
「ダサい」で話題になった阿部 寛のサイトをリデザインしてみた話
俳優の阿部 寛のオフィシャルサイトがダサい・Webサイトが世に出てきた頃のデザインだというのは有名な話で、ただこのサイトはやたらページスピードが速いという点においても今も話題に上がっている(HTMLだけで組まれているからそりゃ速いわなwww)。
まず前提として私の考えを述べておくと、阿部 寛のおしゃれかっこいい感じとこのダサいデザインのギャップで世間に話題を生んでいるのはいうまでもないことで、これに関してはデザインの目的をしっかり果たしているので、ある意味正解なんじゃないかと思っている。
でもやっぱりダサい.....
とはいってもかなりダサいデザインで見ていると、なんかリデザインしたい衝動に刈られてしまったので、このデザインを今風のおしゃれかっこいい感じに作り直してみた。
リデザインのポイントはこんな感じ
◆全体のテイスト
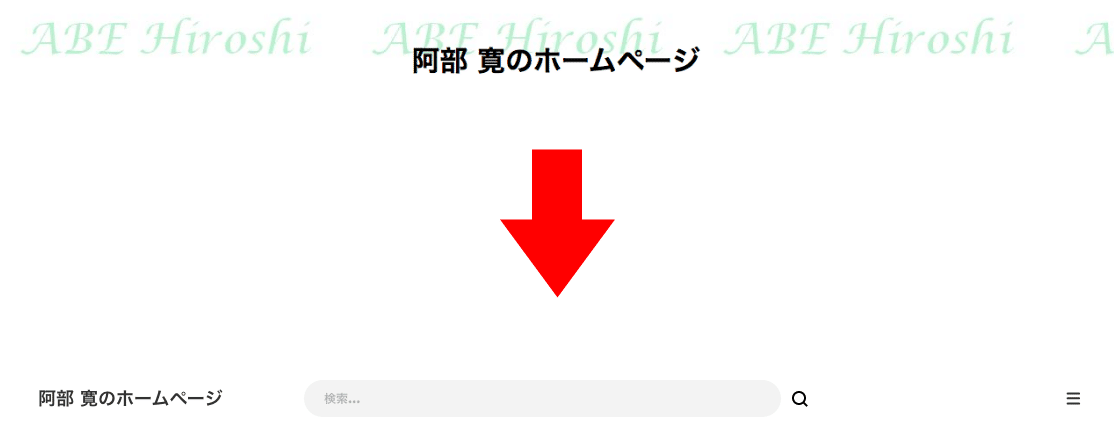
もともとページのテイストは保持しつつ、白場重視のデザインに仕立てた。また、「阿部寛のホームページ」などそこはあえて、昔の感じを残しつつリデザインしていった。
◆サイドバー
サイドメニューだけだと単調な感じになってしまったので、彼自身インスタアカウントもあるので、その内容を追加している。こうすることで、よりユーザーとのアクセシビリティを向上させるのが目的。

◆ヘッダー
今後の内容更新も考えて検索窓、ハンバーガーメニュースペースを取っておくことでユーザビリティ向上が目的。

◆プロフィール
元々のページ背景に入っているABE HIROSHIというなんともダサいパターンをプロフィール部分にスッキリ挿入している。さらにここの背景を少し色を入れ、ページ全体が単調にならないように工夫している。

◆コンテンツ部分
画像・タイトル・本文・注釈といった感じにレイアウトをルール化し、読みやすさ重視でデザインしている。また写真を入れることで、パッと見ただけで何のコンテンツかわかりやすくしている。

全体のレイアウトを見比べるとこうなる


以上で、リデザインは完成!!
もちろんはじめの前提でも話しているが、このダサいデザインが必ずしも悪いというわけではないことだけ最後に念押しでいっておく。もし、このサイトが他と同じように今風のデザインならここまで話題にあがることはなかったと思うので、これは戦略的に成功しているのではと感じている。
でもやっぱりダサいものはダサいなあ.....
以上、お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
