
【ティラノビルダー】分岐ボタンのテキストを改行する方法

ティラノビルダーの分岐ボタンのテキストを改行する方法を解説します。
①分岐ボタンコンポーネント使用する方法、②ティラノスクリプトコンポーネントを使用する方法の二つあります。

テキストを左寄せ、行間を調整したい場合は、ティラノスクリプトコンポーネントを使用して下さい。
①分岐ボタンコンポーネントを使用する方法

分岐ボタンコンポーネントにテキストを入力する際、
改行したい場所に<br>と入力します。

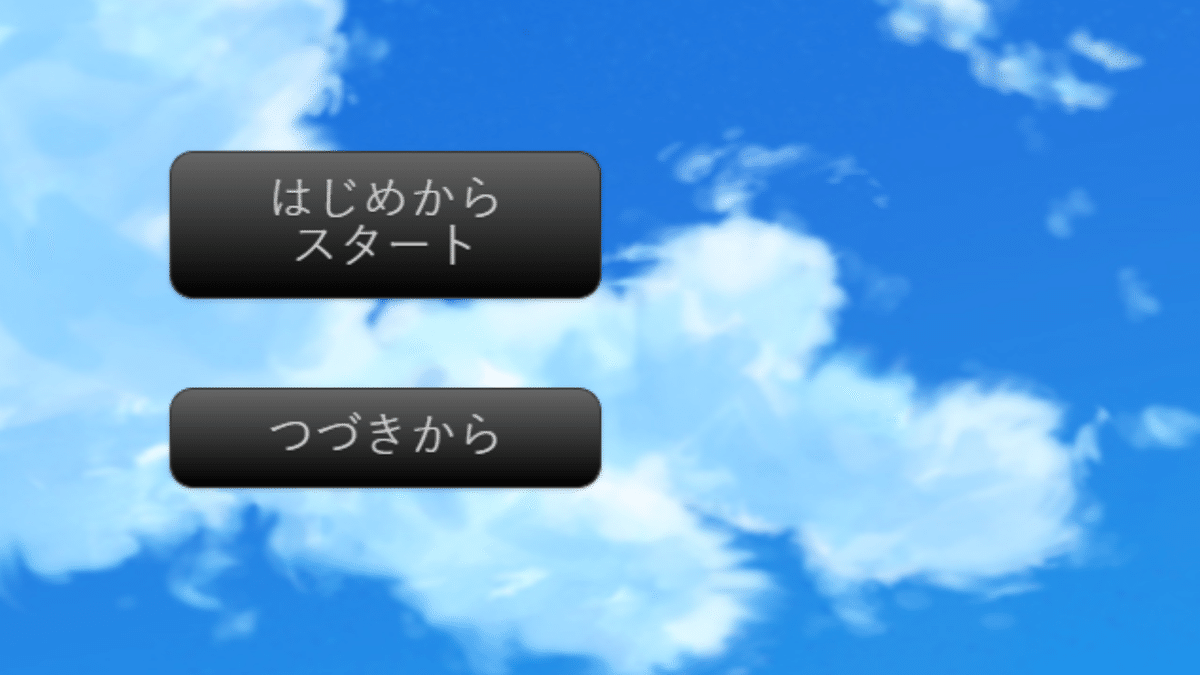
改行されました。
②ティラノスクリプトコンポーネントを使用する方法

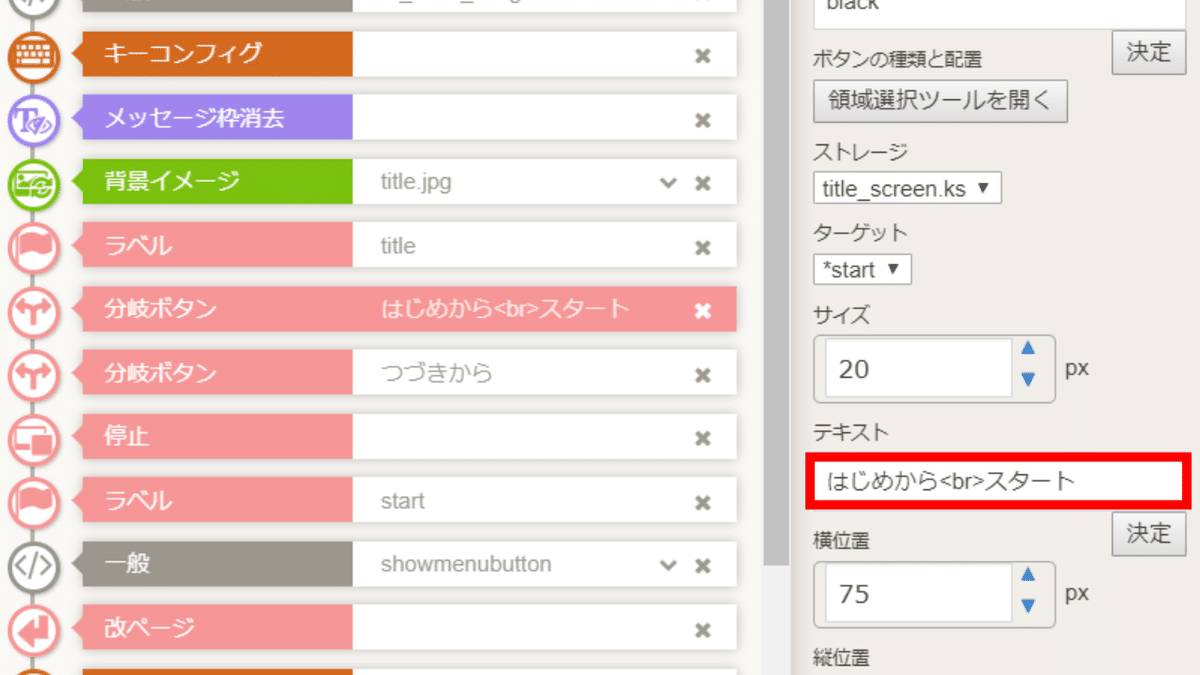
ティラノスクリプトコンポーネントを配置します。
[glink color="black" storage="title_screen.ks" target="*start" name="my_button" text="はじめから<br>スタート" x="75" y="550" size="20"]上記のコードを貼り付けます。
【分岐ボタンコンポーネントの項目との対応】
カラー color
ストレージ storage
ターゲット target
テキスト text
横位置 x
縦位置 y
サイズ size
nameについては、分岐コンポーネントの項目にはありません。
今回は、my_buttonと指定しました。
一度保存し、プロジェクト一覧を開きます。

