
【ティラノビルダー】タイトル画面にシナリオのクリア率を表示する方法

タイトル画面にシナリオのクリア率を表示する方法を解説します。
【準備】
(1) 新規シナリオファイルの作成

clear(クリア率の計算に使用するシナリオ)と、scene2~scene5を作成します。
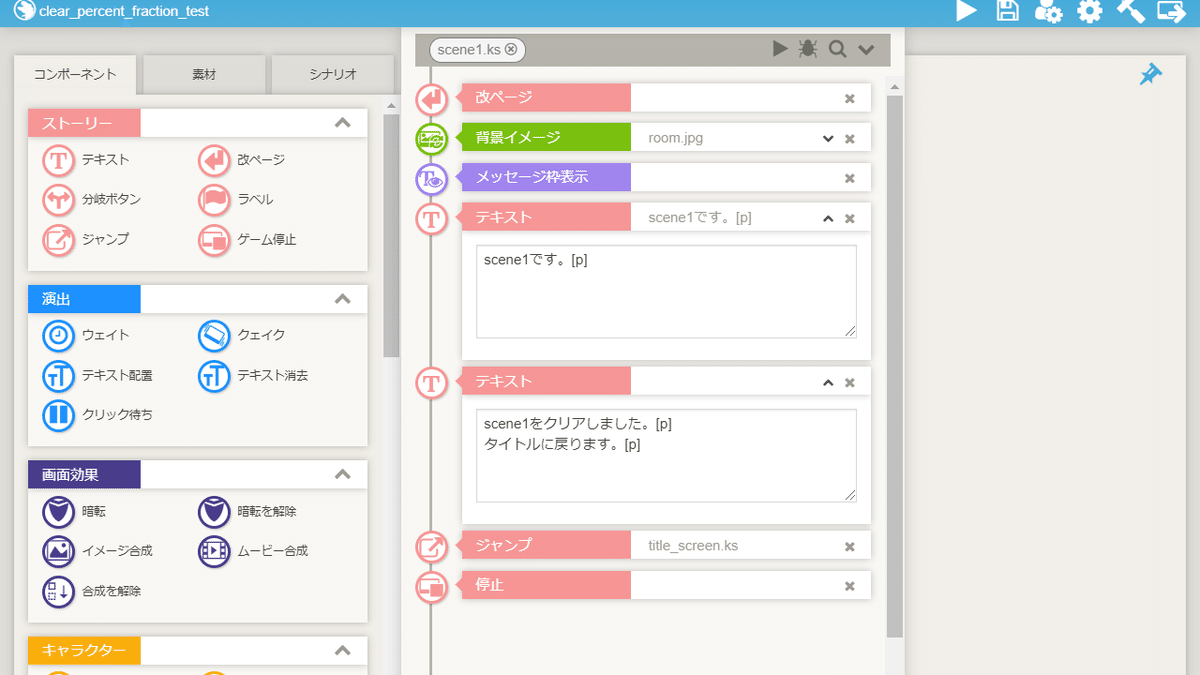
(2) scene1~scene5の編集

