
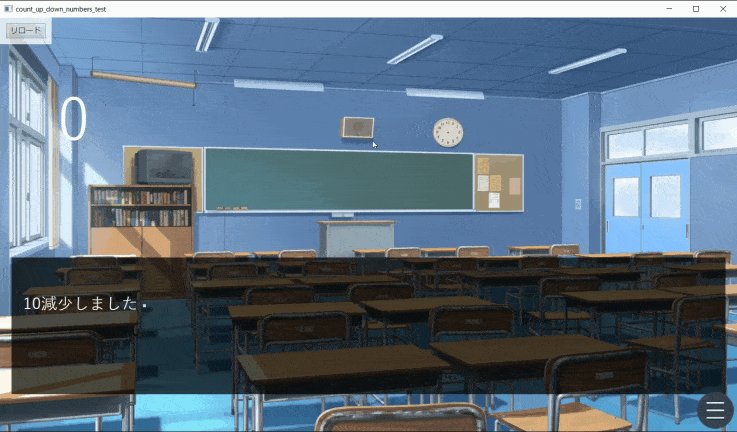
【ティラノビルダー】数字をカウントアップ・ダウンさせる方法

ティラノビルダーで数字をカウントアップ・ダウンさせる方法について解説します。
①変数の追加

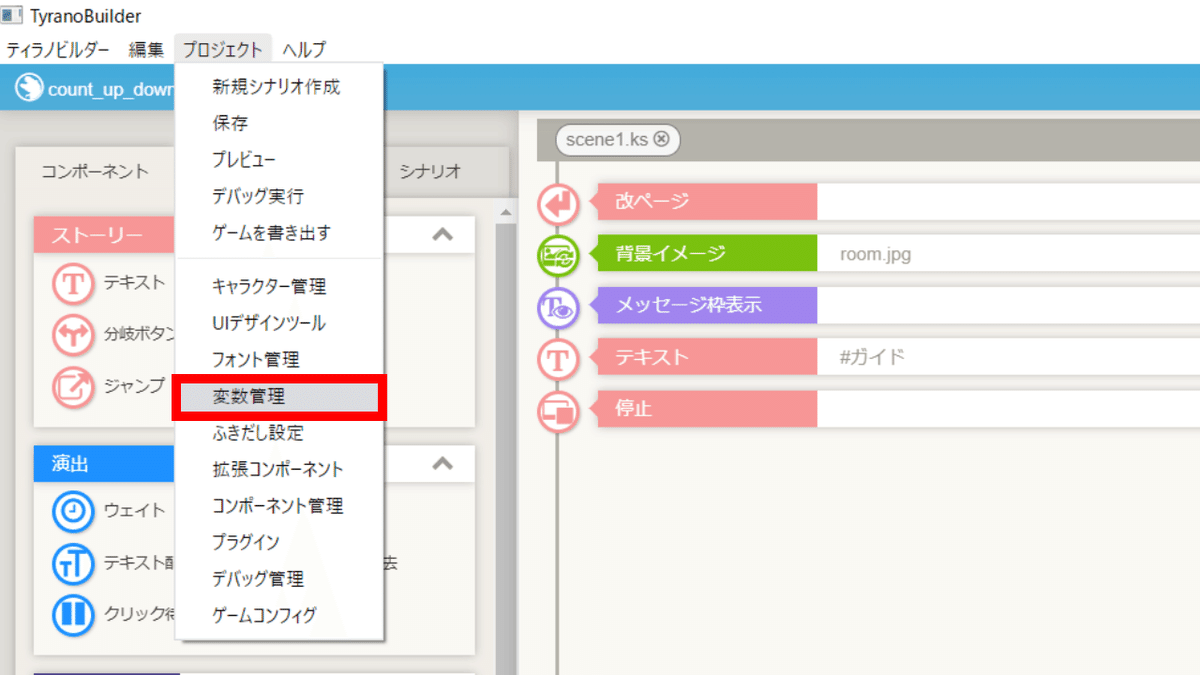
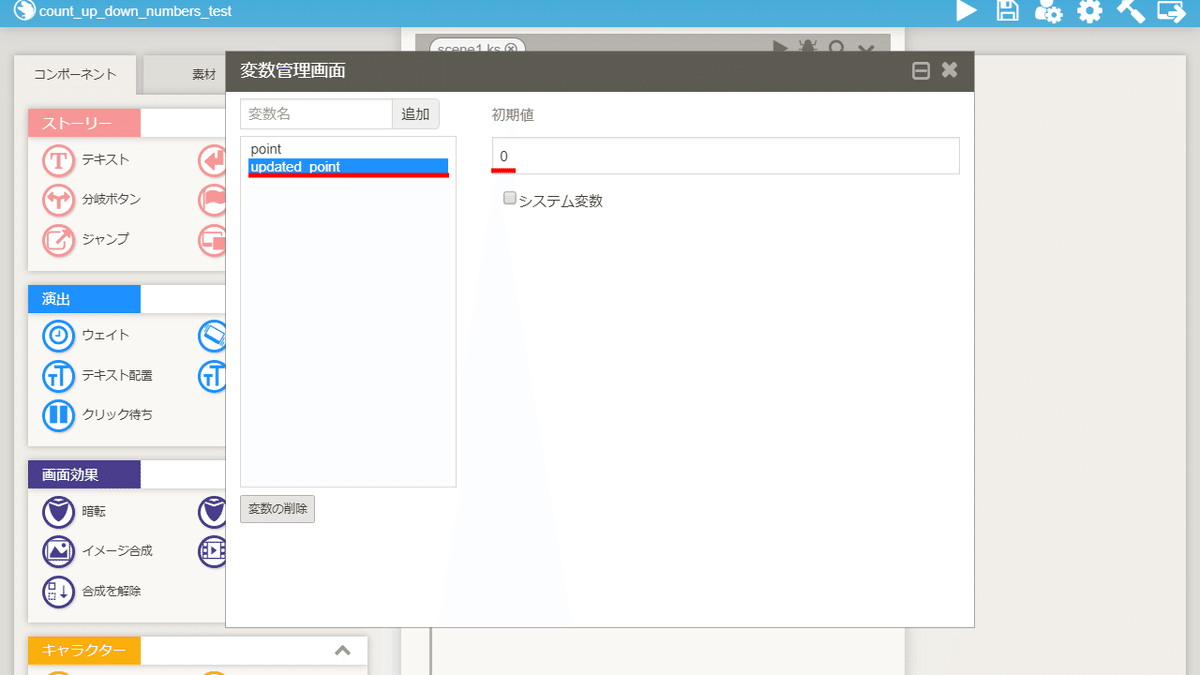
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

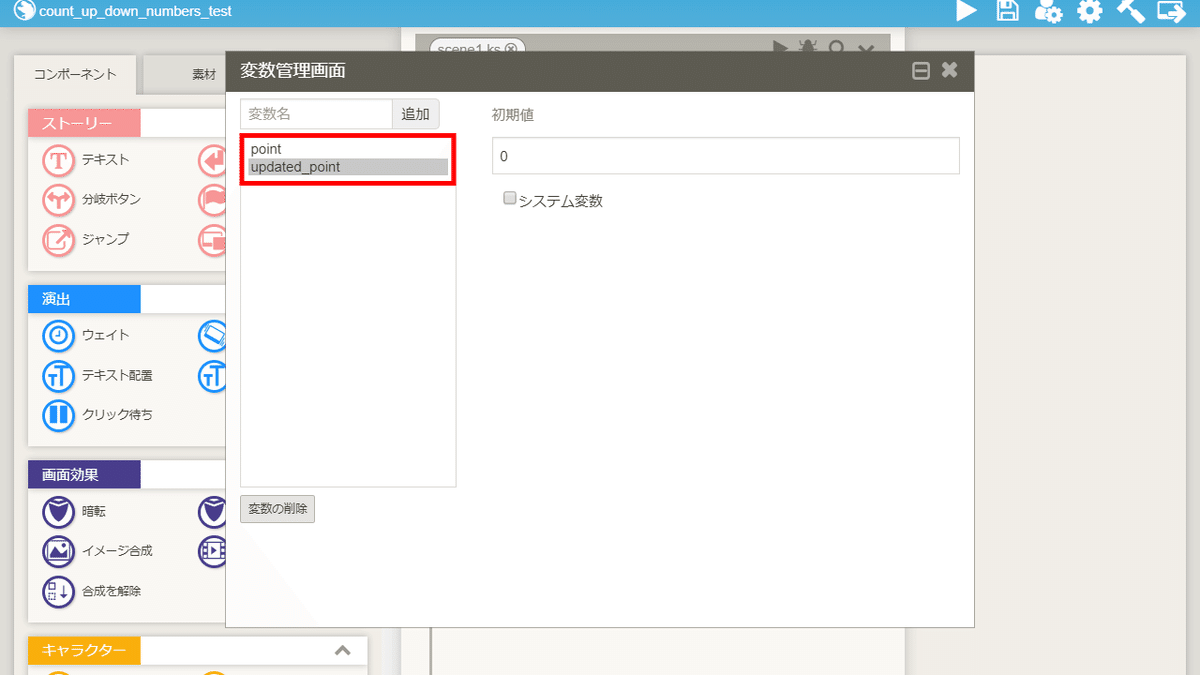
point
updated_point
上記の変数を追加します。
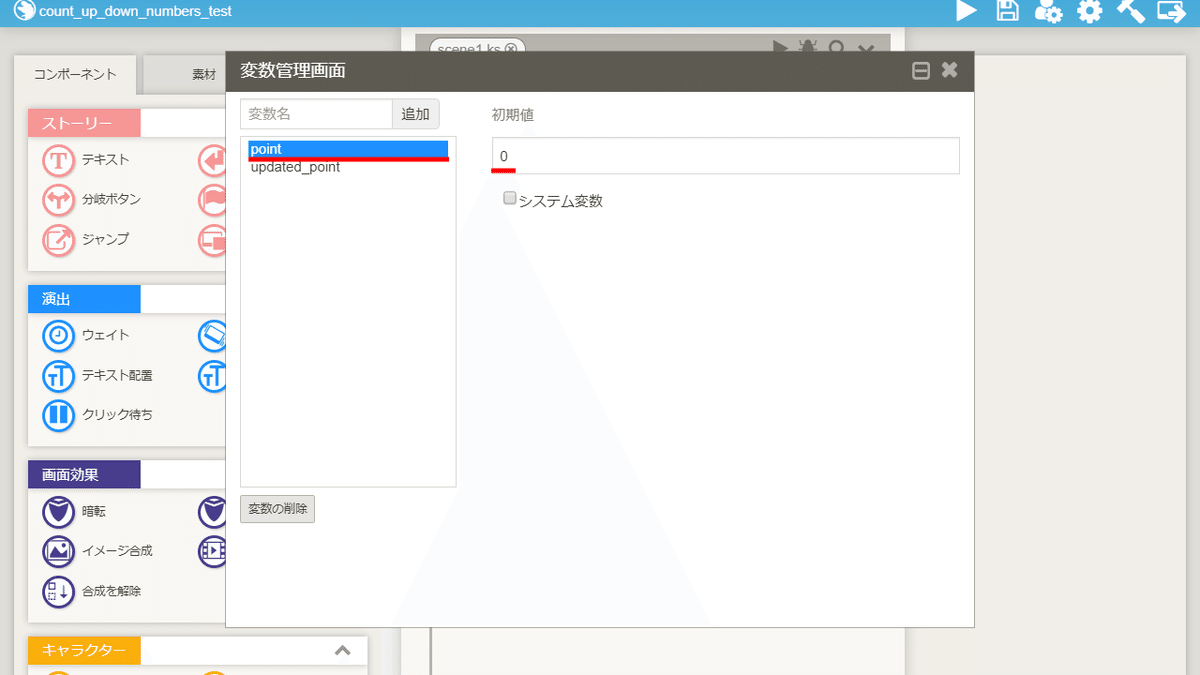
変数pointと変数updated_pointの初期値は、どちらも同じにします。
今回は初期値を0としました。


