
【週刊ドットインストール】 レッスン制作の進捗、おすすめのVS Code拡張機能
「今日やることを決めて淡々とやる。やりきる。そうすれば自己肯定感が高まる。逆にやると決めたことが残っていると、どんどん落ち込む。」
最近読んだ本にそんなことが書いてありました。
当たり前のことではありますが、「そうだなぁ」ということで、最近は「今日、やるべきこと」を付箋に書いて iPad に貼り付けて管理することにしました。それが終わらないと iPad が見られないのでおすすめです笑。

さて、今週もドットインストール社内のいろいろをお伝えしていきますね。
レッスン制作の進捗
今週は Codespace に対応した Laravel のレッスンをリリースすることができました。リリース済の基本操作編の次はデータベース編、CRUD操作編、リレーション編と続いていく予定です。
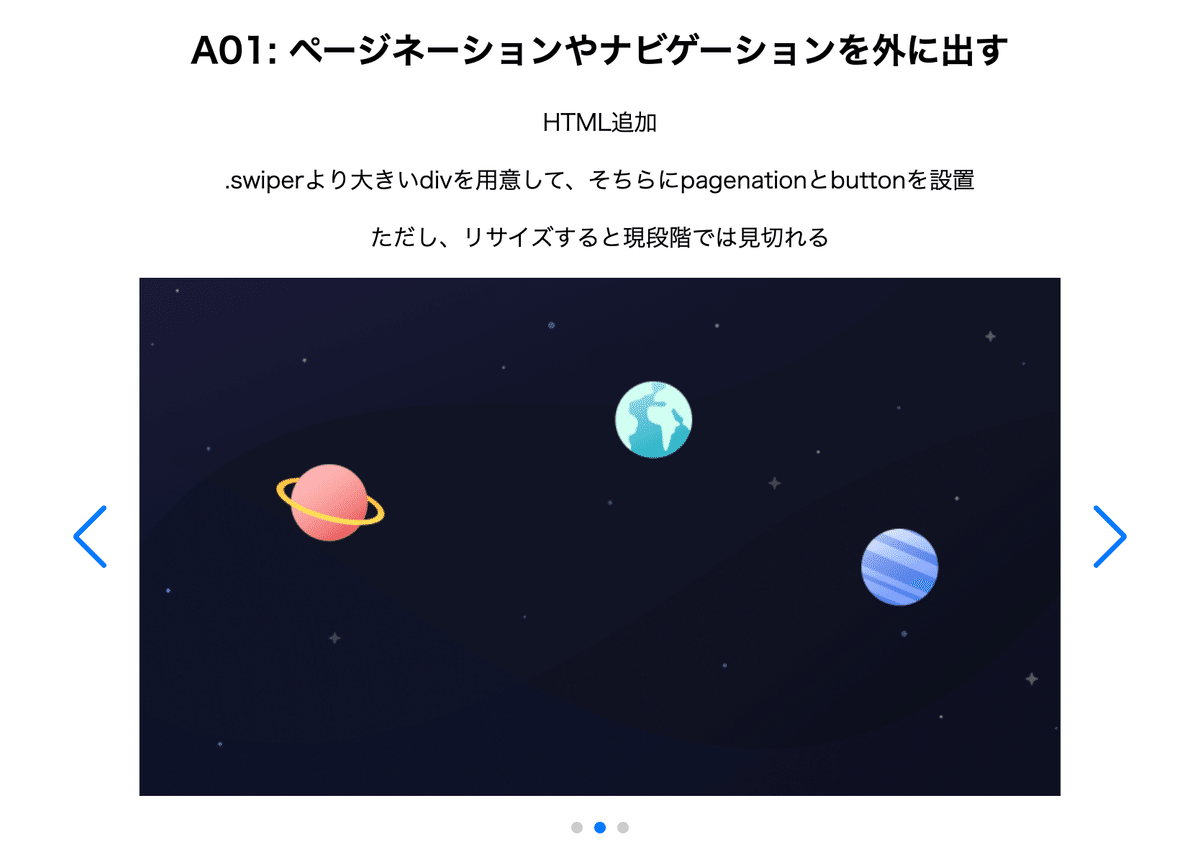
その他のレッスンについては「Swiper 入門」が進行中です。カルーセルが簡単に作れる Swiper は便利なのですが、カスタマイズが少しむずかしいですよね。そのあたりを解説したレッスンになっていく予定です。

