
Visual Studio Codeの使い方。
まずダウンロードしてインストールです。
そして使い方です。まず作業するフォルダを決めましょう。
今回"work"というフォルダを作ります。そして

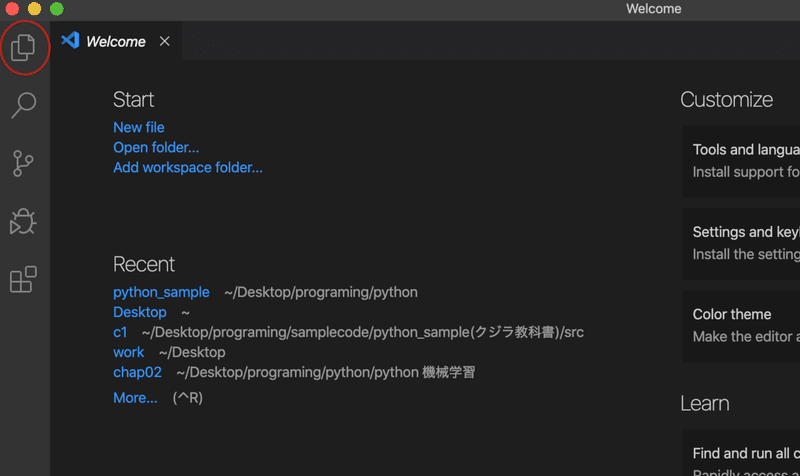
赤丸のファイルのアイコンをクリック。画面が変わって、

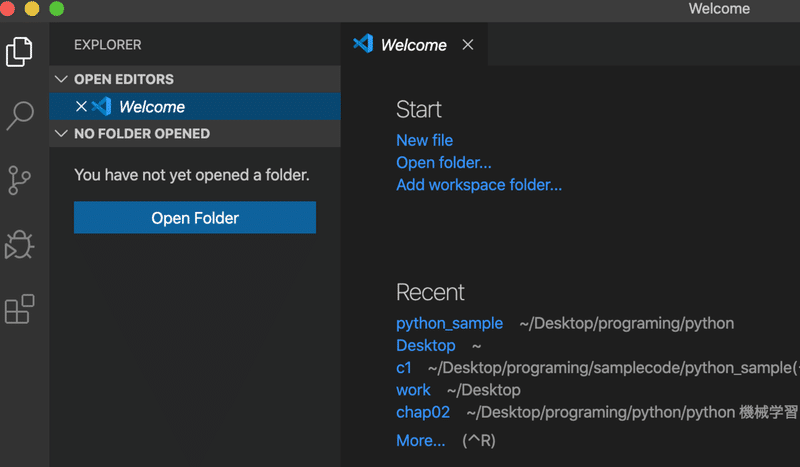
「Open Folder」をクリックして"work"を指定します。今"test.js"を開きます。このVSCodeは基本的にフォルダを開いて作業を進めます。ここ大事です。

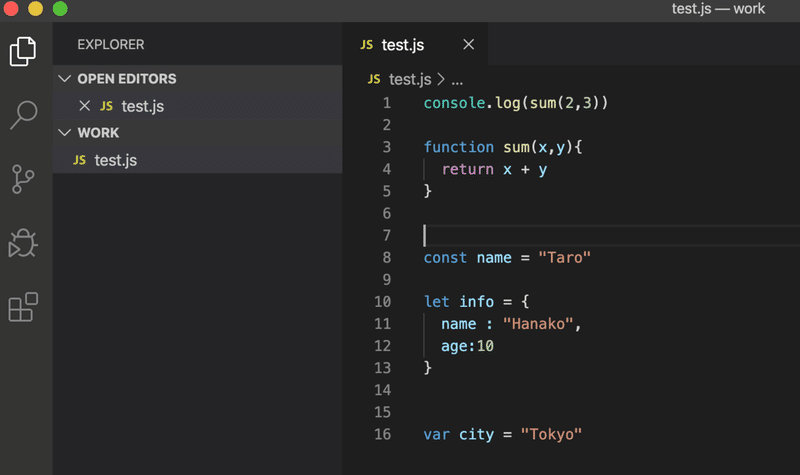
ここでファイルを編集できます。いろんな機能盛りだくさん。機能拡張できるプラグインもたくさんあります。
そして、このエディタは実行もできるのです。

