
🟡4日目・SDキャラクターモーション
こんにちは、だれのきです。
4日目はSDキャラクターのループモーションに挑戦しました!
今回の制作物
🟡練習モーション 04
— だれのき・うー (@darenoki) August 11, 2024
そして!こっちは30日チャレンジ✎𓈒𓂂𓏸
おどるミニキャラのモデルでご協力いただいた後世ふゆうさんのループSDアニメーションを制作しました。
ご協力ありがとうございました!✨ https://t.co/lCZuDkwACq pic.twitter.com/zGVWgYZeHb
私が募集していた「おどるミニキャラプレゼント企画」にて、おまけでループアニメーションの制作を行いました。モデルはVTuberの後世ふゆうさん(@ncny_fy0)です!
今回の目標
私自身ミニキャラの制作は大好きなのですが、パラパラアニメではないミニキャラのアニメーションはほぼ未経験だったので
・喜んでいただけるようなものを必ず作るぞ!
・SDアニメーションの作業工程を手になじませる
・AutoSwayを導入する
というのを目標にしました。
やれることをモリモリ詰めて、今後ご依頼を検討して下さっている方のベンチマークになったらいいな〜というのも!
制作の流れ
▶︎パラパラアニメの作成
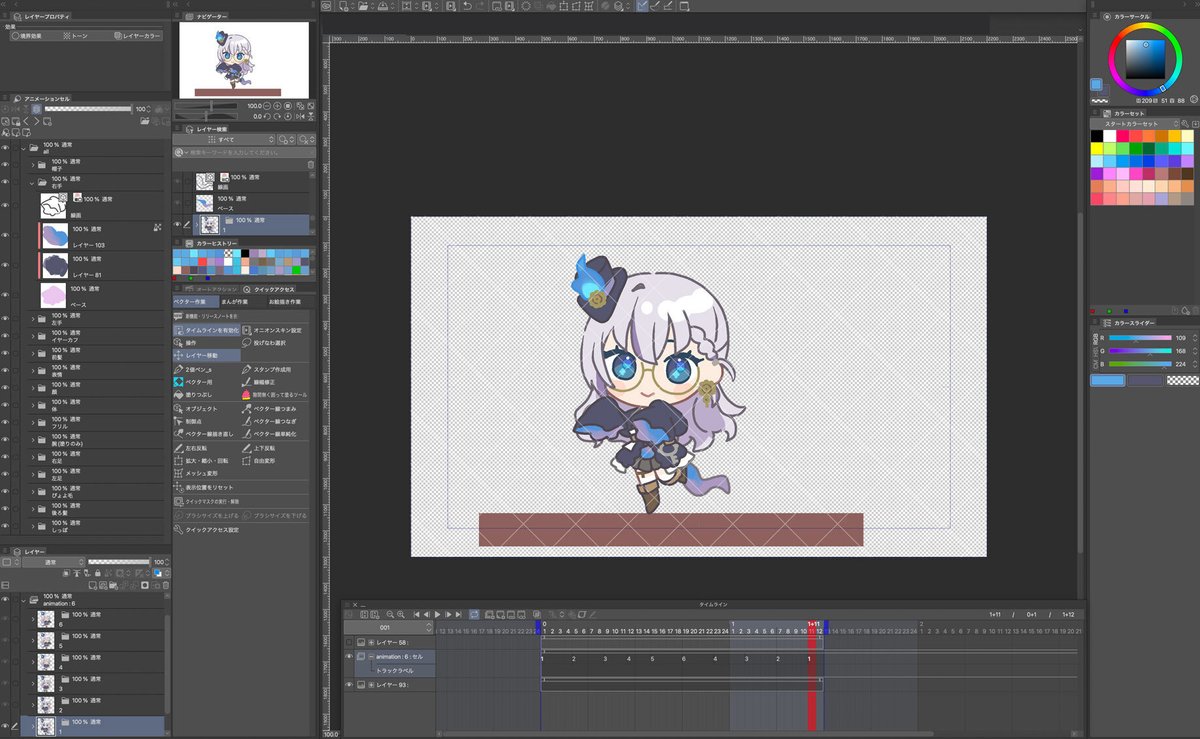
まずは「おどるミニキャラ」を制作するために、CLIPSTUDIO PAINTのアニメーション機能を使ってラフアニメを作ります。

モデルの後世ふゆうさんは浮遊霊なので、ふゆうれいダンスを踊らせることにしました。ラフを描いたらそれを元にまずは1コマ目の絵(基準となるポーズ)を完成まで描いていきます!

