって公開されたのは素晴らしいことかと!
・釣りあるある
https://nakayang.github.io/

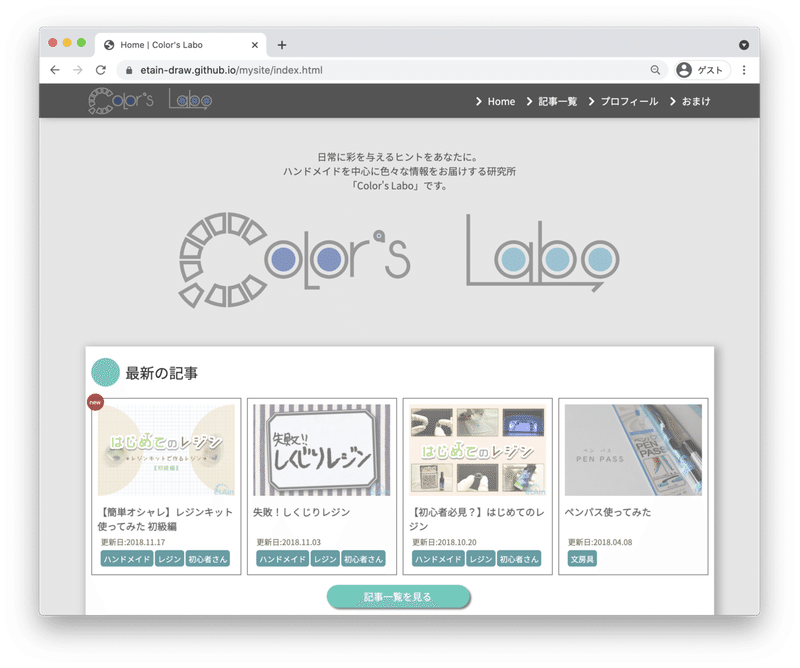
ハンドメイドを中心に情報発信をしていくサイトを作っていただきました。メニューにマウスホバーすると小さなアニメーションが動くのが気持ち良いですね。
・Home | Color's Labo
https://etain-draw.github.io/mysite/index.html

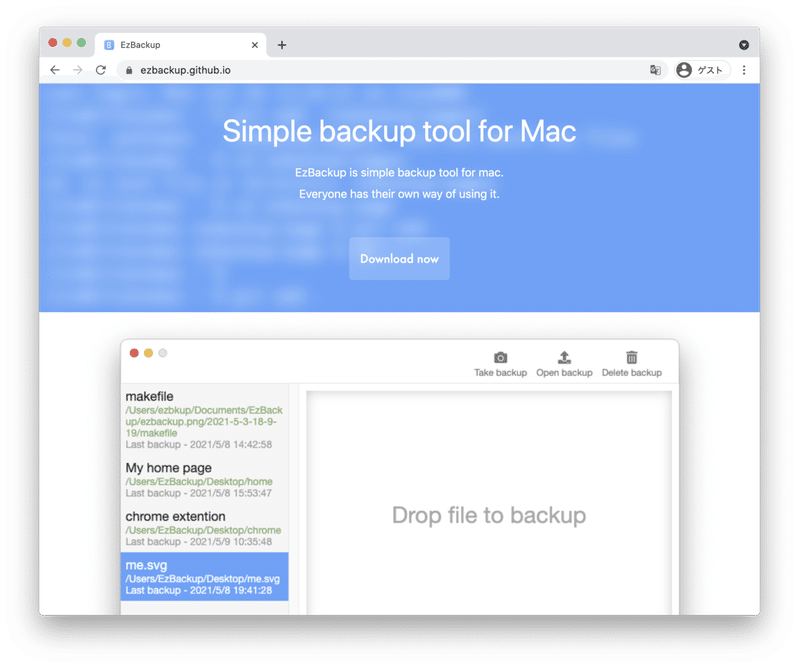
自作のアプリ紹介ページを作っていただきました。英語でしっかりまとめてあって、フレックスボックスを使ったレイアウトもばっちりですね。素晴らしい仕上がりかと思います。
・EzBackup
https://ezbackup.github.io/

