Javascript 第5章 文
第4章では式について書かれててんけど、今回は文について書かれてた。
文は何かって言うと「;」セミコロンで終わるものを言うんやって。
で、式は評価されると値を生成するのに対して、文が実行されると何かを生じるんやって。例えば、「何かを生じる」方法の一つが式を評価するってことなんやって。だから式を文として見た時は、式文って言ったりする。
変数を宣言したりするのとかも宣言文って言うたりするし、要は式全体の意味合いを示すものを文と読んでんちゃうかなって言う。
で、まずは、Javascriptの実行順を制御する制御文について書いていく
制御文は大きく、三つくらいあって条件文、ループ文、ジャンプ文っていう。
条件分で言うと有名なのがif文やねんけど知ってるからとりあえず、別のこと書いてく、それがswitch文で、if文で同じ式を何回も評価するときに使ったほうがいいねんて、書き方は下記で
switch(expression) {
case 1;
break;
default;
break;
}っていうのが基本的な書き方らしい。で、breakっていうキーワードは書いてたほうがいいらしくて、これはreturn文と同じ感じで文を終了させる意味合いがあるんやけど、breakないと終了点が明記されてないことになって、無駄な処理が走ってまうからなんやって、でdefaultはcaseがない場合に実行されるもので、基本的にはcaseが優先的に評価されていく。ちなみにdefaultが書かれてないと、switch文のブロック全体が実行されないらしいわ。
今後処理速度とかの課題に直面した時に、計算を効率的にするために覚えておいたほうがよさそうな気がする。知らんけど。
ループ文
ループ文は個人的には一番苦手やってんけど、forに関してはなんとか理解できるようになったと思う。まぁでもwhile文から書かれてるからそれから書いてく
正直for文でいいやんって思ってんけど、while文はtrueの時だけ繰り返し処理お行うもので、while(true)とか書くと無限ループになるらしい。つまり、ループするたびに変化する変数を与えないとあかん。基本的に同じ処理を何回もさせるようなことはさせへんから、あまり懸念はないねんけど、for文でええやんって思うよね。
でdo/while文っていうのがあって、これ滅多に使わんらしいから、そんなに覚えんでいいねんけど、なんで滅多に使わへんかって言うと、doっていうのが少なくとも一回は実行するっていう意味らしくて、そんなんいつあるんやって感じなんよね。わからんわ。書き方はこう
do {
//処理
} while(expression);次はfor文やねんけど、for文について書かれてるセクションにも書かれてたんやけどやっぱり大抵の場合for文の方が便利やねんて。大抵じゃない場合ってなんやねんって思うけど。。
for文は for() {}って書くねんけど、この()内には、初期化、テスト、更新っていうループ文にとって重要な要素を簡単に記述できる。例えば、
