
TDD Boot Camp 2020 Online #1 t_wada氏の基調講演「見てわかるテスト駆動開発」/ライブコーディング視聴 雑多書き #tddbc
TDD Boot Camp 2020 Online の冒頭の基調講演を観ながら書いたものになります。聞きながら書いているので多少不正確なところはあります。あとでアーカイブが公開されるそうなのでそちらをぜひ見て下さい。
#tddbc 基調講演のライブコーディングを終えました。 Zoom や YouTube Live でご覧いただいた皆様、ありがとうございました!! https://t.co/kukNdVgohI
— Takuto Wada (@t_wada) August 1, 2020
見てわかるテスト駆動開発
やったことある人は少ない。名前先行・イメージ先行になってしまった。やってることを見てもらった方が早い。
テスト駆動開発とは何か
書籍「テスト駆動開発」 最初に参照して欲しい本
訳しているからおすすめしているのではなく、原著者ケント・ベック(TDD 発案者)が書いてる唯一の TDD 本。言わば家元。
一度絶版になった。ピアソンが技術書から撤退。
達人プログラマー
エクストリームプログラミング
リファクタリング
テスト駆動開発
出版にコスト掛かってる。ソフトウェアの歴史において大きなインパクトを残した本。
書き出し。Ron Jeffries はケント・ベックの相棒。ウォード・カニンガムと3人で XP、ペアプロ、TDD を考案してきた。
「動作するきれいなコード」
普通のプログラマが自信をもって着実に動作するきれいなコードを書くためのテクニックがテスト駆動開発。
分割統治。動作するコードときれいなコードの2つに分けて片方ずつやっつけていく。

Red Green Refactoring を解像度を上げていくと7つのステップになる
アジャイルよくある誤解:設計をしない
常に設計し続けるが正確な表現
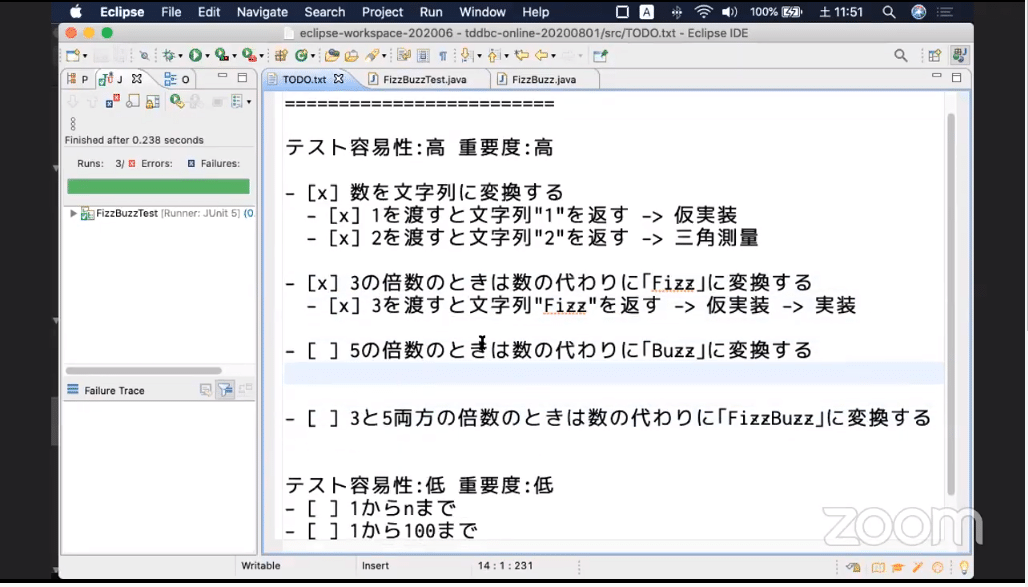
箇条書き(ToDoリスト)のような形で設計を表現する。粒度をそろえる必要はない。ダンプしていくことが大事。
テスト容易性が高いものを最初のタスクに選ぶ。重要なものを選ぶと一週目に週目が重くなる。
重要度が高いテスト容易性が高い、重要度低いテスト容易性低いに寄せていく。
利用者側の視点からテストコードを書く。テストファースト。
目の前の失敗するコードを直す。汚い手を使ってもOK(コピペなど)。
マーティン・ファウラーはリファクタリングを以下のように定義した。
外部から見たときの振る舞いを保ちつつ、理解や修正が簡単になるように、ソフトウェアの内部構造を変化させること
ケント・ベックはリファクタリングの定義を狭めた。
成功するテストが成功しているままで、プロダクトコードやテストコードをきれいにしていく
リファクタリングの止め時:時間(5、10分) 数を数える(重複を解消する)
ライブコーディング(FizzBuzz)
Eclipse + JUnit でした。JUnit使うのもケント。ベックへの敬意の表れだったりするんでしょうか?
Channel 9 で公開されていた動画を見たことあるのですが、その時はこんなことを言っていたそうですが、まだ移行できてないようです?😅
当日は Visual Studio Code でライブコーディングする姿をご覧に入れますよ #フラグ https://t.co/EUKiQ7O1TW
— Takuto Wada (@t_wada) April 28, 2017
ToDo 自体の分解・リファクタリングも大事。これはスキル。練習大事。
「ただし」に注目

