
【ティラノビルダー】アイテムの説明画面を表示する方法

ティラノビルダーで、アイテムの説明画面を表示する方法について解説します。
①画像の配置

今回は、上記の画像をアイテムの画像とします。

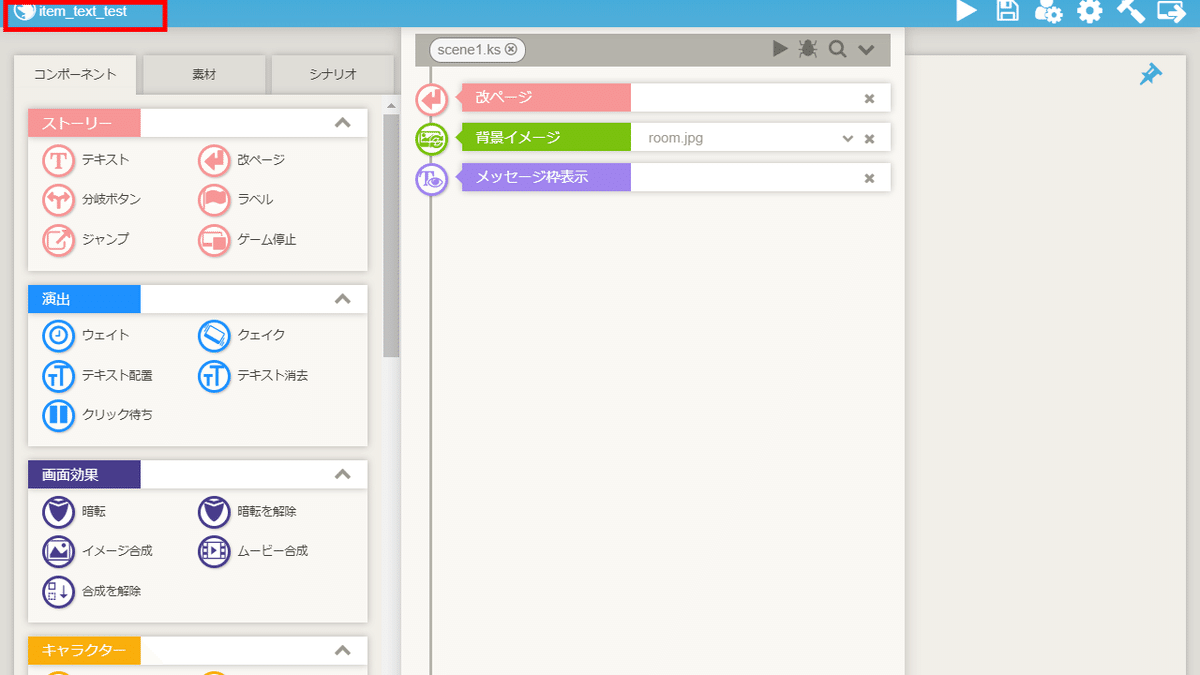
画面左上のプロジェクト名をクリックし、プロジェクトフォルダを開きます。

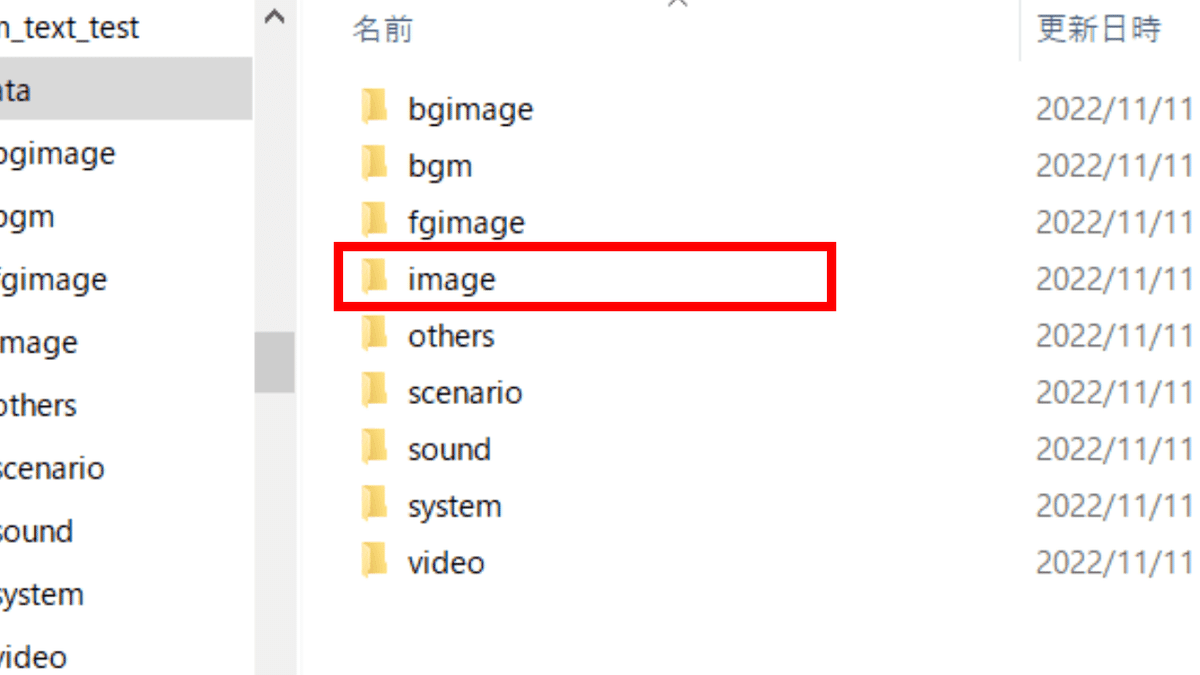
