
【2019年6月】 Font Awesome導入用スクリプトの入手方法
良さげなアイコンがたくさん揃っているFont Awesomeですが、最近は方針がコロコロ変わるのでちょっと悩ましいところです...(SVGになったりCSSになったり、アカウント取得が必須になったり...)。
ドットインストールにもお問い合わせがよく来るので、2019年6月時点でのFont Awesomeの始め方についてまとめておきます。

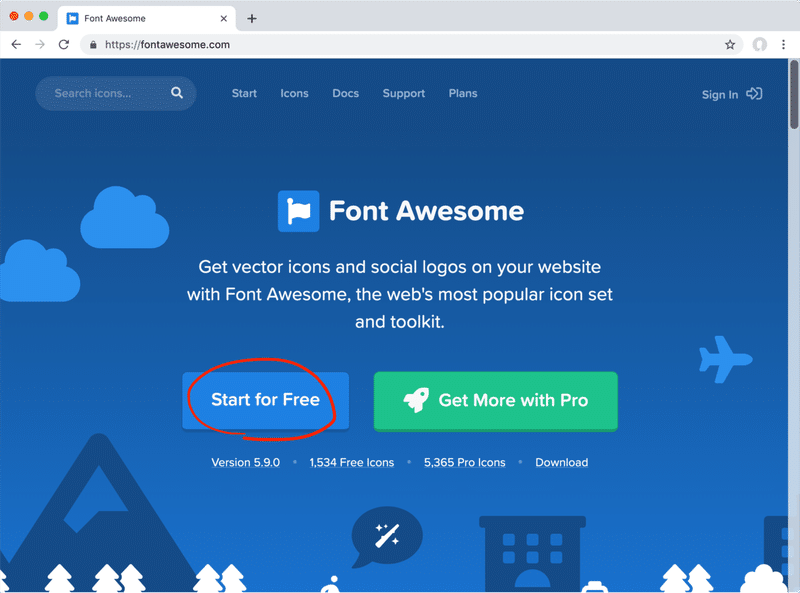
↑ https://fontawesome.com/ にアクセスして「Start for Free」をクリック。

