
スクール卒業後の道しるべ。クライアントワークの教科書ができました。
みなさん、日々デザインのお仕事に学びにお疲れ様です。ドマノマド代表の吉田たかみです。いきなりですが皆さん…
自分のデザインに、自信はありますか?
そう聞かれて「はい!私自信あります!」と答えられる人ってそういないと思いますし、そう答えられる人って(ちょっとやばい…)という気がしますよね。(聞いといてなんですが…笑)
かくいう私は、大学時代から美大でデザインを学び、その後新卒でメーカー勤務のデザイナーとなり8年間、プロの職人の世界で揉まれてデザインの力を磨いてきました。そして今では駆け出しのデザイナーさんに向かってデザインを教えている身です。

よく「どうしたら自分のデザインに自信が持てますか?」と聞かれることもあるのですが、そんな時私はこう答えます。
「100%自信を持って仕事をできる日なんて、一生訪れません!」
デザインを教えているはずの人が「自信ない」って大丈夫?と思われるかもしれませんが、どんなに経験を積んでも、お客様へ提案する前は本当に気に入ってもらえるかドキドキしますし、これだけ検討したから大丈夫!と言い聞かせたとしても、お客様によって趣味嗜好や目指している方向性は違うし、考え方も違って当たり前。だからこそ、毎回100%自信を持つことは不可能だと私は思っています。
ただ、100%の自信は持てなかったとしても、自分のデザインを100%好きになることはできると思っています。自分のデザインを、少なくとも自分が世界で一番理解してあげる。味方でいてあげる。そんな状態になるために、細部にまで意図を持たせて美しく整え、全ての要素に対して愛を持って向き合っていく時間をとにかく大切にしていきます。その「向き合う時間」こそ、「好き」という気持ちに直結してくると思うのです。

あなたは自分のデザインをどれだけ理解できていますか?
その「向き合う時間」は形としては目には見えないものです。リサーチをしたり、競合の動向を掴んで、戦略を練ったり。デザイン案は1つではなく5個も10個も出したりして、日の目を見ないデザインもたくさんあります。たくさん向き合ったからこそ、自分のデザインを隅から隅まで理解して、それを伝えられる。そんな全力で自分のデザインと向き合うプロセスこそ「見えないデザイン」の真髄なんです。
その愛情を、お客様に素直に伝えていく。「このデザインここが素敵でしょう」「こんなに良いところがあるんです」そんなプレゼンテーションは、結果として「自信を持ってデザインをしている」と見えるのではないでしょうか?
「自信がない」と言っているあなたは、ただ自分のデザインとの「向き合い方」を知らないだけ。向き合い方は経験ではなく、プロセスです。知ればすぐにでも実践することができます。
駆け出しデザイナー40人に聞いた!「デザイナーのお悩みランキング」
さて。話は少し変わって、私は現在、駆け出しのデザイナーさんに向けて、デザイン×コーチングという視点でデザインの考え方を教えています。そんな中、日々たくさんのデザイナーさんからのお悩みをいただきます。みなさん、正解のない世界で「これでいいのかな?」ともがいている最中。そんな声を集めてみたので、あなた自身に思い当たる節があるか?ぜひチェックしてみてください!
<1位> クライアントワークが怖い
<2位> デザインのお仕事の進め方がわからない
<3位> デザインを作るのに時間がかかってしまう
<4位> 自分のレベルでお金をもらうのが怖い
<5位> 自分のデザインが良いのか悪いのか判断できない
<6位> 気軽に相談できる人がいない
いかがですか?それぞれのスキルやステージがあるかと思いますが、多くの人が抱く壁なのではないでしょうか?
