
GatsbyウェブサイトでGoogleFontsを使う方法
ウェブサイトのデザインをしたいときに、フォントを変えるとけっこう雰囲気が変わったりします。
今回は、無料で使えるGoogleFontsのフォントを使って文字の表示を変更してみます。
GoogleFontsから使いたいフォントを選ぶ
フォントを使うためにはまず、どんなフォントがあるのか確認したいですよね。GoogleFontsでは、気づかないうちにフォントが追加されていることもあるので、たまに確認すると面白いかもしれません。
以下のリンクから、GoogleFontsにある日本語フォントの一覧を見ることができます。
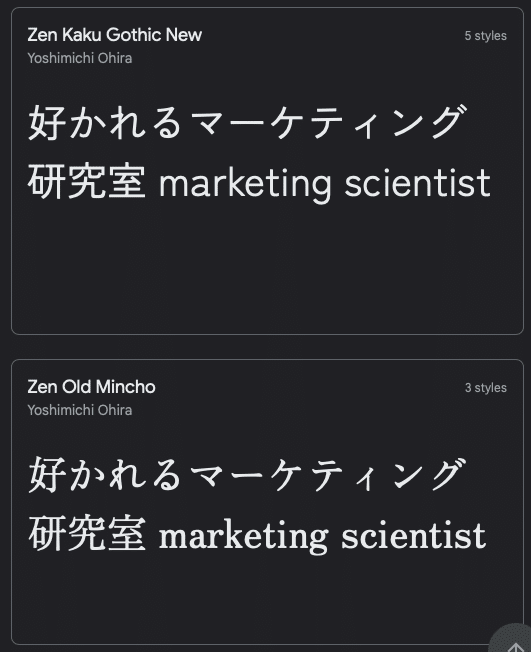
[Search fonts]と[Custom]の右側にある部分に文字列を入れると、その文字列でフォントを表示してくれます。ローマ字、ひらがな、カタカナ、漢字が含まれる文字列を入れておくとわかりやすいと思います。

とりあえず今回は、見出し用に"Zen Kaku Gothic New"と本文用に"Zen Old Mincho"を使ってみることにします。

Fontsourceで選んだフォントを探す
fontsourceはフォントをnpmでインストールできるようにしてくれています。以下のウェブサイトから、先ほど選んだフォントを探してみましょう。
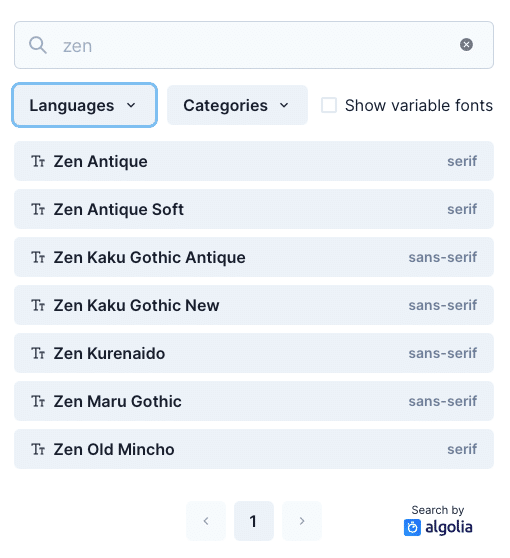
中央にあるsearchを押すと以下の様な画面になります。[Languages]で[Japanese]を選択しておくと探しやすいです。

"Zen Kaku Gothic New"と"Zen Old Mincho"が見つかりました。これらのページからインストールする方法がわかります。

今回はnpmを使っているので以下の2つのコマンドになりますね。
npm install @fontsource/zen-kaku-gothic-new
npm install @fontsource/zen-old-mincho念の為、ライセンスも確認しておきましょう。
今回利用するフォントは両方とも、SIL Open Font License 1.1でした。
Gatsbyウェブサイトでフォントを利用する
基本的には、gatsby-brower.jsやレイアウトのファイルなどでインポートするのが良いですが、特定のファイルでしか使わないなら、そのコンポーネントでインポートするのも良いでしょう。
今回は、ページコンポーネントで使ってみます。
最初に、インストールしたフォントをインポートします。
import "@fontsource/zen-kaku-gothic-new"
import "@fontsource/zen-old-mincho"あとはこのフォントをCSSで指定するだけです。どの様な名称でfont-familyを指定するかはFontsourceを見ればわかります。今回の場合は、以下の2つとなりました。
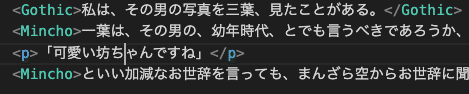
const Gothic = styled.p`
font-family: "Zen Kaku Gothic New";
`
const Mincho = styled.p`
font-family: "Zen Old Mincho";
`あとはこのスタイルを適用する文字列を指定するだけで完了です。

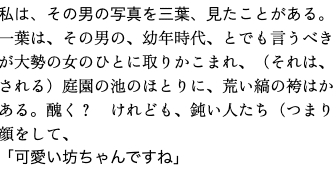
実際にページで表示してみるとなんだか印象が変わるのではないでしょうおか?

実装結果
まとめ
簡単に新しいフォントを試すことができました。気になるフォントがあれば、どんどん使っていきたいですね!とはいっても使いすぎても、ウェブサイトが重くなるし、見づらくなるので抑え気味にします笑
ここまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(*´ー`*)ワクワク
この記事が気に入ったらサポートをしてみませんか?
