
簡単!ホームページを作ってみよう! -1
ホームページを作って見たいけど難しそう。と思っている方が多いと思います。
ちょっと作ってみると意外と簡単にできるんだということがわかります。複雑なものを作ろうと思えば根気が入りますが、それでもできないことはありません。
実は、どんなパソコンでもSafari、Edge、Chrome、Firfoxなどのブラウザが入っていていろんなホームページを普段からよく見ていると思います。このようなブラウザとテキストエディタと呼ばれる文字を打って保存できるものがあれば作ることができます。
テキストエディタって何?っていう人が多いですが、MacではTextEdit、Winではメモ帳で作ることができて、先ほどのブラウザがあれば表示することが駅ます。
それでもテキストエディタがそもそもわからないというときは今ではWeb上で使えるオンラインエディタを使うことができます。例えば以下
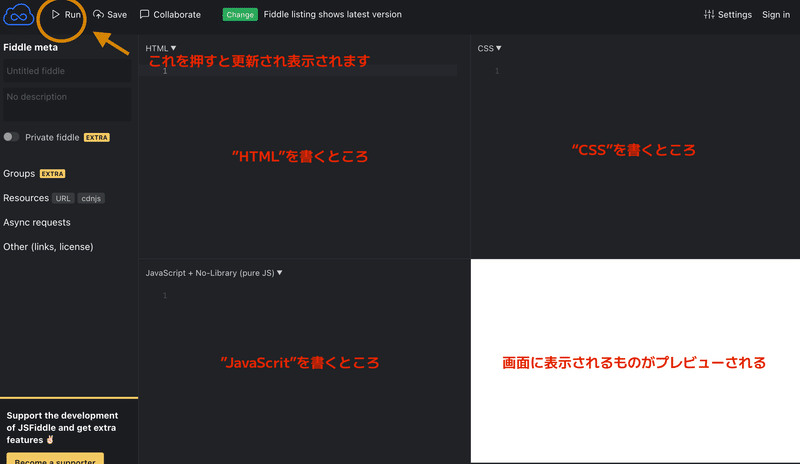
基本、無料で使えHTMLで必要なタグの補完機能もありので簡単、楽しく、とっつきやすいです。画面構成は以下です。

試しに書いて更新して見ましょう。
HTMLを書くところに"Hello"と書いて更新しましょう。すると表示部分にプレビューされます。
"Hello"と表示されたと思います。次にこれを太字にしてみます。
Hello ・・・ そのまま表示
<p style ="font-weight: bold;"> Hello</p> ・・・文字が太くなっている
表示は(右下)

<p> Hello</p>
<p>タグをつけて文字を修飾しています。このタグは段落を示します。
さらに、"style ="font-weight: bold;""を修飾して文字を太くしています。
ここでタグを書くときですが、このオンラインエディタでは"p"と書いてtabキーを押せば
<p> </p>
と自動で作ってくれます。
<p style ="font-weight: bold;"> Hello</p>
は<p>タグに直接CSSを追加する方法で通常はCSSファイルを別に作って記述していくことが多いです。このオンラインエディタでも、この CSSを
p{
font-weight:bold;
}と書いてやればスタイルは適応されます。多くの指定をする場合はこちらの書き方の方がまとめて書けます。このようにHTMLはいろいろなタグが用意されているのでこれをうまく使い分けてうまく表示できるように記述していきます。
オンラインエディタを使うと自分で環境を作り上げるより随分楽で間違いなく使うことができるのでおすすめです。
HTMLのまず第一歩が踏み出せますように!
この記事が気に入ったらサポートをしてみませんか?