悩む原因は「見えないデザイン」を知らないから
WEBデザインスクールを卒業した方は、illustratorやPhotoshopの使い方、HTMLやCSSなどのコーディングを中心に学んで来られたかと思います。気づいている方も多いかと思いますが、WEBデザインスクールで学べるのは「形にする」フェーズがメインで、形にする前、手を動かす前の考えるべきことは教えてくれないことがほとんど。私たちはそんな「手を動かす前に考えるべきこと」を「見えないデザイン」と呼んでいます。
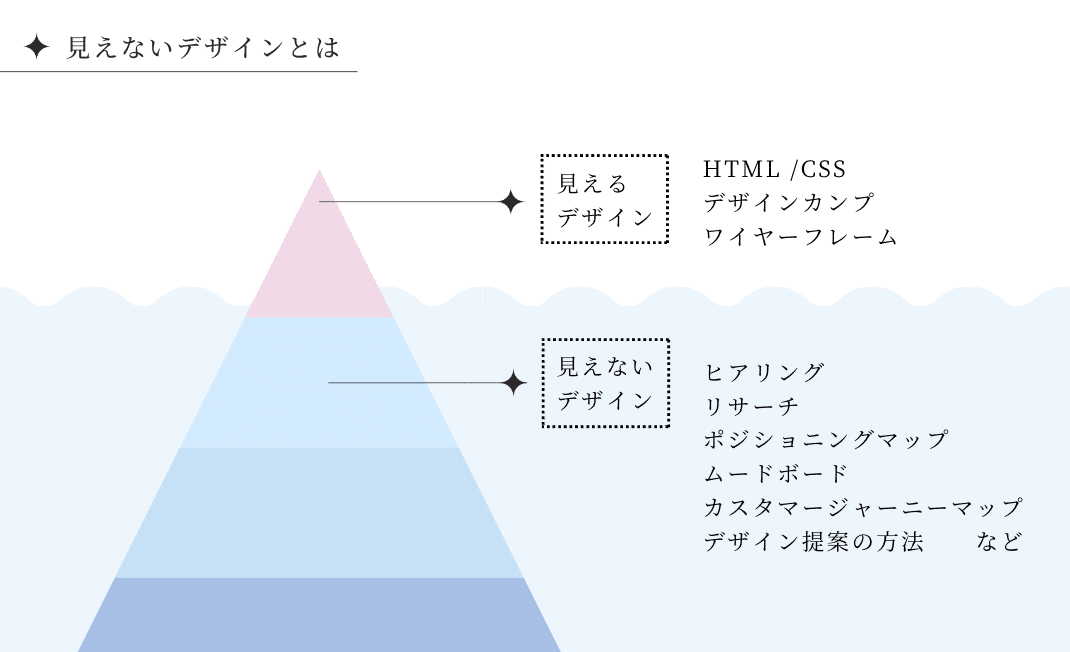
見えないデザインとは