全コマまんべんなく仕上げるのではなく先に1コマ目を完成まで持っていくのは、1コマ目で描いたパーツをレイヤー構造ごと複製し自由変形などで再利用するためです。今回は装飾が多めだったのでこのやり方を採用したのですが、パーツが少ない場合はバーッと先に線画を描いたほうが早いかも。


基本再利用とはいえ、時間をかけて地道に他コマを作成します。
左右反転のパーツにも気をつけて…

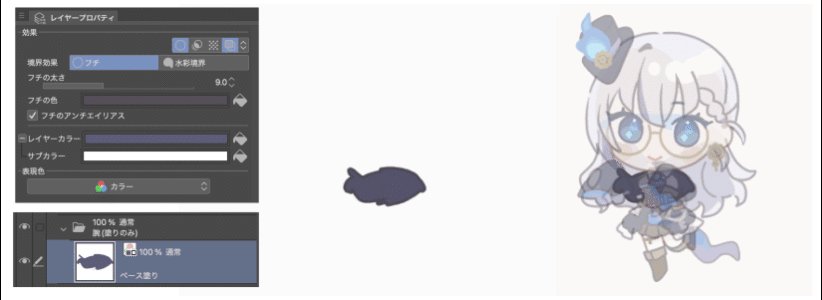
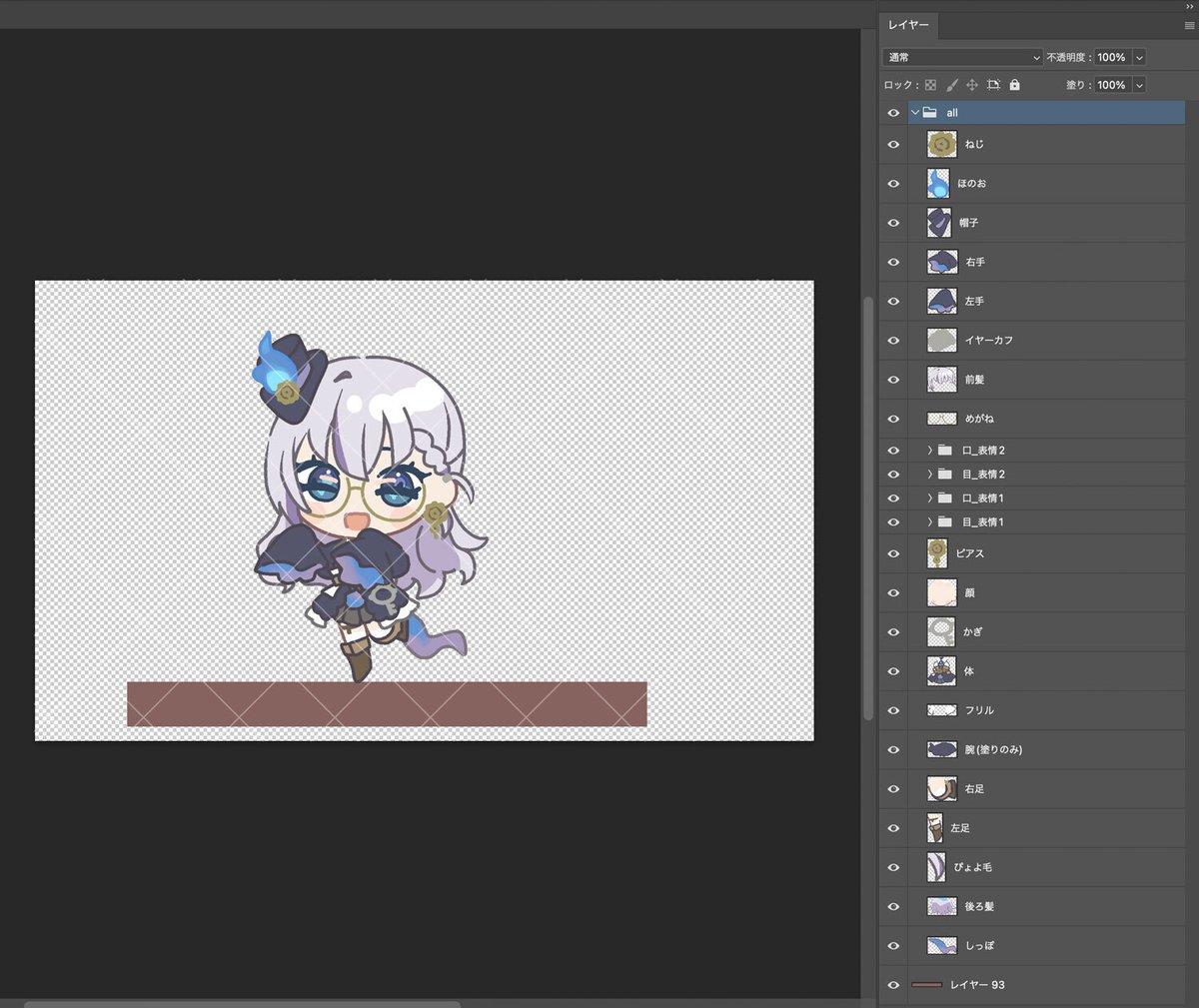
▶︎1枚アニメの下準備(レイヤー分け)
次に、最初の1コマ目を利用したキーフレームアニメーションを作成するための準備を行います。作業しやすい区分で結合&レイヤー分け!