imageフォルダをクリックします。

imageフォルダが開かれました。

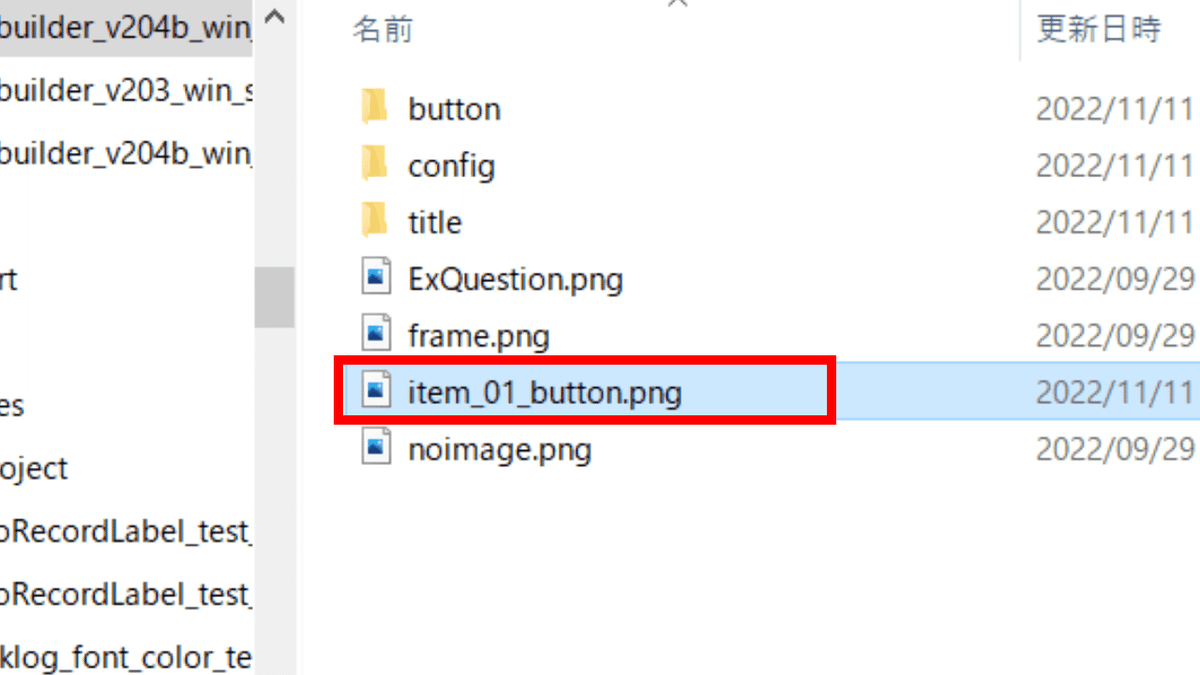
画像を配置します。
これで、画像の配置は完了です。
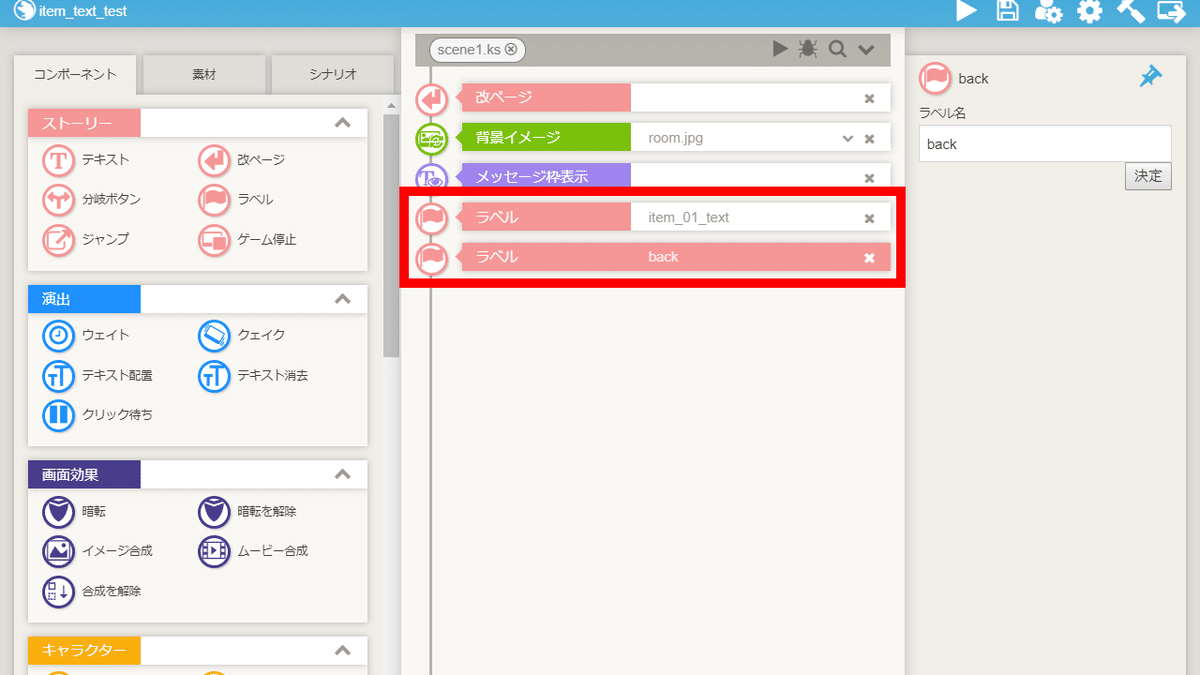
②ラベルコンポーネントの配置

ラベルコンポーネントを2つ配置します。
今回は、ラベル名を
item_01_text
