MUP2学期 Week15
Web知識
本セッション後の姿
・ウェブの仕組み、IT上級知識を得られる
・Webマーケターとして上級スキルが身に付く
・地震で理解をしながら広告が打てる
◎Webに関連した言葉の知識
〇Cache(キャッシュ):貯蔵
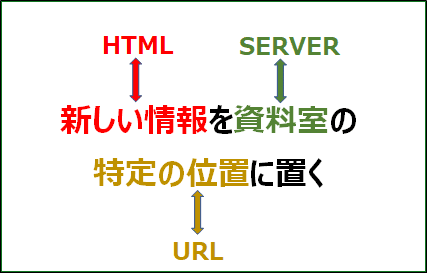
Webサイトの構造・・・
情報はサーバーの特定の位置にある!!

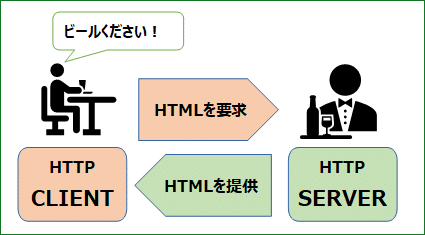
ブラウザ(Googleなど)を通じて、URLを指定してサーバーに要求するとHTML(情報)が提供される(閲覧できる)。

2回、3回と同じURLを要求されると面倒だからHTMLやCSSのコピーをブラウザ上に保存⇒2回目のHP表示速度が速くなる
~このようにしてCache(貯蔵)される~
Web上にある原本:更新実施
⇒ブラウザに保存されているコピー:更新未反映
※更新した新しい情報を入手するためにはCacheを削除する必要がある
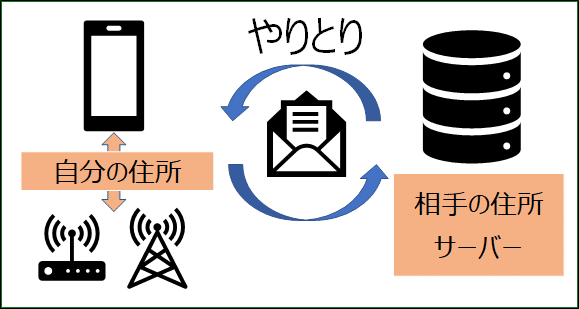
〇IPアドレス:郵送住所
ブラウザを通じてURLを指定してHTMLを要求
⇒サーバーが指定されたHTMLを指定された場所(ブラウザ)に提供
Q.複数の場所(パソコンやスマホなどの端末)がある中でサーバーはどこから要求されて、どこに提供すればいいの??
☆「IPアドレス:ブラウザ接続端末の郵送住所」が必要!!
PCやスマホはただの画面:住所をもっていない

※インターネット(ブラウザ)につながるときにIPアドレスが発行される
IP:1,234,567,890

・ドメインとURL
ドメイン:https://www.lim-japan.com/
URL :https://www.lim-japan.com/blog
※資料室の棚=ドメイン、棚の中の位置(中段など)=URL
・IPアドレスとドメイン
IPアドレス:コンピュータ言語
ドメイン :人間言語
IPアドレス ← DNSが翻訳 → ドメイン
◎DNS:Domain Name System
流れ
①要求:ドメインのIPアドレスを自分のIPXXXXYYYに返送して!
②DNSサーバー:XXXXYYYさん 183.79.・・・です!
③要求:XXXXYYYです!183.79.・・・HP閲覧させて!
④サーバー:183.79.・・・閲覧可能に
東京で要求:IP123456発行→HTML返送依頼
大阪で要求:IP654321発行→HTML返送依頼
※位置情報が特定されかた・・・
✕端末がどこにあるか
〇端末がどこのネットにつながったか
⇒ドメインのIPアドレスが特定され、位置情報が特定できる
さらに・・・
ブラウザ(Googleやsafari)を通じてHTMLを要求していることから
ブラウザはIPアドレスから位置情報を把握している!!
・・・東京から大阪など場所が変わればIPアドレスが変わってしまうのに?なぜ、GoogleやAmazonは個人を特定できるのか??
〇Cookie:ブラウザがURLに入るための自動発行入館証
Webサイトへの初回訪問は手続きが必要 ⇒ 2回目訪問は手続き不要

ブラウザとHPが結びつき
Cookieの発行により2回目のログイン時はパスワードの入力が必要ない!
さらにCookieによってログイン後の行動もとても便利になる!!
閲覧履歴、購入履歴の追跡が可能になる
〇Session:サーバーがCookieを許可する期間
よく見るコメント 「セッションタイムアウトになりました。画面を閉じて、再度ログインしてください」
まとめ
Cache:HTMLをブラウザに保存する技術
IP :HTMLをブラウザに送る場所のコンピュータ言語
Cookie:URLに入るときに自動発行される入館証
Session:Cookie(入館証)の有効期限や条件
この記事が気に入ったらサポートをしてみませんか?
