
【バ美肉】「なるはや」で「いい感じ」にバ美肉デビューする~初配信準備編 その4~
先日、noteの全ビュー数が500件を超えました。皆様、ご覧いただきましてありがとうございます。これからも四苦八苦した思い出が反面教師として皆様のお役に立てればと思ってます。
既に初配信は済ませていますが、配信準備に関することなので連番で失礼します。あと、冒頭に宣伝で「二條舞衣」チャンネルページを載せておきます。
・二條舞衣のチャンネルはこちらから
(https://www.youtube.com/channel/UC3mrACRrVHjtqo0bhMDzVjw/)
今回は、ゲーム配信用の配信背景と準備中画面のお話です。
■配信背景どうしよう?
基本、無くても配信するうえでは全く問題は無いのですが導入にあたり以下のメリット、デメリットがあります。
●メリット
・画面にVtuberが被らずにゲーム画面が隠れない。
・チャンネル宣伝やタイトルの表示スペース、コメント欄が確保される
・【重要】手が込んでて豪華に見える
●デメリット
・ゲーム画面が小さくなるので見えにくい(特にモバイル)
デメリットはタイトルによりますが、私がメインでプレイするカードゲームは、割と既存プレイヤー向けの配信になりますので、テキスト類が読みにくくてもカードも認識できますし、あまり困らないかなと感じてます。
リッチに作ることで、個人勢の中でもガチ感が強くなるので作れる方は配信背景は用意したほうがいいです。演者の未熟さや、ほかの粗さを背景の雰囲気でごまかしましょう(暴論)
●ゲーム画面サイズをどうするか?
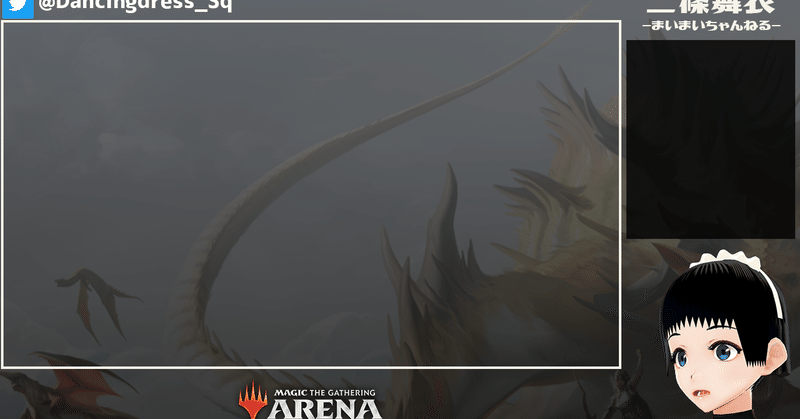
フルサイズを1280x720ベースで考えたとき、ヘッダーにある白枠をゲーム表示部とし、992x558としました。これは各企業勢の方のゲーム配信を見たときに「癒月ちょこ」様の表示形式がしっくりきたのでそちらに寄せた構成としております。それ以外ですとどうしても素材がはみ出て画面に載ったり、コメント欄の幅が狭くなるなと感じたためです。
コメント欄の横幅をとるのであれば「あにまーれ」メンバーが用いているスウィッチを模した背景形式で画面下に広く4行で横幅25文字くらい?でとる方法もあります。


こちらが実際に作成したpsdデータとレイヤー構造です。

最背面に配置したMTGのイラストの上に全体で黒で不透明80%くらいのをかぶせて暗くしています。最背面とゲームロゴを切り替えればある程度、他のタイトルでも流用できる感じにしました。
■準備中画面

作成した現物を貼りました。5秒に1回顔を出します。
・なぜgifにしたか?
動画をつくるのも考えましたが、簡単に用意が出来てループの設定も素材上で完結させれるのでgifがいいかなというのと、データサイズが軽く作れる点で負荷がかかりにくいだろうと判断しました。これは動いているというのが重要で、待機画面上のユーザーは画面が固まっていないことを認識できるように簡単な動きがあるものが好ましいです。もっと簡素に作るならよくあるゲームのローディング画面みたいに、扇風機状のものを3~4分割くらいでくるくる回すだけでいいです。
OBS上の最上部にこれを配置して、準備ができたら非表示にするだけでOKです。何か配信上で問題があったら表示を押せば隠せます。
本日は以上です。今後はこの画面を使って配信をしていきますのでよければ実際に動いているところを見に来ていただけますと幸いです。
旦那様へのご援助頂けますと幸いです。 二條舞衣