ヒアリングから情報設計、世界観づくりなど、デザインを形にする前に考えるべきフェーズの総称を、ドマノマドでは「見えないデザイン」と呼んでいます。具体的には、以下のようなプロセスです。
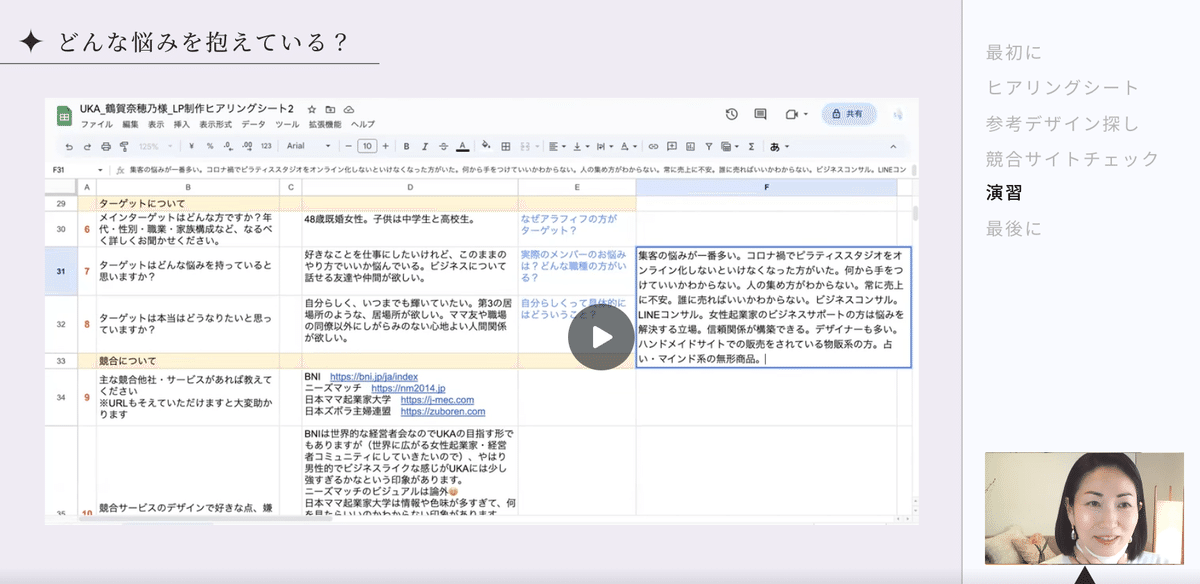
①ヒアリング
②ポジショニングマップ
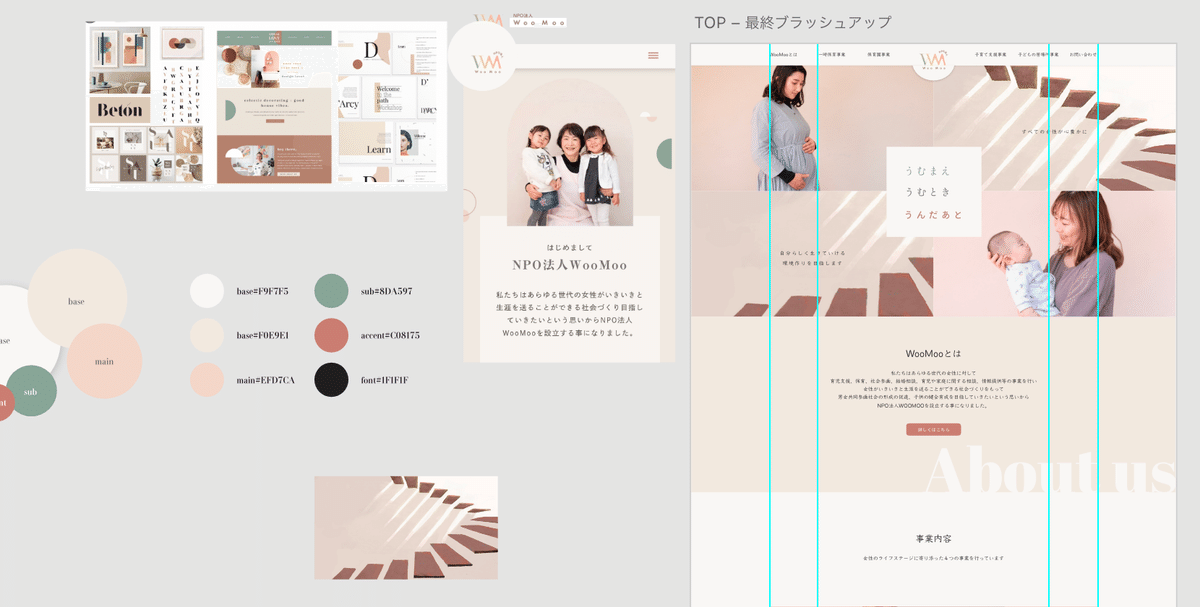
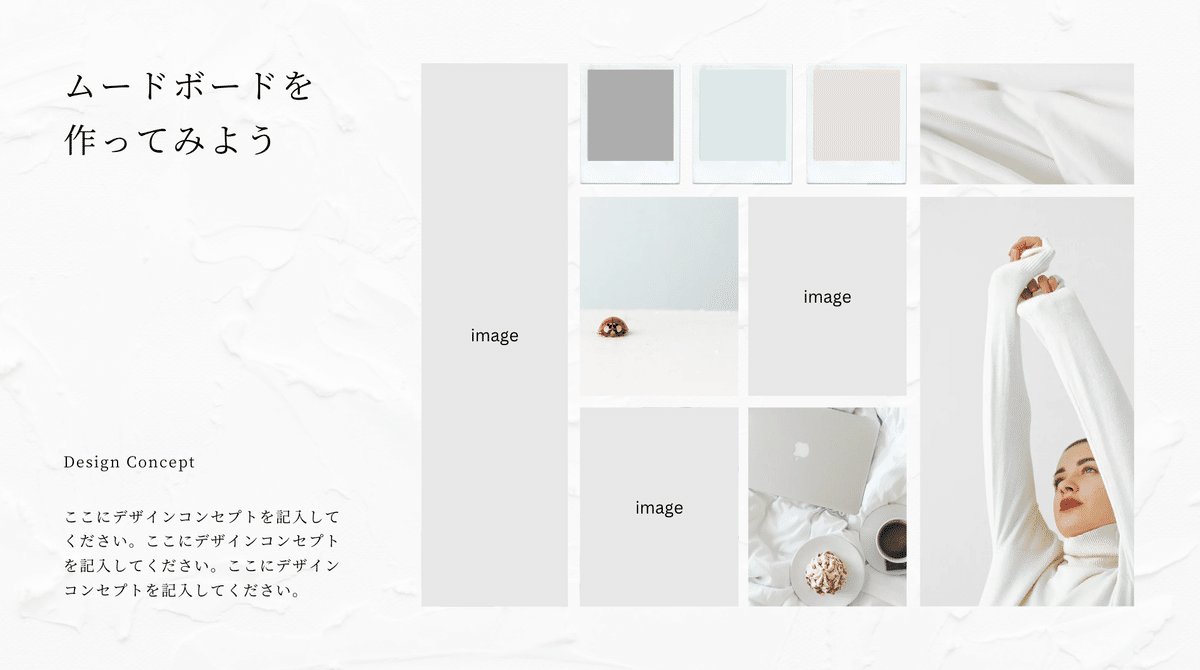
③ムードボード(世界観づくり)
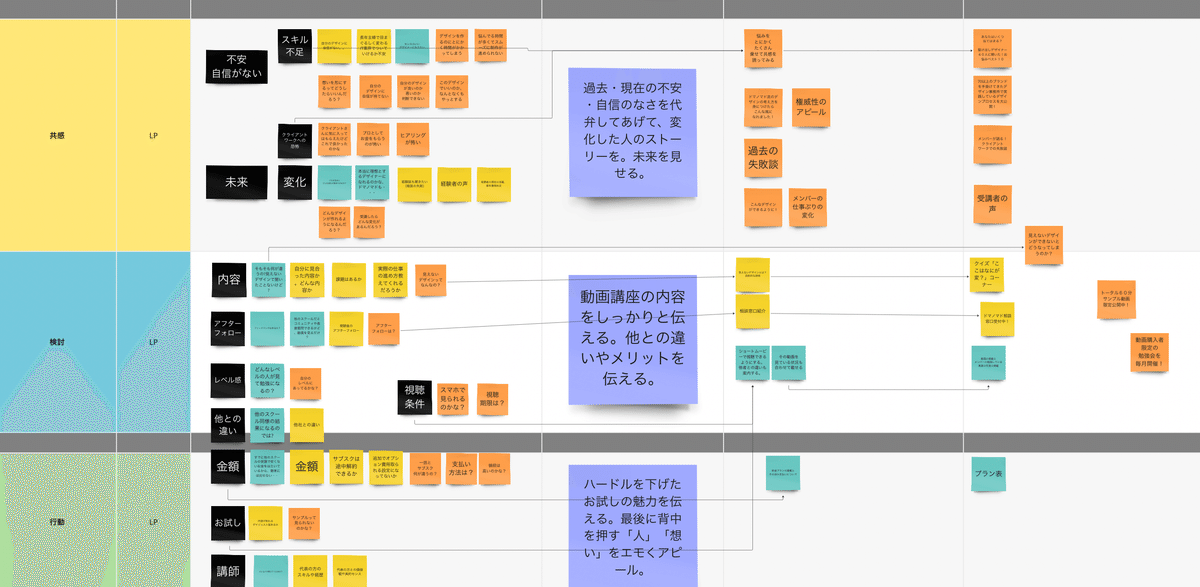
④カスタマージャーニーマップ(情報設計)
⑤ワイヤーフレーム
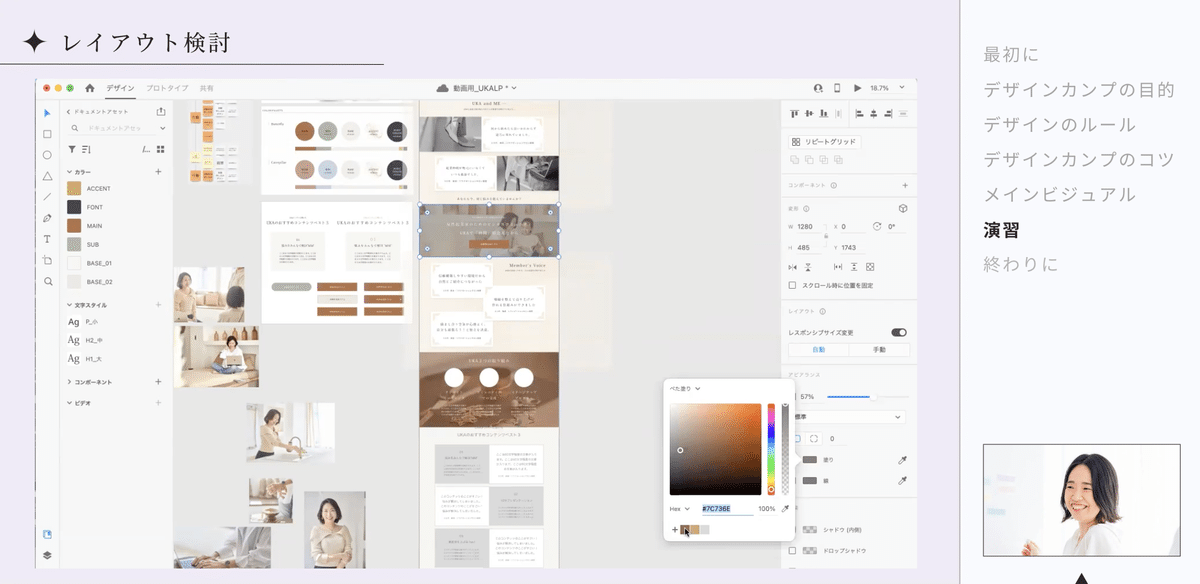
