
使いやすいコンポーネント作りのチェックポイント
こんにちは。ていてい(@dbko1991)です。
普段はプロダクトデザインとデザインシステムの推進をしています。
デザイナーのみなさん、このような困りごとはありませんか?
Figmaで作ったコンポーネントを画面のデザインに利用すると
💭 サイズを変えるとレイアウトが崩れてしまう
💭 Componentを切り替えると、テキストなどのOverridesが上書きされてしまう・・・
このようなことを避けるために、普段Figmaでデザインシステムのコンポーネントをつくる際には、上記のような困りごとに悩まされない、使いやすいコンポーネントを作るように心掛けています。
今回は私が思う使いやすいコンポーネントの考え方と、作る時のチェック方法を紹介したいと思います。
皆さんに少しお役に立てたら嬉しいです!
1. 使いやすいコンポーネントの考え方
私は利用シーンに合わせて柔軟に変化ができるコンポーネントは使いやすいな〜と思っています。
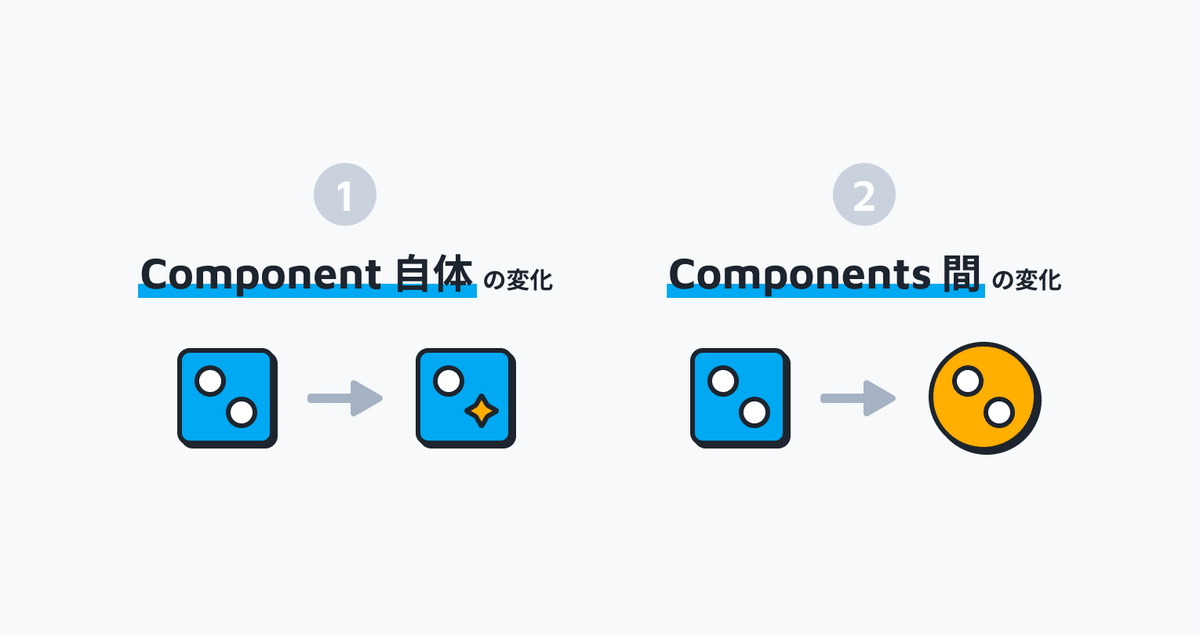
その変化は、2種類あります。

① Component自体の変化
よく変化する要素は文字数、構成要素、フレームサイズの3つあります。
それらの変化に対してのチェックするポイント
・要素の位置が被らずに正しくなっているか
・余白が正しく保っているか
・フレームの大きさが適切に変わっているか
② Components間の変化
変化する要素はComponentとなり、
その変化に対してのチェックするポイント
Overridesが維持されているか
2. 作る時のチェック方法
使いやすいコンポーネントの考え方を元に、作る時に3つのチェック方法をまとめてみました。
① 文字数を加えてみる

