
アイコン選択画面で画像をアップロードする方法 #Notion使い方 #ウェブ版 #日本語表示
アイコン選択画面で画像をアップロードする方法を紹介します。
日本語表示のウェブ版Notionに対応しています。
2023年03月17日に動作確認を行いました。
手順① アイコン選択画面を表示する
まず、画像をアップロードしたいページで、アイコン選択画面を表示してください。
表示方法が分からない場合は、以下の記事を参考にしてください。

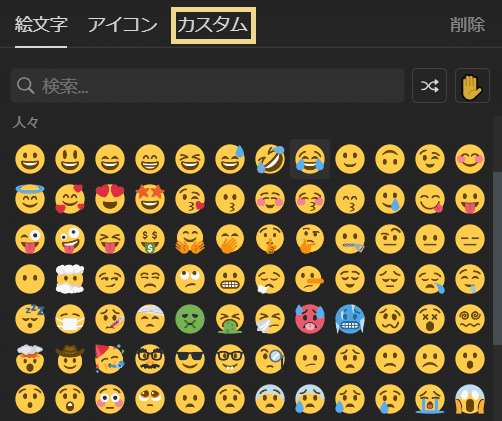
手順② 「カスタム」をクリック
次に、アイコン選択画面の上部タブにある「カスタム」をクリックしてください。

手順③ 「ファイルをアップロード」をクリック
それから、「ファイルをアップロード」をクリックしてください。

上記画像に書かれている通り、アイコンは280×280ピクセルの画像が推奨されています。
画素数が低すぎると粗く表示される可能性があり、画像が正方形でないと画像が歪んだり端が表示されなくなったりする可能性があります。
また、Notionをフリープランで使用している場合は、ファイルサイズを5MB以下に圧縮しなければいけません。
そうでなくとも、ワークスペースが重くならないように、アイコンのファイルサイズは小さい方がいいと思います。
手順④ ファイルを選択
最後に、エクスプローラでファイルを選択してください。
ファイル形式は、透過PNGやSVGを使用するのが無難だと思います。

アイコンの変更が反映されていることを確認したら、作業完了です。

まとめ
「アイコン変更手順まとめ」
その他、Notionのアイコン変更手順について調べたい方は、以下の記事を活用してください。
この記事が気に入ったらサポートをしてみませんか?
