
【ティラノビルダー】選択済み画像ボタンを非表示にする方法
完成図

①選択済みかどうか判定する変数を登録

map_1、map_2、map_3を登録します。
三つとも、初期値をfalseにします。
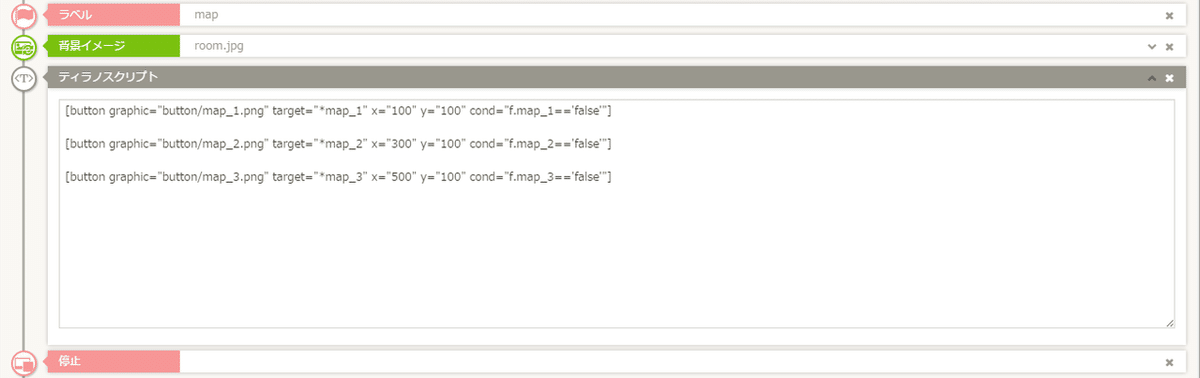
②画像ボタンの表示

[button graphic="button/map_1.png" target="*map_1" x="100" y="100" cond="f.map_1=='false'"]
[button graphic="button/map_2.png" target="*map_2" x="300" y="100" cond="f.map_2=='false'"]
[button graphic="button/map_3.png" target="*map_3" x="500" y="100" cond="f.map_3=='false'"]画像ボタンを表示します。

画像は、プロジェクト一覧からデータをクリック、

dataフォルダをクリック、

imageフォルダをクリック、

buttonフォルダをクリックし、その中に入れて下さい。
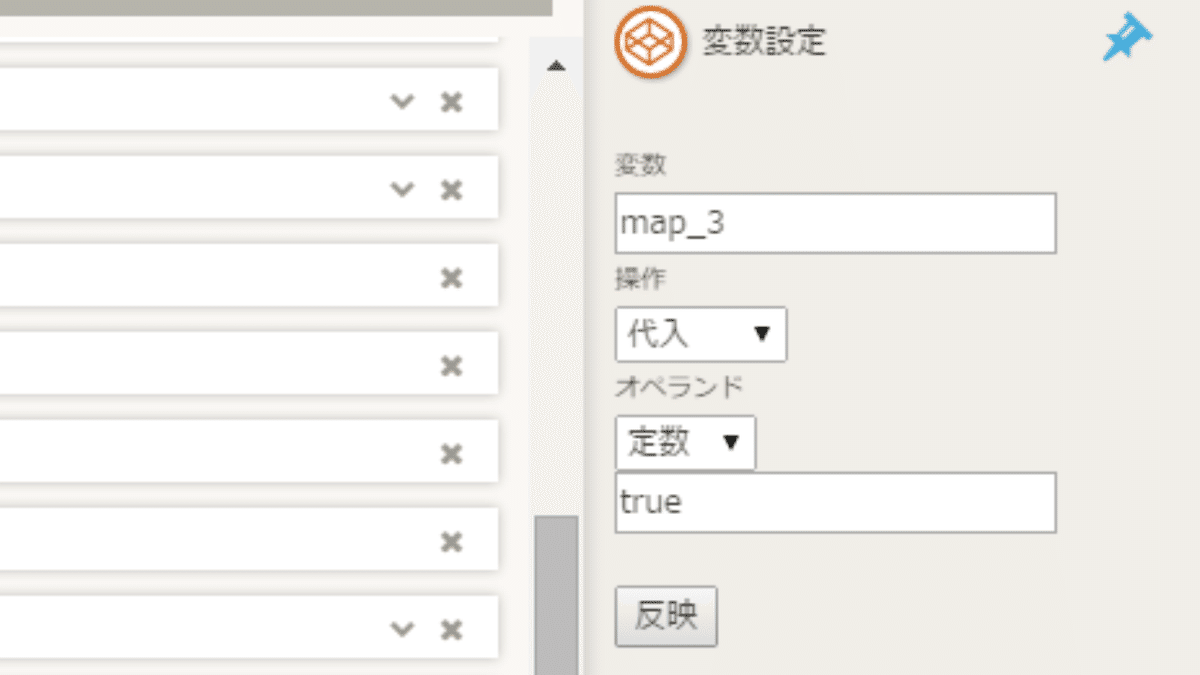
③各選択肢先での処理
map_1


map_2


map_3


各選択肢先で、変数を代入します。
この記事が気に入ったらサポートをしてみませんか?