⑥デザインカンプ
⑦実装
このうち、ドマノマドでは①〜④を見えないデザイン、⑤〜⑥を見えるデザインと定義づけています。
いかがでしょうか?カタカナがずらっと並んでいますね。WEBデザインスクールで学べるのは氷山の一角で、水面下でプロのデザイナーが考えていることは多くあります。いきなりデザインを作り始めるのではなく、手を動かす前に考えるべきことが、制作するフェーズ以上にあるんです。

見えないデザインを知らないとどうなる?
見えないデザインのフェーズは非常に多く、正解がないことも多く、慣れないうちはかえって時間がかかってしまうかもしれません。そこまでやる必要ってあるの?と思ってしまう方もいるかもしれませんね。
ただ、見えないデザインを知らないと、こんな事態に陥りかねません…!
【01】「なんか違う…」とちゃぶ台返しを喰らうことがある
【02】考えながら作ることになるため、進んでは消して…と時間がかかる
【03】このデザインでいいのか不安になり、世界観がブレてしまう
【04】目的を見失ってしまい、ゴールを達成できないサイトができあがる
【05】クライアントの意思疎通が希薄になり、修正地獄に陥る
【06】理論的に自分のデザインを説明できず、ご提案がとにかく不安
【07】お客様から言われるがまま、デザインを修正してもやもや…
あげ出したらきりがないのですが…どれか一つでも経験したことはあるでしょうか?私自身も、こんな経験を数多くしてきました。
見えないデザインができるようになるとどうなる?