for (let i = 0; i < 10; i++) {
//処理
}て感じで書くねんけど、この初期化(let i = 0;)、テスト(i < 0;)、更新(i++;)って別に全部必要じゃないらしくて、省略してもいいねんて。省略しても初期化とテストの「;」セミコロンは必ず記述するねんて。ほんでな、テストを省略すると永遠にループしてまうらしくて、for(;;)って記述するとwhile(true)と同じように無限ループするらしい。
で次に、for/ofとfor/inについて書かれててんけど結論for/ofをつかったほうがいいらしいからそれだけ書くわ。for/ofは反復可能なオブジェクトに使うらしくて、配列とか文字列とかマップ、セットとかは反復可能なオブジェクトなんやって、でどう書くのかというと
let data = [1, 2, 3, 4, 5, 6], sum = 0;
for(let element of data) {
sum+= element;
}
sumって感じで書く。で、配列って活きた状態で反復されるから、例えばfor文の中にdata.push(sum);をいれると無限ループになる。
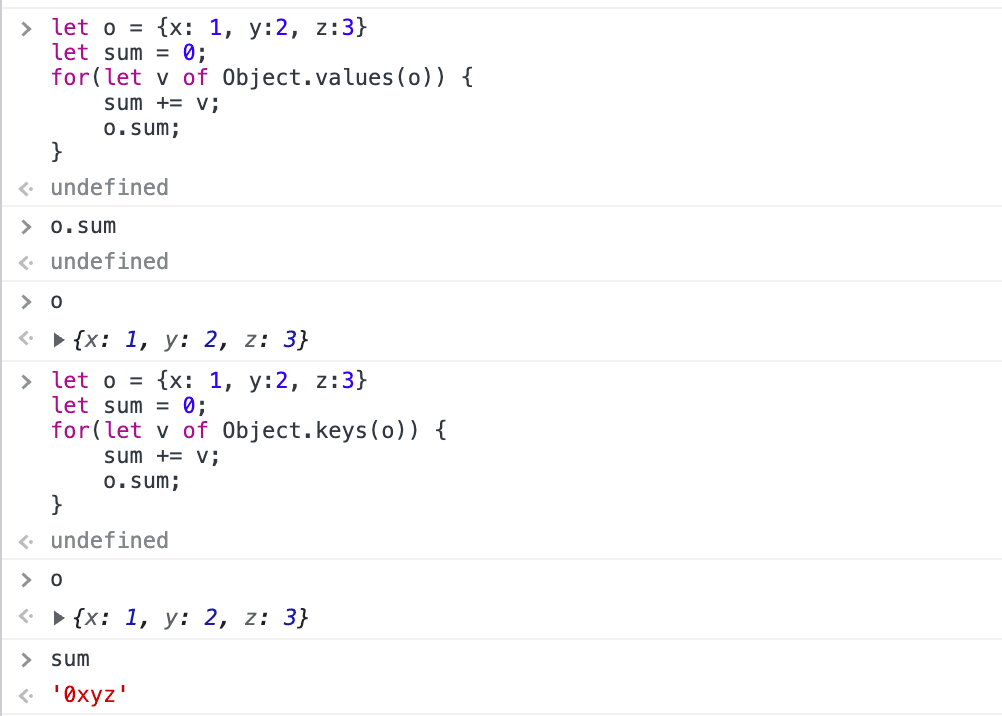
でややこしいのが、オブジェクトはデフォルトでは反復可能ではないってことやねんけど、その時にはObject.key()メソッドでプロパティ名の配列を返すことで動くらしい。でこれは活きた反復ではないからオブジェクトoに対して何か変更を行っても反復に影響はないらしいわ。

オブジェクトとキーどちらも反復させたい場合は、Object.entries()を使うねんて。
ジャンプ文に書いていく正直いままでジャンプ文をプログラムで書いたことがないから想像つかへんねんけど、より効率的なコードが書ける期待をもって書いていく。
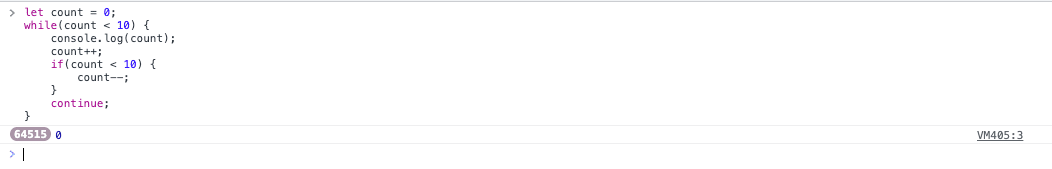
continue文


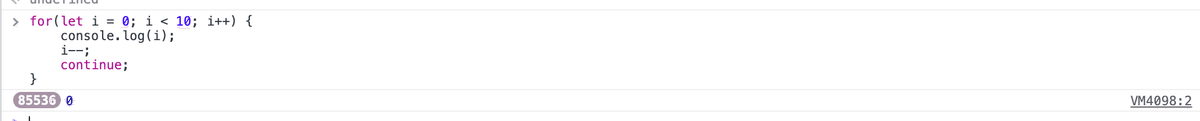
上記画像のようにwhile文はexpression部分が再テストされその結果がtrueであれば、ループ本体を初めから実行するんやけど、for文は違ってincrement式を評価してから条件へ戻ります。なんでかっていうと簡単でwhile文の場合counterがwhile文内にあるからなんやと思う。for文は、初期化・テスト・更新が最初に評価されるような文になってるからincrementを評価する仕様になってるんやと思う。こっちの方が記述量少ないしわかりやすいからなんかな。
return文は結構見る気がしている。調べると関数の実行を終わらせるために使うといいよみたいなことが書かれてたりするんやけど、それやとbreak文と同じやんって思うやん。実際は、関数で弾き出した値をreturnで返してるんやって。名前そのままやんけ。で、ちなみにreturn文使わずに関数を実行するとundefindが返される。関数で弾き出した値を他の関数とかで使いたい場合にはreturn書く。