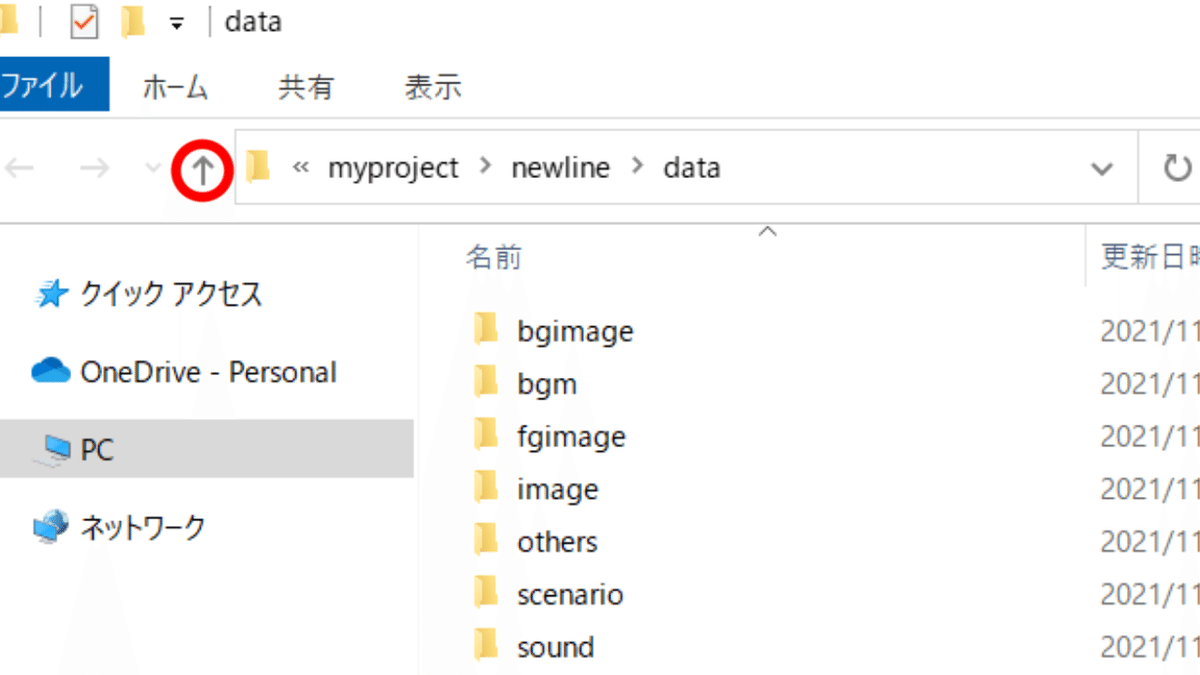
現在作業中のプロジェクトの、ファイルのアイコンをクリックします。

上矢印のアイコンをクリックします。

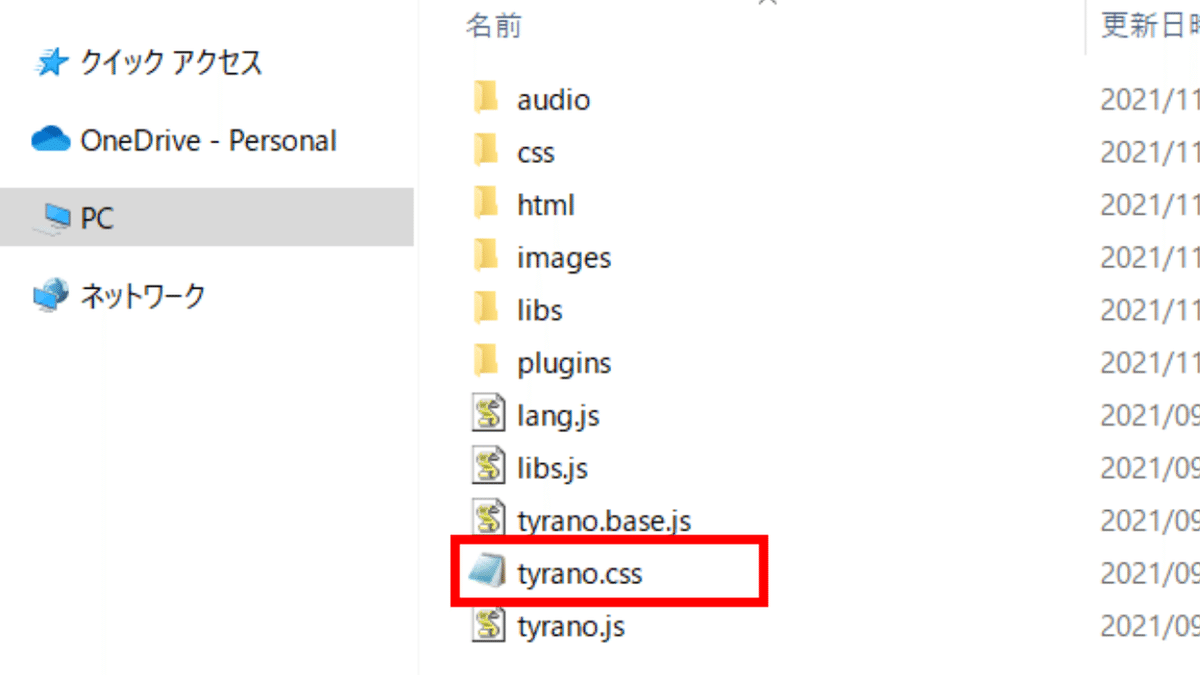
tyranoフォルダを開きます。

tyrano.cssをメモ帳で開きます。