✅ チェックポイント
・他の要素と被っていないか
・テキストレイヤの大きさが適切に変わっているか
・フレームの大きさが適切に変わっているか
② 構成要素を無くしてみる

✅ チェックポイント
・他の要素の位置が正しくなっているか
・余白が正しく保っているか
・フレームの大きさが適切に変わっているか
③ コンポーネントを置き換えてみる

✅ チェックポイント
Overridesが維持されるか
おまけ
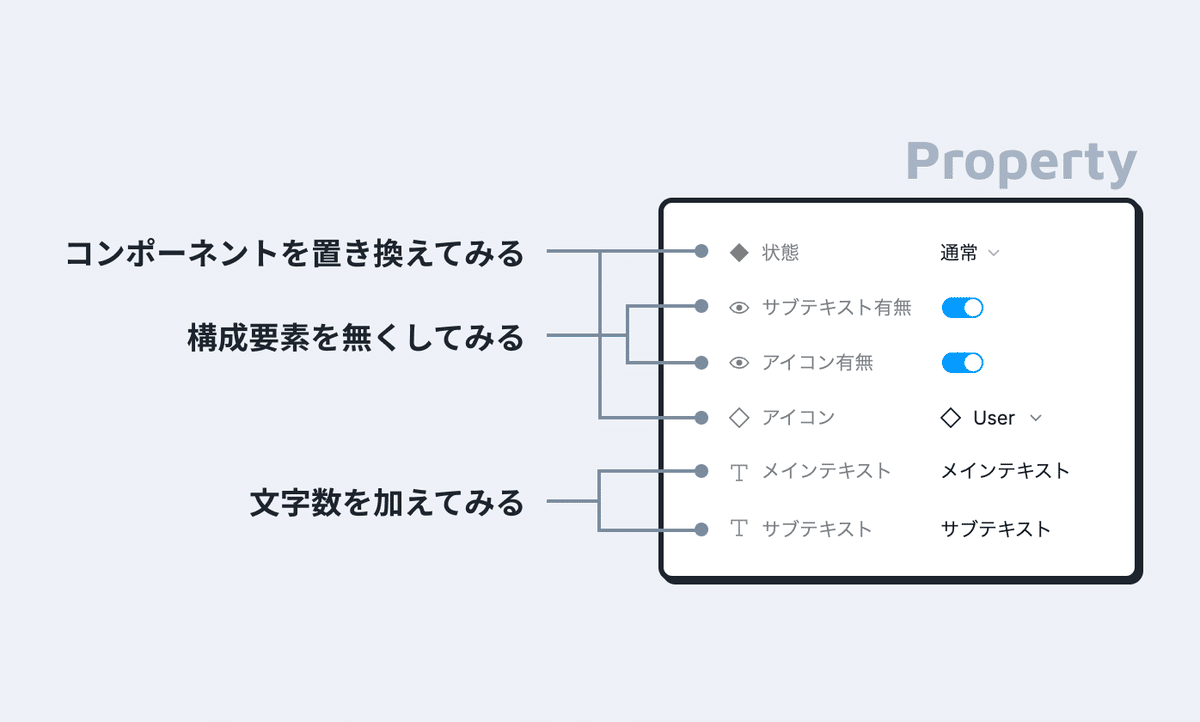
今回紹介したチェック方法は、Figmaのプロパティで簡単に確認できます。

・Textプロパティで文字数を加えてみる
・Booleanプロパティで要素を無くしてみる
・Variantsプロパティでコンポーネントを置き換えてみる
最後に、少しでも参考になれたら、スキ❤️をポチッと押していただけると嬉しいです!
デザインシステムに取り組んでいるみなさん、ぜひ気軽に Twitter で声をかけてください🙋♀️
宣伝です!
カミナシはプロダクトデザイナー/フロントエンジニアを絶賛募集しています。
気になった方はぜひカジュアルに話しましょう。