1週目は命名などの設計が大事。
テストを失敗させ、テスト環境が正しく動作することを確認する。

日本語(母語)でテストコードを書くことを推奨している。(オフショアやOSSは除く)
テストコードは動作するドキュメントとしての性質を求められる
テスト構造:準備、実行、検証、後片付け(Four Phase Test)
後ろから書いていく。ゴールから書くことで軸をぶらさずに書ける。
ふんわり仕様で手が止まる。隅々まで分かっていなかったことが分かる。 ToDo リストに戻る。抽象度を下げる。

使い手として自分がどう使いたいか。設計を決めていく。

return "1"; してテストが成功すればいい。もし失敗したらテストコードが間違っている。
テストコードのテストコードなんて書かなくていい。実装コードに判別可能な誤りを入れてテストが失敗することを確認する。
defect insertion
Mutation testing
仮実装で確認。
コメント消したら動かなくなったは邪悪なメタプログラミング
1週目を仮実装にすることによって、設計に集中し、テストのテストができる。

assertを縦に並べると失敗時にデバッグから始める必要がある。
アンチパターン名:アサーションルーレット

リファクタリングはプロダクトコードを優先する。
重複2回派、3回派ある。ケント・ベック、t_wadaさんは2アウト派。
Q. タスク分解いいやりかたは?
A. スキル。テスト容易性が高い状態がどういう状態かを知るのが近道。オブザーバビリティを高める。
Clean Architecture「入出力からの遠さ」
経験から知る、理論から知る。どっちも。
Q. 複数組み合わさったテストは?
A. まとめてアサーションしなければ意味がないものは1メソッド複数アサーションOK。
まずは疑ってみてほしい。
インテグレーションテストやE2Eテストはテスト実行コストが高いので破ってもOK。
重複があっても Red 時にリファクタリングしてはいけない。
今回は最短で Green にし、リファクタリングへの挑戦権を手に入れるパターン。
テストの順番がバラバラなことも確認できた。依存関係を持たせない仕組み。
仮実装は一拍置くための休憩地点。

予想通りに失敗してくれるのは良いこと。
一気に実装していいが、ここで Red になると自信過剰になってしまっているので謙虚になって直す。

「実践テスト駆動開発」に受入テストやE2Eテストを書くのが乗っている。
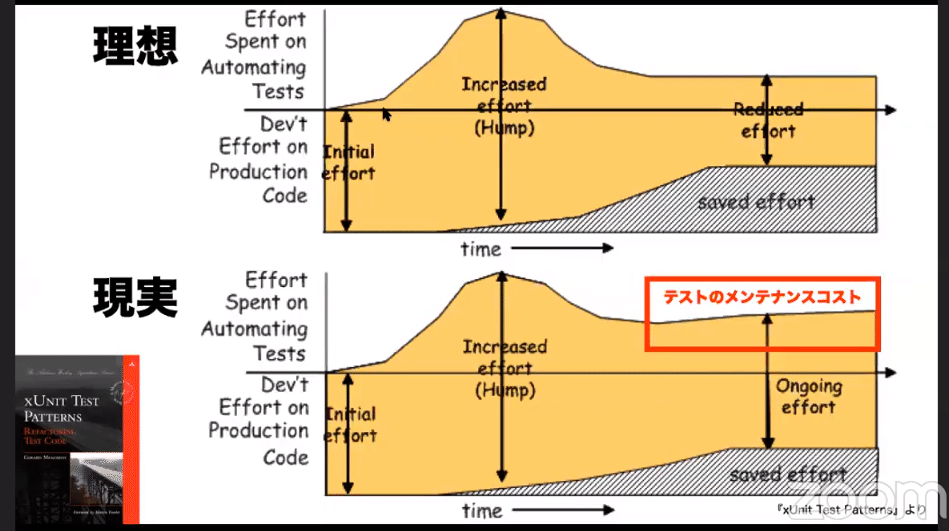
プロダクトオーナー「リリースしようよ」
~~3年の月日が経つ~~
3年後、新人プログラマが引継ぐ体で後半がスタート。
新人「テストコードあってラッキー!」
新人「全然わからん。情報量少ない」
コードにしか仕様が書かれていない。
ToDo リストは紙で管理しており、新人に伝わっていなかった。
感想戦。~~3年前ここまでできていたらマシだった~~
抽象度を下げたままにしていた。
インデントされた箇条書きはツリー構造に見える。テストコードにも反映させる。
テスト結果ツリーからレベルがあっていないことが分かる。
動作するドキュメントにしていく。

この辺までやってくれたら3年後の新人にも結果を見るだけで次やることが明確に分かった。
新人「テスト何件書けばいい? どういう意図があって2件?」
不要なテストは消す。3年後の新人にテスト消す判断はできない。

理解容易性が低いコードは癌にしかならない。

感想
私は去年 Channel 9 で公開されていた de:code 2017 の講演内容を勧められ観ましたし、TDD 本も読んだことはあります。
今回は上記よりも、テスト容易性・重要度といったワードが追加されていましたのでさらに深く TDD の世界に入り込むことができました。t_wada さんの小粋なジョークもあり楽しく観ることができました。
改めて観ると全然実践できていないことが浮き彫りになってきましたね。。。FizzBuzz みたいな簡単なものでもここまでテスト書ける気がしない。3年後どころか半年後の自分にも迷惑かけそうですわ。
結局はスキルと経験に落ち着くと思うので、インプットと手動かしてのアウトプットを続けていくことで、なりたい自分になれたらいいな。なろう。
😉
