
【ティラノビルダー】全EDクリアで真EDへ行く方法①
今回は、全てのエンディングをクリア後、真エンディングに行く方法について解説します。
【参考記事】
こちらの記事を参考にさせていただきました。
【準備】

・ed1
・ed2
・ed3
・ed4
上記の4つのシナリオを追加します。
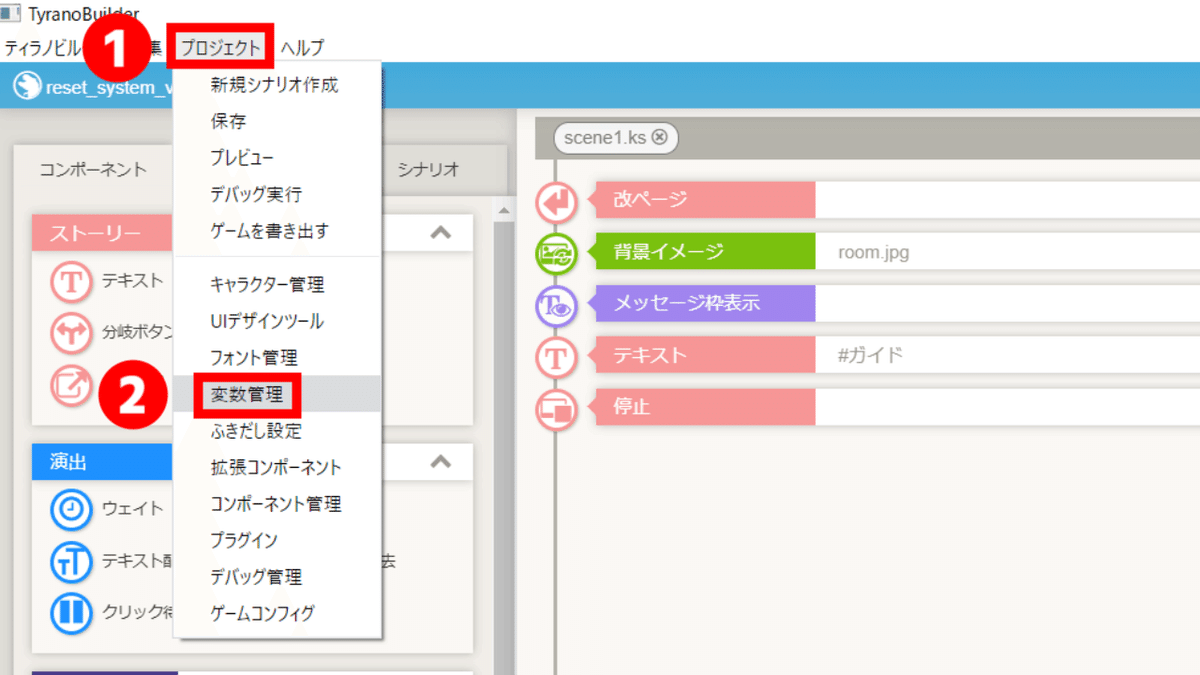
①変数の追加

「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。
・ed1
・ed2
・ed3
上記の3つの変数を追加します。

ed1~ed3のシステム変数の項目にチェックを入れてください。

これで、変数の追加は完了です。