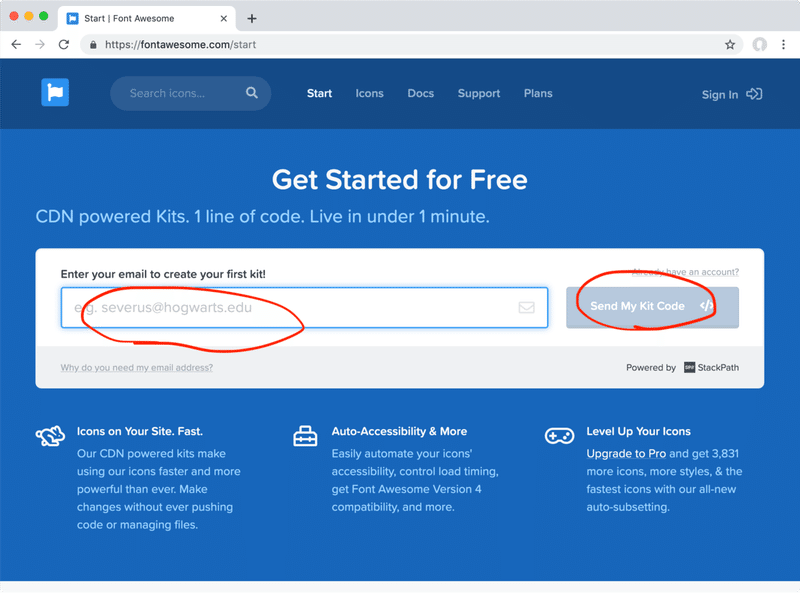
↑ メアドをいれて「Send My Kit Code」をクリック。

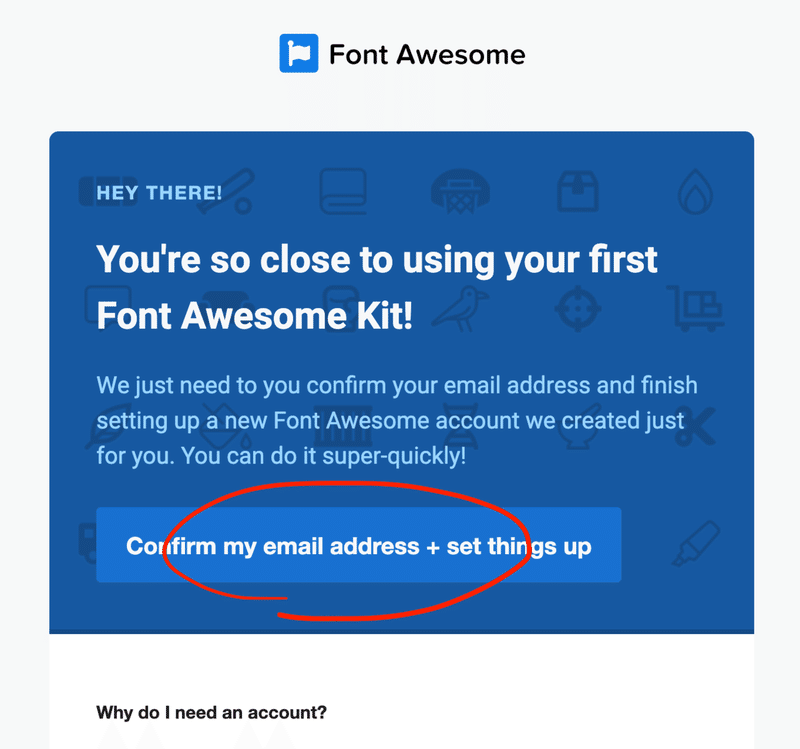
↑ 上のようなメールが来るので「Confirm my email ...」をクリック。