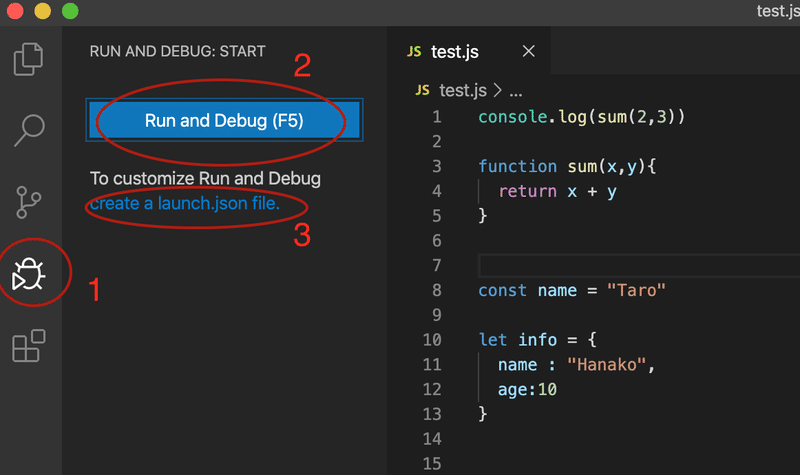
順番にやっていきます。まず、"1"で画面を今表示している画面にします。
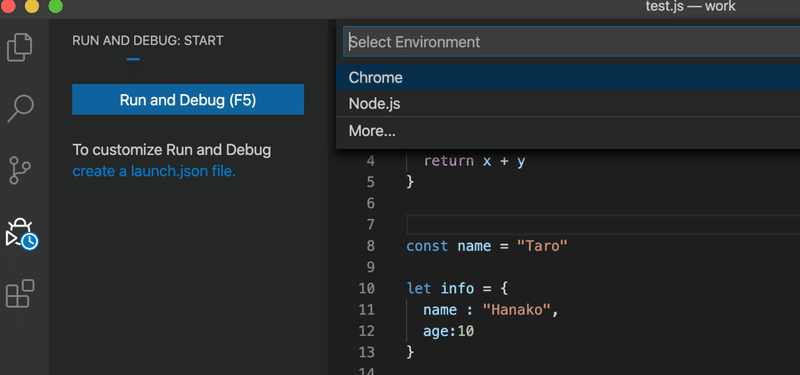
"2"で実行できます。"2"を押すと下の画像に切り替わります。