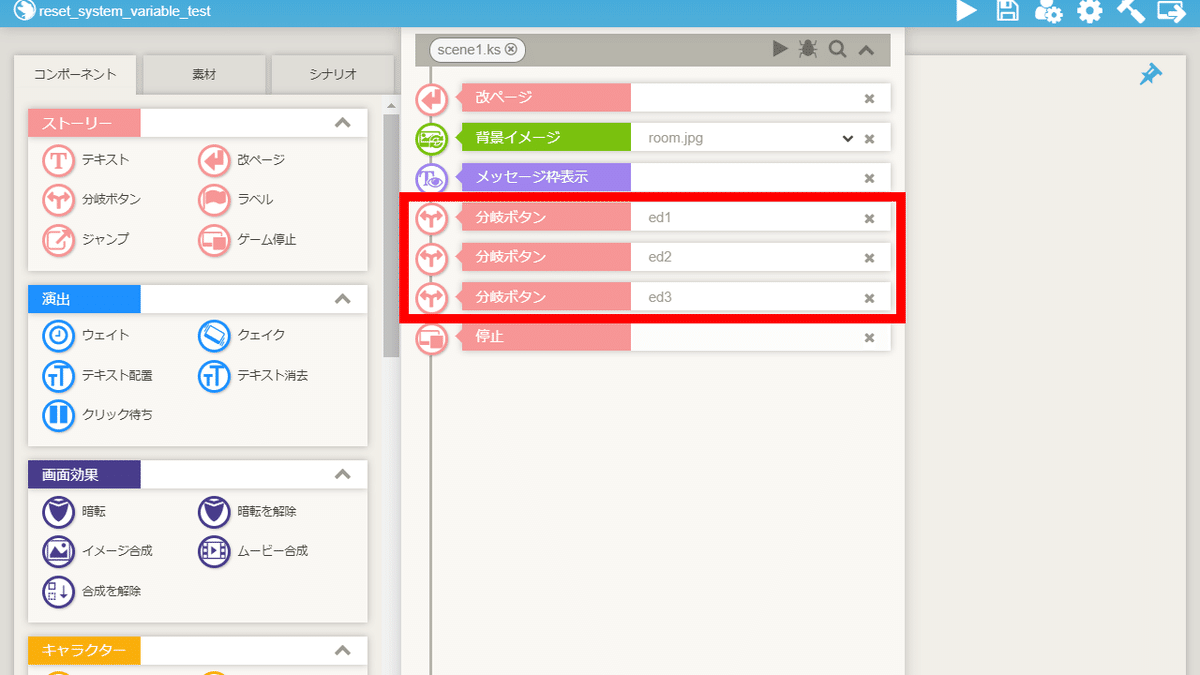
②scene1の編集

分岐ボタンコンポーネントを配置します。
これで、scene1の編集は完了です。
③ed1の編集
③-(1) テキストコンポーネントとジャンプコンポーネントの配置

テキストコンポーネントとジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、title_screen.ksを指定します。
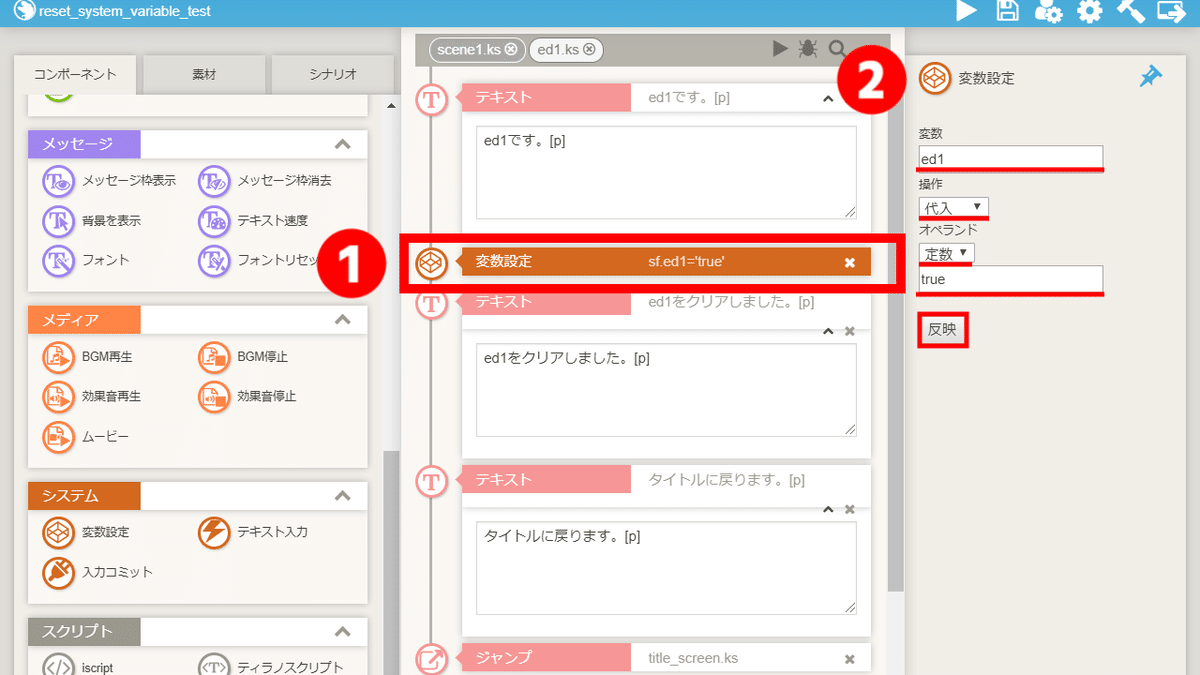
③-(2) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】ed1