では、見えないデザインができるようになるとどう変化するのでしょうか?ドマノマドの手掛けてきた作品を見ながら解説していきます。
【01】修正も対応も少なくプロジェクトを完遂できる
クライアントさんと共通の感覚を共有しながら進められるので、「なんか違う」「ここも、ここも直して!」というやりとりを最小限に抑えることができ、結果的に工数を削減しながらプロジェクトを完遂することができるようになります。ドマノマドではこの見えないデザインのプロセスを非常に需要視しているので、ほとんど「ちゃぶ台返し」を食らったことがありません。

【02】納得しながら進められて、自分のデザインに自信が持てる
フレームワークに沿って進めていくことで、自分自身が納得してデザインを作っていくことができるようになります。考えながら行き当たりばったりにデザインするよりも、細部にまできちんと意図を持たせたデザインができるようになり、「これでいいんだ」と、自分のデザインに自信が持てるようになってきたメンバーも多くいます。

【03】目的を見失わず、確実に結果を出すデザインが作れる
見る人の気持ちや行動に寄り添った情報設計をしていくので、お客様の要望や叶えたい未来を見失わずに、確実に目的達成できるデザインが作れるようになります。最初はデザインを作るので精一杯だった受講生さんも、だんだんと「ゴール」や「目的」といった俯瞰した目を持てるようになり、きちんと結果を出せるデザインが作れるようになってきました。

【04】クライアントコミュニケーションの不安が軽減!
しっかりと論理的にデザインを説明できるようになるため、お客様にご提案する際もプレゼンが見違えます。ヒアリングやその後のご提案の仕方も併せてサポートしているので、クライアントさんとのやりとりがとにかく怖い・不安と言っていた受講生さんも、場数を踏みながら、確実にコミュニケーションスキルを上げてきています。
【05】お客様との信頼関係が強固になり、リピートにつながる
最後が一番大切かもしれません。見えないデザインのプロセスは、何もデザイナーだけで進めていくものではありません。クライアントさんと二人三脚で歩んでいくイメージです。受注者と発注者という上下関係ではなく、プロとしての姿勢がしっかりとお客様に伝わり、お互いをリスペクトできる関係性でプロジェクトを進めていくことができるようになります。ドマノマドではこのプロセスがあるからこそ、リピーターさんからのご依頼も絶えません。