これで、変数の追加は完了です。
②シナリオの追加

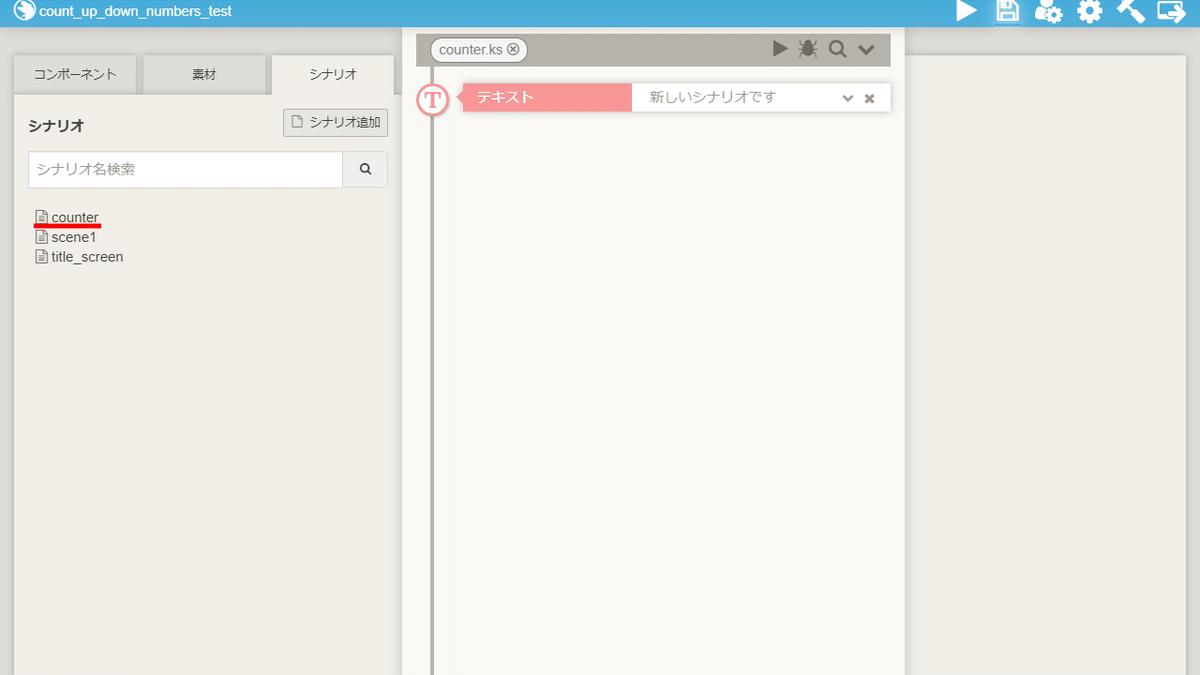
counter
上記のシナリオを追加します。
これで、シナリオの追加は完了です。
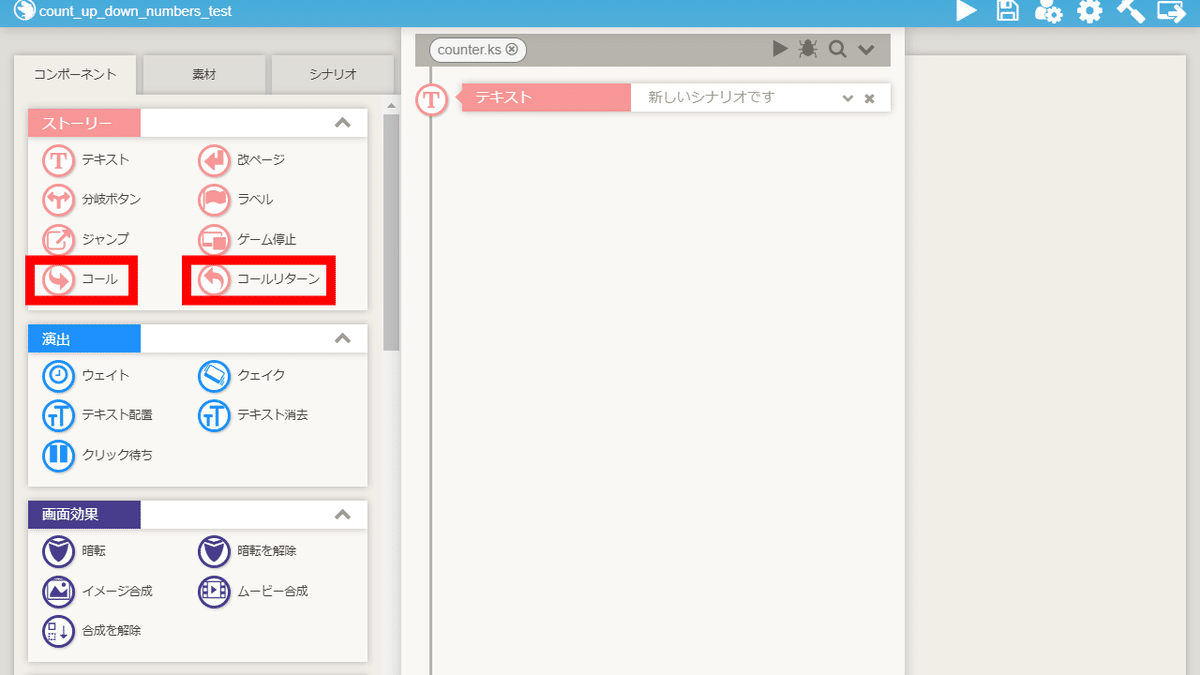
③コール・コールリターンコンポーネントの表示

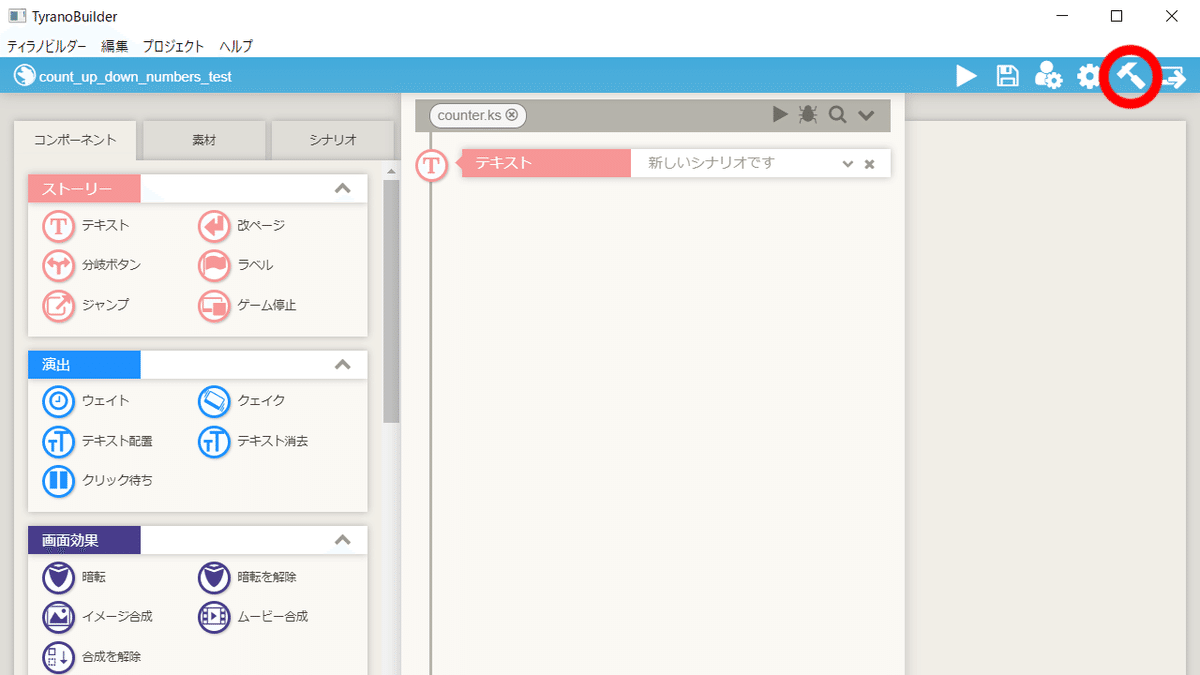
右上のアイコンをクリックします。

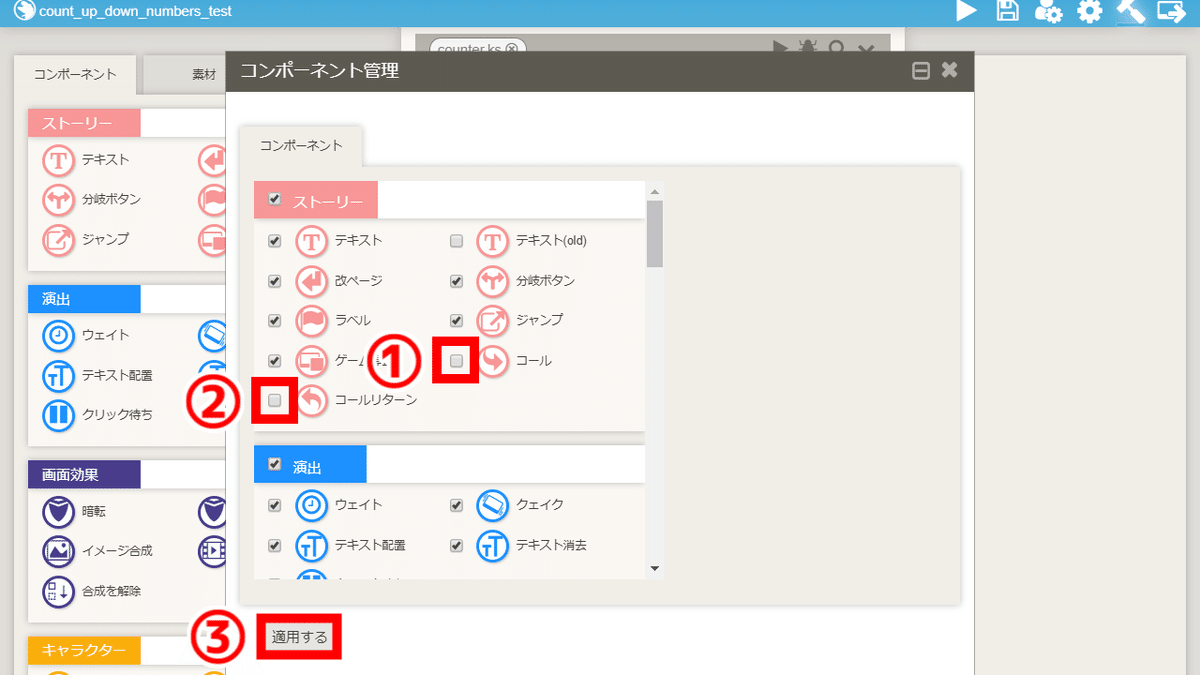
①「コール」にチェックを入れます。
②「コールリターン」にチェックを入れます。
③「適用する」をクリックします。
最後に、コンポーネント管理画面を閉じます。