scene1~scene5を編集します。
今回は、各シナリオのクリア後、タイトル画面に移動させます。
【補足】
各シナリオの移動前or各シナリオの先頭に、テキスト消去コンポーネントを配置してください。
テキスト消去コンポーネントを配置しない場合は、クリア率がそのまま表示されます。
タイトル画面から直接移動した場合は、キーコンフィグが無効になったままの状態です。
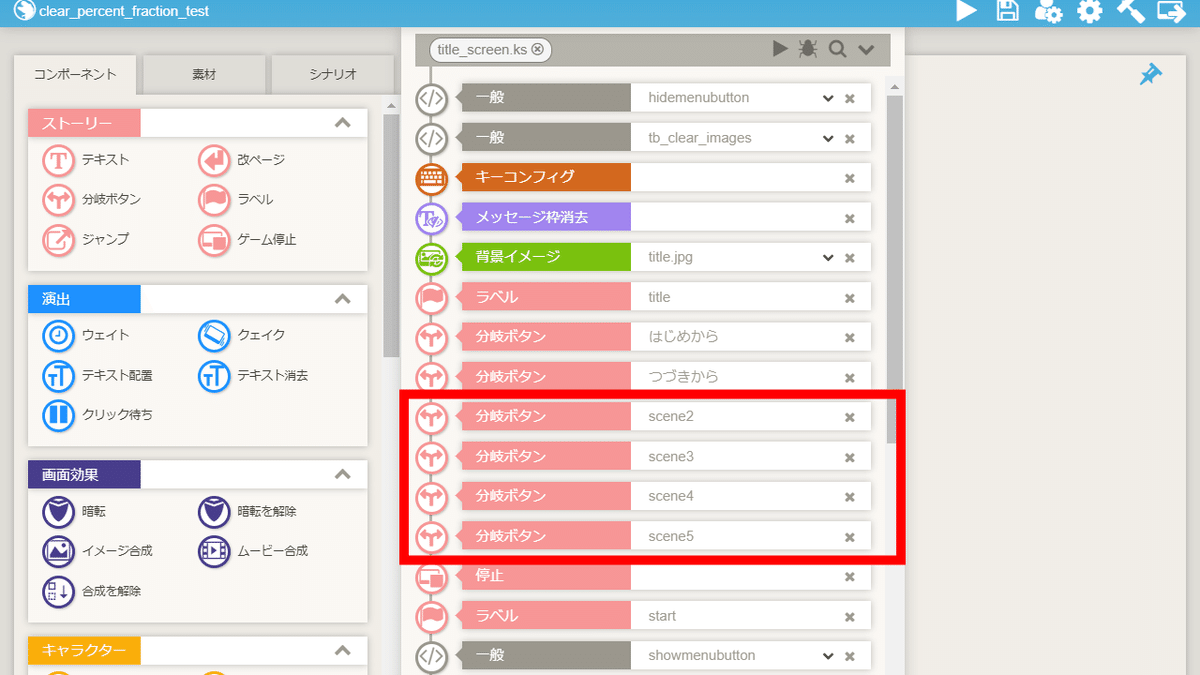
(3) title_screenシナリオの編集

title_screenシナリオを編集します。
分岐ボタンコンポーネントを配置します。
①clearシナリオの編集
(1) iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードのうち、どちらかを貼り付けます。
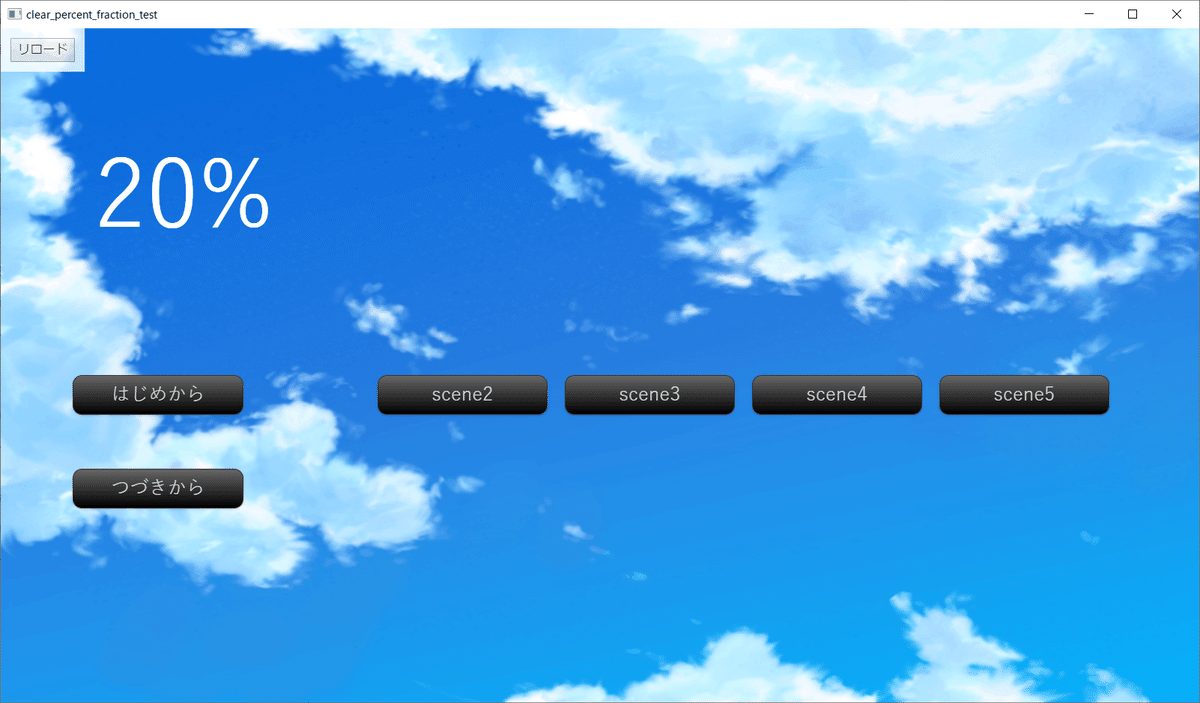
【パーセントで表示したい場合】

