
【デザインシステム観察ワークショップ】 🦁イベントレポート
本記事は、11月28日(火)にFigma Japanオフィスで開催した学生向け【デザインシステム観察ワークショップ】のレポートになります📢
🌱 全体の流れ

デザインに興味がある学生13名が集まり、デザインシステムを観察して実際にUIを作ってみるという合計1.5時間のワークショップを行いました。全体の流れとして、イントロダクションでデザインシステムについて説明し、お題を提示した後、4,5名で1グループとなります。前半は色々な企業が公開しているデザインシステム・デザインコンポーネント・デザインガイドラインを観察・議論しました。後半では、得られた気づきをもとに、お題に沿ってFigma上でUIを作成しました。最後に各グループで調査・議論の結果や最終成果物について簡単に発表し合うという流れでした。
🗒️ 各チームが取り組んだこと
デザインシステムを観察する前に全体でお題として「大学の授業管理アプリ」を作るというシーンが提示されました。このアプリを作る想定で、各チームは取り組むトピックを決め、UIを作ります。お題に関しては細かい制約は無く、2時間という限られた時間の中で各チームが各々のやり方で議論・制作を進めていきました。
グループ1:様々な状態のボタン
グループ1では、さまざまな状態のボタンというテーマに着目しました。UIの基本であり、利用頻度の高いボタンを世の中のデザインシステムではどう扱っているのか、そもそもボタンとは何か?定義のところから考えていきました。観察していく中で、特にSpindleのボタンのガイドラインにおけるボタンのヒエラルキーの図や使用頻度のテーブルは皆にとって良い発見になりました。

制作タイムでは、グループメンバーの大学の授業管理アプリのUIを見せ合い、各々のUIのいい点や悪い点について発見していきました。最終的に私たちが着目した部分では、それぞれ異なる意味を持つ複数ボタンが同じページに存在していましたが、全てデザインは同じになっていました。そこで、ボタンの先にあるアクションのヒエラルキーを議論しながら定めていき、優先度に沿ったデザインのボタンを設計していきました。

今回のワークショップを通して、ただボタンを目立たせるだけではなく、ボタンの先にあるアクションの重要性を考え、優先度をつけてデザインするという視点をみんなで深めることができたと思います。
グループ2:状態の伝え方
グループ2では、状態の伝え方というテーマで課題に取り組みました。
このテーマは、それぞれがUIデザインで抱えていた悩みを挙げる中で決まりました。
チームメンバーの1人に、AR上で動くエディタのUIデザインをしている人がいたのですが、「編集中モード」と、「確定後のモード」の区別がつかないとユーザーに言われ、どう改善すべきかで悩んでいるといいます。他のチームメンバーもそれに共感し、「どのように状態の表示分けをしているか?」に着目してデザインシステムを見てみることにしました。
例えば、文字数やエラーなどのテキストフィールドの状態表示や、トグルボタン、選択されていることを示すタッチターゲットなどの事例を探してきました。