コール・コールリターンコンポーネントが表示されました。
これで、コール・コールリターンコンポーネントの表示は完了です。
④counterの編集
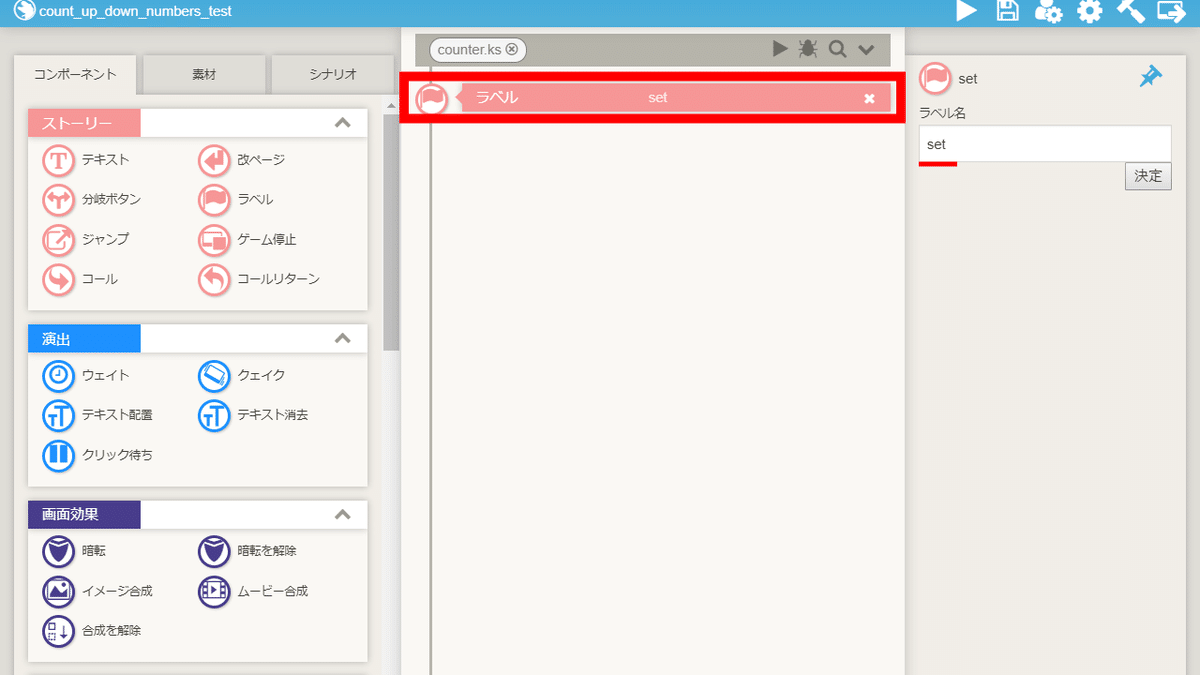
④-(1) ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、setとします。
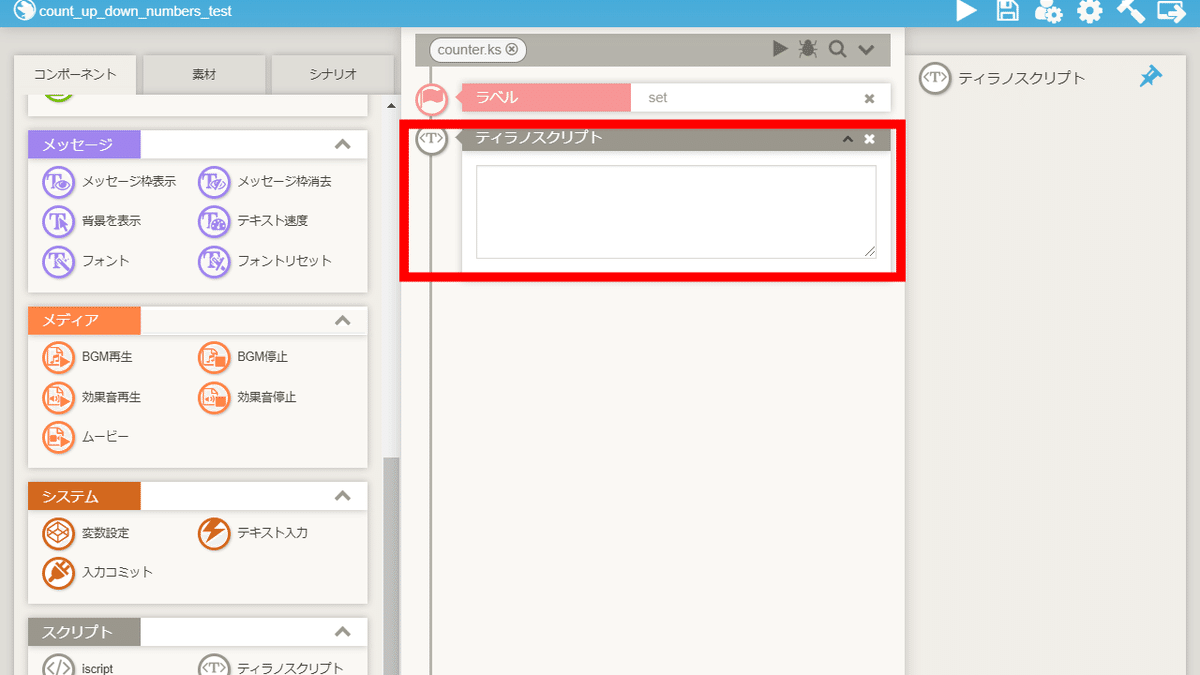
④-(2) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

