
シンメトリーとは何か?
シンメトリーとは「左右対称」のことで
デザイン制作においては
対象物の中央に反転の軸となる仮想線を配置し、
その軸を中心に各要素を対象的に配置す技法のことです。
文章にするとなんだか難しく思われそうですが、
図で見てみるとすぐにわかります。
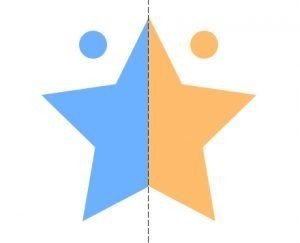
下記のような技法・状態のことをシンメトリーと言います。

星型の青の形とオレンジの形は
中心軸を基に均等な図形となってますし、
丸の部分も中心から均等に配置されてるので
全てシンメトリーと言えます。
バランスが良く、安定感、安心感があるので
企業等のロゴマーク・CIにも使われていたりします。
シンメトリーはCIと相性が良い
また、スターバックスのロゴマークも
複雑に見えますがよくよく見てみると、
完全なシンメトリーとなっていますね。

またマクドナルドのロゴマークも、
たまたま「Mcdonald’s」の頭文字が
M、だったからこのデザインにしたわけではありません。

2つのアーチ(橋)を左右対称に
組み合わせたシンメトリーな形状だからこそ
「安心感」も表現できたし、
ひと目みたら忘れられないマークになっている
のではないでしょうか。
会社のロゴマークについては、
シンメトリーを基本にして作られているものが
多いので、少し注意して見てみてください。
シンメトリーは自然界にあふれている
考えてみますと、
人間の身体やほとんどの動物や昆虫の形態は
(もちろん左右細かい相違はありますが)
基本的にはシンメトリーをベースに
作られているわけで
単に視覚的な法則というよりも
もっと根本的に人のDNAにまで組み込まれている
「美しさを感じる普遍的な法則」のようにも
感じます。

シンメトリーは広くデザインに取り入れられている
必ずしも全ての建築物や美術品が
自然界に存在するシンメトリーなものを見習った
わけではないでしようが
教会・宮殿等・一般的な建築物から、
絵画や彫刻等、様々な作品に
シンメトリーを取り入れたものは非常に多くあります。

ヨーロッパの宮殿や庭園、日本の神社や仏閣、
あらゆる様式美の中にシンメトリーは
取り入れられていて、サンプルとして選ぶのに困るくらいです。
ただもちろん
建築であったりプロダクツ(デザイン)等は
量産化しやすいとか、壊れにくいという側面から
シンメトリーの形を選択しているということも理解してないと
いけないでしょう。
グラフィックデザインでは
そういった、マテリアルな、壊れやすい云々の部分
から自由なわけなので、それでもシンメトリーを選ぶのには
「安定感やバランスを表現したい」という
制作者の意図が強く感じられます。
そのような理由で冒頭で例に上げた「会社のロゴマーク(CI)等」の
デザインなどは、顧客にしっかりと「安心感」を
伝えたいためにシンメトリーを選択しているわけです。
シンメトリー(対称性)とアンシンメトリー(非対称性)
シンメトリー(対称性)の特徴を
より深く理解するために
アシンメトリー(非対称性)の特徴と対比しながら覚えて
いくとわかりやすいかもしれません。
「アンシンメトリー」とは「シンメトリー」の
反対の意味で、「左右非対称」ということです。
シンメトリー(対称性)な
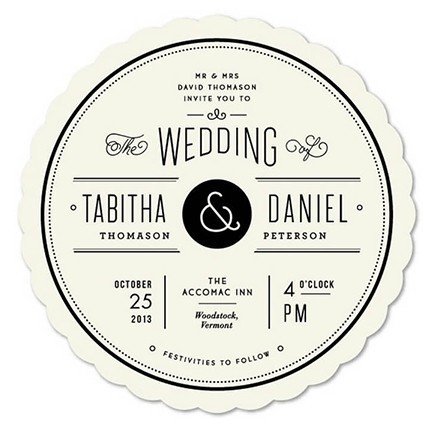
デザインとは例えばこんなものです。

※出典: https://www.minted.com/design-rating/72601
結婚式の招待状のデザインですが、
フォント書体やグラフィックデザインを
左右均一に並べることで、
エレガントで、清潔感のある美しいバランスを表現しています。
これに対して、
アシンメトリー(非対称性)のデザインは
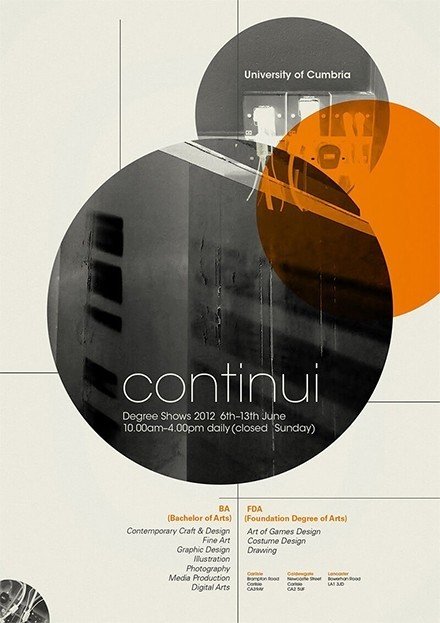
こんな感じになります。

※出典:http://munchypotato.blogspot.jp/2011/12/summer-exhibition-poster.html
シンメトリーなデザインに対して
アシンメトリーのデザインでは、
「動き」や構図全体に俄然「リズム」が、
出てきますね。
それぞれの法則の性質として
シンメトリー(安定・調和) ⇔ アシンメトリー(動き・コントラスト)
と言えます。
単純にどちらの法則・技法が優れている、という事でなく、
「何を表現したいのか?」によって
使う技法が変わってくるということですね。
まとめ (シンメトリーの知識を自分のデザインに活かす)
自分の作ったデザインを見てみて
「落ち着きすぎてつまらないな」と感じるときは
シンメトリーを使用した部分が多すぎて、
画面がまとまりすぎているのかもしれません。
変な言い方ですけど「バランスが取れすぎている」わけで、
意識的にバランスを崩す、メリハリを付ける必要があります。
逆に画面全体ががたがたしてて見ていて落ち着かない場合はその逆で、
どこかでシンメトリーを意識して
画面レイアウトのバランスを整えてみましょう。
そんな風にシンメトリーとアンシンメトリーの
特性をよくわかった上でレイアウトを考えていくと
あなたの画面レイアウトスキルはひとつ上のレベルに
あがっていくはずです。
最後まで読んで頂き、有難うございました。
この記事が気に入ったらサポートをしてみませんか?