back
と指定しました。
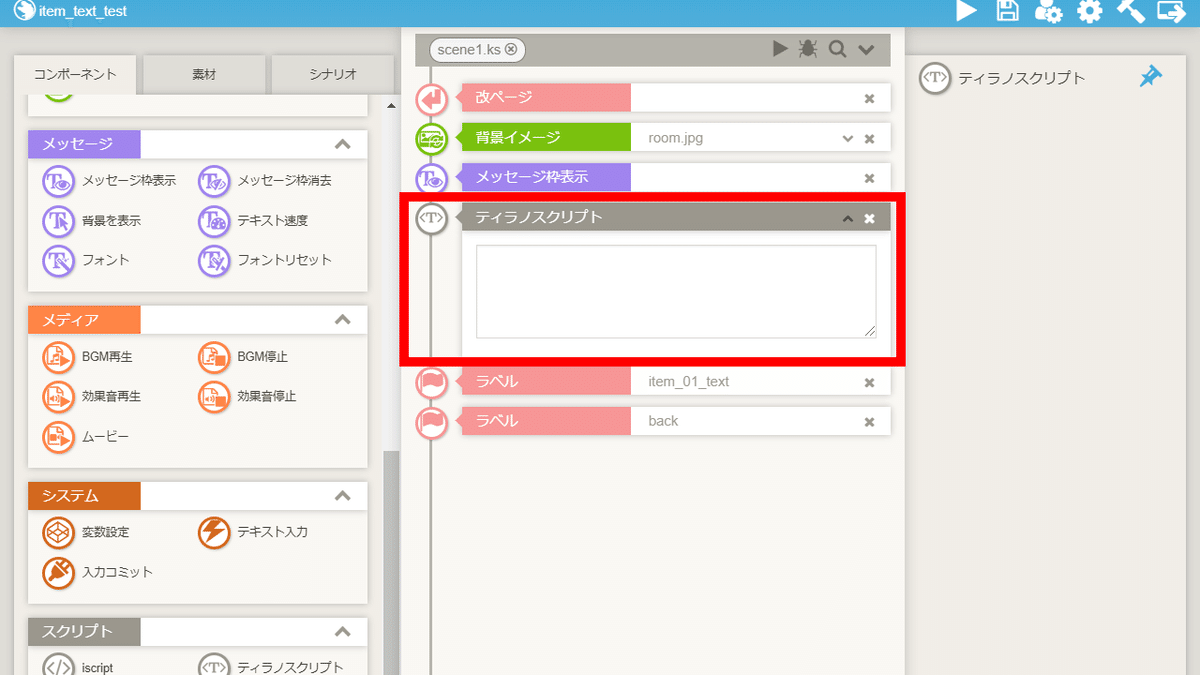
③ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

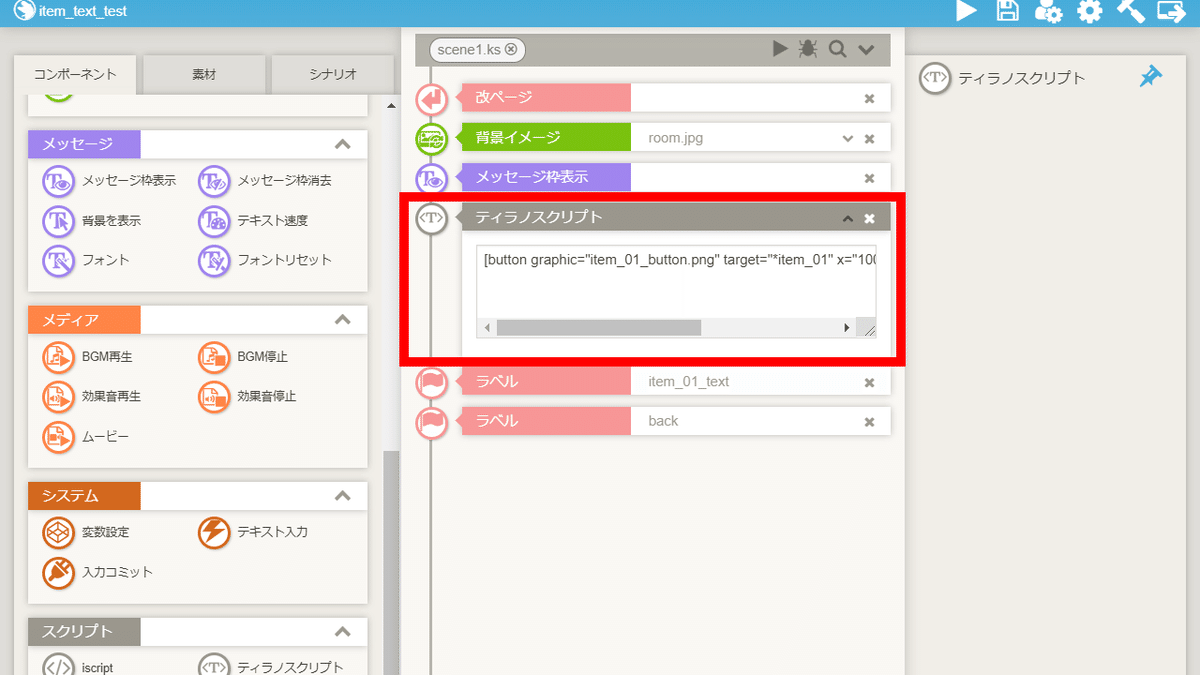
下記のコードを貼り付けます。
[button graphic="item_01_button.png" target="*item