Code Spell Checker、便利ですよ
最近、社内でよくコードレビューをするのですが、「ん?そこのスペル…」ということがたまにあります。
CSS の class 属性や、JavaScript の定数名では英語の綴りミスがあったとしても動作しますが、なるべく正しい英語にしたほうがわかりやすいコードになりますね。
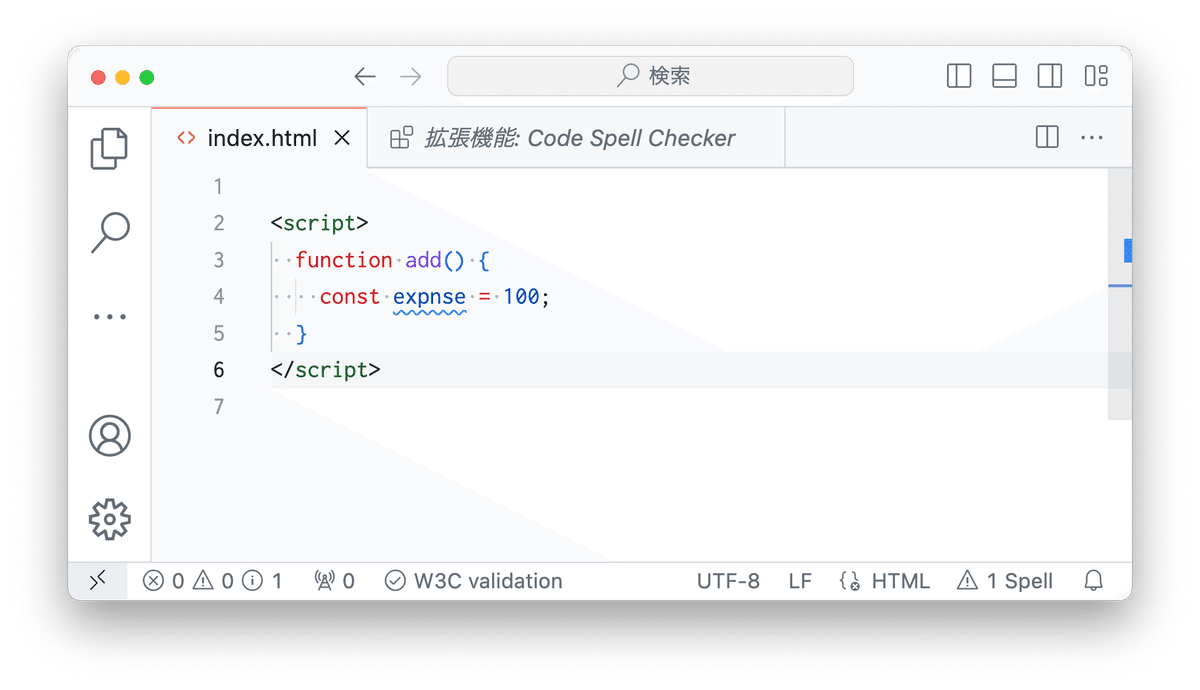
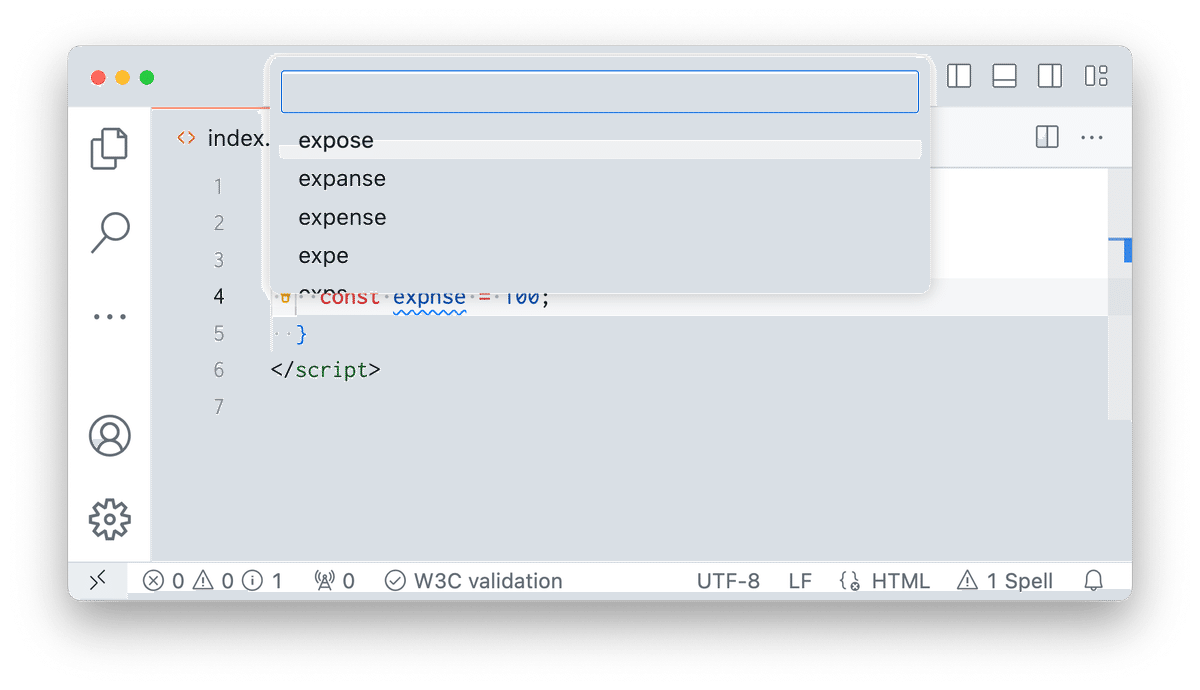
そこでおすすめなのが Code Spell Checker です(有名なので、すでに導入している方も多そうです)。VS Code の拡張機能ですが、スペルミスがあったときに「そこ、違うかもよ?」と青い波線で教えてくれて便利です。



VS Code は標準の設定だけでもかなり便利ですが、用途に応じて拡張機能を導入しておくと便利ですよね。これからもちょくちょく紹介してみますね。 Code Spell Checker の詳細は以下のとおりです。ご興味のある方はぜひどうぞ。
今週は以上ですかね・・・。また来週も更新するのでお楽しみに!