「クライアントワークの教科書」見えないデザインの考え方動画講座
そんな見えないデザインの考え方についてたっぷり解説した動画講座ができました。これまで2年半ほどで70以上のブランドを手掛けてきたドマノマドが現場で使っているデザインプロセスについて、惜しみなく解説しています。
動画は全部で12本!超実践的な動画ラインナップ
動画講座は全部で12本。ここでラインナップについてご紹介していきます。
01:想いを汲み取るヒアリングの極意
02:ヒアリング実演編
03:戦略的に世界観を作るポジショニングマップ
04:世界観の要!ムードボード
05:気持ちに寄り添う集客導線と情報設計
06:カスタマージャーニーマップ実演編
07:情報設計の要!ワイヤーフレーム
08:ワイヤーフレーム実演編
09:唯一無二を作る!デザインカンプ
10:デザインカンプ実演編
11:ノーコードで手軽に!studioデザイン実装
12:studio Design実演編
一本あたり15〜45分程度の動画で、隙間時間にスマホからでも視聴ができます。倍速での再生も可能なので、忙しいママさんにもご好評いただいています。
聞くだけ・見るだけじゃない動画講座
この動画講座は、授業(Class)→実演(Demo)→実習(Practice)という形でコンテンツが分かれています。動画を見るだけで学んだ気になってしまってはもったいない。デザインはインプット以上にアウトプットの量が大切です。そんな実践を意識した講座になっています。




毎月開催のフォローアップ勉強会で質問できる
動画ご契約者さま限定の無料フォローアップ勉強会を毎月開催します。動画でわからなかったところを代表の吉田たかみに直接質問できたり、実習で実際に作ったデザインの添削を依頼することもできます。フォローアップ勉強会の様子は毎回アーカイブで配信もしていきます。具体的な相談事がなくても、リアルタイム参加できなくても、顔出しせずに耳だけ参加でもOKです。
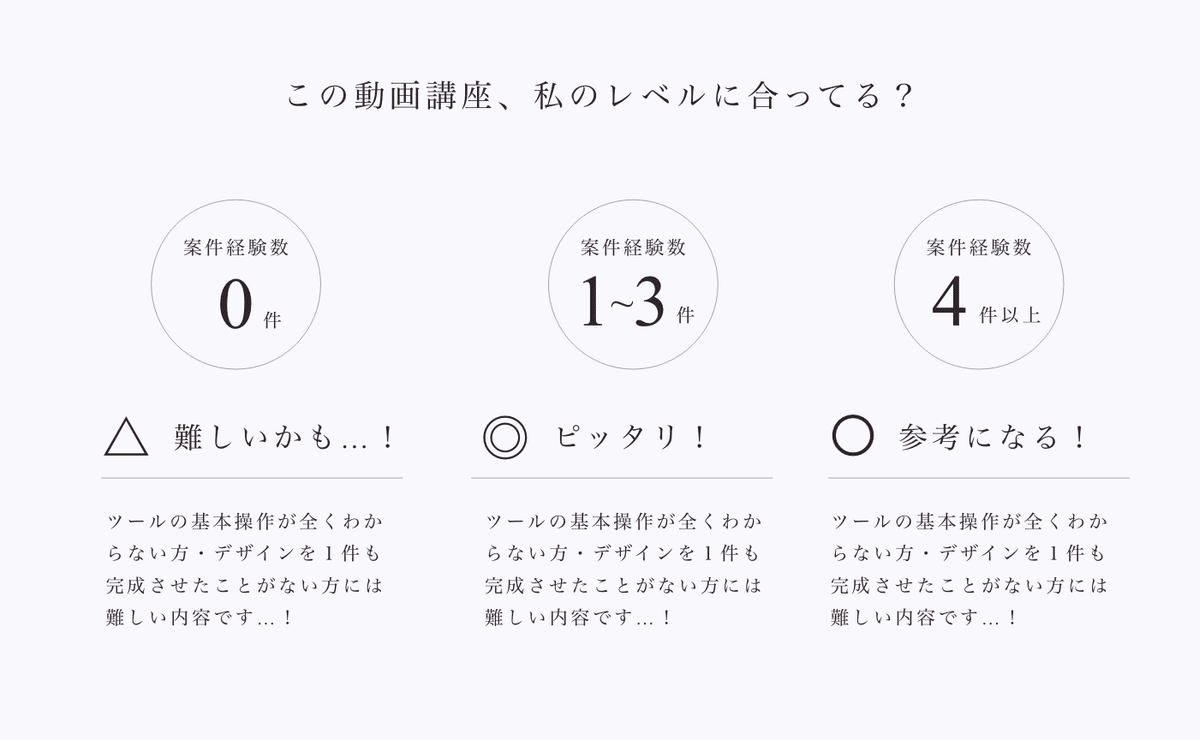
こんなレベル感の人におすすめです

この動画講座では、デザインツールの基礎的な使い方、HTMLやCSSなどのコーディングについては解説していません。また、クライアントワークに特化した内容になっているので、ツールの使い方が全くわからない方、デザインを1件も完成させたことがない方には難しい内容かもしれません。