_01_text" x="100" y="100" role="sleepgame" name="item"]【参考】コードの解説
■ graphic (画像ボタンコンポーネントの項目:画像)
画像を指定します。
■ target (画像ボタンコンポーネントの項目:ターゲット)
移動先を指定します。
今回は、ラベルitem_01_textに指定しました。
■ x (画像ボタンコンポーネントの項目:横位置)
横位置を指定します。
■ y (画像ボタンコンポーネントの項目:縦位置)
縦位置を指定します。
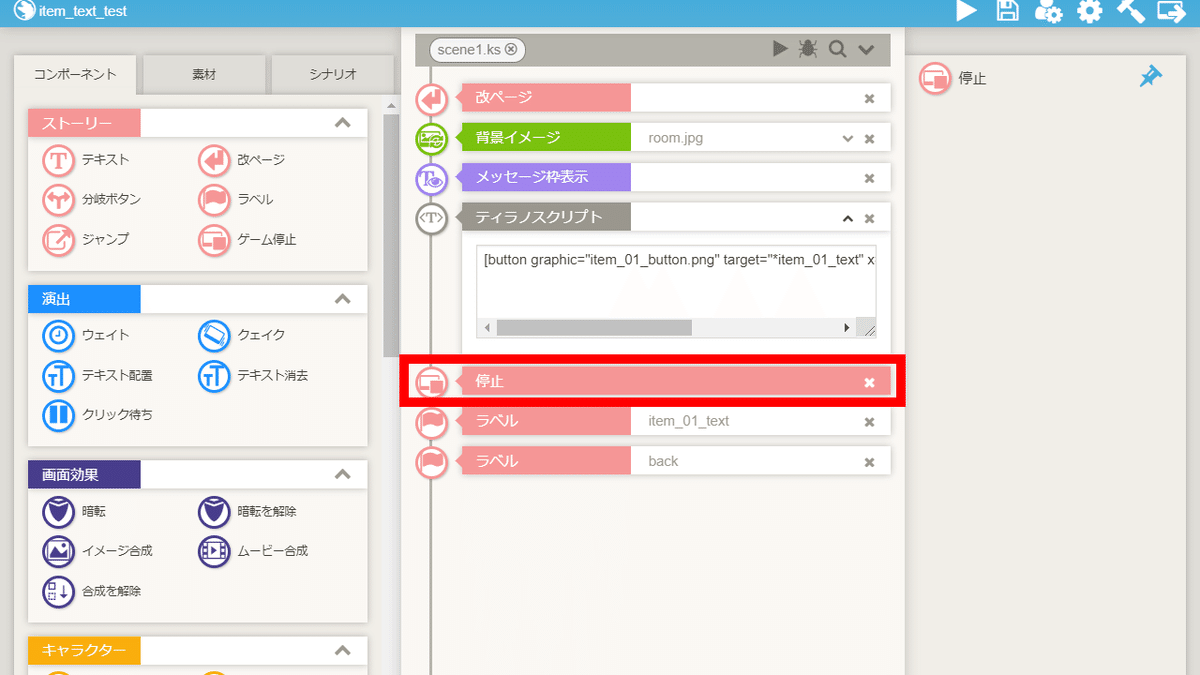
④停止コンポーネントの配置

停止コンポーネントを配置します。
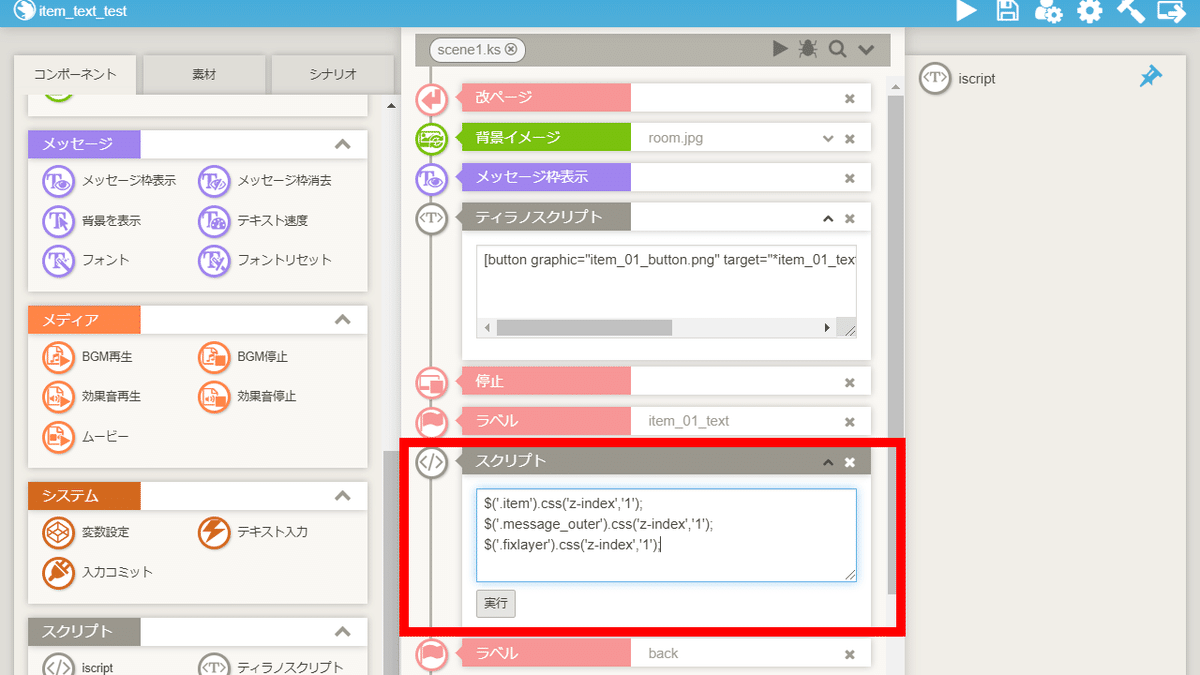
⑤iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