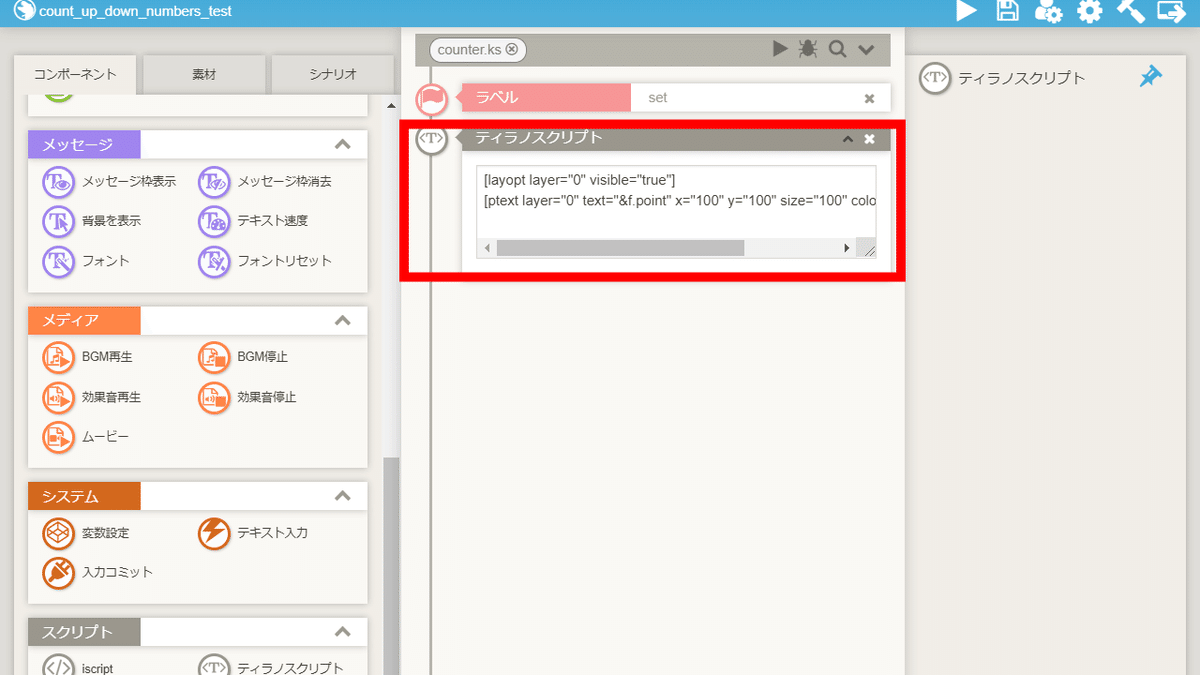
下記のコードを貼り付けます。
[layopt layer="0" visible="true"]
[ptext layer="0" text="&f.point" x="100" y="100" size="100" color="white" name="point"]【コードの解説】
■ x
数値の横位置を指定できます。
■ y
数値の縦位置を指定できます。
■ size
数値の文字の大きさを指定できます。
■ color
数値の文字の色を指定できます。
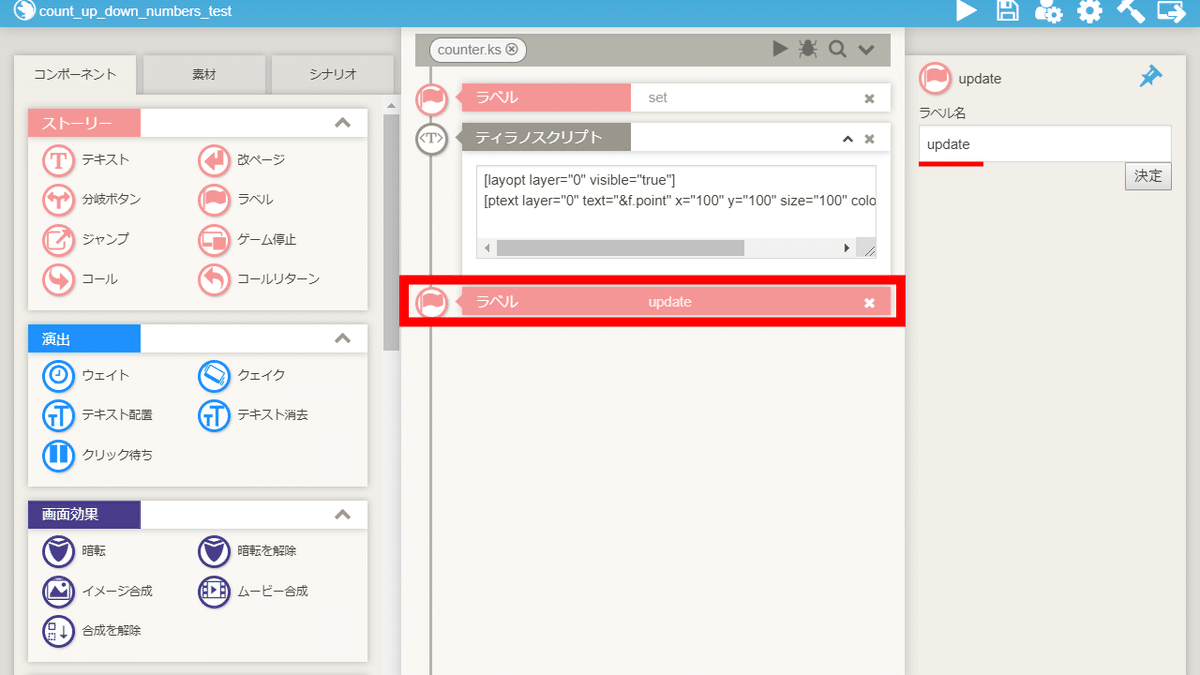
④-(3) ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、updateとします。
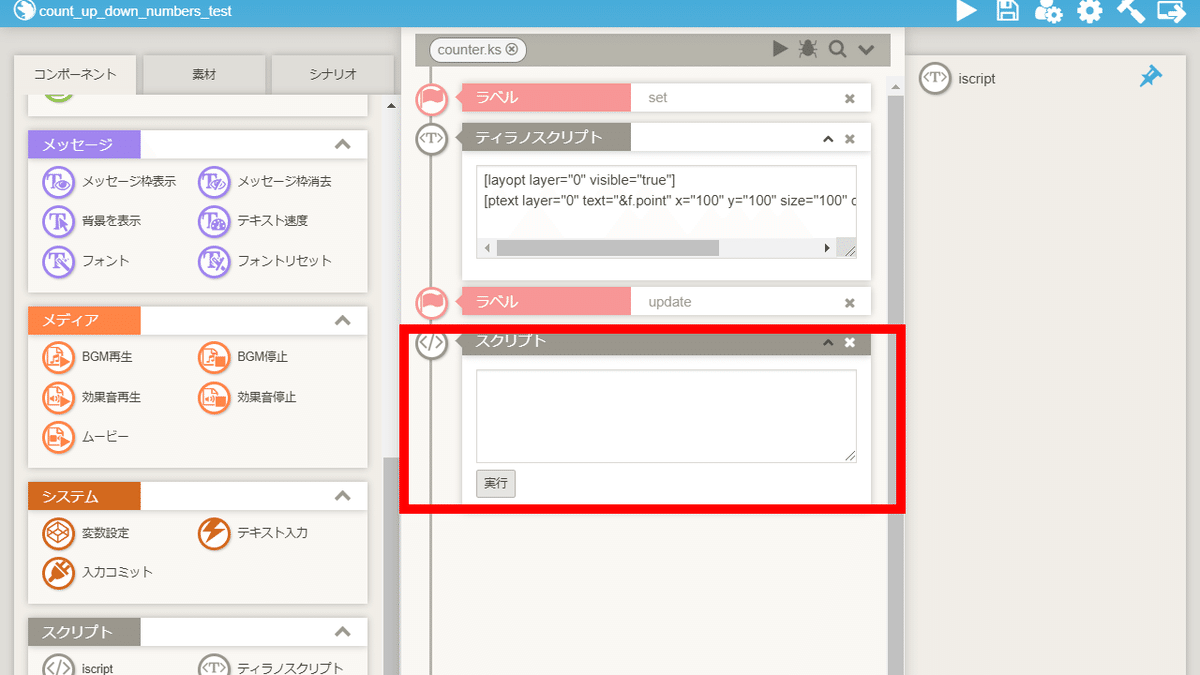
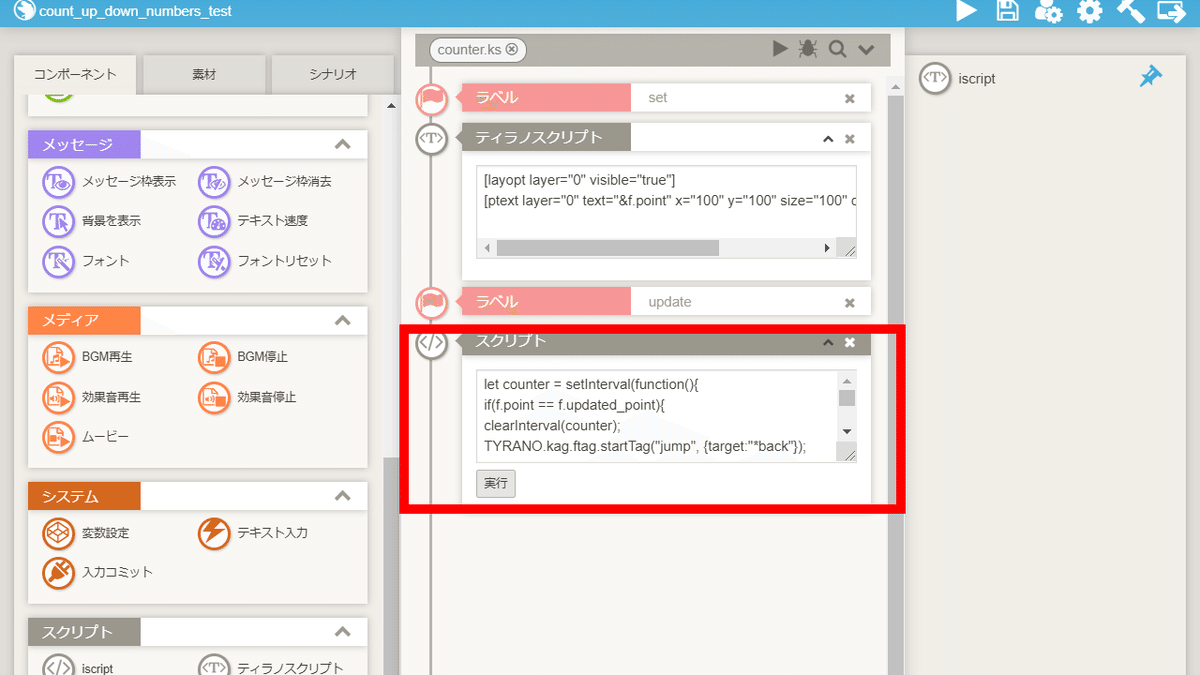
④-(4) iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
let counter = setInterval(function(){
if(f.point == f.updated_point){
clearInterval(counter);
TYRANO.kag.ftag.startTag("jump", {target:"*back"});
return false;
} else if (f.point < f.updated_point) {
f.point++;
} else if (f.point > f.updated_point) {
f.point--;
}
$('p.point').text(f.point);
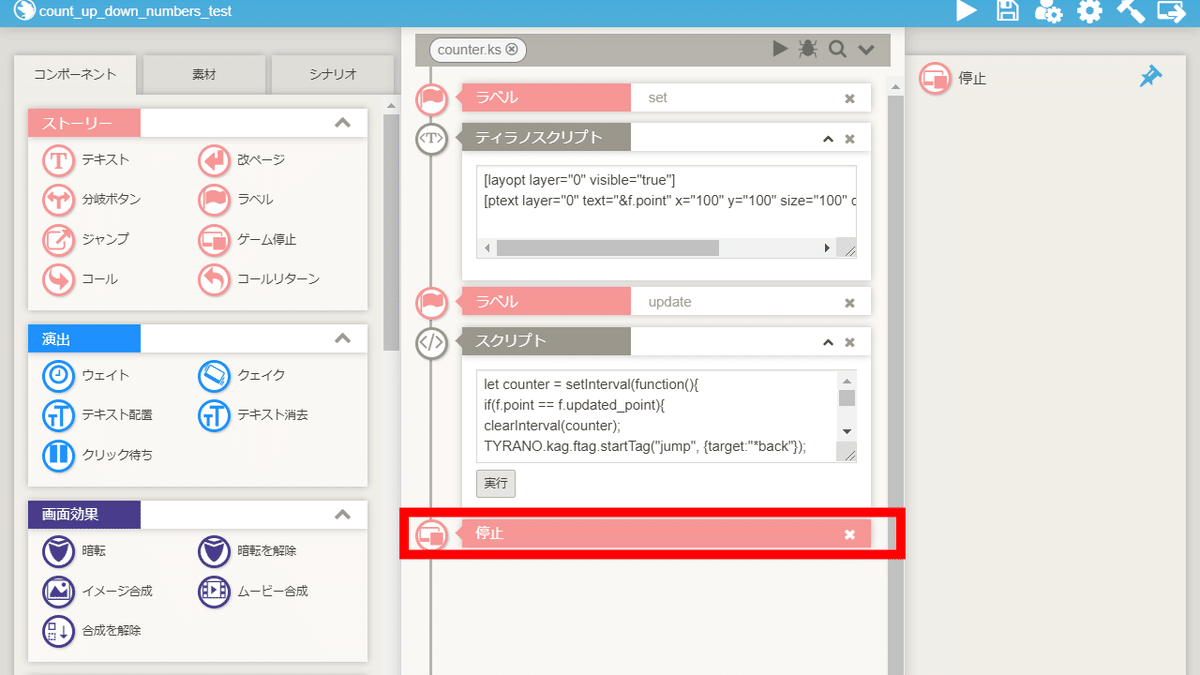
}, 100);④-(5) 停止コンポーネントの配置

停止コンポーネントを配置します。
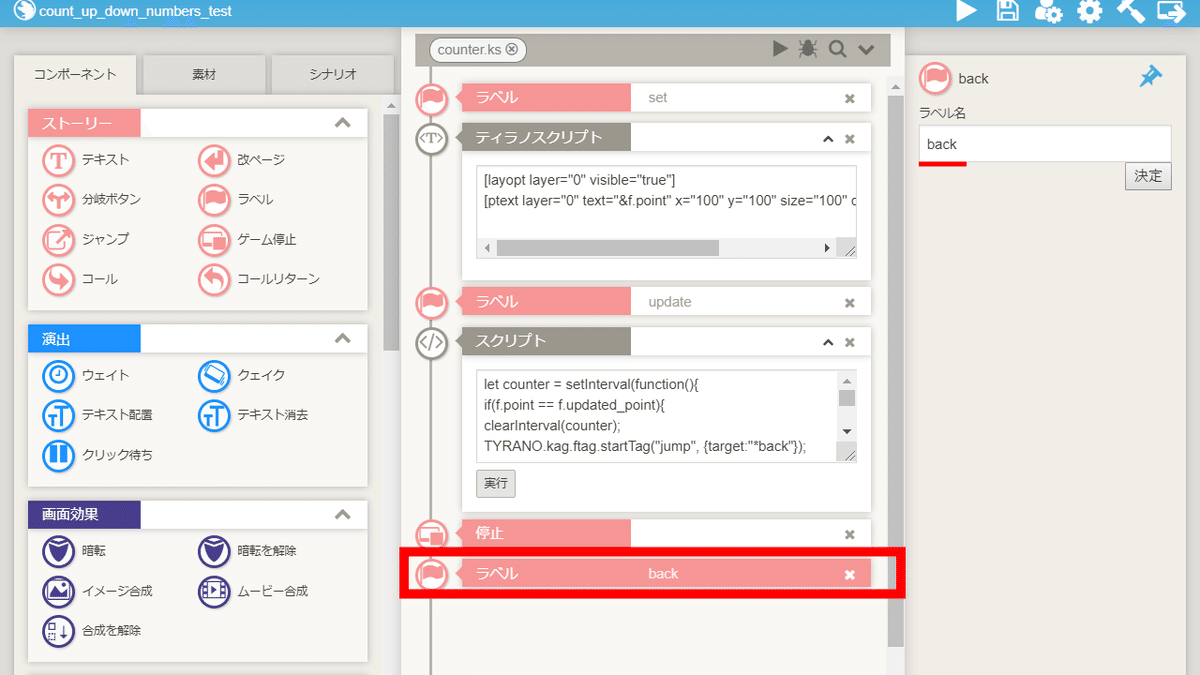
④-(6) 停止コンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、backとします。
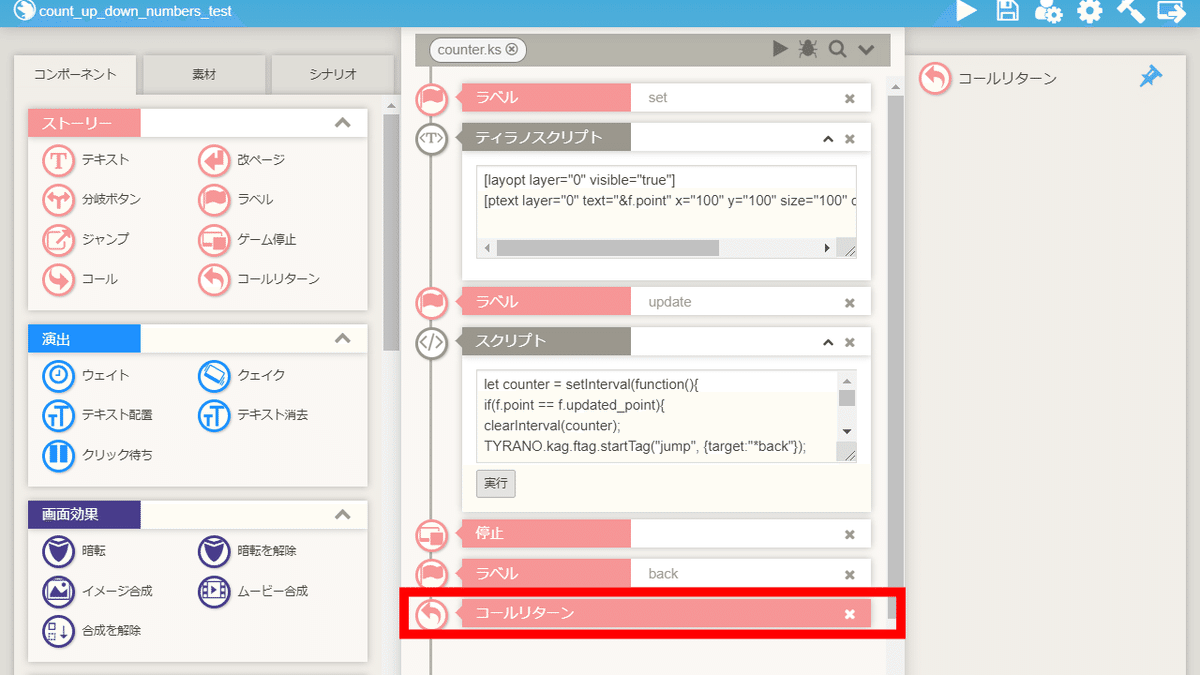
④-(7) コールリターンコンポーネントの配置