tf.clear = sf.clear.filter(function(item) {
return item == true;
});
sf.percent = tf.clear.length / sf.clear.length * 100 + '%';
$(".clear").text(sf.percent);【分数で表示したい場合】

tf.clear = sf.clear.filter(function(item) {
return item == true;
});
sf.percent = tf.clear.length + '/' + sf.clear.length;
$(".clear").text(sf.percent);(2) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[return]これでclearシナリオの編集は完了です。
②scene1~scene5シナリオの編集
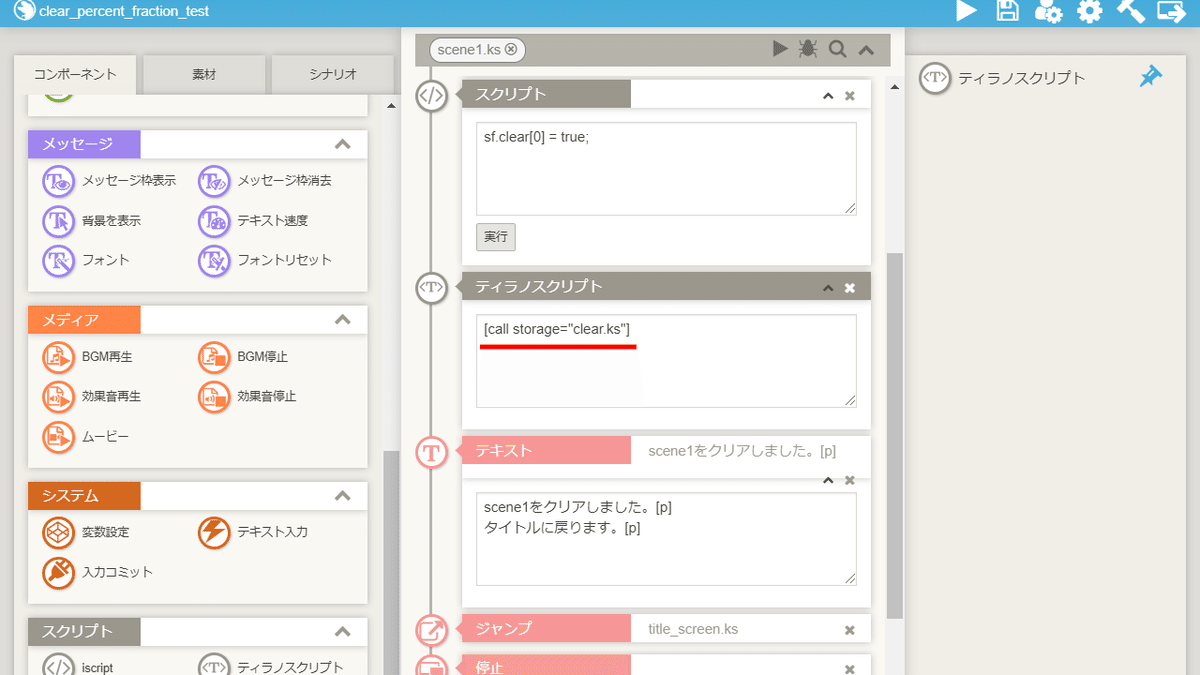
(1) iscriptコンポーネントの配置