$('.item').css('z-index','1');
$('.message_outer').css('z-index','1');
$('.fixlayer').css('z-index','1');⑥イメージ表示コンポーネントの配置

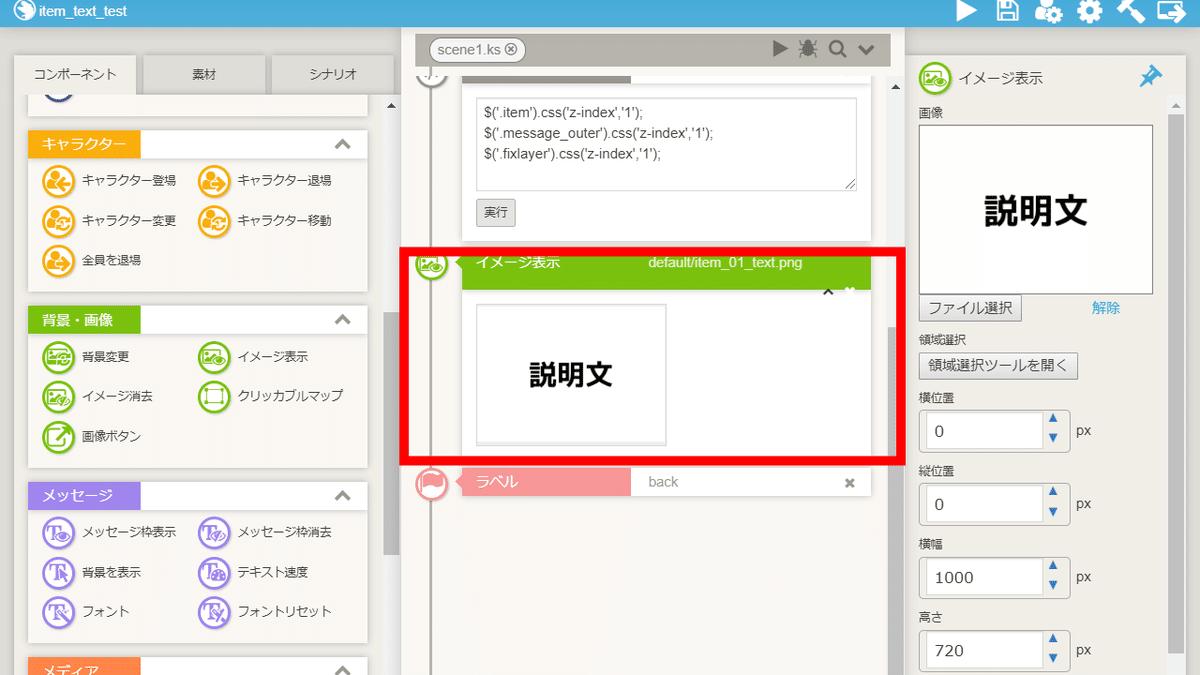
イメージ表示コンポーネントを配置します。
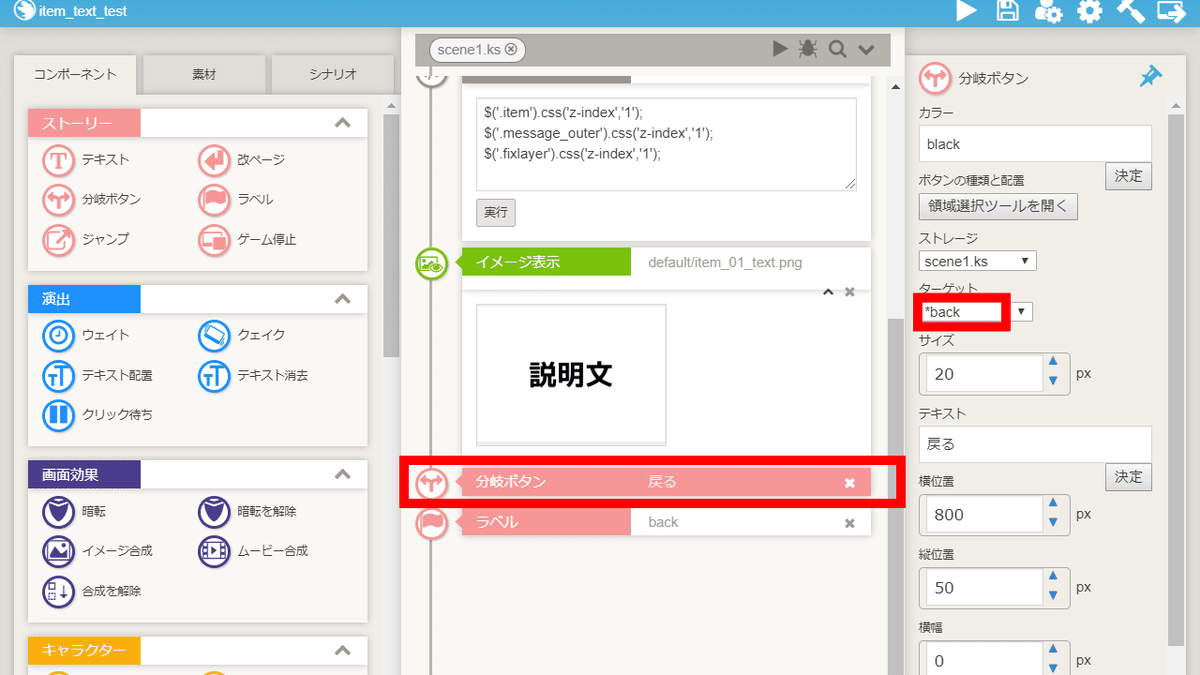