制限時間30分、与えられたテーマ「大学の授業管理アプリ」の中で、どうしたらこの状態提示を含むようなUIを作れるか……。
結論としては、履修登録画面を作りました。
全大学生が同意してくれると思うのですが、学務アプリの履修登録画面というのは、致命的な機能を扱う割に、UIがわかりづらい。例えば、すでに登録期間が過ぎて履修登録が確定している段階なのか、今が登録期間中で仮登録の段階なのかの区別がつきづらいという問題があります。また、教科によって履修登録期間が違うという場合もあります。
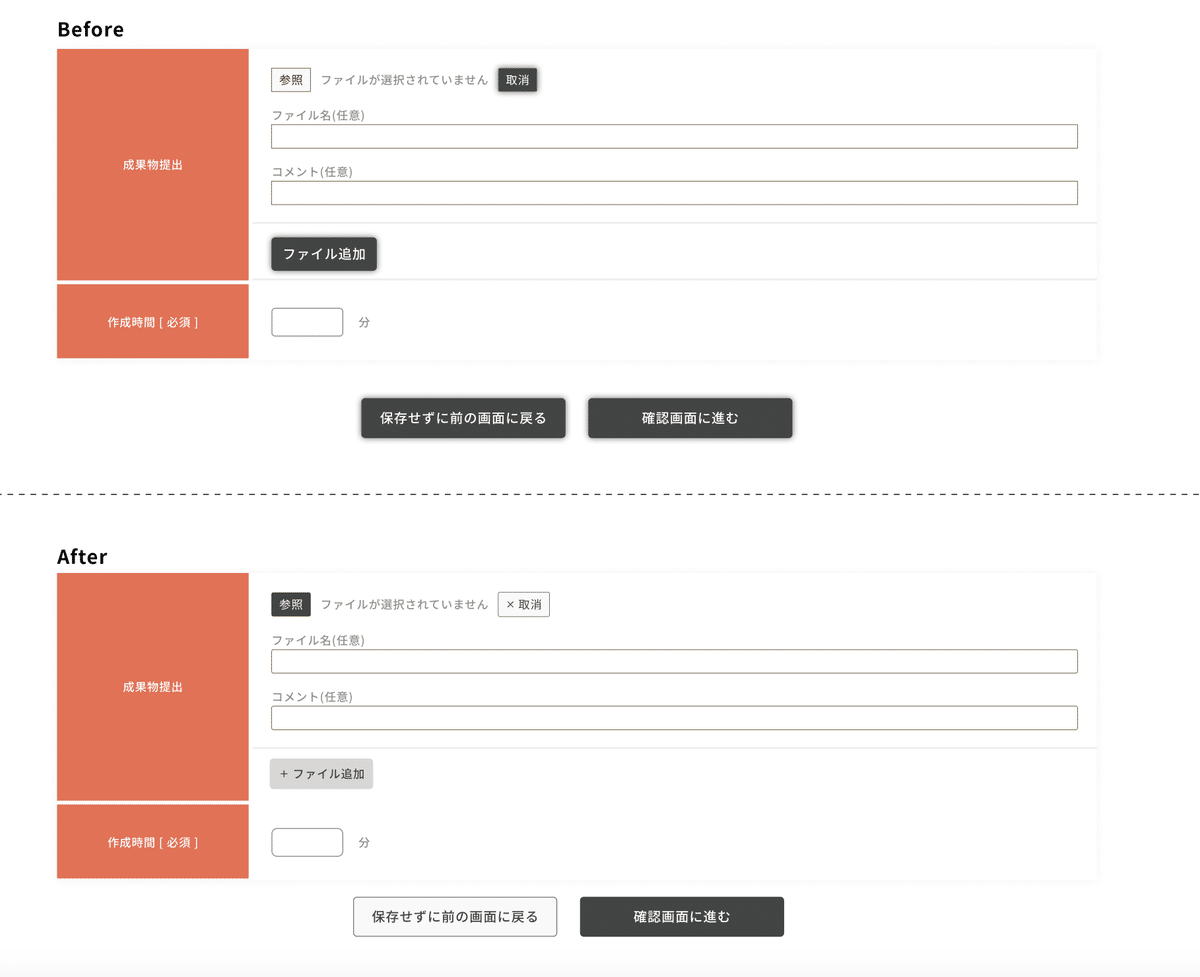
それに対して、今回デザインシステムで学んだ「状態の表示分け」を生かします。私たちは「時間割をカレンダーのように表示する履修登録アプリ」の画面プロトタイプを作りました。各コマについて、取る教科が確定しているのか、仮登録で削除できる段階なのか、空きコマなのか、という状態をわかりやすくしています。

