
ホームページを作ってみたい! - Tagを使ってみよ! div。
いよいよ"<div>"です。
<div> 要素は「純粋」なコンテナーとして、本質的には何も表しません。その代わり、 class や id を使用してスタイル付けしやすくしたり、文書内で異なる言語で書かれた部分を (lang 属性を使用して) 示したりするために使用します。
という感じで、段落ではありませんが、文章などを分けて書くときに使います。一番の役割は、class,idを使ってCSS、スタイルシートを指定してホームページの体裁を整えたり、レイアウトするのにつかわれます。
スタイルシートに関しては、
また別のタイミングで詳しくやっていきたいと思います。
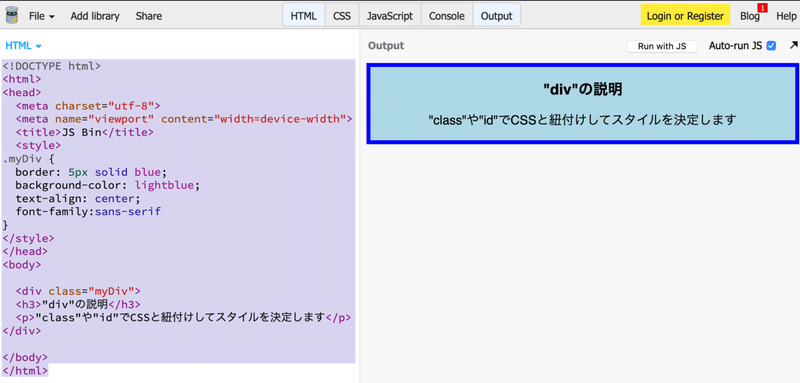
<div> 要素を使った基本な構造としては
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.myDiv {
border: 5px solid blue;
background-color: lightblue;
text-align: center;
font-family:sans-serif
}
</style>
</head>
<body>
<div class="myDiv">
<h3>"div"の説明</h3>
<p>"class"や"id"でCSSと紐付けしてスタイルを決定します</p>
</div>
</body>
</html>のようなものがあります。
<div class="myDiv"> </div>
"<div> </div>"で囲い、この場合は"class"の名前をつけます。
"<div> </div>"を書いた上の方"<head> </head>"の中に
<style> レイアウトの内容 </style>
を書きます。表示例は以下

<div> 要素は自分の作りたい領域。ホームページ上区分けした時、配置を思い通りにしたい時にCSSで指定しながらレイアウトを作っていくとくに力を発揮します。
レイアウトについて以下サイトでわかりやすく説明されていますのでご紹介
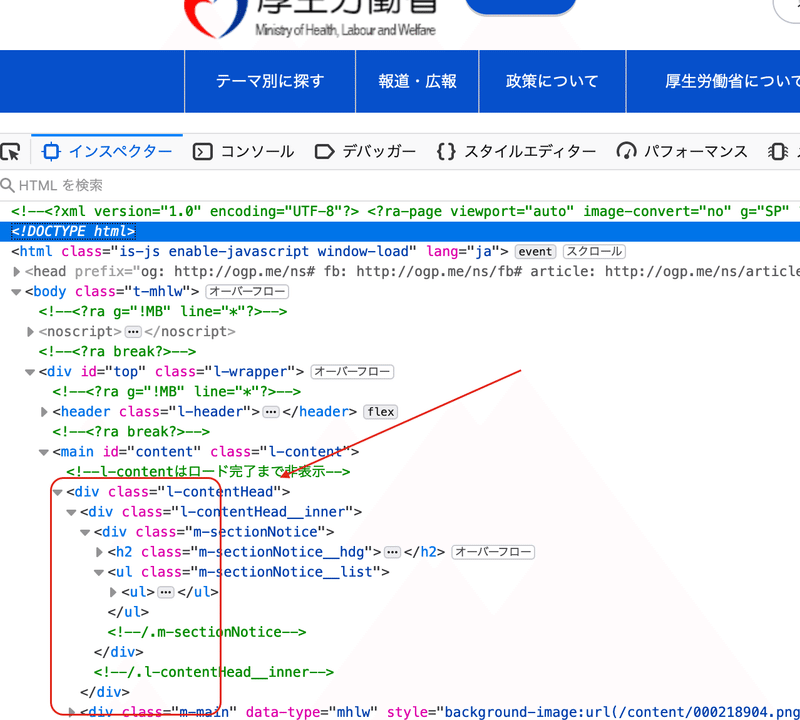
そして勉強になる方法としては、好きなページを表示させて、ブラウザのデベロッパーツールを有効にしてサイトの中身をみることです。これでレイアウトの骨幹がみることができます。

たくさん使われていますね。"class" と"id"で名前をつけることができます。"class"は繰り返し同じようなタグにつけることができます。それに対して"id"は唯一のものに基本的に付けるようにします。使い分けで使い回しか唯一のものかわかりやすくするためです。
この記事が気に入ったらサポートをしてみませんか?