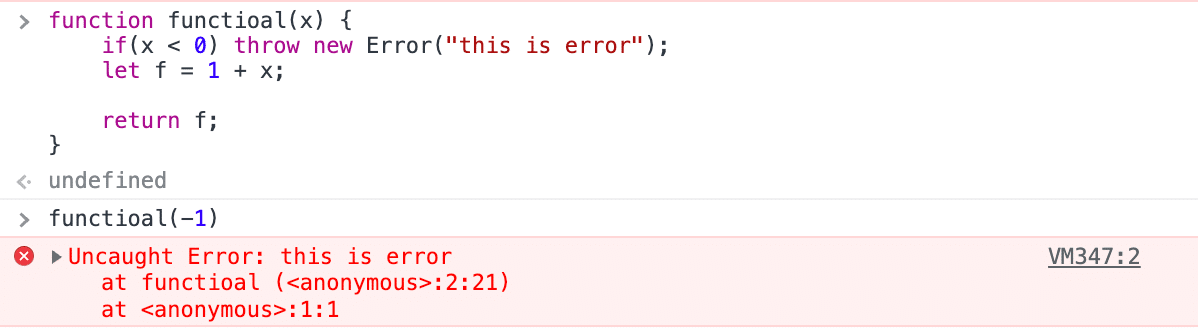
thorw文は「例外」が発生したときにエラーを投げるための文。

この場合は、x<0の場合にエラーを投げるっていう感じになってる。基本はtry/catch/finally文と一緒に利用されることが多いねんて。で、一つずつ説明すると、tryは例外がなければ想定通りの動きをするんやけど、例外が発生したときに処理を止める働きがある。ほんで、その例外がthrowされたらcatch文は、errorオブジェクトや値をローカル変数eで参照できて、このブロックで例外を処理したり、throw文をつかって例外をthrowし直したりできるねんて。

finallyブロック内にコードを書いていくと、tryブロックの処理が終了すると必ず実行されるねんて。やから、ここには後始末をするコードを書いとくといいんじゃないかって本意は書いてる。ぼくもそっちやと読みやすいコードになるんちゃうかなと思うので真似していこうと思う。ちなみに、catchとfinally文は省略可能やねんけど、どっちかだけやねんて。catch省略したらfinallyは絶対書かなあかんらしい。ES2019以降ではcatchに識別子を入れんくてもいいようになった。
ここまでがジャンプ文の話。正直continueの使いどころまだわかってない。throwとかtry/catch/finallyを使えばある程度構造化されたコードを書けるなと勝手に思ったのでこれ使いながらアプリ作ってみようと思う。
その他の文でwith文っていうまたややこしそうなの出てきたやんかと思ったら、これ使わん方がいいらしい。strictモードやとそもそも使われへんから覚えんでもいいねんけど、何かだけ書いとく。これは、オブジェクトが幾重にも入れ子になってる場合に便利な文でdocument.form[0].name.valueとか書かなかんのを
with(document.from[0].name.value) {
name.value = "",
address.value = ""
}みたいな感じで描くことで、document…を省略できるので読みやすいコードがかける。でもこれって普通にdocument…を変数に代入して、やればある程度省略してかけるからそれでもいいんちゃうとも思う。with文がstrictモードで使われへん理由はhttps://gunmagisgeek.com/blog/javascript/3085に書かれてる。本には書いてなかったと思う。
そのほかにdebugger文っていうのがあって、ブレークポイントのような役目を果たすねんて、ようわからんからこれは無視しとくはjavascriptのデバッグっていうmdnのページ見たけどpage not foundやったしとりあえず無視しとく。
それ以降は宣言文のはなしでletとかconstとかの話やったから飛ばす。
以上が5章でした。
この記事が気に入ったらサポートをしてみませんか?