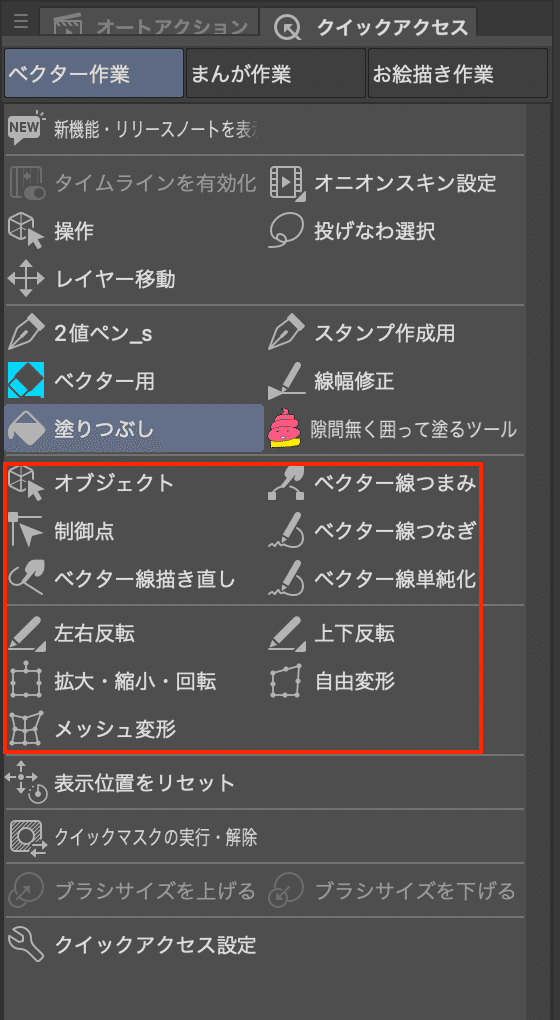
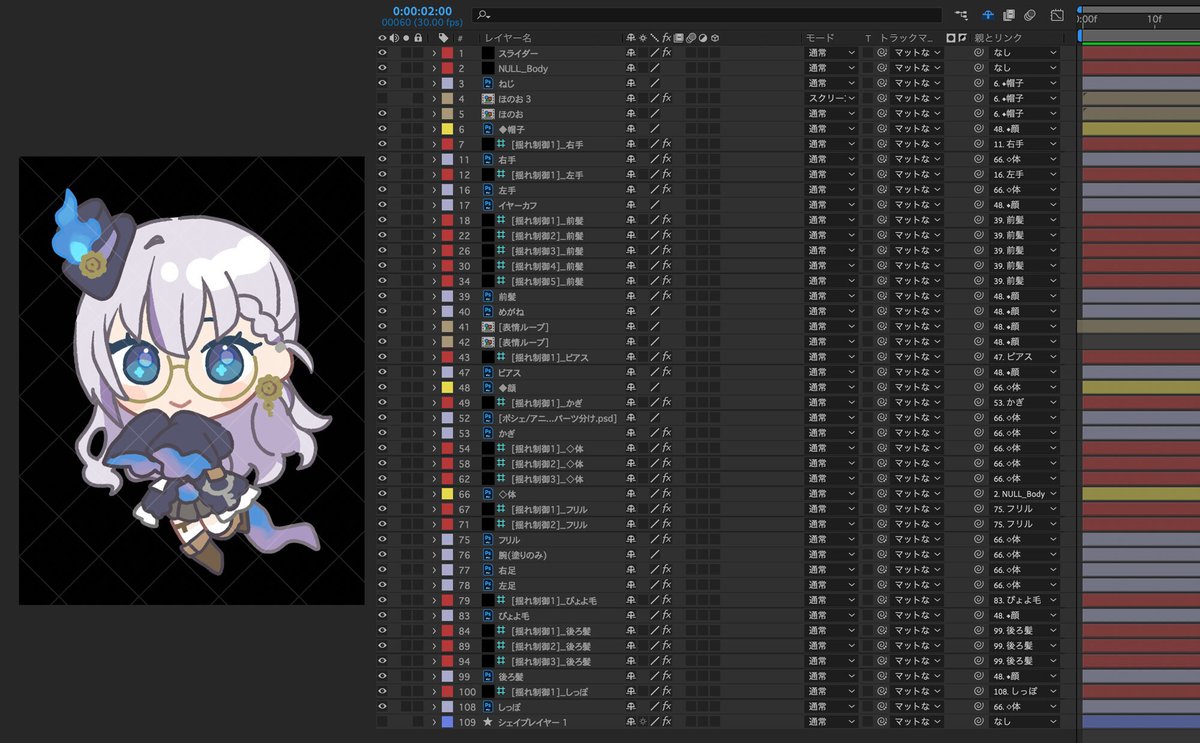
▶︎AfterEffectsでアニメーションを制作する
ここでスクリプト「AutoSway」が登場します。
こういうアニメーション作りたいなら必携!という噂を聞いたので迷わず導入!
参考動画:【完全解説】イラストに動きを加える!AutoSwayで髪を揺らす【AEエフェクト辞典】
使い方は上記の動画や公式チュートリアルで十分理解できるぐらいシンプルでわかりやすいです。
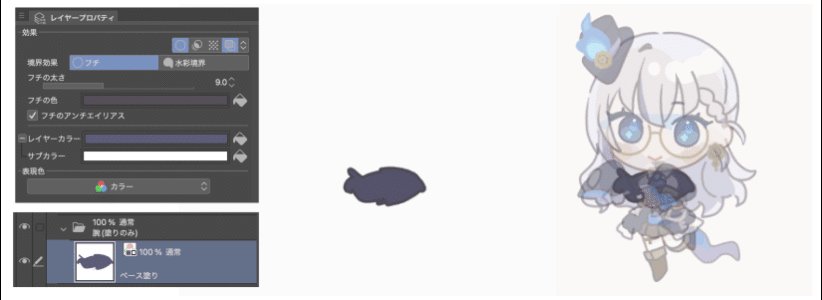
揺れそうなものにピンを打っていってAutoSwayボタンを押すと...

