
VS Codeの日本語化とEmmetの設定について
この記事では VS Code を日本語化するための手順と、いくつかの便利な設定について紹介していきます。
VS Codeの日本語化
VS Code を日本語化するための手順を解説します(なお、VS Codeのバージョンによって表記が多少違う場合があります)。

↑ VS Codeを起動します。

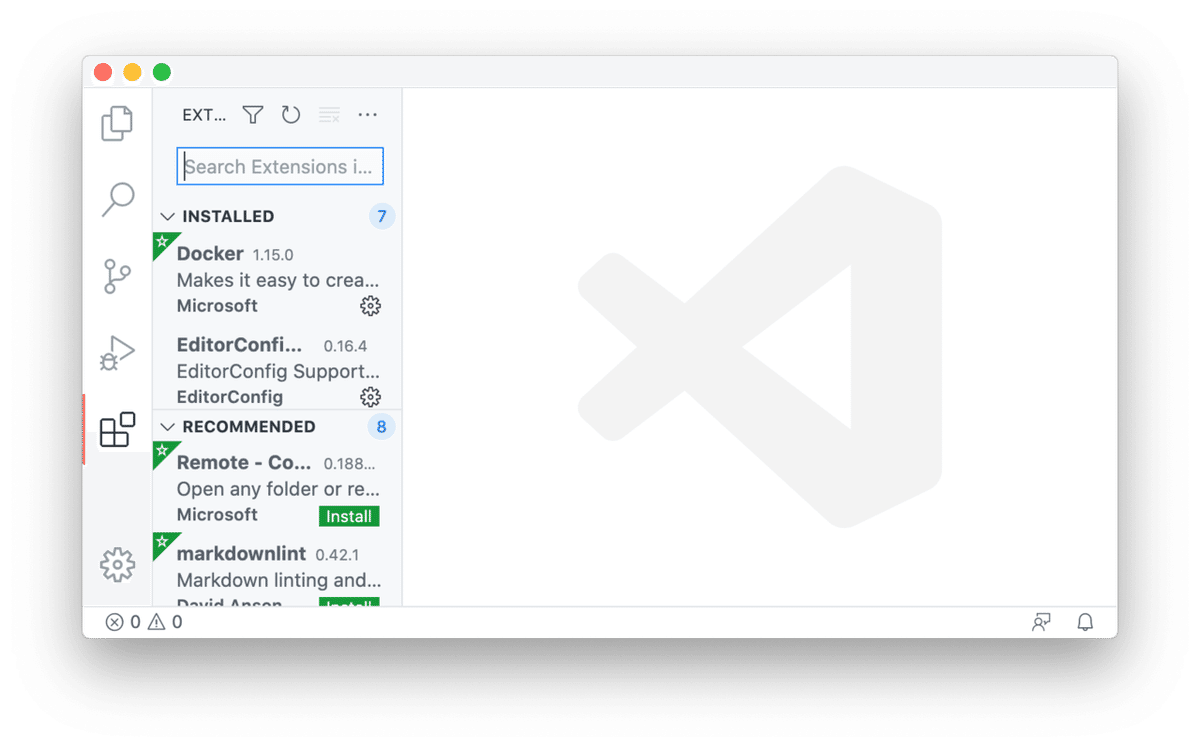
↑ サイドバーにあるExtensionsのアイコンをクリックします。

↑ このような画面になります。

↑ 検索窓でJapaneseと検索し、『Japanese Language Pack 日本語』をクリックしてください。

↑ 『Install』をクリックします。

↑ 『Change Language and Restart』をクリックし、VS Code を再起動します。

↑ 表記が日本語表示になっていれば成功です!
Emmetの設定
VS Codeのemmetで『!』を入力すると出てくるコードですが、そのままだと『lang="en"』となっています。これを『lang="ja"』にする方法について説明していきます。

↑ こちらを『lang="ja"』にする方法について見ていきます。

↑ VS Code を起動します。

↑ メニューバーから『Code』 → 『基本設定』 → 『設定』と選択します。

↑ 上記のような画面になります。

↑ 検索窓で『emmet.valiables』と検索すると『Emmet: Valiables』という項目が出てくるので、『項目の追加』をクリックします。

↑ このように表示されます。

↑ 『値』を『ja』に変更し、OKボタンをクリックします。

↑ このように表示されれば設定完了です。

↑ 試しにHTMLファイルで『!』としてからエンターキーを押します。

↑ 無事『lang="ja"』と表示されました!
!がうまくいかない場合
言語モードがHTMLに設定されていない場合、『!』としてもうまくコードが入力されません。その場合は言語モードを見直しましょう。

↑ 言語モードが『HTML』以外、例えば上の画像のように『CSS』となっているとうまくいきません。

↑ 『!』と入力してもうまく動作しません。これは『CSSファイル』と認識されてしまっているためです。

↑ 言語モードをHTMLにするには、右下の『CSS』をクリックし、検索窓に『html』と入力しエンターキーを押します。

↑ 成功すると右下が『HTML』となります。ここが『HTML』になっていない場合はもう一度やり直してください。

↑ 再度『!』と入力すると、きちんと動作していますね!
以上、VS Code日本語化の手順について説明してみました。参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
