
マインドマップでnoteの記事整理をしてみたら、昔の記事も見つけやすくなった (マガジンの代替)
こんにちは。
100記事を超えたらやろうと思っていた記事整理をマガジンを使わずにでやってみました。
マガジンに感じる課題
以前の記事で「クリエイターごとの自他リコメンドまとめ機能が欲しい」と書きました。将来的にはnoteの機能として上記が欲しいのですが、今の私に自分の記事整理が必要です。ただ、整理のツールとして公式推奨であろうマガジンを使うことに課題を感じています。
・適したサイズのマガジンを設定しにくい(肥大化する、その際整理が大変そう)
・マガジンの一覧性が乏しい(本数はわかるけど何があるかは網羅的に見にくい)
・私の記事の分類が階層的(糖尿病の下にもSAP、非糖尿病の下にもnoteについてなど、更に細かい区分けがあるが、マガジンでは複層表現できない)
・一推しが埋もれる
そこで、外の力を借りることにしました。思考をフワフワ散らしてつなげるのが大好きな私は、大好きなマインドマップで記事整理できるのではと思い、そのためのツールを探しました。
マップの見かた
そもそもマインドマップとは?
ウィキペディアによると、以下です。
マインドマップ(英: mind map, mindmap)とは、トニー・ブザンが提唱する、思考の表現方法である[1]。頭の中で考えていることを脳内に近い形に描き出すことで、記憶の整理や発想をしやすくするもの[1]。
マップを作り終わってから、ウィキペディアを読んで気づきましたが、記事の整理に使うのは邪道だったようです。普段は記載の通り思考整理に使っていて、応用できると思いこんでました。。でも、便宜的にマインドマップと呼ばせてください。
どんなツールを使ったの?
普段の思考整理は紙と鉛筆でやりますが、記事の整理には不向きでしたので以下ができるツールを探しました。
・スマホとPCどちらでも使える
・個々のボックスにwebリンクが貼れる
・作ったものを公開できる
結果、Coggleというアプリにしました。上記の条件が無料で叶いました。
どんなのができたの?どうやって見るの?
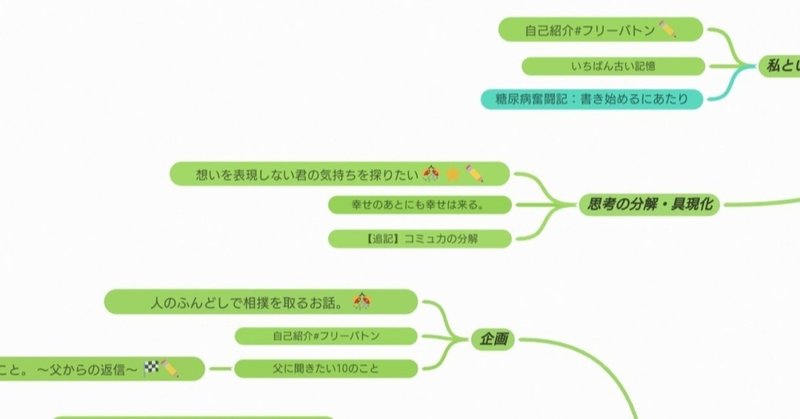
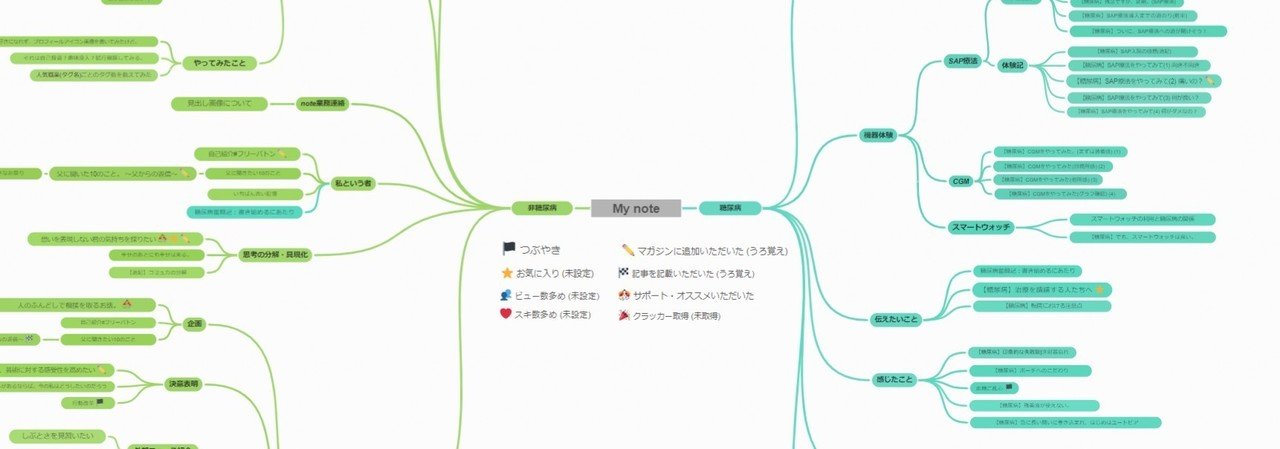
以下が俯瞰図です。
大きすぎて全体は写せませんでした。

