UIトレース Day4 SmartNews
昨日は早朝まで仕事をしていて更新出来なかったので、スキマ時間にコツコツ書き上げ更新!
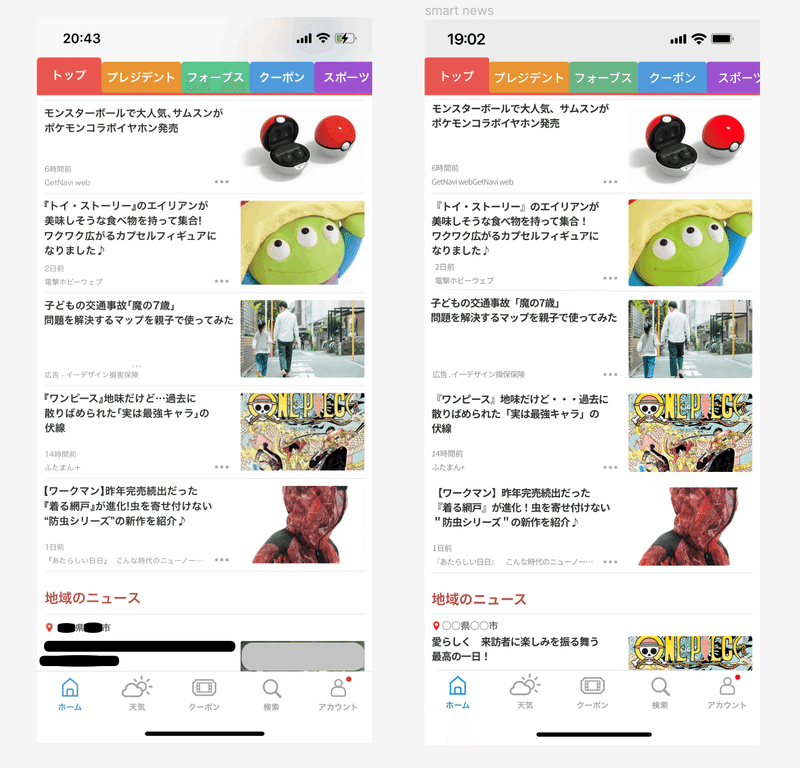
前回まででSmartNewsのトップページのトレースが完了しました!
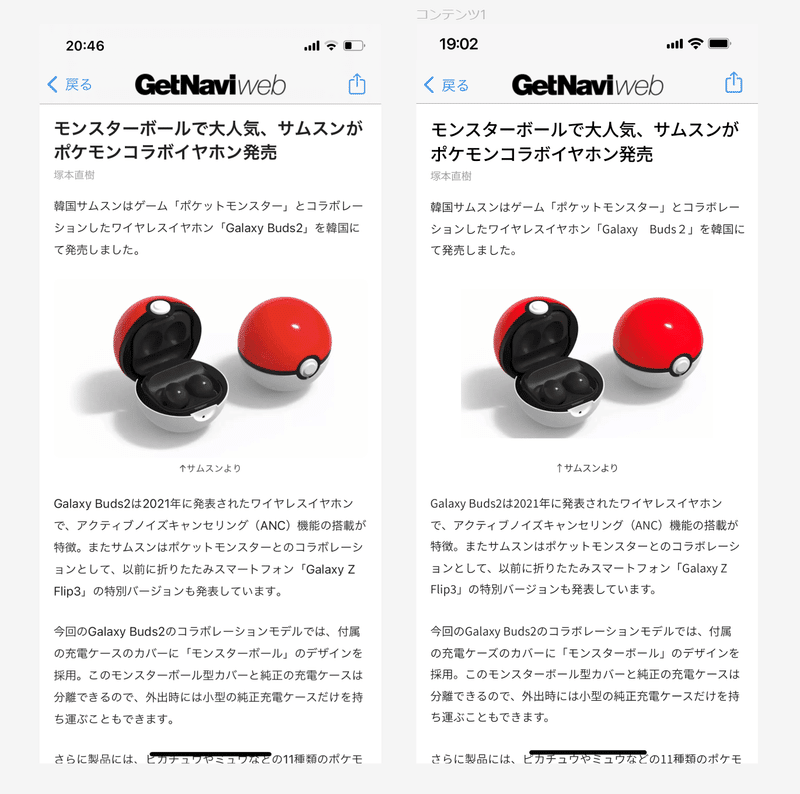
次はコンテンツの遷移先をトレースしてみました。


プロトタイプ機能で遷移する動きも完全にしたかったのですが、なかなか難しいです…
SmartNewsはコンテンツに遷移する際の動きがページをめくるような動きになっています。
細かいところはまだまだ修行が足りませんね...
1画面トレースするだけでもかなり勉強になります!
〇SmartNewsのトレースで学べたこと
・Figmaの使い方
・大枠の構成やオブジェトをグループとして考えること
・同じ要素を持つオブジェクトはコンポーネント化でもっと楽に作成できる。(課題)
・オブジェクトごとに余白がだいたい同じpxで取られている(偶数)
・フォントはヒイラギ角ゴ(Noto Sans JPで代用)
・フォントサイズ11~16が多め(フォントは奇数もある)
・画面遷移難しい!
同じようにSmartNewsのトレースをする際の参考となるよう今回のフォント、フォントサイズ等を以下に記録しておきます!本物は違うかもです!
トップ画面 (フォント/太さ/大きさ/文字間隔/色/行間隔)
・メニュータブ Noto Sans JP Medium 14 -1.5% FFFFFF
・記事タイトル Noto Sans JP Bold 12 -4.5% 323332 5
・時間、投稿者 Noto Sans JP Regular 9 -5.5% 8C8C8C
コンテンツ画面
・題名 Noto Sans JP Medium 20 -2.0% 000000 8
・投稿者 Noto Sans JP DemiLight 12 -2.0% 999999
・本文 Noto Sans JP DemiLight 13 1.0% 212121 11.5
・画像補足 Noto Sans JP Regular 11 -5.0% 3C3C42
とりあえず、SmartNewsのトレースこれにて終了です!
頑張りました!
おしまい!
この記事が気に入ったらサポートをしてみませんか?