一番左の画面が履修登録をカレンダー形式で見られる画面です。
オレンジ塗りが確定、点線が仮登録、+ボタンがあるのが空きコマ。
みんながUIデザインをやる中で持っていた課題を、デザインシステムを通した学びで解消できた非常に有意義な会でした。また、チームメンバーでコンポーネント化を率先して進めたおかげで、短時間でもうまく分業できて、まとまりのあるUIを作ることができたように思います。
グループ3:選択&検索ボックス・出席ボタン
グループ3では、デザインシステムの意義などについて、ざっくりと説明した後、さまざまな会社のデザインシステムを眺めながら、デザインシステムのついて理解を深めました。
コンポーネント単位でデザインを深ぼる、といったことをあまりしたことがないメンバーが多かったので、まずはテーマである「大学の授業管理アプリ」の中でどういうコンポーネントが使われているか、を探してみることにしました。
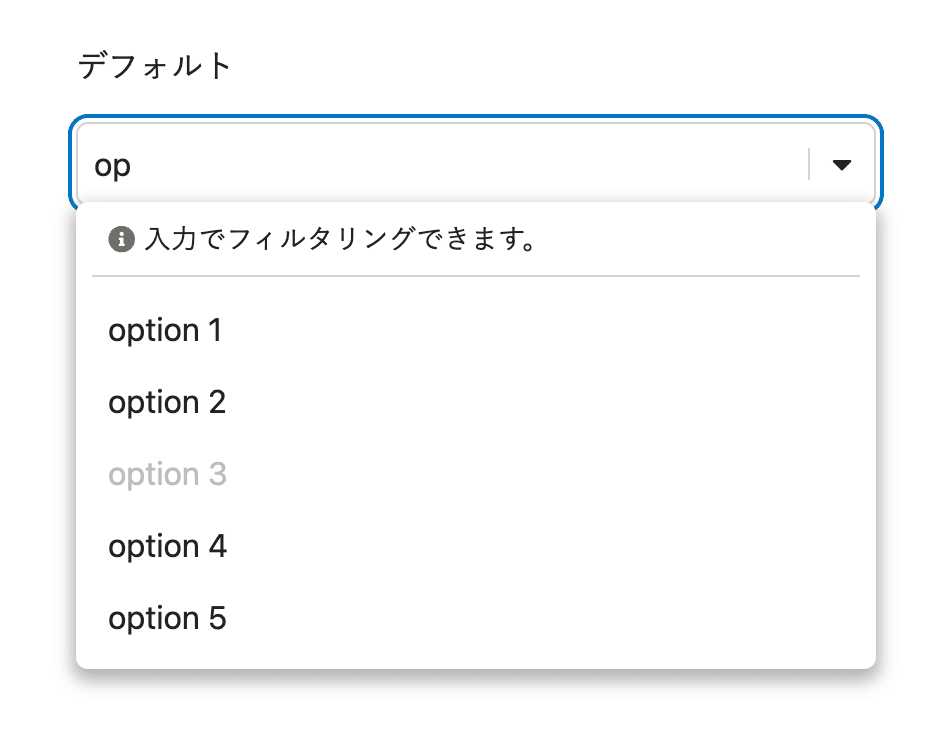
いくつかの「大学の授業管理アプリ」をリサーチしてみた結果、いわゆる「コンボボックス」コンポーネントが各所で使われているなという気付きがありました。授業登録などの科目やジャンル選択ですね。


比較には、デザインシステムを横断的にまとめている the component gallery を用いました。便利!
さまざまな組織のデザインシステムをコンポーネント単位で観察する中で、各プロダクトの思想がコンポーネントまで流れているな〜という実感を得たところで、うちのチームでは、どういうコンポーネントをデザインしてみようかと考え始めました。
ここでも、テーマである「大学の授業管理アプリ」に沿って、自分が作るならコンポーネントにこういう要件や思想、意図を埋め込みたい!という考えのもと、テーマ特有の出席カウントボタンを作ることになりました。


30分という短い時間でしたが、ワークを通して、どういうふうに要件を整理して、どのようにコンポーネントを設計していくか、という本質的な流れをざっくりと体感できたかなと思います。
✍️ 振り返り
学生同士でデザインシステムを観察し、議論する機会はほとんど無いのでとても貴重な機会でした。デザインシステムは、それ自体が目的ではなく、運用のための手段であり、ただ模倣して作ることに直接的な意義は無いかもしれません。しかし、各企業がアクセシビリティやユーザビリティを考慮して作り上げたデザインシステムを観察・議論し、実際に手を動かしてデザインに落とし込むことで、参加者の学生は実践的なデザインの知見を得ることができました。

今後も学生が踏み出す機会が無いような技術的なトピックまで取り上げて、勉強会を開催していきたいと思います🔥
Xの公式アカウントも誕生したので、ぜひフォローお願いします👇🦁
https://twitter.com/Design_Homies
P.S. 📮広報の協力やスペースを貸してくださる企業様を募集しております
この記事が気に入ったらサポートをしてみませんか?