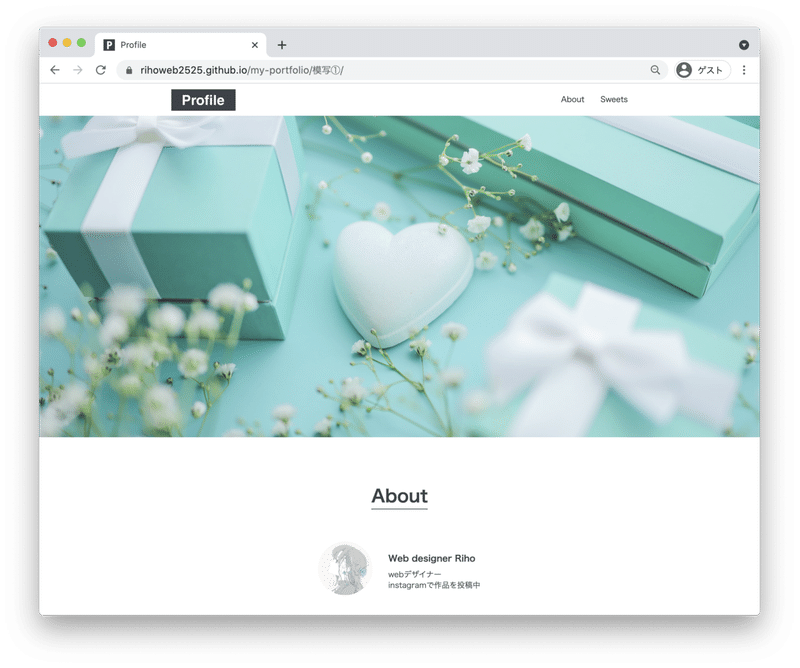
ご自身のポートフォリオサイトをキレイにまとめていただきました。フォルダ階層やファイル名でいろいろ悩まれていたようですが良い経験になったかと思います!引き続き頑張ってみてください。
・Profile
https://rihoweb2525.github.io/my-portfolio/%E6%A8%A1%E5%86%99%E2%91%A0/

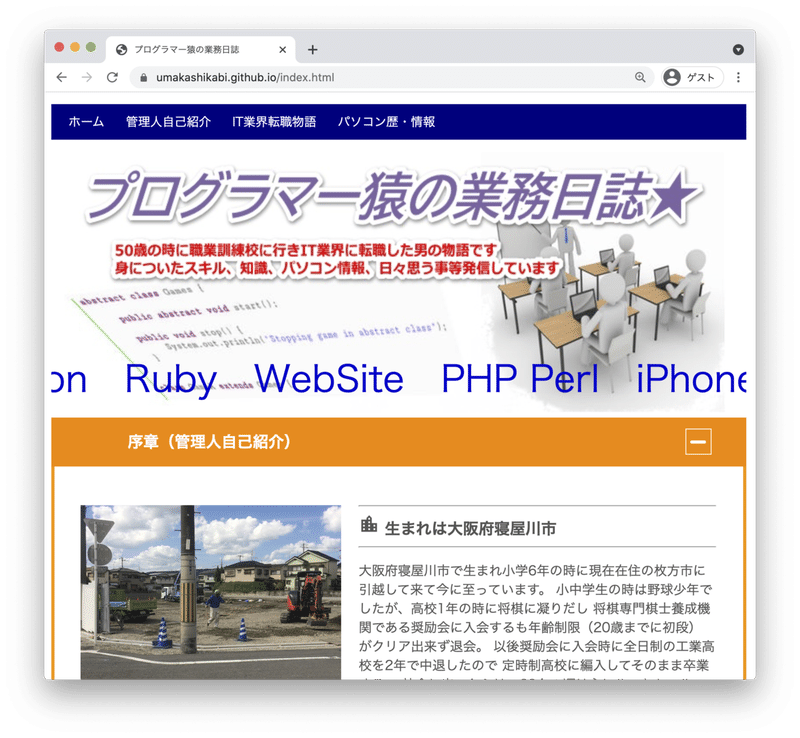
ご自身のことや、IT業界のスキルをまとめたサイトを作っていただきました。縦方向、横方向に展開するアコーディオンUIや、左に流れていくテキストなど小技が効いていますね...!
・プログラマー猿の業務日誌
https://umakashikabi.github.io/index.html