す、すげえ〜〜〜〜〜〜!!!!!!
正直 もっと早く購入すればよかったと思いました。高クオリティな動きが一瞬でできて大感動... AutoSwayで揺らすのが楽すぎて・楽しすぎて、パペットピンだけでポチポチやっていた日々はいったい...

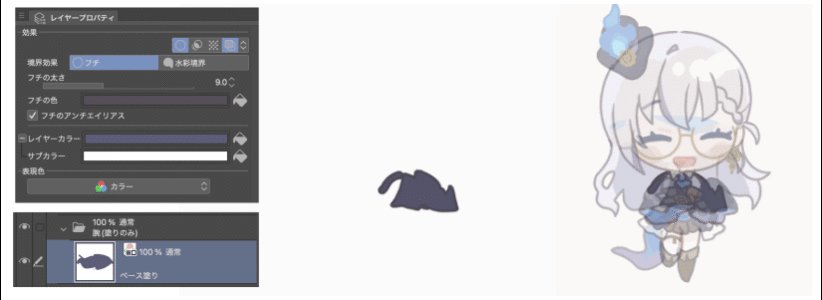
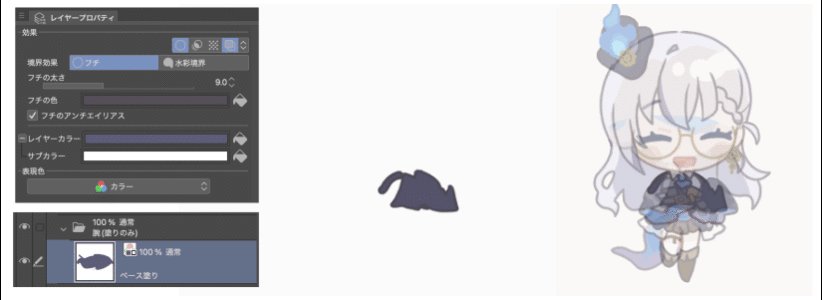
ベースの揺らしができたら人物全体の揺らしを加えて、表情をつくりこみます。
パーツ分けし損ねていた箇所が一つあったけど、レイヤーを複製してマスクで切れば大丈夫でした。目パチさせるなら「まつ毛」と「眼球」は分けるの必至ですね。

そして横にいる人魂の「ふよ先」も追加して、つくった背景やエフェクトとコンポジットして完成です!

まとめ
今回は最初から最後まで楽しくやれて&かわいくできて、詰まるところはあまりなかったです。嬉しい!これが向いてるってことなのかな…
・キャラクターの設定やモチーフをよく観察してうごきに取り入れる
・表情をよく観察して、表情バリエに活かす
・動きを想定したパーツ分けを行う
このあたりを今後も大切にしたいなと思いました!✨
以上が4作目の記録でした。参考になる部分があれば幸いです!