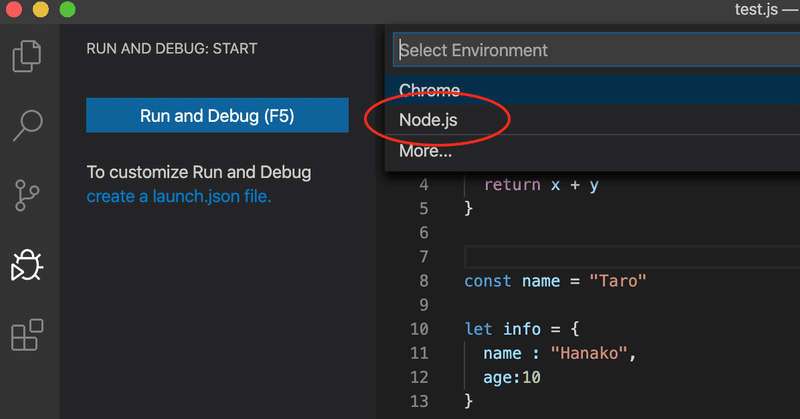
今回"js"なので、Node.jsを選ぶと結果が出ます。

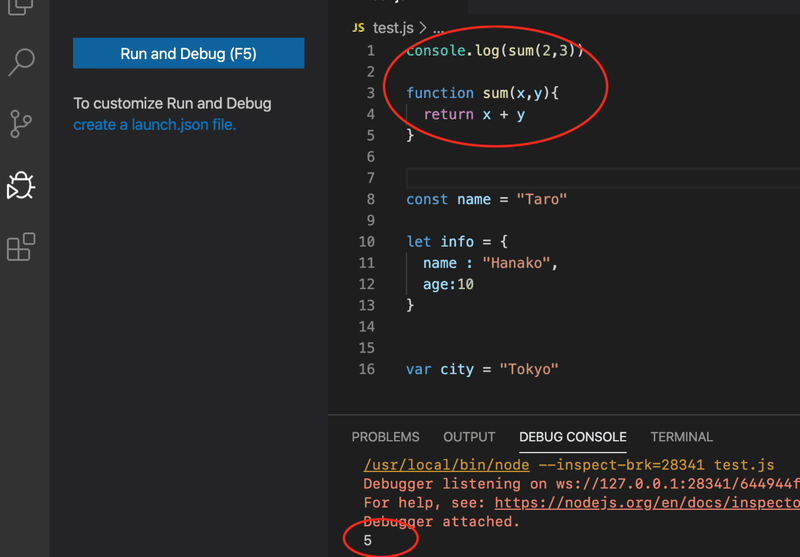
console.logが実行され、sum(2,3)が実行され、"5"と出力されています。
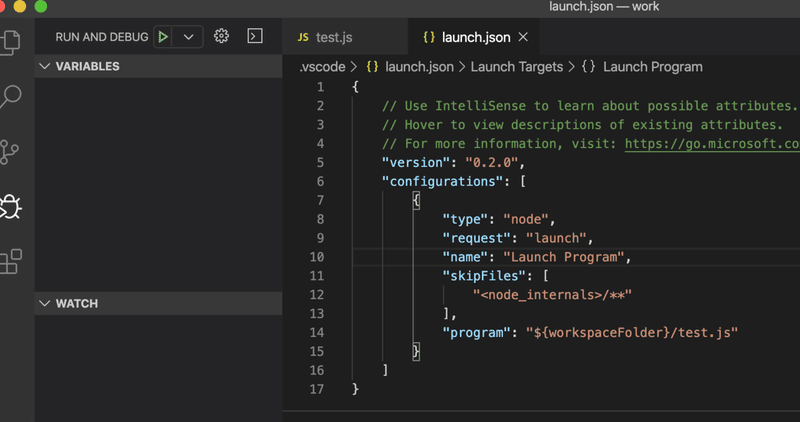
ここで、RUN and Debugを押してもできますが、もう一つ、"3"のlounch.jsonを作るという方法もあります。"create lounch.json"を押すと、

今回"js"なので、Node.jsを選びます。

これで"lounch.json"が作成されました。"lounch.json"が実行時の設定ファイルとなります。

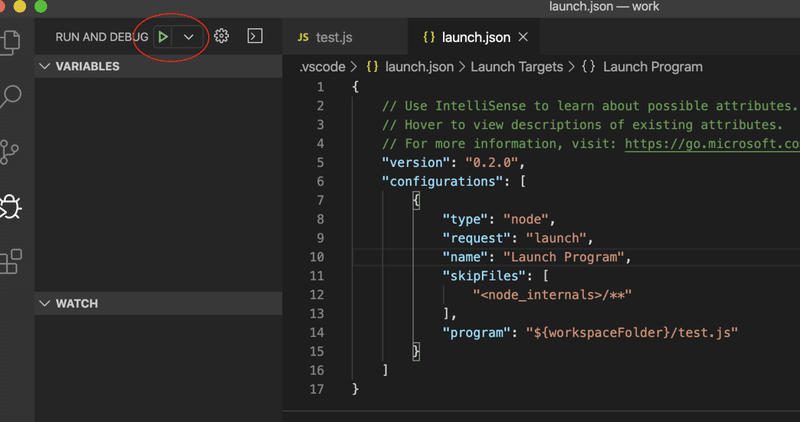
次からは赤丸のところを押すだけで実行されます。
VSCodeを使うときは作業ホルダごとの扱いとなることをしっかりわかっていないとうまくいきません。通常の単なるエディタとは少しこの辺が違うとこです。
この記事が気に入ったらサポートをしてみませんか?