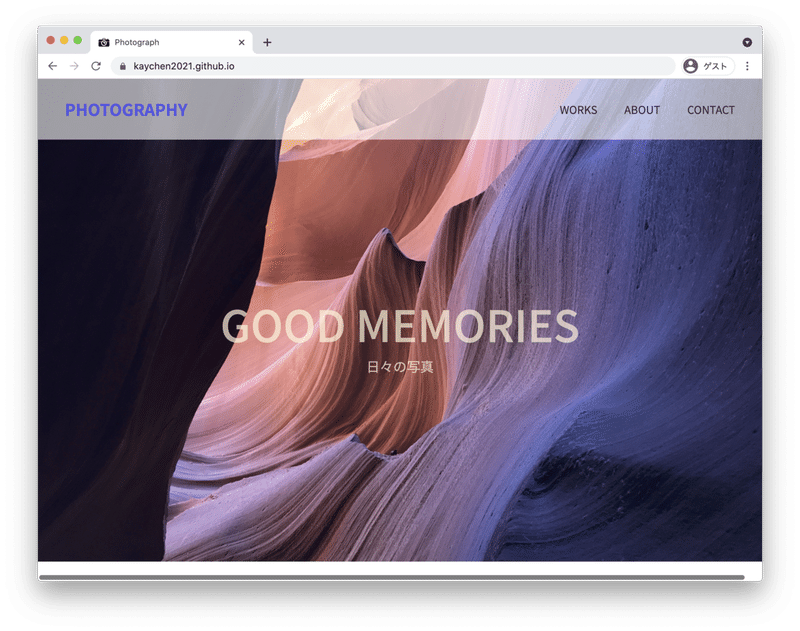
写真集サイトを制作していただきました。きれいなレイアウトに仕上がっていて素晴らしいです。今回はレスポンシブウェブデザインまで手が回らなかったとのことですが、ぜひ最後まで仕上げてみてください!
・Photograph
https://kaychen2021.github.io/

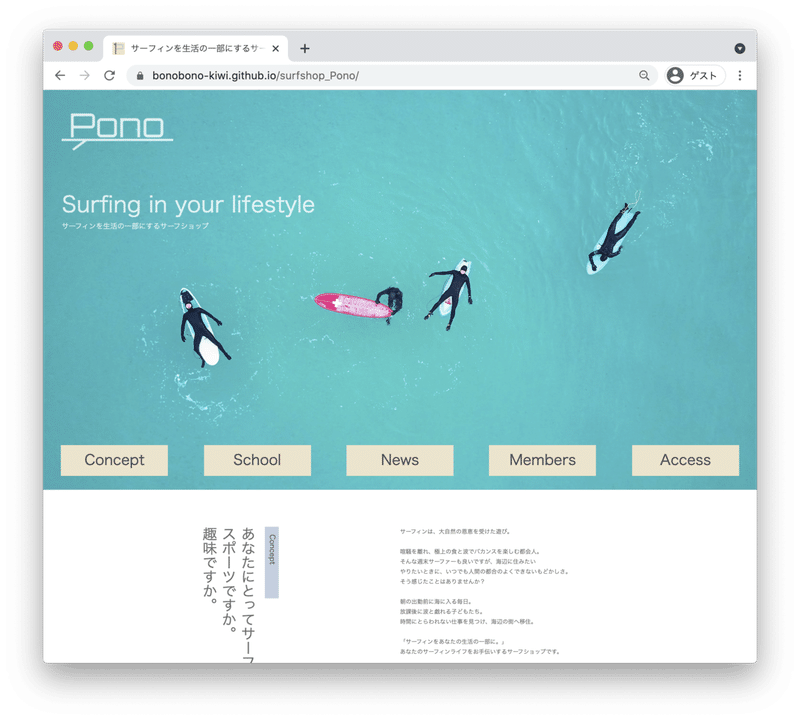
「趣味がサーフィンなので!」ということでサーフショップのWebサイトを制作していただきました。きれいな写真を使ってレスポンシブウェブデザイン対応、さらに縦書きレイアウトにもチャレンジされていてすごいです!
・サーフィンを生活の一部にするサーフショップPono
https://bonobono-kiwi.github.io/surfshop_Pono/