コールリターンコンポーネントを配置します。
これでcounterの編集は完了です。
⑤scene1の編集
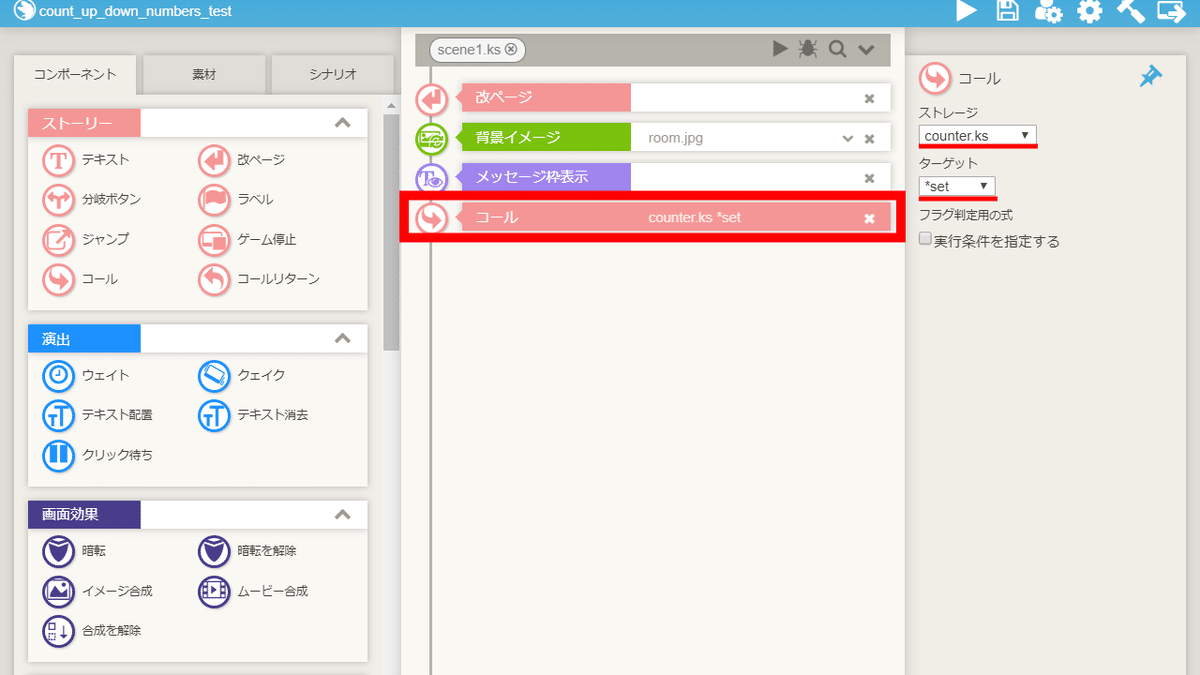
⑤-(1) コールコンポーネントの配置

コールコンポーネントを配置します。
ストレージでcounterを指定し、
ターゲットでsetを指定します。
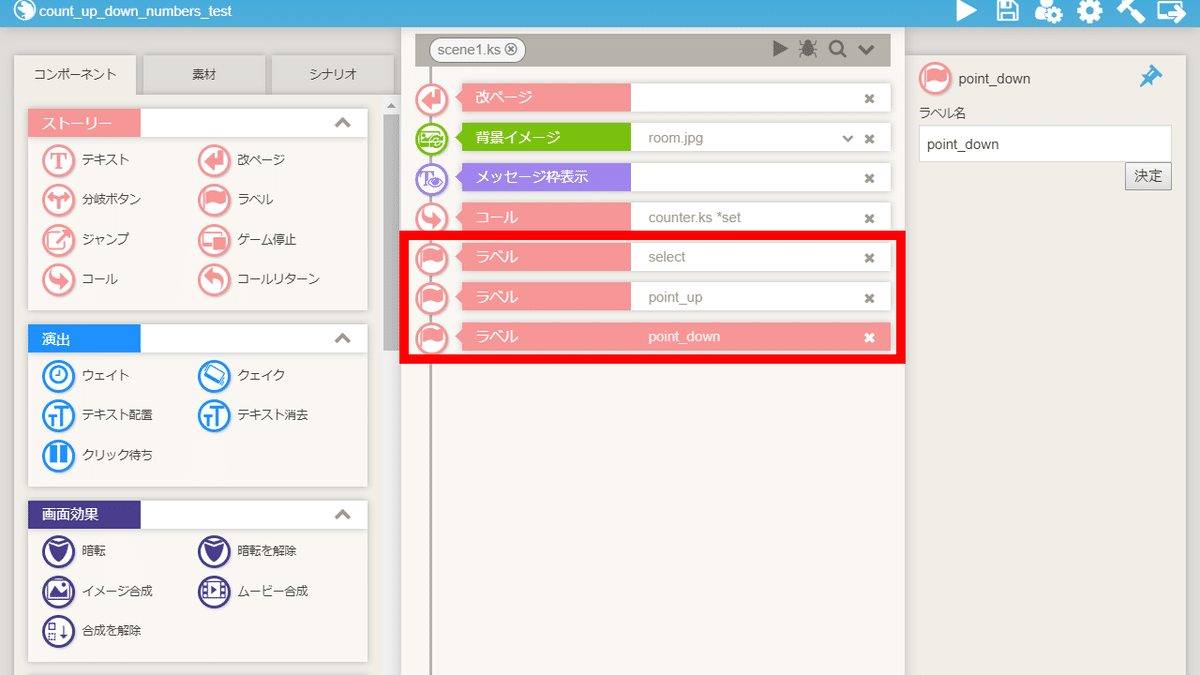
⑤-(2) ラベルコンポーネントの配置

ラベルコンポーネントを3つ配置します。
select
point_up
point_down
上から順に、上記のラベル名を指定します。
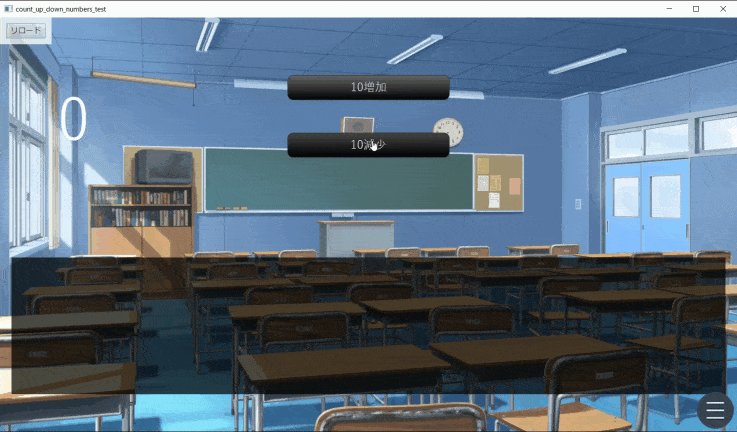
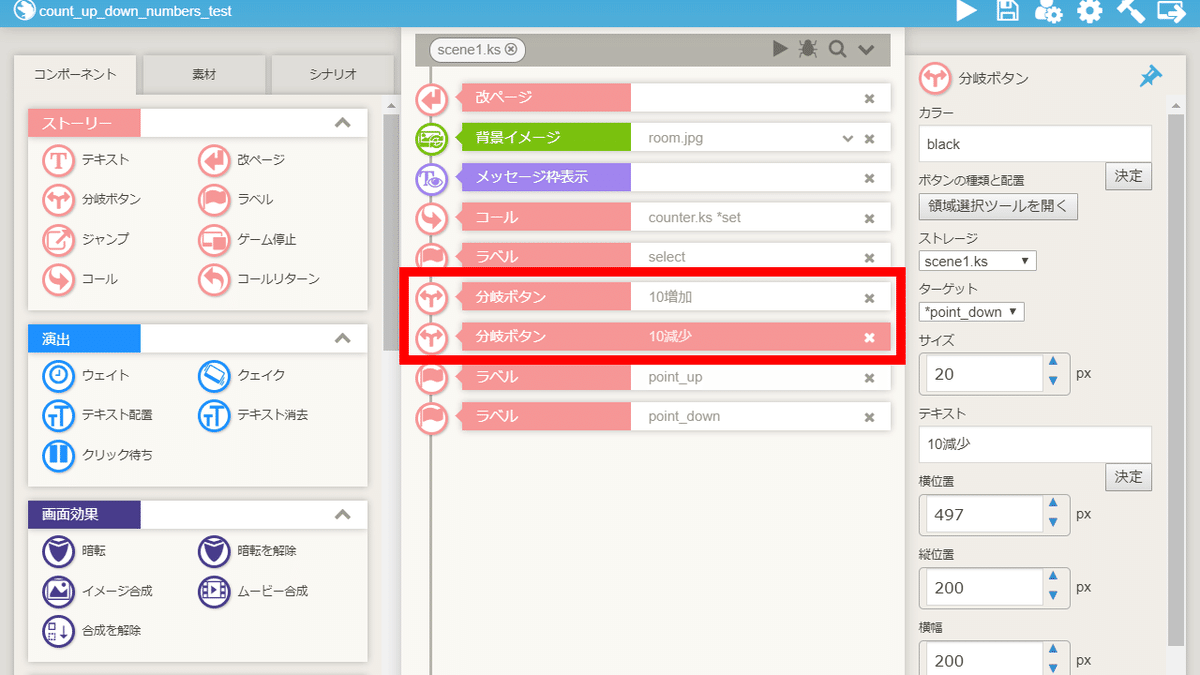
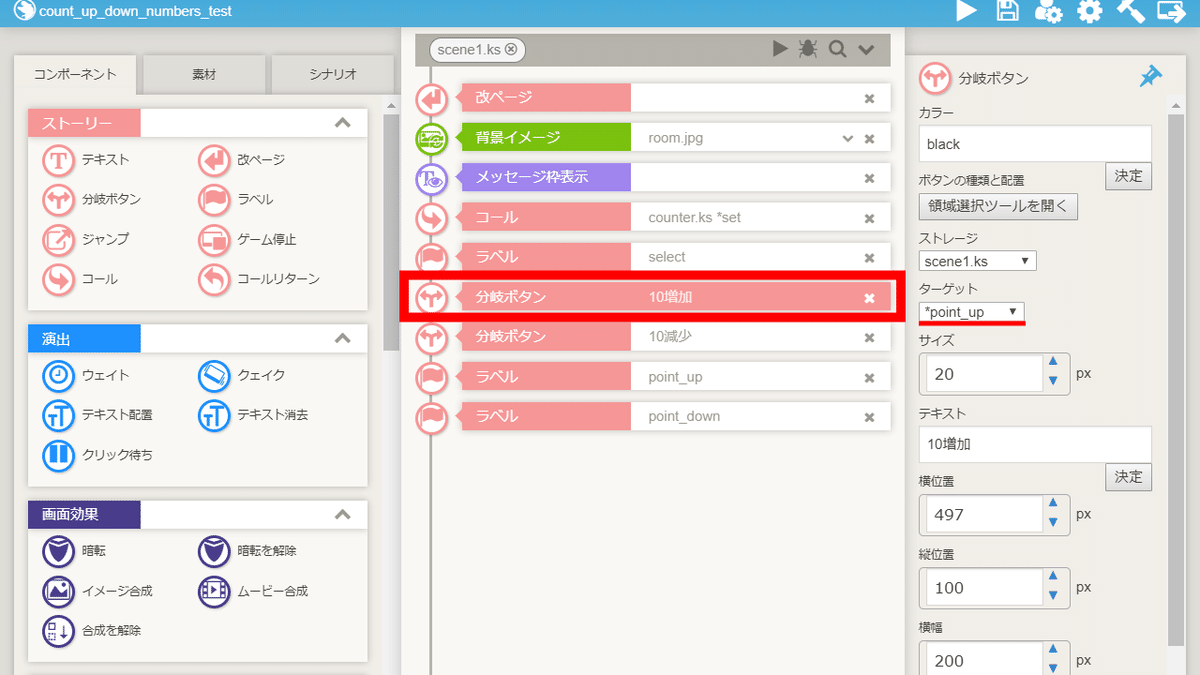
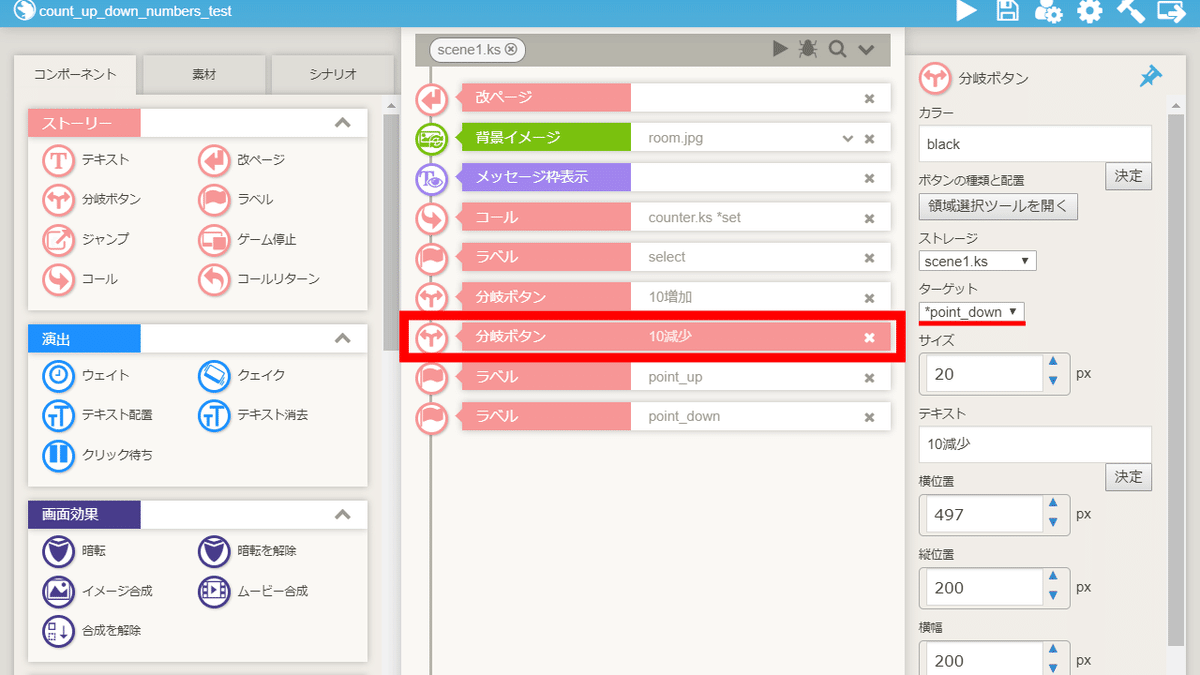
⑤-(3) 分岐ボタンコンポーネントの配置