中心が私のノートです。右半分が糖尿病の記事、左半分が非糖尿病の記事に別れています。

それから先はツリー構造で記事の分類がされていき、最後は記事にたどり着きます。記事のボックスにwebリンクがついており、押すと記事が別のタブで開きます。

記事の特徴を示すアイコンもつけてみました。自他の評価をこのアイコンを使ってなるべく表現したいです。ただ、ビュー数、スキ数みたいな続けるほど育つもの、記事傾向で変わるものは判断が難しいと思い今はやっていません。もう少し悩みます。

どうですか?分類でまとまってるので、記事が探しやすそうだなと感じませんか?
さぁ、見てみましょう!そして記事まで飛んでみましょう!
以下のリンクでいけます。
これで過去記事のビュー数やコメント増えたら嬉しいなぁ。
いまさら課題について(反省会)
実際に見ていただけたでしょうか?
見てすぐに期待を裏切られたと憤る方もいたかもしれません。申し訳ありません。
実はマガジンで感じた課題のすべては解決せず、さらに新たな課題が生まれています。
✕ 肥大化する →する、というか既に見にくい
○ 整理が大変 →ドラッグアンドドロップの世界で楽
△ 一覧性が乏しい →結局乏しい
○ 網羅的に見にくい →最下層の記事の塊は見やすい
◎ 複層表現 →一つ上層から隣の下層=近い記事に簡単に移れる
○ 一推しが埋もれる →メンテ次第
△ 別ツールが必要 →noteから離れることに抵抗ある人がいるかも
✕ リンク表題が怪しい →詳しい人、教えて下さい
✕✕ 文字が小さい →スマホの画面ではなかなか厳しい
ただ、生みの親のひいき目もありますが、自作マインドマップがちょっと勝ち、と言いたいところです。
小さいという致命的な課題の解決策としては、つぶやきや低ビュー記事を消す、が思いつきます。ただ、誰かに刺さるかもしれない記事を捨てるのはいたたまれず、同じ時間をかけて新たに作り直すだけの労力もすでになく、実行には至りません。
すでに、記事書く時間の何倍もマップを描いています😅
さいごに
先日の記事での目標の一つが早くも達成されました。
石ころさんの記事がとても面白かったのでオススメしたところ、編集部のおすすめにも載りました。全くZ世代の生態を知らない私にとっては、気づきにあふれた記事でした。

つまり、目標としていたバッジの獲得が早くも叶いました。オススメに載る記事はこうなんだなぁと勉強になり、それを自らも選べた事はその先の目標への小さな自信にもなりました。

すけ
最後まで読んでいただきありがとうございます。頂いたサポートはnoteの中を循環させる予定です。