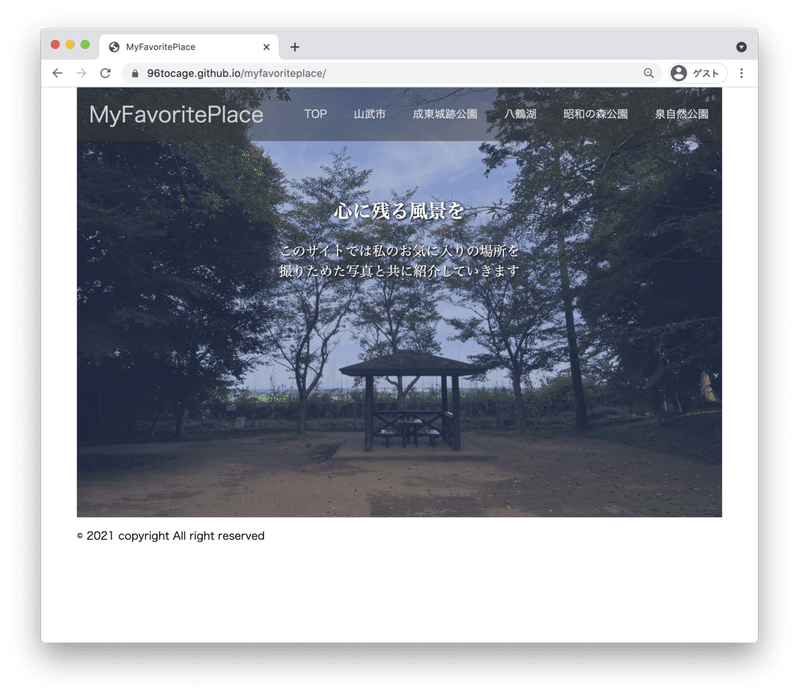
お気に入りの散歩スポットを紹介するサイトを制作していただきました。明朝体フォントをうまく使って独特な雰囲気を醸し出していますね。キレイに仕上がっていると思います!
・MyFavoritePlace
https://96tocage.github.io/myfavoriteplace/

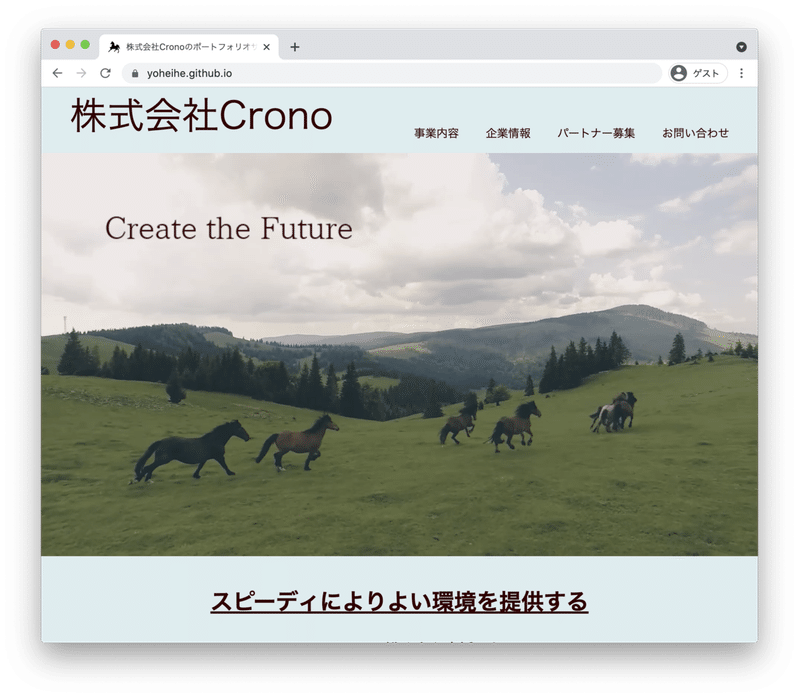
企業サイトの制作にチャレンジしていただきました。トップには動画をあしらってインパクトのあるサイトになっていますね。制作過程でいろいろ悩まれたようですが、こうしてカタチになっているのは素晴らしいですね!
・株式会社Cronoのポートフォリオサイト
https://yoheihe.github.io/