分岐ボタンコンポーネントを2つ配置します。
1つ目の分岐ボタンコンポーネントのターゲットにラベルpoint_up、
2つ目の分岐ボタンコンポーネントのターゲットにラベルpoint_downを指定します。


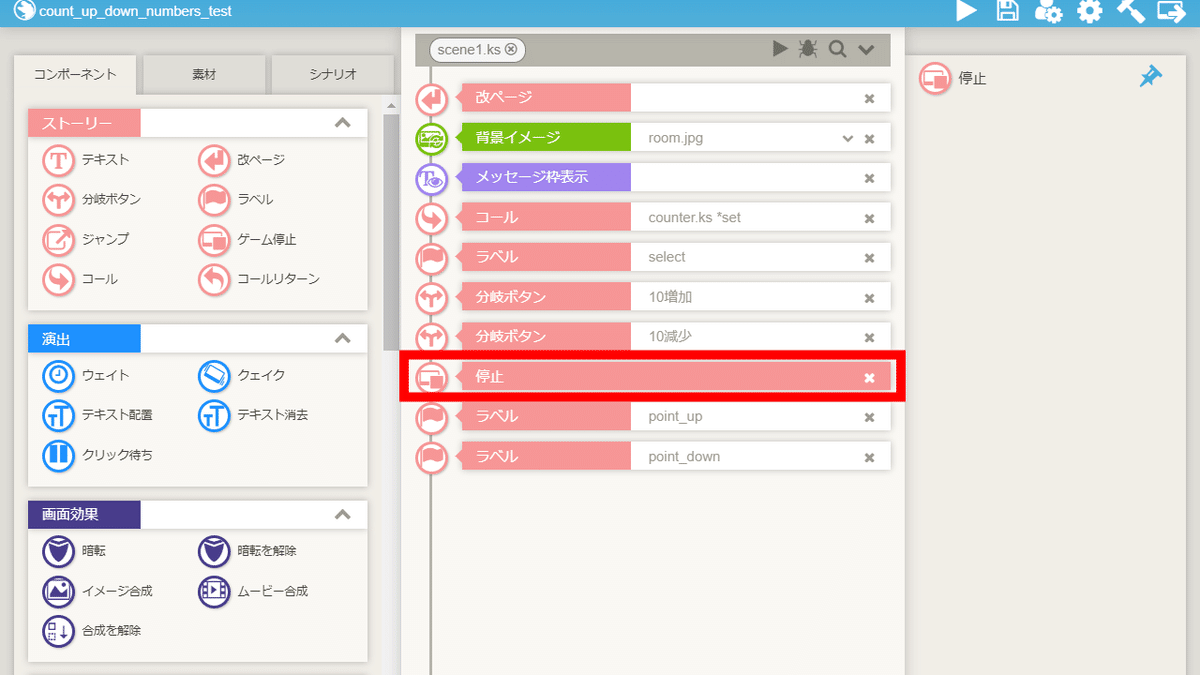
⑤-(4) 停止コンポーネントの配置

停止コンポーネントを配置します。
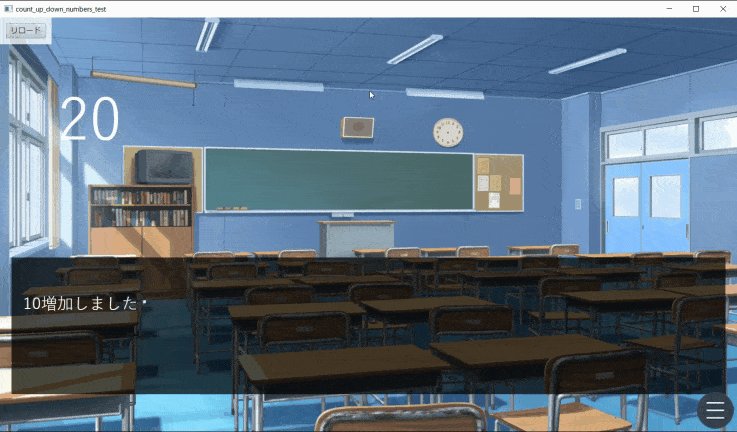
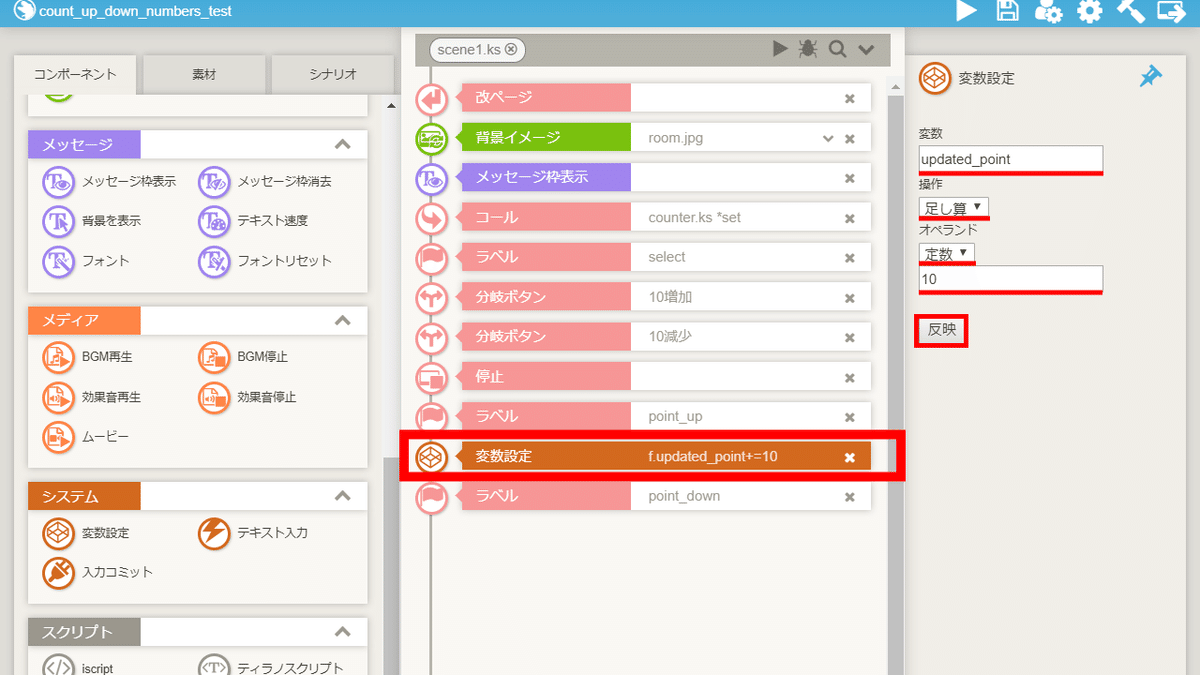
⑤-(5) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】updated_point
【操作】足し算
【オペランド】定数を選択し、10と入力
【反映】各項目を設定した後、クリック
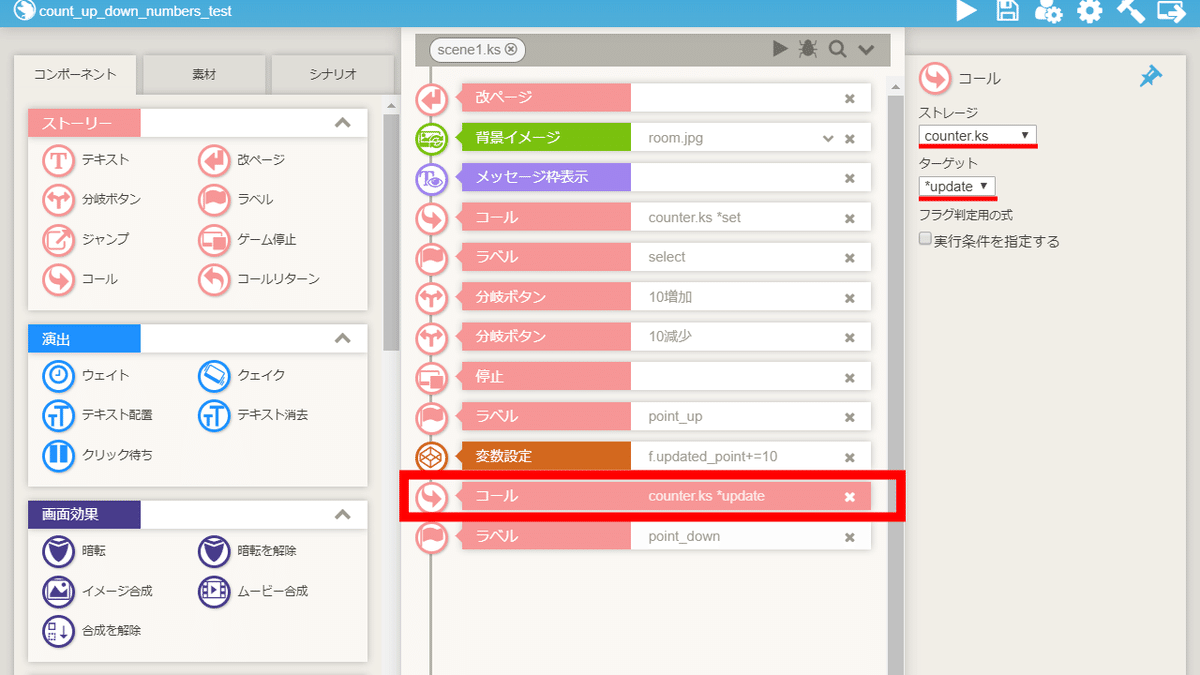
⑤-(6) コールコンポーネントの配置