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
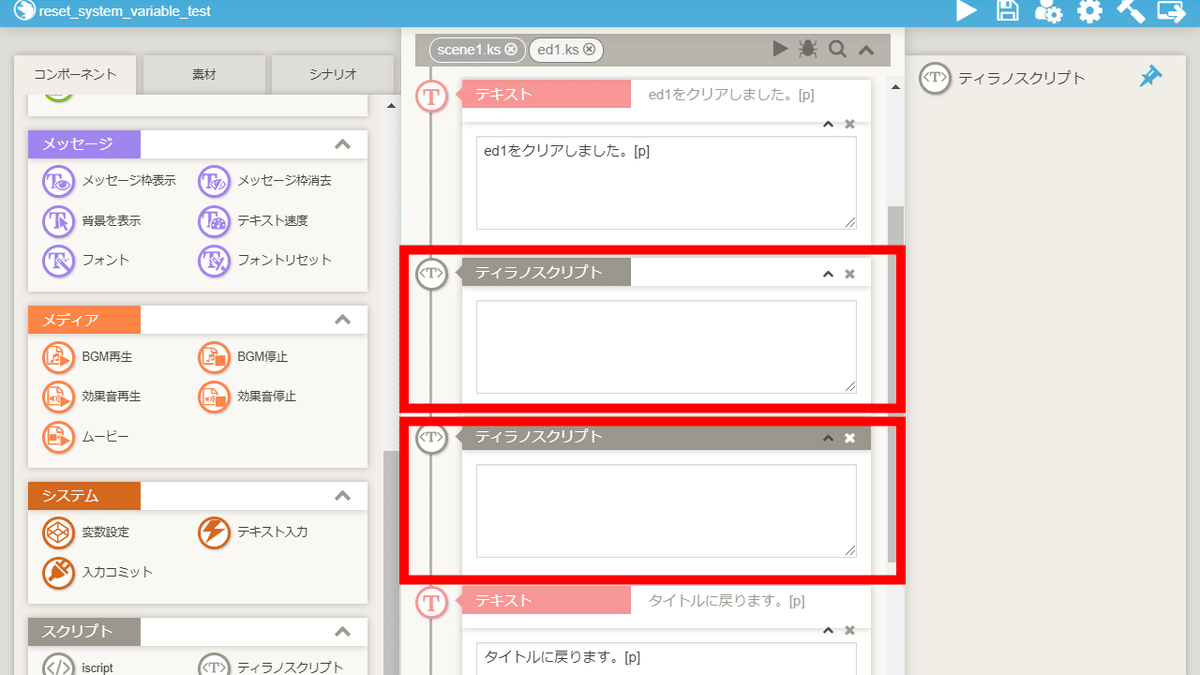
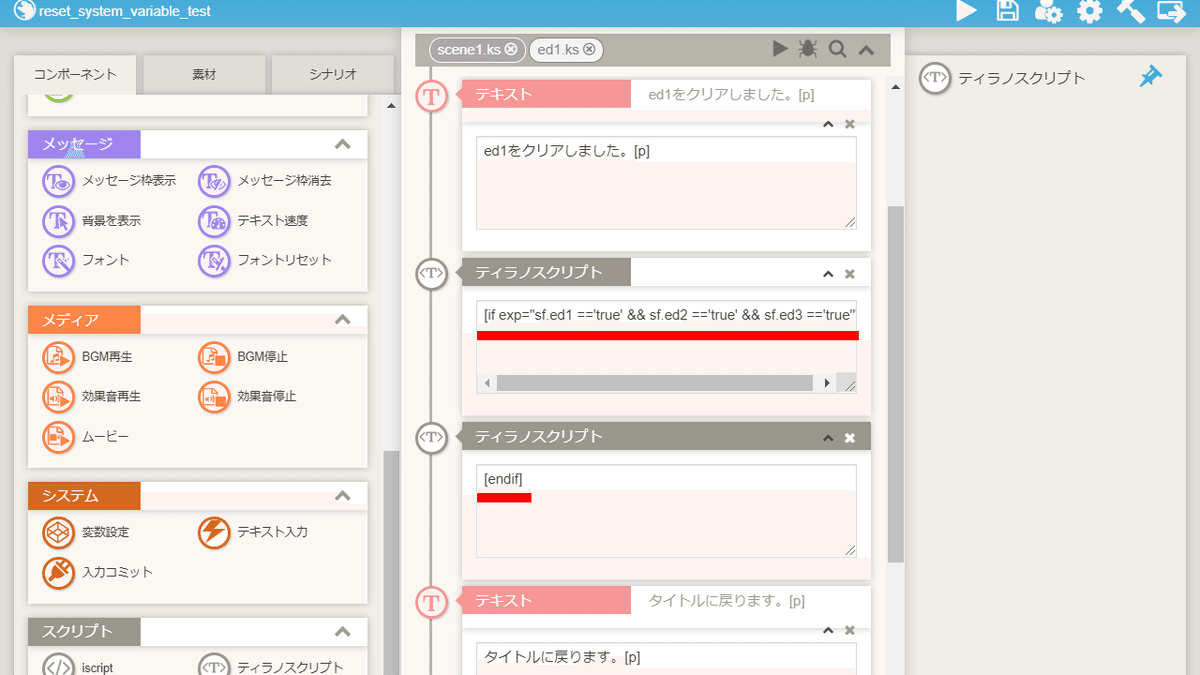
③-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

コードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"][endif]③-(4) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、ed4.ksを指定します。