下まで、スクロールし下記のコードを貼り付けます。
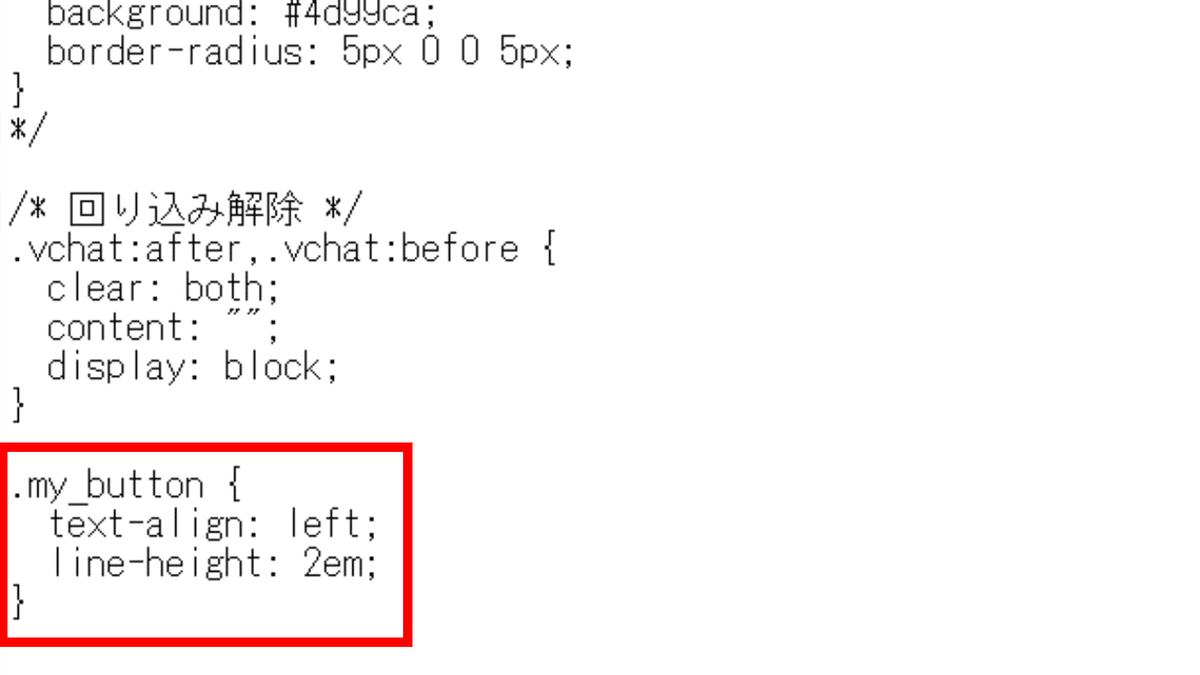
.my_button {
text-align: left;
line-height: 2em;
}text-align: left; で左寄せし、
line-heightで行間を調節しています。