コールコンポーネントを配置します。
ストレージでcounterを指定し、
ターゲットでupdateを指定します。
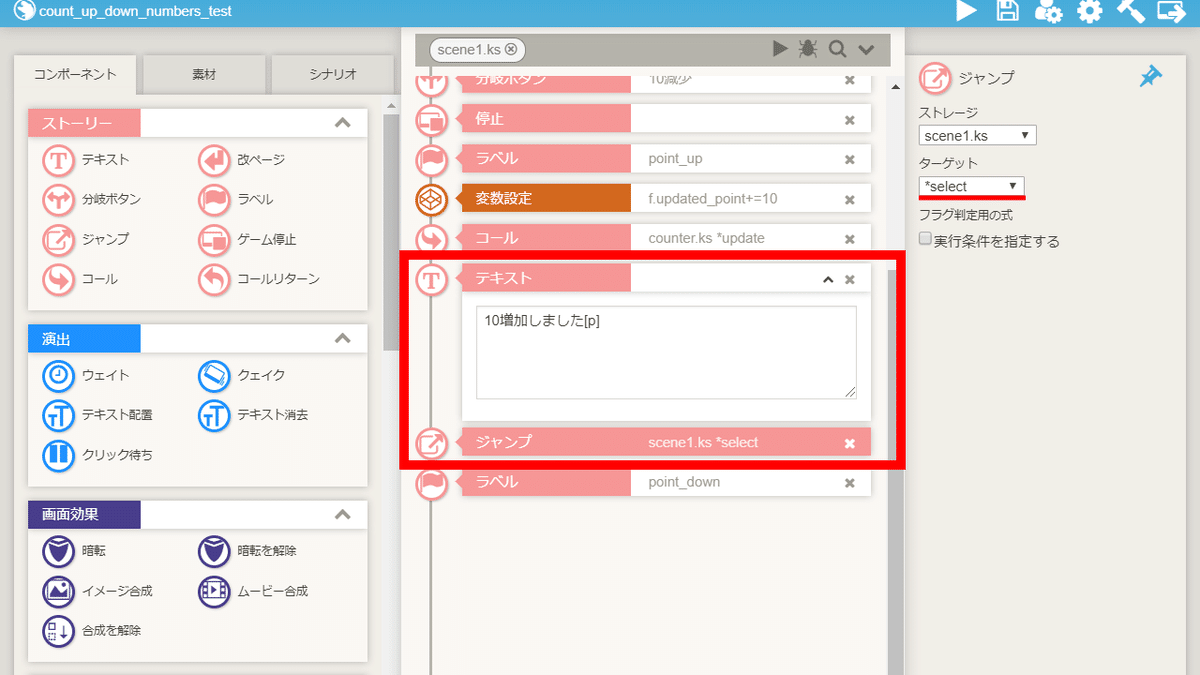
⑤-(7) テキスト・ジャンプコンポーネントの配置

テキスト・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルselectを指定します。
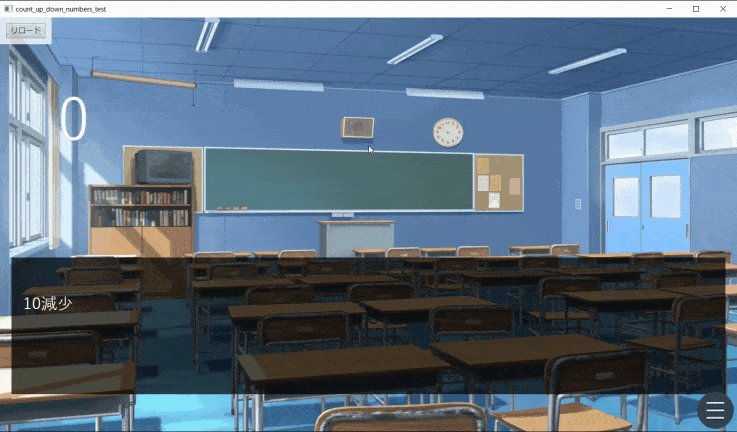
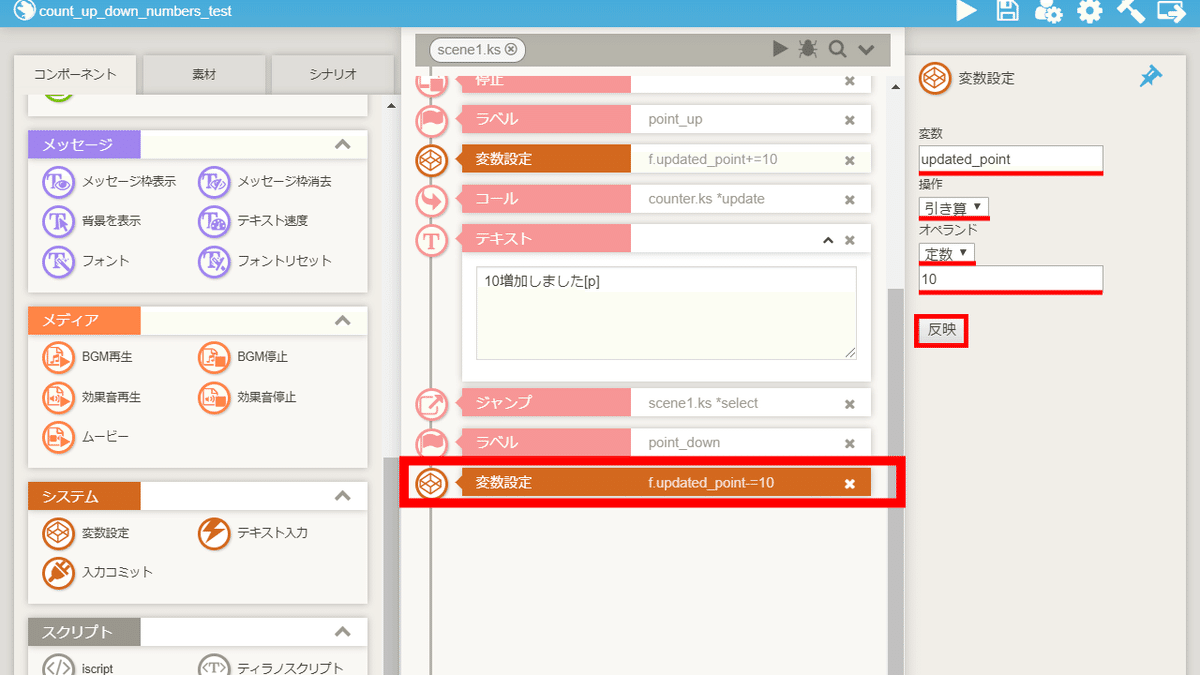
⑤-(8) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】updated_point
【操作】引き算
【オペランド】定数を選択し、10と入力
【反映】各項目を設定した後、クリック
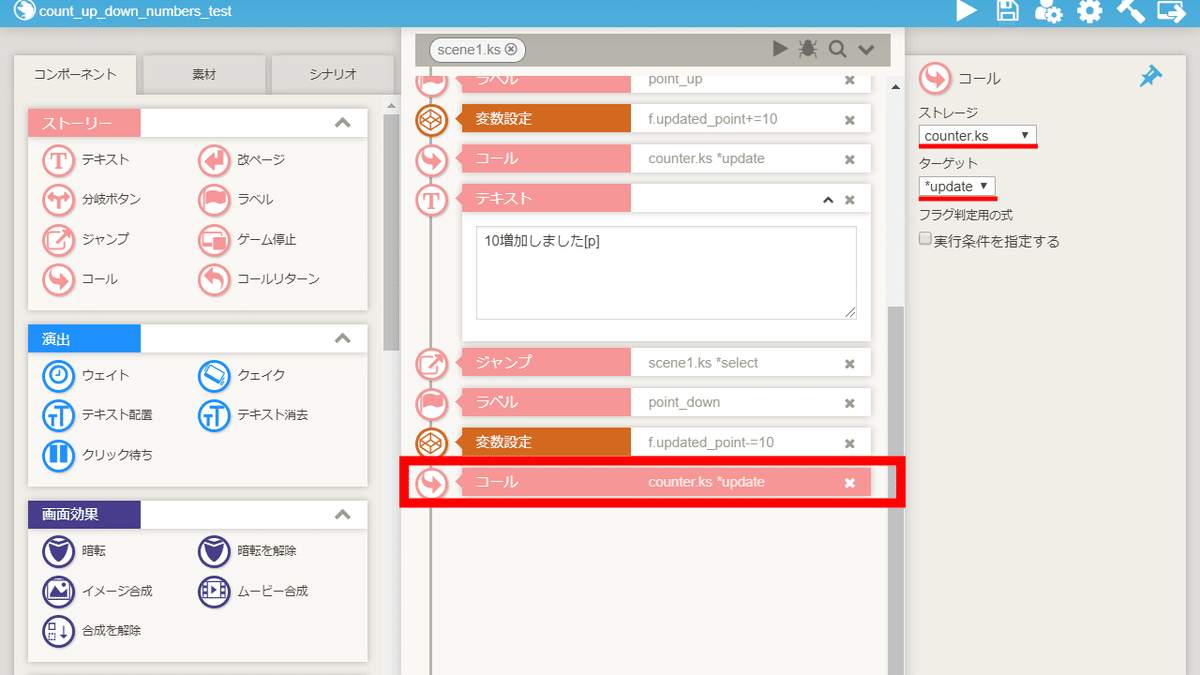
⑤-(9) コールコンポーネントの配置

