
「SILHOUETTE DESIGN」の素材を使用する方法 #Notion使い方 #ウェブ版 #日本語表示
「SILHOUETTE DESIGN」の素材を使用する方法を紹介します。
日本語表示のウェブ版Notionに対応しています。
2023年03月17日に動作確認を行いました。
手順① SILHOUETTE DESIGN を表示
まずは、Webブラウザで「SILHOUETTE DESIGN」を開いてください。
Notionのアイコンにフリー素材を使用する場合、規約に抵触することは滅多にないと思いますが、念のため規約を確認してください。
手順② 素材を検索
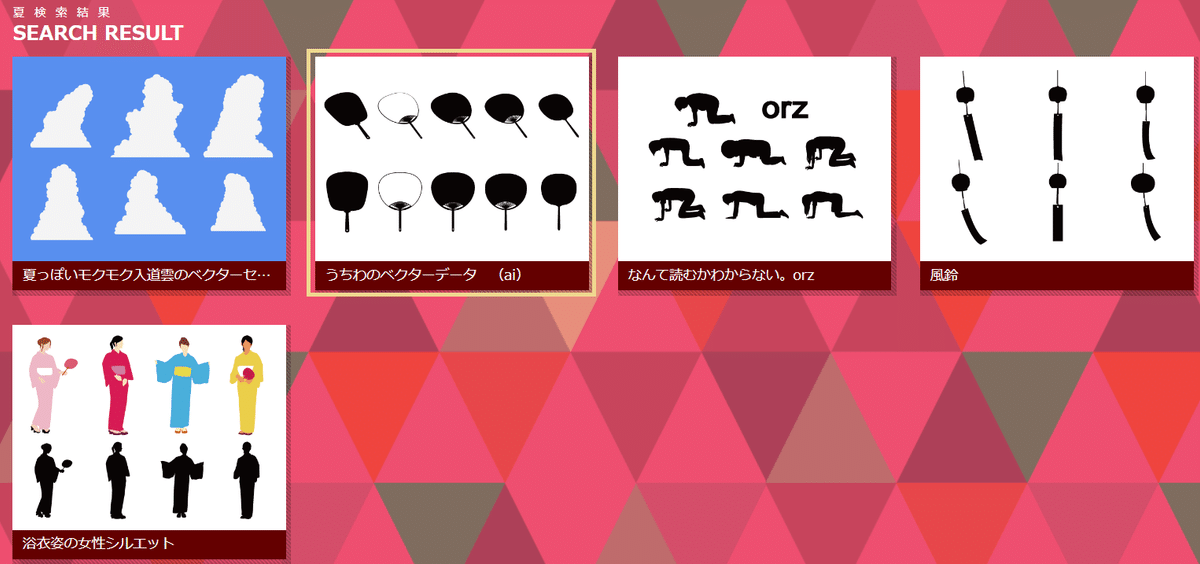
次に、使用する素材を探してください。
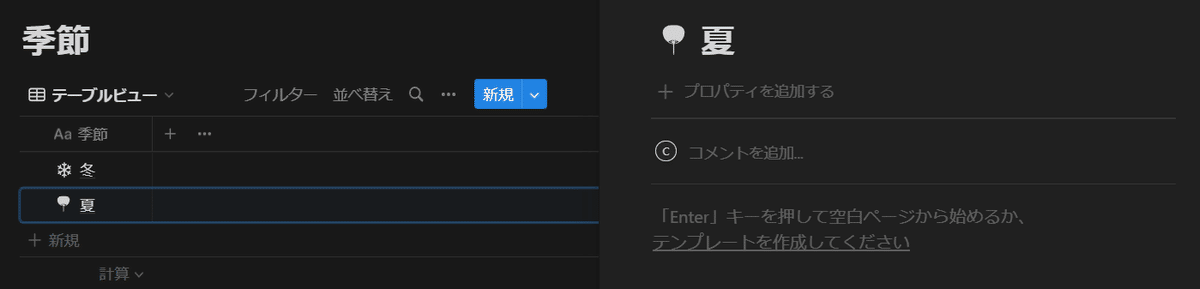
例えば、Notionのアイコン選択画面で「summer」と検索して「該当なし」と表示されたとします。

その場合、「SILHOUETTE DESIGN」の検索窓に「夏」と入力してみます。

そして、気に入った素材が見つかったら、そちらを選択します。

手順③ 素材を選択
素材を見つけたら、そのページの中のどの素材を使用するかを決めてください。
例えば、「うちわ」の素材のページなら、10種類の「うちわ」の素材があるため、どれか1つ選びます。

ただし、Notionのアイコンは正方形で表示されるため、素材の形が縦長だったり横長だったりすると、上下端や左右端が表示されなくなることに注意して探してください。
手順④ 色を設定
それから、Notionの配色に合わせて、素材の色を設定していきます。
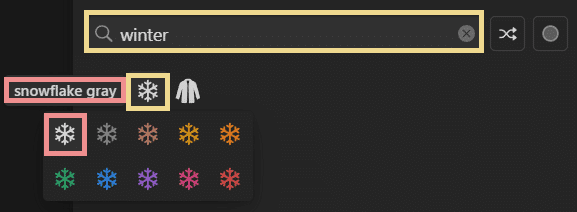
例えば、今回の素材を「snowflake gray」とセットで使用したいとします。

ダークモードのアイコンで、グレーの色は #D3D3D3 が使われているため、「color」の「色1」に「D3D3D3」と入力します。

ただし、Notionの配色は、ライトモードかダークモードかで異なり、今後変更される可能性もあります。
手順⑤ 素材をダウンロード
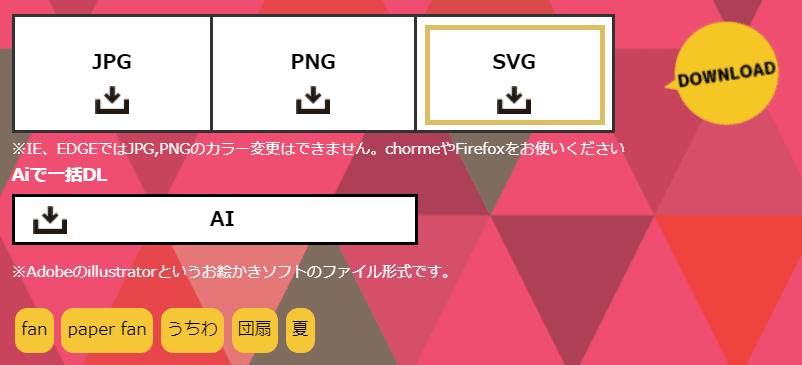
最後に、ファイル形式を選択し、素材をダウンロードしてください。
PNGを使用する場合は、画像サイズも調整する必要があります。
Notionでは、280×280ピクセルが推奨されています。
SVGを使用する場合は、画像サイズを調整する必要はありません。

なお、Notionをフリープランで使用している場合は、ファイルサイズを5MB以下に圧縮する必要があります。
今回ダウンロードした素材を、アイコンに設定する手順については、以下の記事を参考にしてください。

まとめ
「アイコン変更手順まとめ」
その他、Notionのアイコン変更手順について調べたい方は、以下の記事を活用してください。
この記事が気に入ったらサポートをしてみませんか?