これで、ed1の編集は完了です。
④ed2の編集
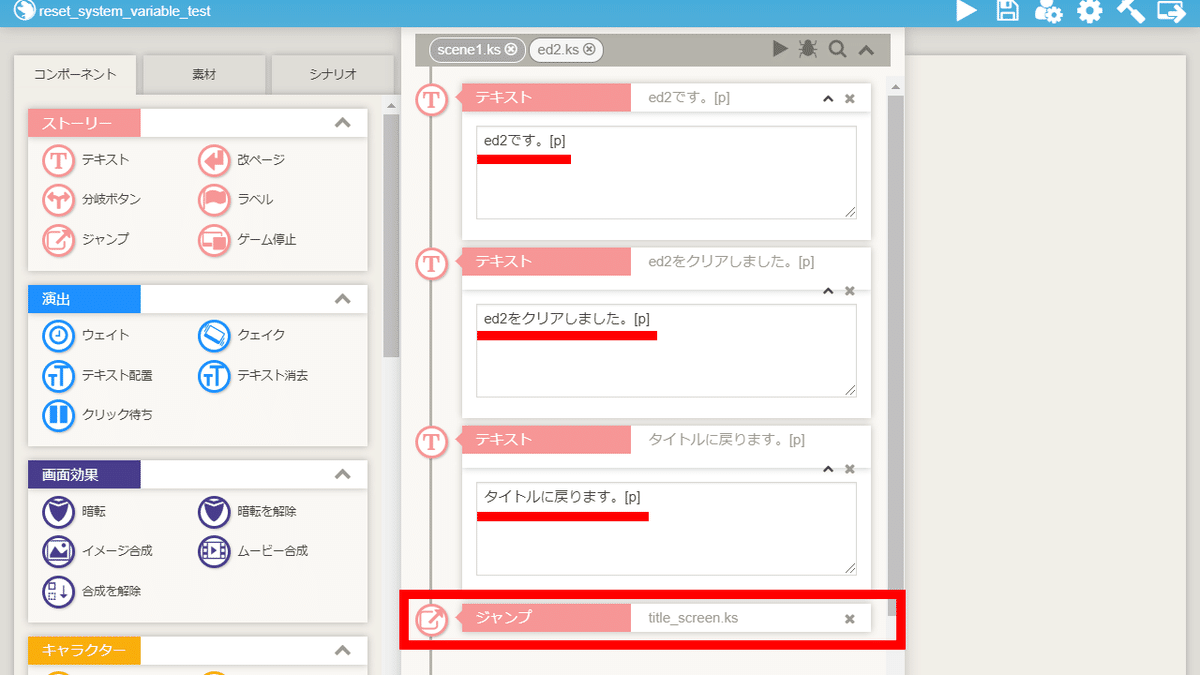
④-(1) テキストコンポーネントとジャンプコンポーネントの配置

テキストコンポーネントとジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、title_screen.ksを指定します。
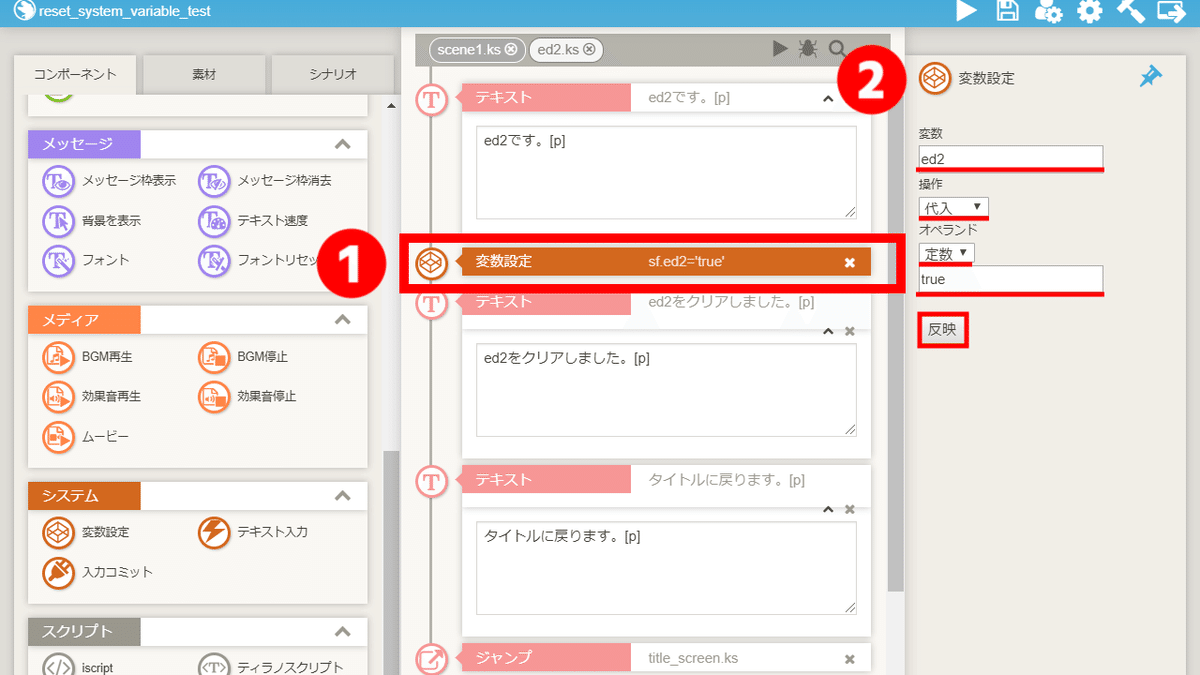
④-(2) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】ed2