各シナリオのクリア時に、iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
sf.clear[0] = true;【注意】対応する数字に注意してください
■ scene1シナリオの場合
sf.clear[0] = true;■ scene2シナリオの場合
sf.clear[1] = true;■ scene3シナリオの場合
sf.clear[2] = true;■ scene4シナリオの場合
sf.clear[3] = true;■ scene5シナリオの場合
sf.clear[4] = true;(2) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[call storage="clear.ks"]これで、scene1~scene5シナリオの編集は完了です。
③title_screenシナリオの編集
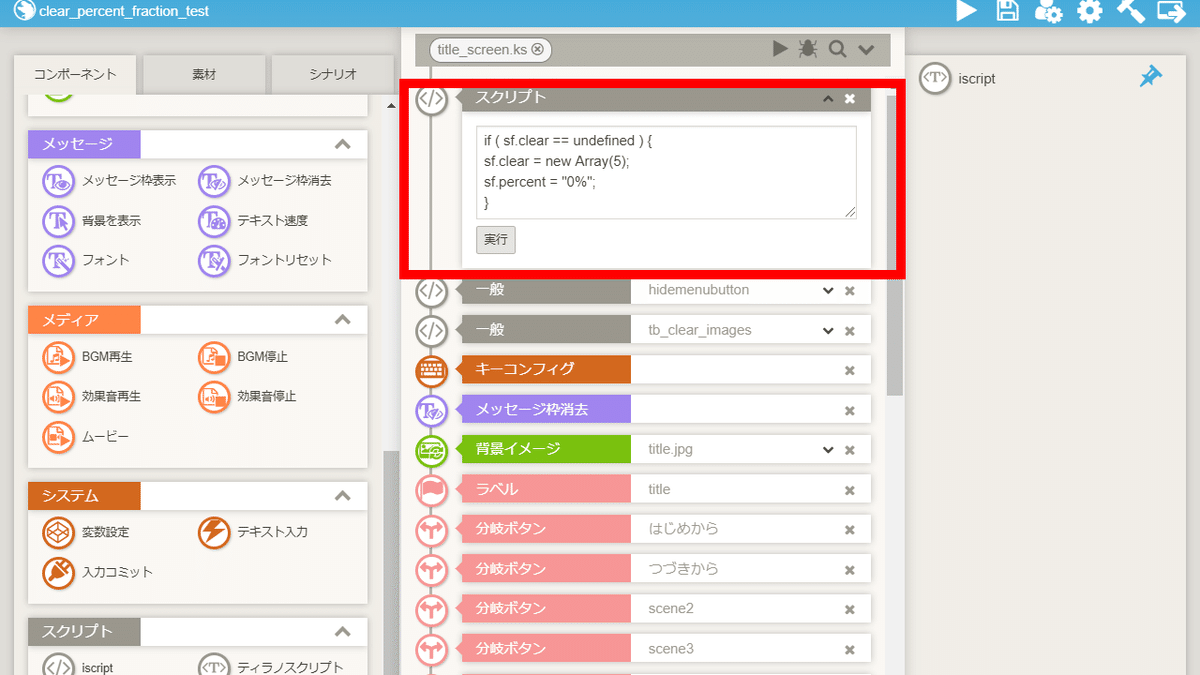
(1) iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
if ( sf.clear == undefined ) {
sf.clear = new Array(5);
sf.percent = "0%";
}【コードの解説】
■ (5)
シナリオの総数に合わせて、()の中の数字を変更してください。
今回は、シナリオの総数が5なので、(5)と記述しています。
■ 0%

クリア率の初期値です。
分数で表示したい場合は、"0/5"と記述します。
(2) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[ptext layer="2" text="&sf.percent" x="100" y="100" size="100" color="white" time="1" name="clear"]【コードの解説】
■ x
テキストの横位置を指定します。
■ y
テキストの縦位置を指定します。
■ size
テキストの文字の大きさを指定します。
■ color
テキストの色を指定します。
■ time
テキストの表示にかける時間を指定します。
これで、title_screenシナリオの編集は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