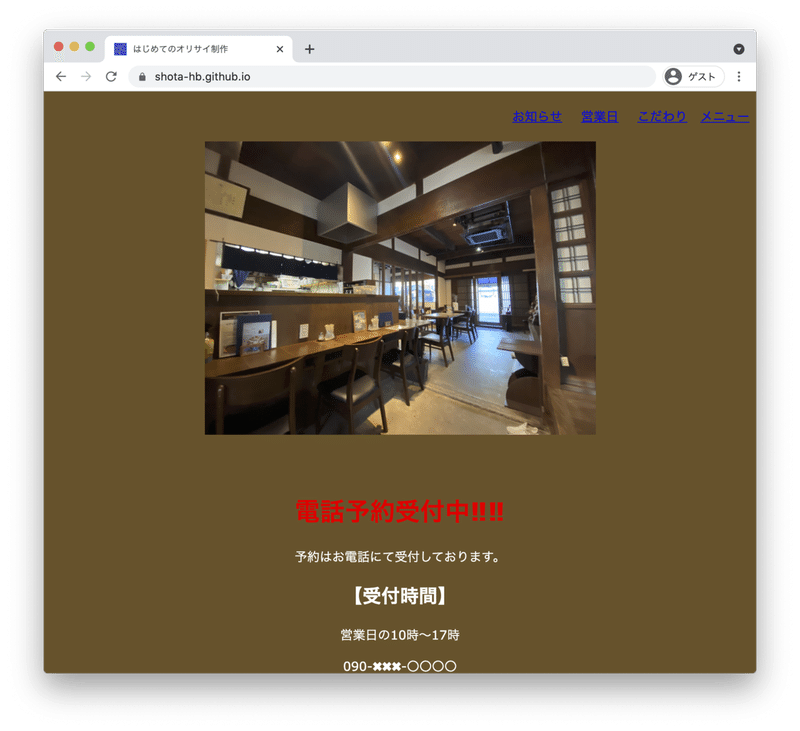
「かき氷の季節なので!」ということで、とあるカフェのホームページを制作していただきました。メディアクエリに苦労されたようですが、きちんとレスポンシブウェブデザインが動作していて良いですね!
・はじめてのオリサイ制作
https://shota-hb.github.io/

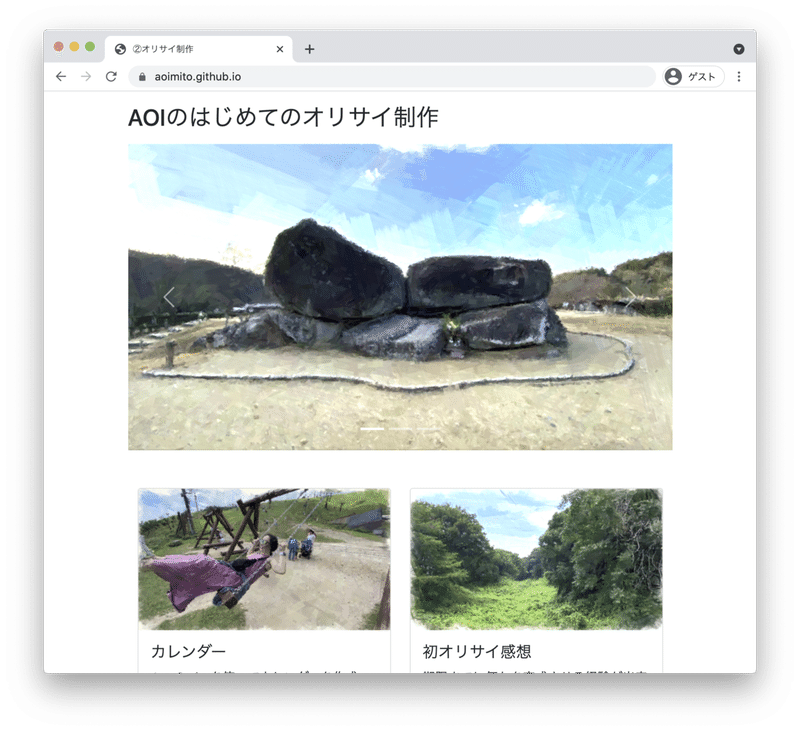
「カレンダーを作り込んでみました!」とのことで拝見したのですが、なんとTODOリスト機能付きでした。まだ完成はしていないようですが、果敢に機能追加にチャレンジされていて、素晴らしいと思います!
・②オリサイ制作
https://aoimito.github.io/

