
進捗グラフをリニューアルしました
サービス全体でのデザインシステムを整えていく施策として、右側にあった進捗グラフを左サイドバーに移動しました。

↑ サイドバーを開くと進捗具合を見ることができます。
改修の理由としては、いままで進捗グラフを配置していた右側の幅が可変にも関わらず、横に広がるような情報がなく、収まりがよくなかったためですね。右側が広がると間延びした印象だったのでなんとかしたいと思っていました。
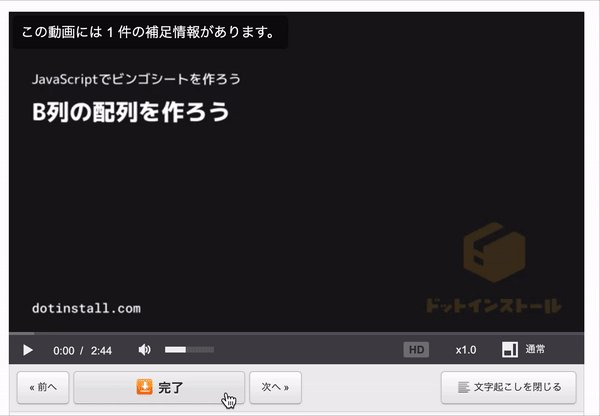
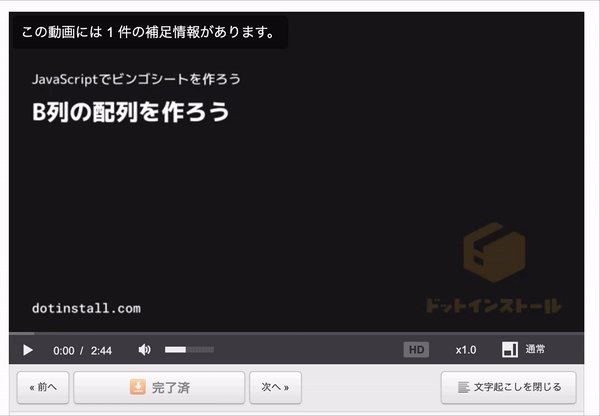
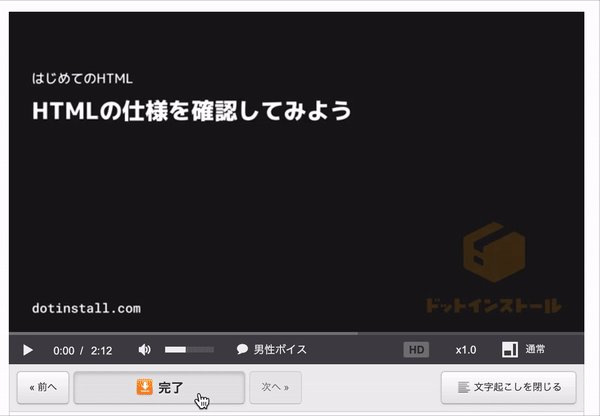
ただ、完了時のアニメーションは好評だったので、完了ボタンの近くに実装してみました。

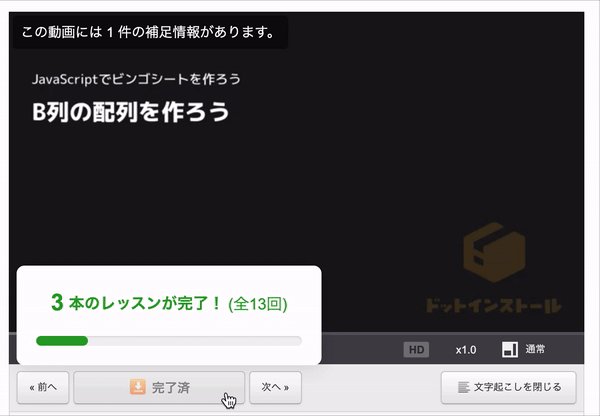
↑ 完了ボタンをクリックすると進捗バーがアニメーションします。
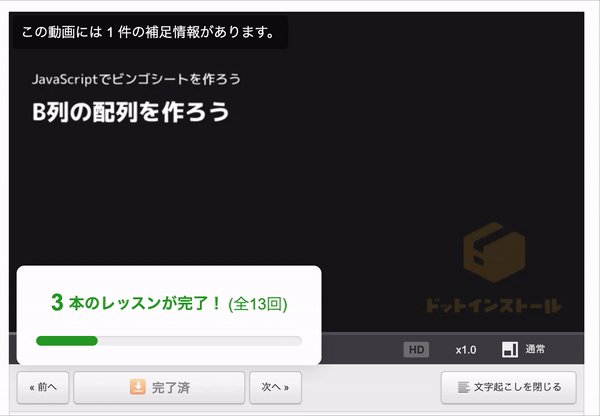
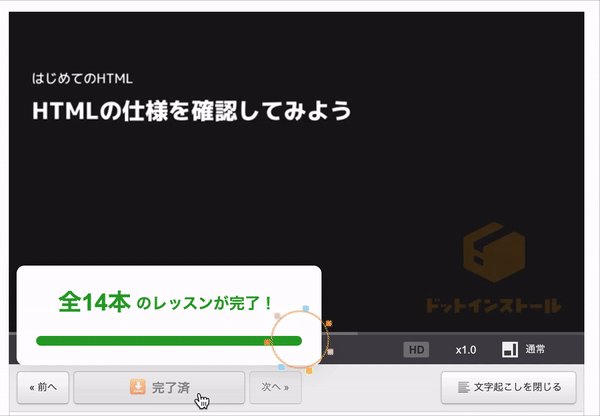
CSS Transitionを使ってふんわりとしたポップアップの表示と、進捗バーのぐぐっと伸びる動きを作っています。また、達成感を出すために、すべてのレッスンが完了するとパーティクルがはじけるようにもしてみました。

↑ 全レッスンを完了すると...ドットインストールパーティクルがはじけます。パーティクルのかたちは四角いボックスになっています...!
レッスン動画ページはもっともよく使われるので、これからも改善を重ねていく予定です。是非サービスサイトの方で動きを確認してみてください。
・ドットインストール
https://dotinstall.com/
この記事が気に入ったらサポートをしてみませんか?