⑦分岐ボタンコンポーネントの配置

分岐ボタンコンポーネントを配置します。
ターゲットは、ラベルbackを指定します。
⑧停止コンポーネントの配置

停止コンポーネントを配置します。
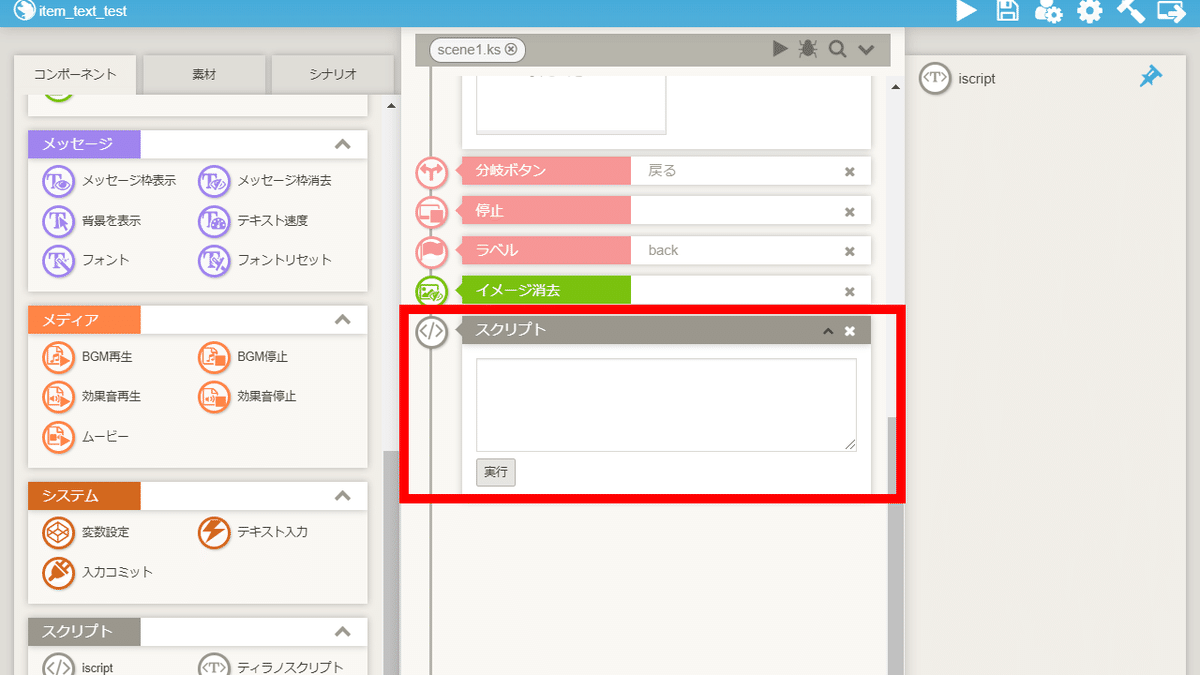
⑨イメージ消去コンポーネントの配置

イメージ消去コンポーネントを配置します。
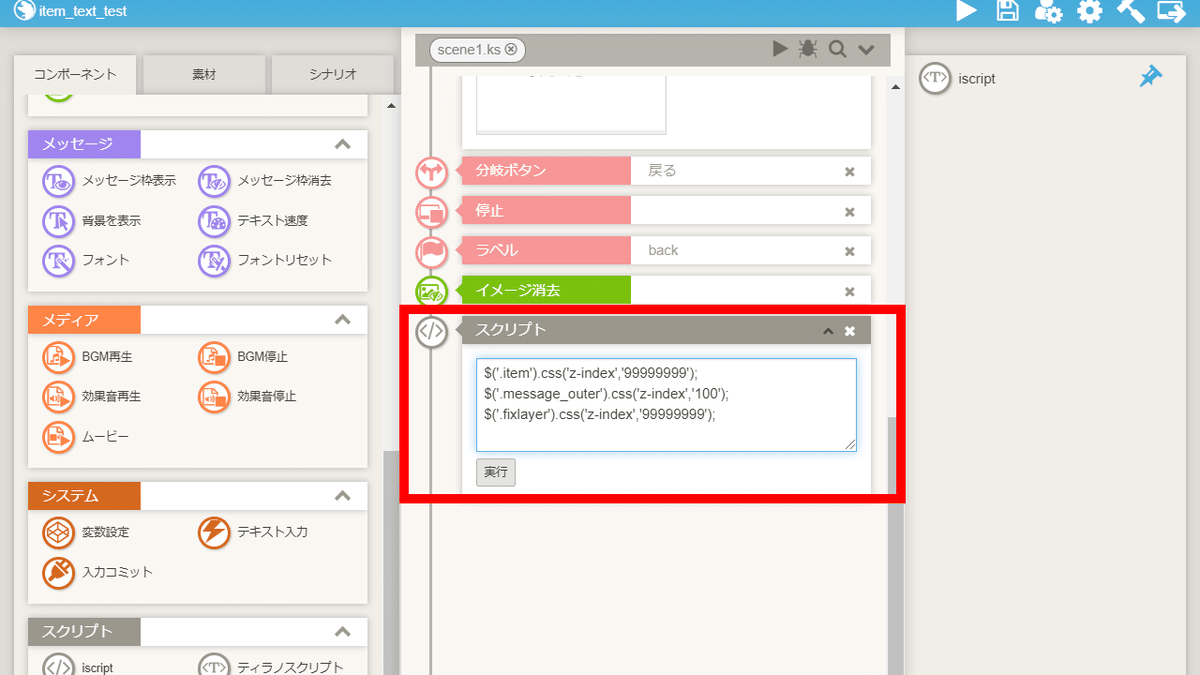
