
【adobe XD】プロトタイプでスクロールを表現する方法
どうもアオキタカユキです。iCAREではUIを作成する際にはAdobe XDを使用してます。とてもシンプルなツールなので直感的に操作しやすく、URL共有などチームで作成する際の便利な機能がついているのでとっても重宝しております。とはいえfireworksなんかでウェブデザインをしていたようなおじさんデザイナーだと新機能を無視して使っておりました。最近知ったんですがプロトタイプでスクロールを表現できるって知ってました?もちろん私は知りませんでした。。。そこで今回はプロトタイプでスクロールを表現する方法をご紹介します。

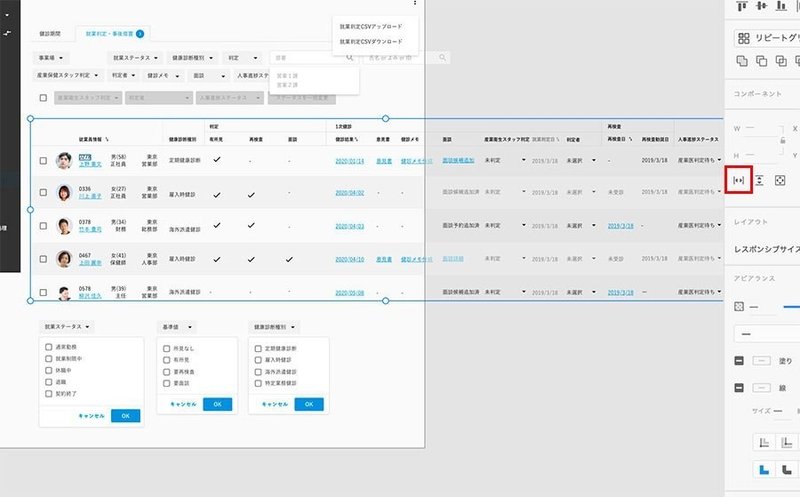
まずはスクロールさせたいオブジェクトを選択してください。次に右エリアにあるスクロールボタンをクリック。これでスクロールがかかりました。

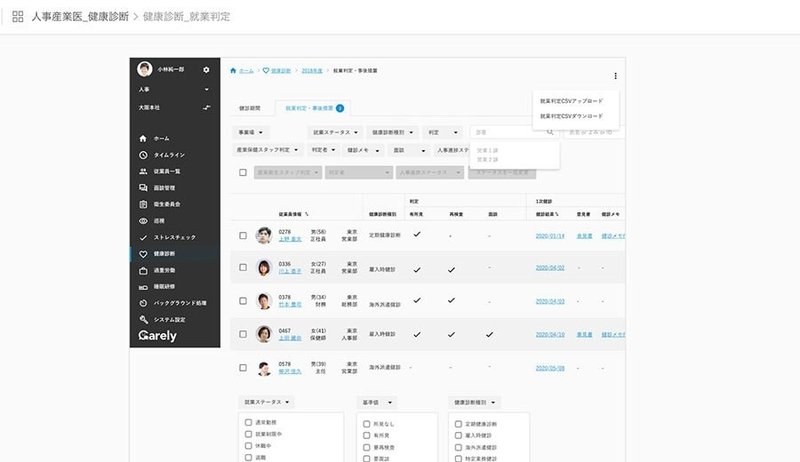
では実際に更新してプロトタイプを見てみましょう。適用した箇所が横スクロールすることができます。横スクロールの他に縦スクロールにも対応しておりますので基本的な表現はできるでしょう。プロトタイプの段階である程度は実装イメージを共有できると開発がスムーズにいきますのでこういう小さいところをつめて行きたいところです。
この記事が気に入ったらサポートをしてみませんか?