レベル感としては、webデザインスクールを卒業して、知り合いや友人のつてで1〜3件仕事をした、もしくは課題や自主制作で3件以上のデザインを完成させたことがある程度…という方向けの内容になっているかと思います。
また、すでに4件以上の実績はあるけど、これでやり方が合っているかわからなくて不安。という「もう駆け出しとはいえないデザイナーさん」も、自分のやり方の答え合わせができるという面では、とても参考になる講座だと思っています。
もっと気軽に、デザインの学びを。
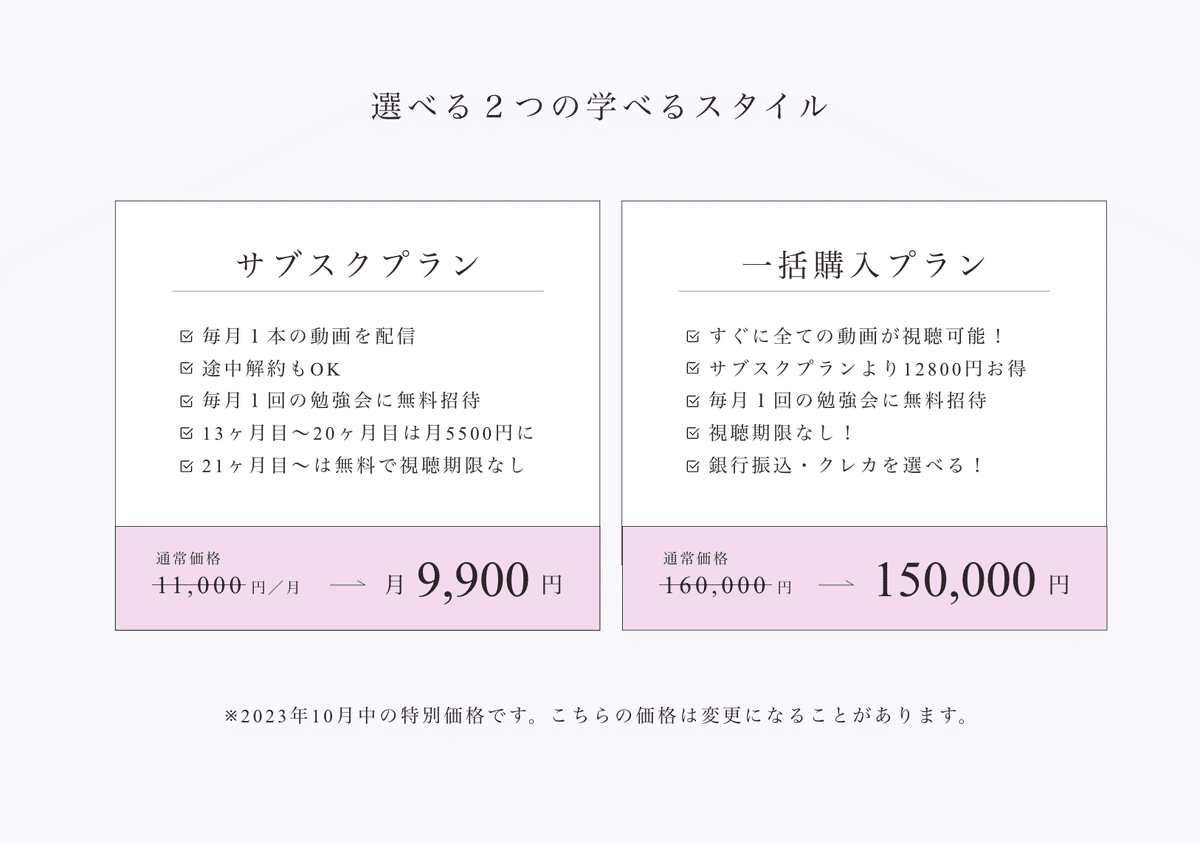
さて、この動画講座。今までは16万円の一括購入のみの販売をしていましたが、ご要望を多くいただきましたので、月11000円で気軽に始められるサブスクプランをリリースすることになりました。

1ヶ月に一本ずつ、動画を配信していきます。12ヶ月後に全ての動画が視聴可能になる、というプランです。
13ヶ月目〜20ヶ月目は月5500円で視聴を続けることができ、月1の勉強会も引き続き参加できます。
21ヶ月目以降は無料となり、半永久的に動画をみることができます。(21ヶ月目以降は勉強会への参加はできませんのでご了承ください)
途中解約してもOKですが、解約した月までに配信された動画のみを視聴できます。
この秋だけの特別価格!月11000円→今だけ9900円
さらに今なら、ドマノマド秋のデザイン祭!で月々11000円のところ、月9900円の特別料金でご案内中です。
また、動画一括購入の場合の特別割引も実施します。通常16万円のところ、15万円でご案内いたします。サブスクプランよりも12800円お得で、すぐに全ての動画を視聴することができます!また、月1勉強会にも期限なしで無料でご参加いただけます!
この価格は10月31日までの特別料金となります。
これを機会に、学びの秋を極めていきませんか?
60分のサンプル動画が無料で視聴できます
現在、公式LINEでトータル60分のサンプル動画を無料視聴できます。12本全ての動画を覗き見できちゃいますので、ぜひお友達登録して、リッチメニューからサンプル動画をご覧ください!

※購入方法についても公式LINEでご案内しています
この記事が気に入ったらサポートをしてみませんか?