コールコンポーネントを配置します。
ストレージでcounterを指定し、
ターゲットでupdateを指定します。
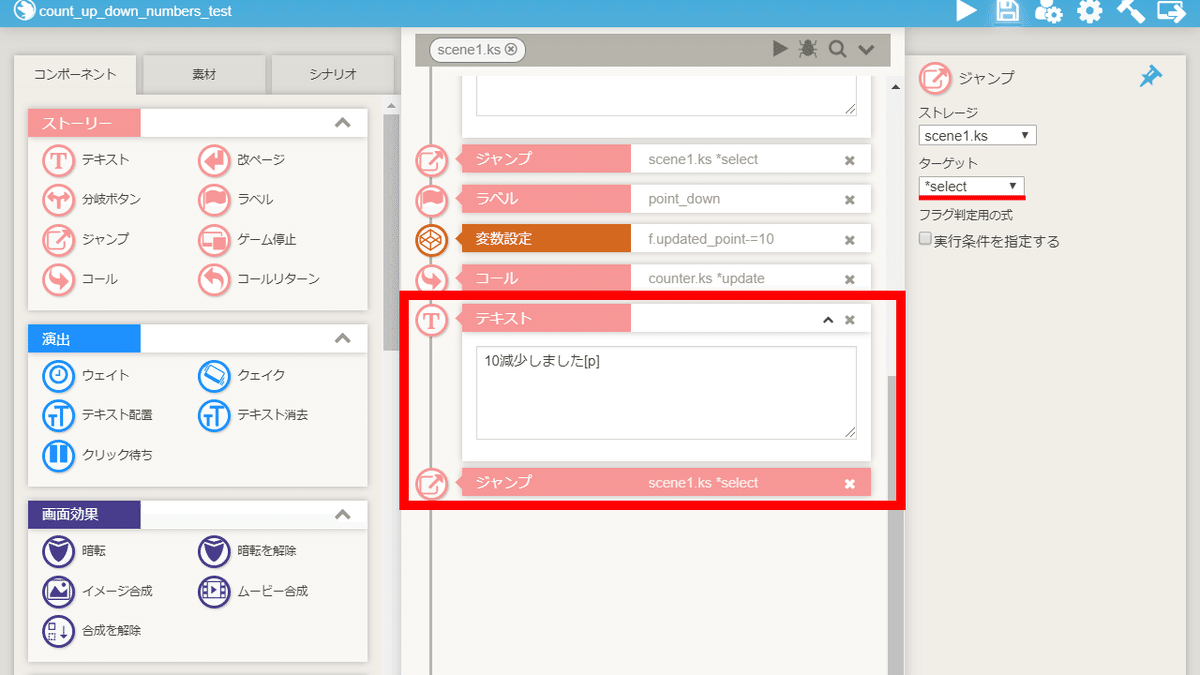
⑤-(10) テキスト・ジャンプコンポーネントの配置

テキスト・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルselectを指定します。
これで、数字をカウントアップ・ダウンさせる手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】数字を非表示にする方法

数字を非表示にします。
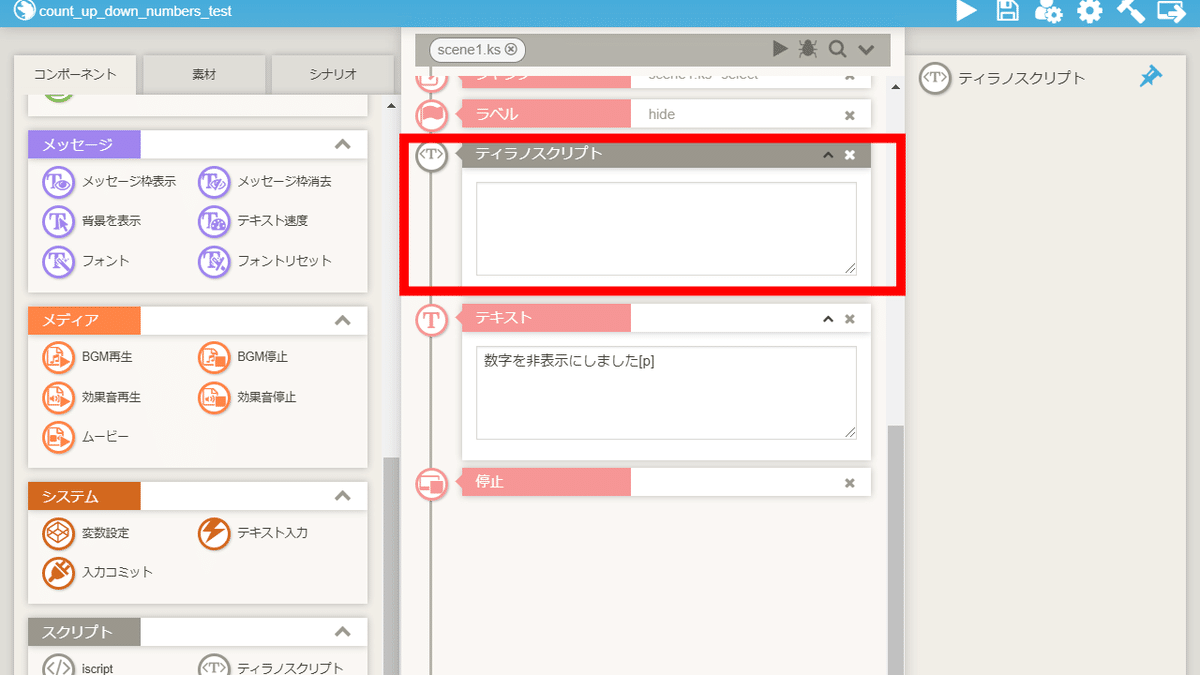
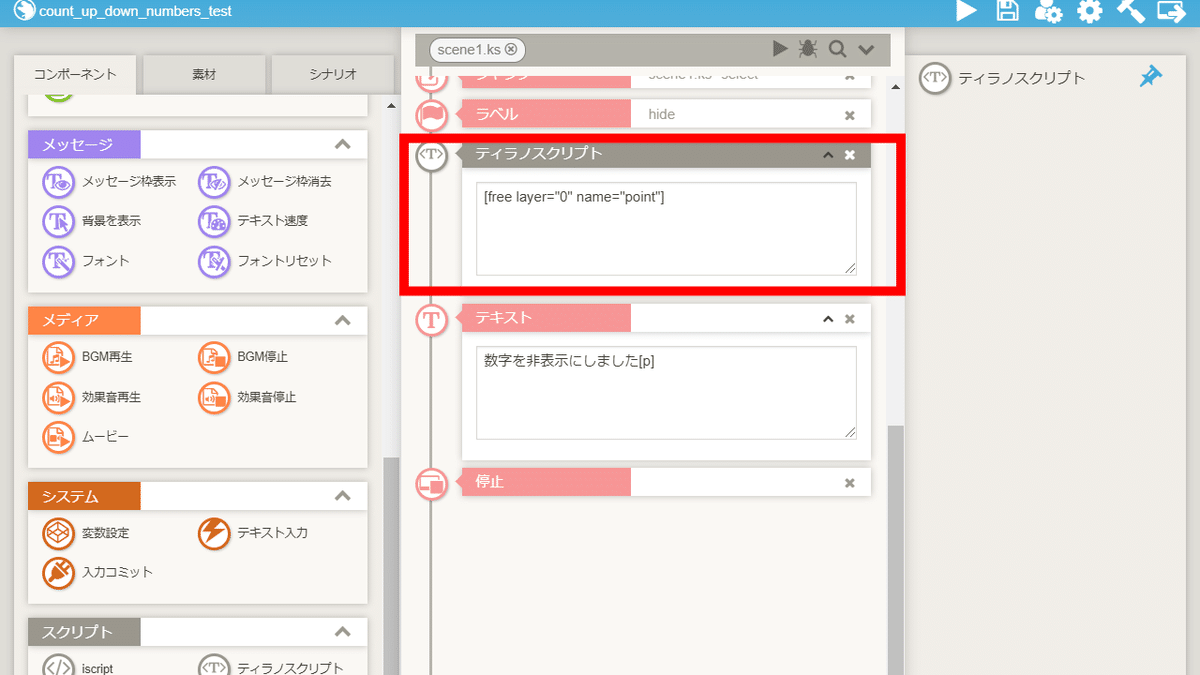
ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[free layer="0" name="point"]これで、数字を非表示にする手順は完了です。
【参考】カウントアップ・カウントダウンのスピードを速くしたい場合

カウントアップ・カウントダウンのスピードを速くします。

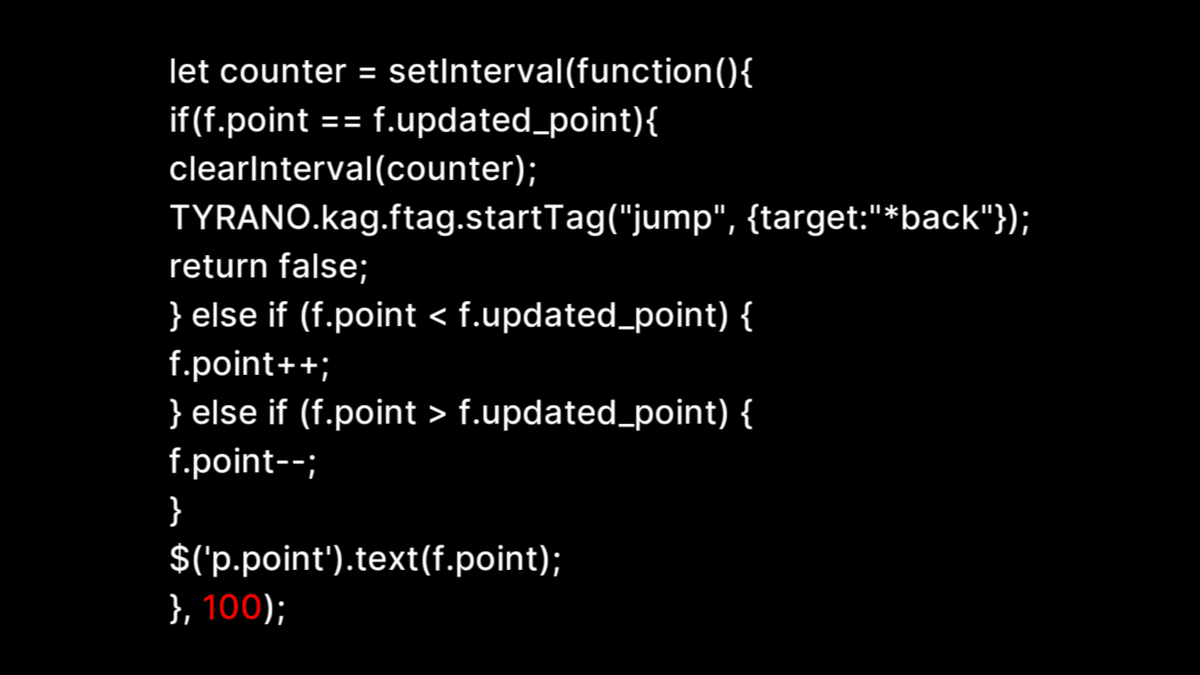
④-(4)の項目で貼り付けたコードの赤文字の数字が小さいほど、スピードは速くなります。
let counter = setInterval(function(){
if(f.point == f.updated_point){
clearInterval(counter);
TYRANO.kag.ftag.startTag("jump", {target:"*back"});
return false;
} else if (f.point < f.updated_point) {
f.point++;
} else if (f.point > f.updated_point) {
f.point--;
}
$('p.point').text(f.point);
}, 10);今回は、10にしました。
これで、カウントアップ・カウントダウンのスピードを速くする手順は完了です。
この記事が気に入ったらサポートをしてみませんか?