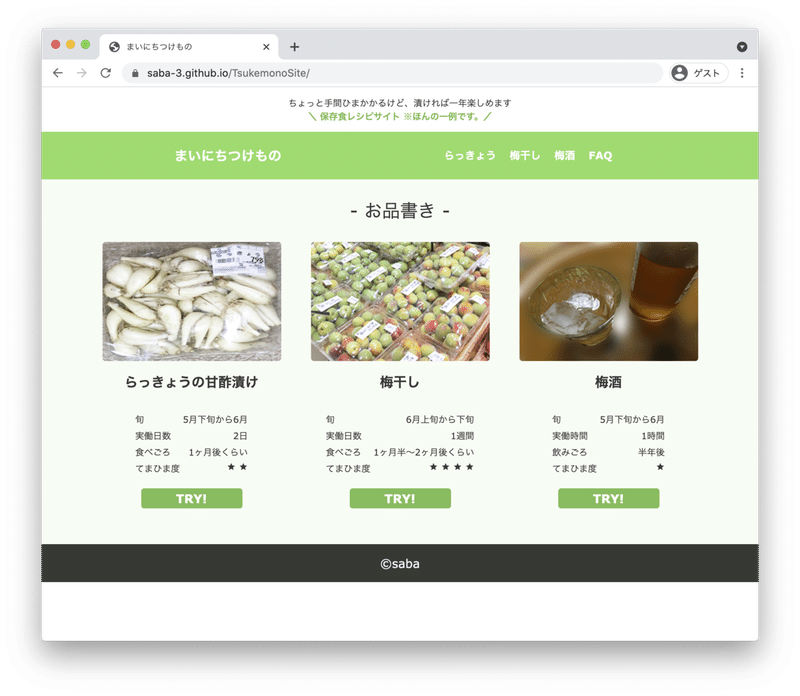
「らっきょうや梅干しなど、保存食の作り方を紹介するサイトを作ってみました」とのこと。調理の工程を見ているだけでよだれが...苦笑。今回は締切があったので集中して取り組めたとのこと。良かったです!
・まいにちつけもの
https://saba-3.github.io/TsukemonoSite/

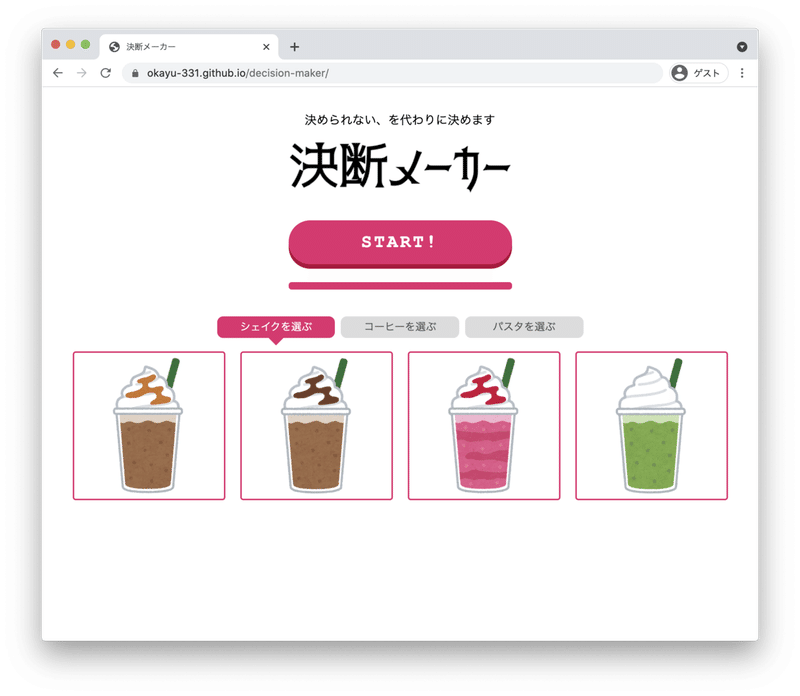
何を注文するかを決めてくれるアプリを作っていただきました。JavaScriptやCSSアニメーションを駆使して楽しいツールに仕上がっていますね...。ロゴもいい感じですし、とても完成度が高いと思います!
・決断メーカー
https://okayu-331.github.io/decision-maker/