「em」とはフォントの高さ(今回は20px)を1emとした単位になります。
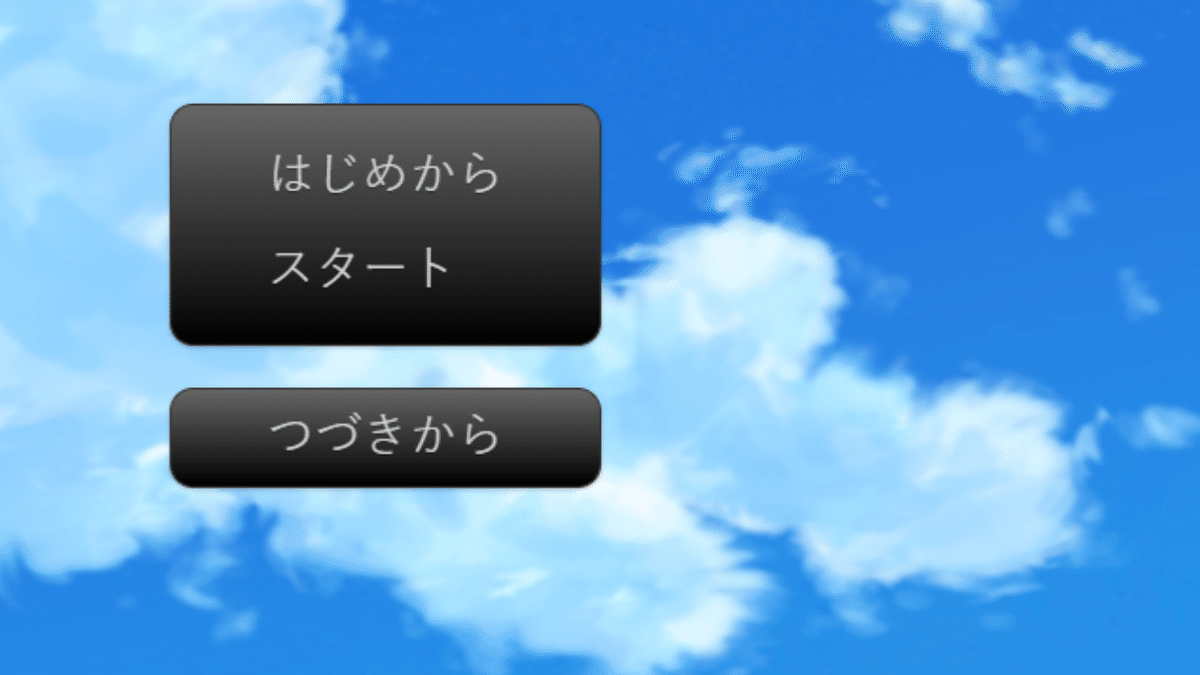
上書き保存し、再度ティラノビルダーの編集画面に戻ります。

左寄せと、行間を調整できました。
以上で、解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
