
【週刊ドットインストール】 DHHのお話、レッスン制作の進捗、その他のいろいろ
Honeypot の開発者ドキュメンタリーが好きでよく見るのですが、Ruby on Rails を作った DHH のインタビューで興味深いお話が…(以下の2:53〜)。
いまでは開発者として有名な DHH ですが、プログラミングには何度か挫折していたようです。
最初にプログラミングに触れたのは 6 歳の時。雑誌に載っていたゲームのコードを書き写していくつか動作させただけ。
10 歳ごろに再度チャレンジ。変数とかループとか条件分岐とか、全然わからなかった。
20 歳ごろに再度チャレンジ。インターネットに出会って「なにか作れそう!」と感じた。そのあとに HTML や PHP を学んでようやく「あ、そういうことか!」と気付いた。
プログラミングに最初に触れたときって、たしかに抽象的な概念ばかり出てきてわかりづらいですよね。「これ、自分には向いていないかも..」と挫折してしまう気持ちもよくわかります。
ソフトウェアエンジニアには適正があるとよく言われますが、DHH もそうだったので、一度や二度挫折したからといって諦めなくてもいいかもしれませんね…といったことを思わせてくれた動画でした。英語ですが、ご興味のある方は是非どうぞ!
それからドキュメンタリーシリーズ、最近更新がないな、と思ったら「ミニドキュメンタリー」シリーズが始まっていました…こちらも面白そうですね。
さて、そういう話はいいとして、今週もドットインストール社内のいろいろをお伝えしていきます。
レッスン制作の進捗
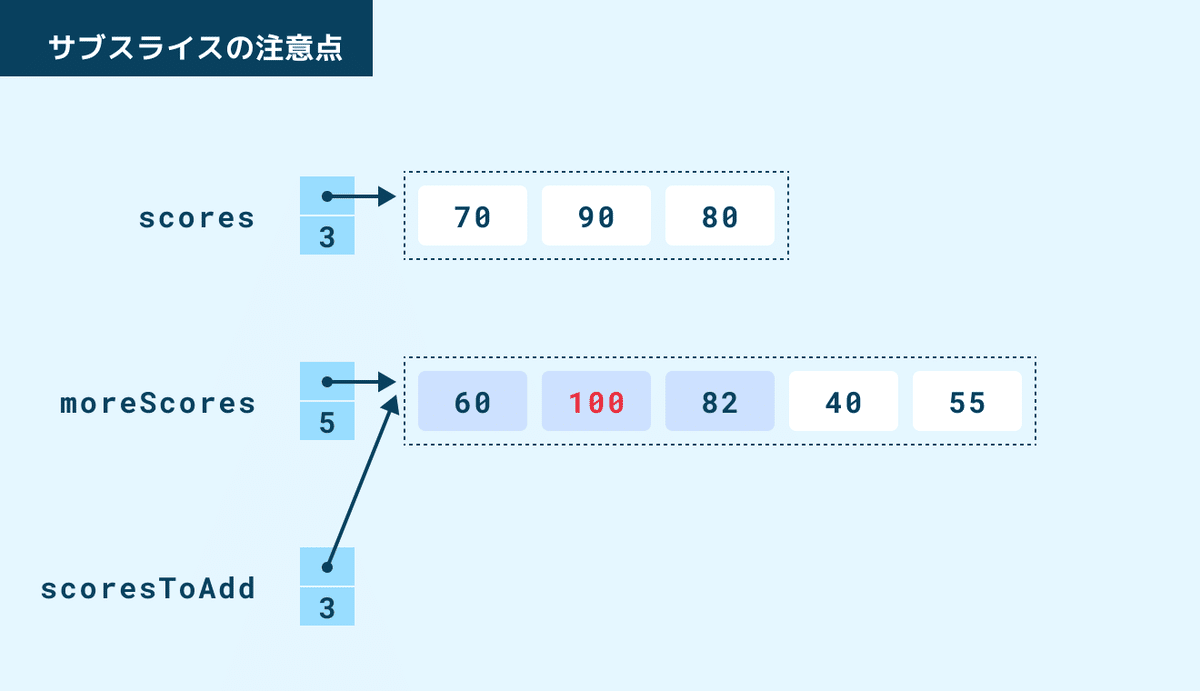
リニューアル中の「Go 言語入門 データ構造編」がもう少し.....といった感じです。今回は、配列&スライス、マップ、構造体について説明していきます。来週中にはなんとかリリースできそうです。もうしばらくお待ち下さい。

その他のいろいろ
他にもいろいろ進行中ですが、ざっとダイジェスト形式にてご紹介。
動画を見ただけでは身につかない…という方のために 256times や コードレビュー付きのメンタリング を提供していますが、もう少し気軽なアウトプットをする機会が作れないか企画中です。近日中にまた進捗を報告していきますね。
コードレビュー用に作った課題がたくさんあるのでテストも兼ねて社内トレーニングを実施中。なお、最近は「これ、AIでも解けるかも?」と思ってそうしたテストもしてみるのですが… 画像から HTML を生成するのは70%ぐらいできるのですが、CSS がなかなか難しいですね。AIの未来を読み解くのは難しいのですが、CSS のスキルは当面、需要がありそうです。
たまに行っている実案件ですが、最近手掛けたのは Vite を使った簡単なサイト制作でした。React/Next.js を使うほどではないけれども、いろいろな機能を盛り込みたい、という場合にはやはりこうしたビルドツールが便利ですね。いずれレッスンを作ってみたいところです。
・・・
さて今週は以上ですかね。また来週も更新していきますね。
この記事が気に入ったらサポートをしてみませんか?