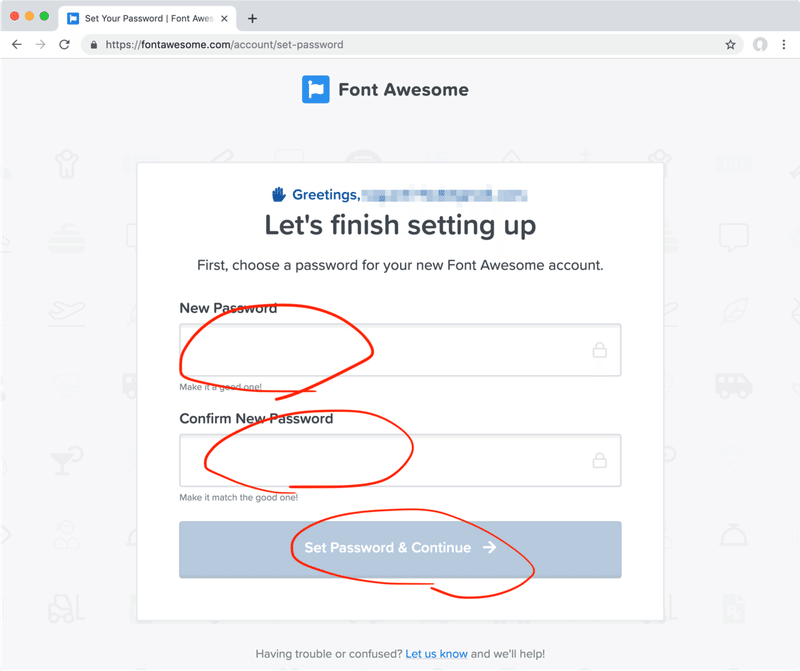
↑ パスワードを設定します。

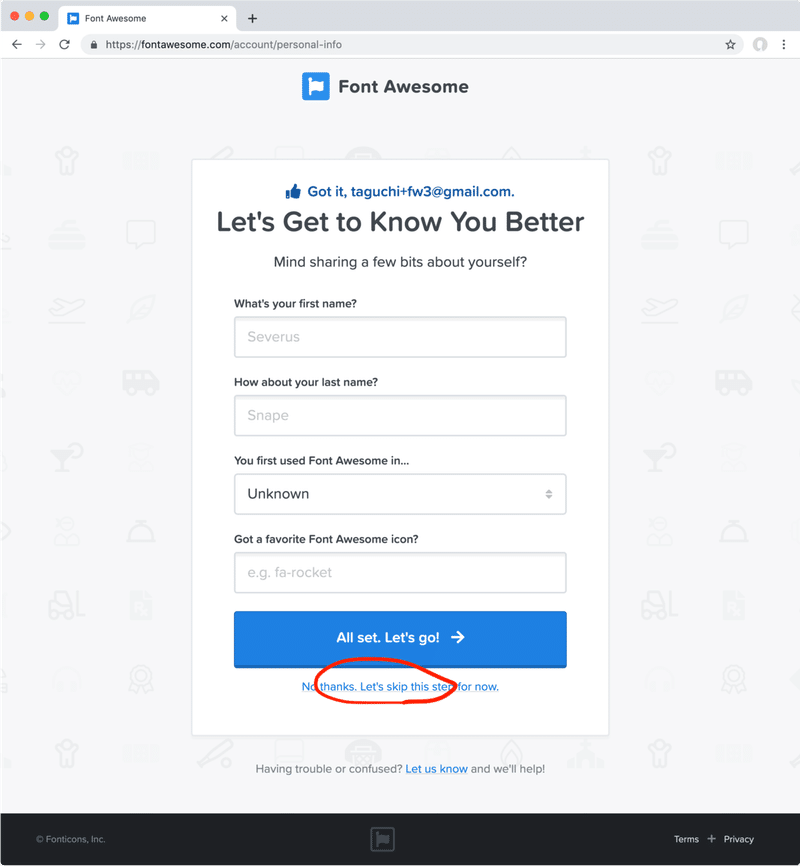
↑ アンケートに答えてもいいですし、「No thanks...」でスキップしてもOK。

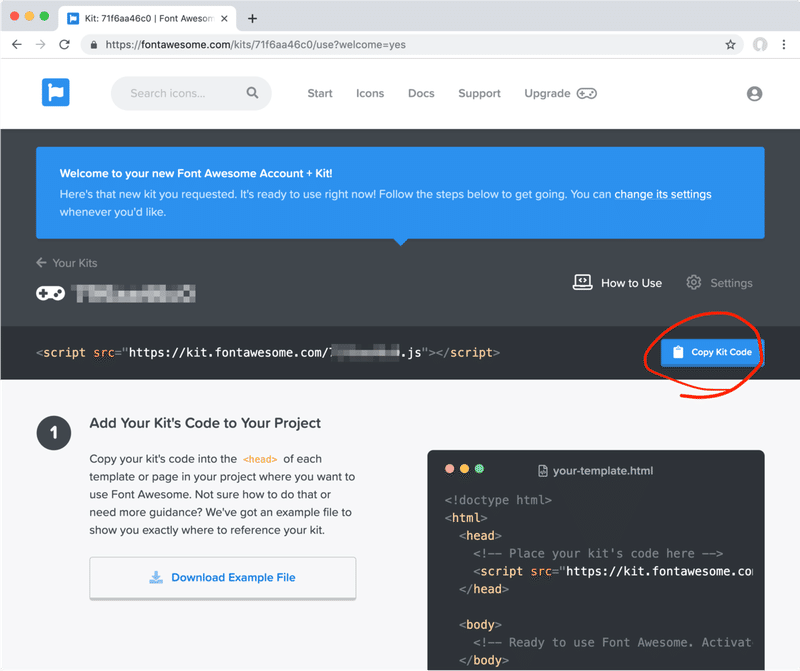
↑ 導入用のスクリプトを発行してもらえるので「Coyp Kit Code」でコピーします。
なお、2回目以降にアクセスされる場合、以下のページから「Create a New Kit」として新しいコードを入手することもできます。
・Your Kits | Font Awesome
https://fontawesome.com/kits
あとは導入用のスクリプトをHTMLに貼り付けるだけですが、headタグ内で読み込めばOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>...</title>
<link rel="stylesheet" href="css/styles.css">
<script src="..."></script><!-- こちらで読み込んでください -->
</head>
<body>
...
</body>
</html>以上、参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