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
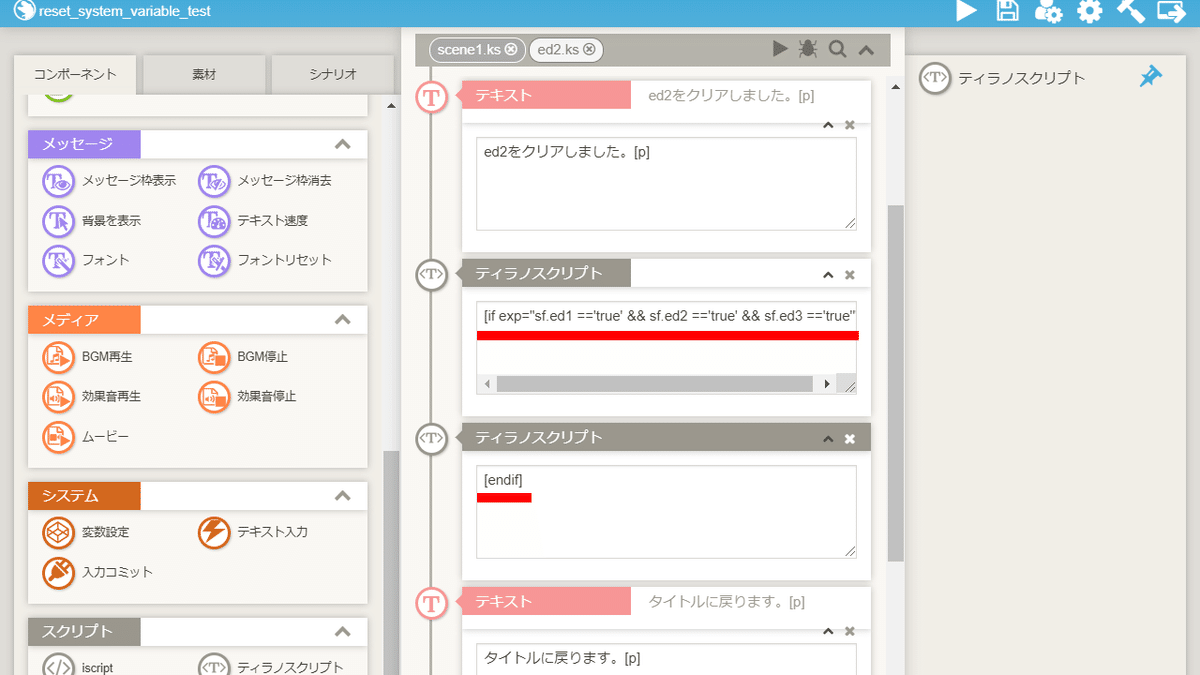
④-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

コードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"][endif]④-(4) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、ed4.ksを指定します。
これで、ed2の編集は完了です。
⑤ed3の編集
⑤-(1) テキストコンポーネントとジャンプコンポーネントの配置

テキストコンポーネントとジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、title_screen.ksを指定します。
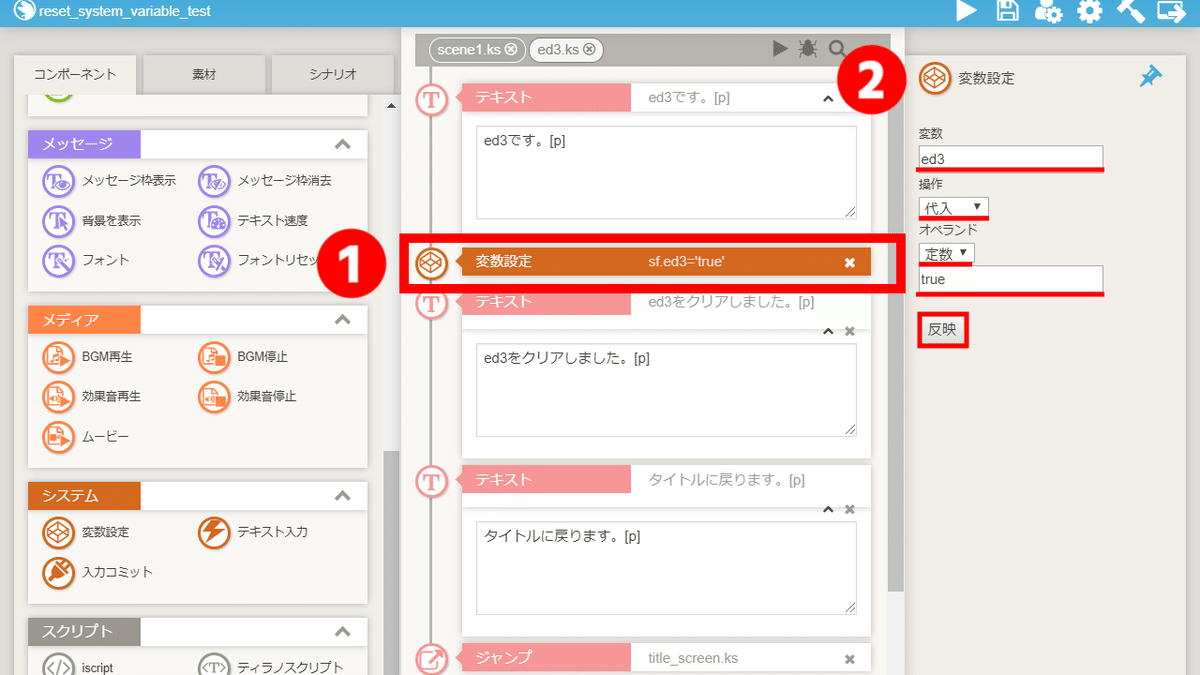
⑤-(2) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】ed3
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
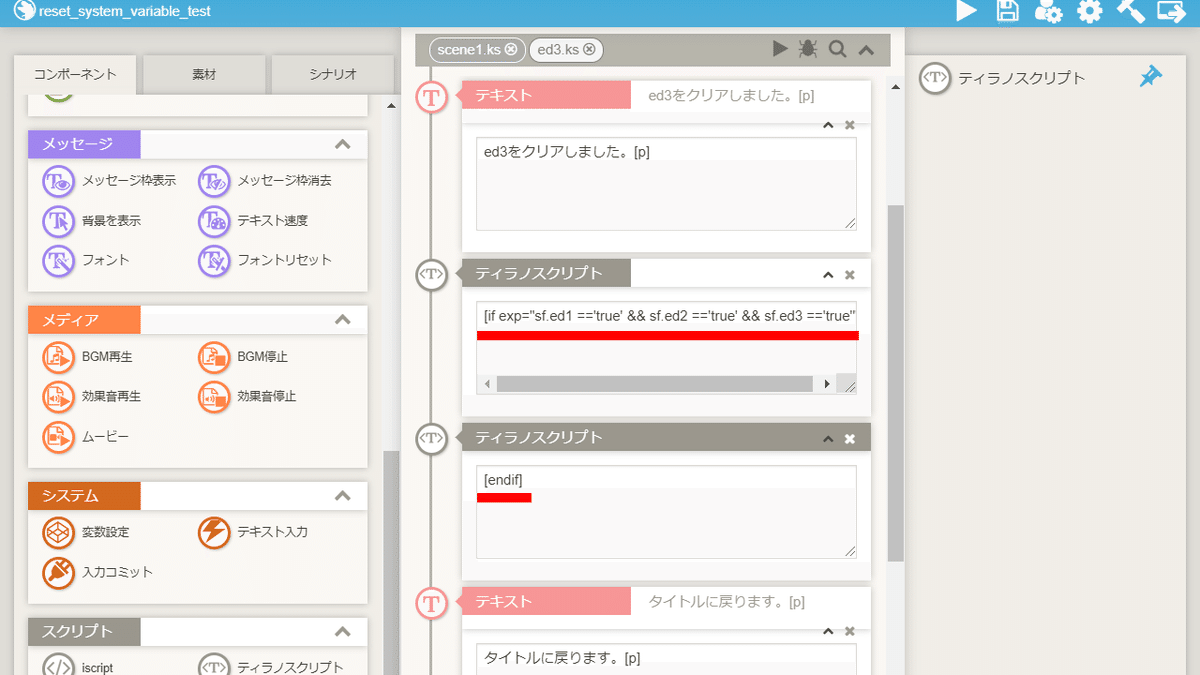
⑤-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

コードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"][endif]⑤-(4) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、ed4.ksを指定します。
これで、ed3の編集は完了です。
⑥ed4の編集

テキストコンポーネントとジャンプコンポーネントを配置します。
ジャンプコンポーネントのストレージは、title_screen.ksを指定します。
これで、ed4の編集は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