猫ちゃんの里親探しサイトを制作していただきました。今回の企画では「運営の人が、参加者からの質問にすぐに答えないところが良かったです!」とのこと。答えではなくて、答えを見つける方法が大事ですよね!
・この子の新しい家族を探しています
https://yukitsu01.github.io/github.io/

ホワイトニングについてのサイトを制作していただきました。「目標としていたサイト制作が叶ってとても嬉しいです!」とのこと。コミュニティ効果は絶大でしたね。また企画したいところです。
・whitening
https://kamekame042330.github.io/Whiteningpage/

「個人の水彩画展」をテーマにサイトを制作していただきました。「何か作ることがこんなに楽しいこととは、今回の企画参加なしでは生涯気づけなかったと思います」と、嬉しい感想をいただきました。ものづくり楽しいですよね!
・サチ子の水彩画展
https://mbjn.github.io/

架空の音楽ユニットのサイトを制作していただきました。ご自身で作られた楽曲を公開されているのでぜひリンク先でチェックしてみてください。実に素敵なサイトに仕上がっていると思います!
・BREMENS
https://omoteaki.github.io/bremens/

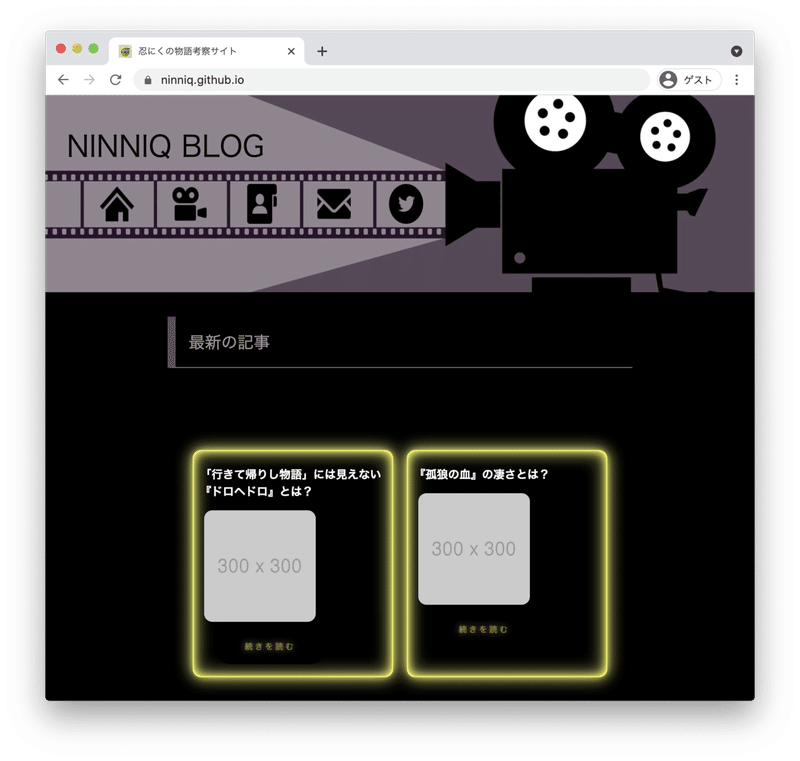
映画をテーマにしたサイトに「ネオン」という表現を加えて仕上げていただきました。ダークな背景に、ネオンで点滅するテキスト...という素晴らしい演出です。ぜひサイトをチェックしてみてください!
・忍にくの物語考察サイト
https://ninniq.github.io/
---
どれも素晴らしい作品でした!プログラミングでは、実際に手を動かしてコードを書くことがなによりも大事ですよね。今回は試験的に開催してみましたが、「参加してよかった!また企画してください」という声が多かったので、次回についても検討してみたいと思います。
最後になりますが、ご参加いただいた皆様、ありがとうございました。楽しかったですね。これをきっかけにたくさんコードを書いてみてください!
この記事が気に入ったらサポートをしてみませんか?
