
Adobe XD製 2020 UI Design Neumorphism【作り方伝授】
Neumorphism(ニューモフィズム)とは
「新しいスキューモーフィズム」を謳う“Neumorphism” というデザインが最近一部で提唱されているようです。
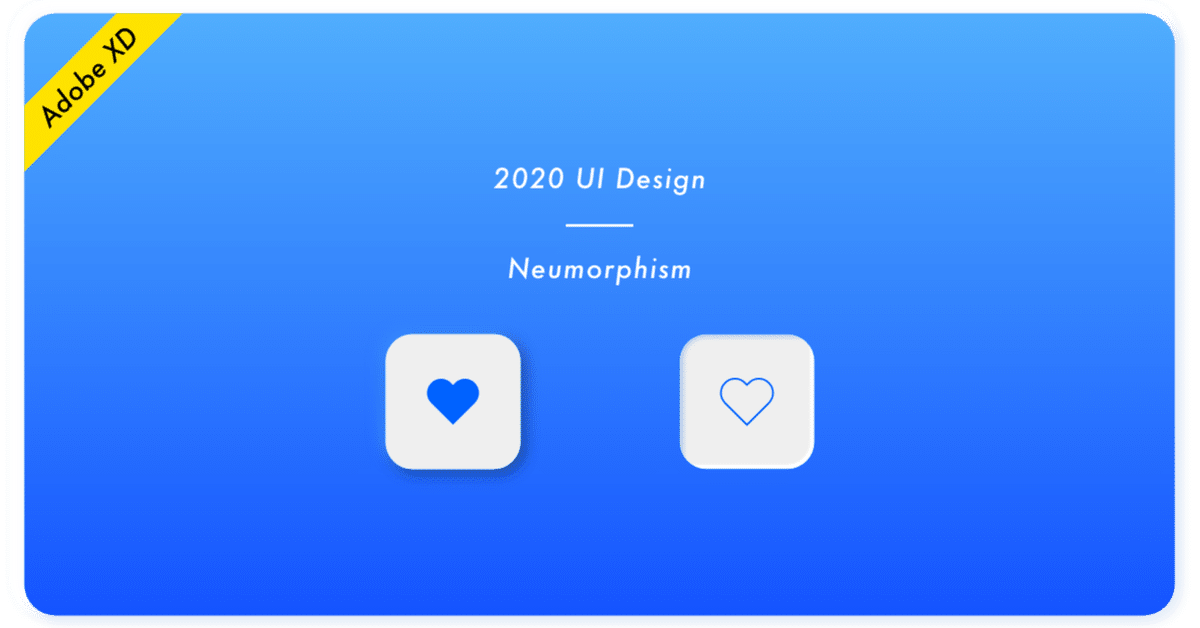
下記のようにボタンやカードなどの要素が凹凸で表現されていて、明るい影(光)が落とされているのが特徴です。それによってボーダーや塗りを使わずに要素の形状を表すことができるのでよりシンプルに表現すること可能です。
凸デザインと凹デザイン、この2個覚えておけばOK
凸凹ボタン2点の作り方を解説いたします。基本的にはこの作り方でほぼ全てのオブジェクトは応用可能です。
今回はAdobe XDを使ったNeumorphismデザインの作り方です。XDはAdobe IDの取得後ダウンロードが必要です(無料)。
A.凸デザイン

1. 四角をつくる
2. 各種設定
角丸: 30mm
塗り: #EFEFEF ★Point 背景色に合わす
線: なし
シャドウ: x 5 y 5 b 15 color #135DC3 20%
角丸: 30mm
塗り: #EFEFEF
線: なし
シャドウ: x −5 y −5 b 15 color #FFFFFF 100%
※x,y軸マイナスをつけて逆にする
3. 整列パレットで2つを整列
完成
B.凹デザイン

1. 各種ボックスを作って上記のように配置
●赤線: マスク(シェイプ)線
角丸: 30mm
塗り: なし
線: 何でも良い
シャドウ: なし
●青シャドウ: insetシャドウ
左上を基準に右と下を赤枠の外まで拡大する
角丸: 30mm
塗り: なし
線: color #135DC3 , size 5
オブジェクトのぼかし: 3
シャドウ: なし
●白シャドウ: 立体感表現
右下を基準に左と上を赤枠の外まで拡大する
角丸: 30mm
塗り: なし
線: color #FFFFFF , size 5
オブジェクトのぼかし: 1
シャドウ: なし
2. 赤線でマスクする
赤線を選択して【 オブジェクト > 重ね順 > 最前面 】
※ショートカット: shift + ⌘ + ]
3本選択して【 オブジェクト > シェイプでマスク 】
※ショートカット: shift + ⌘ + M
完成
最後に
こんな感じで作成できたら、サイズや色、角丸などいろいろ変更することでいろんなバリエーションが作成することができますので、ぜひ、自分なりにカスタマイズしてみてください。
また白いデザインに慣れたらダークモードやコードに起こしてみるのもおすすめです。
【Adobe XD共有URL】
https://xd.adobe.com/view/218c279b-5f8f-4168-49d0-5dbadb08e454-57bd/
【データダウンロード】
https://github.com/dai-570415/AdobeXD/tree/master/XD_Neumorphism
この記事が気に入ったらサポートをしてみませんか?