⑩iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
$('.item').css('z-index','99999999');
$('.message_outer').css('z-index','100');
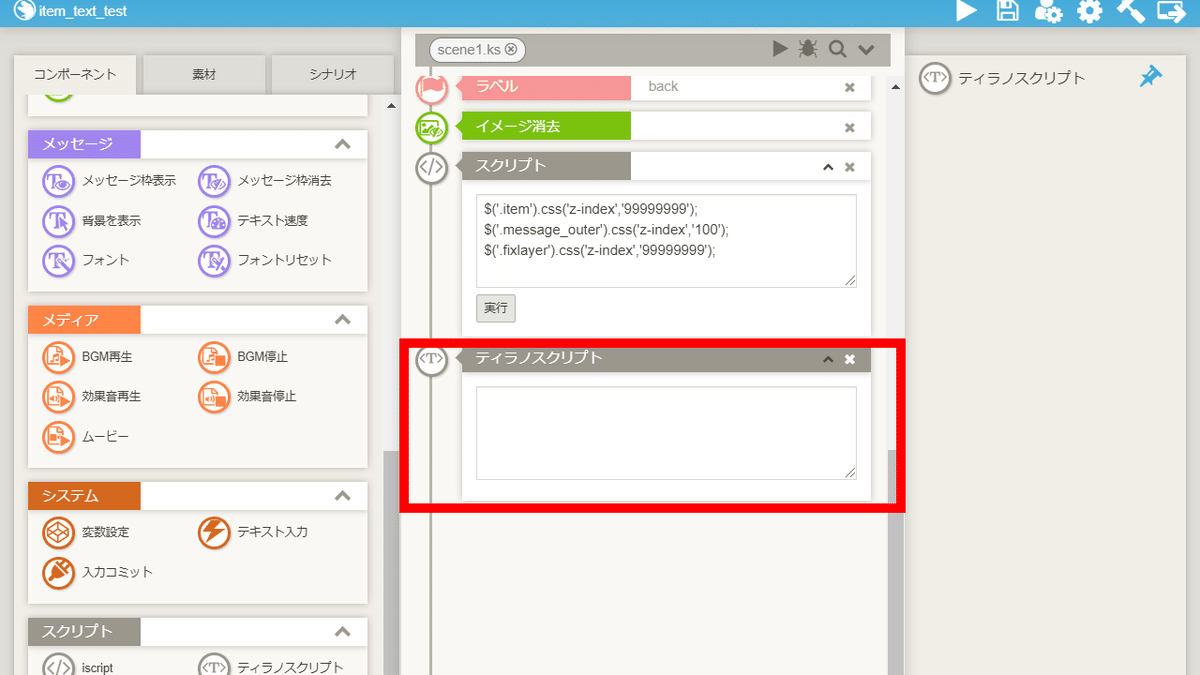
$('.fixlayer').css('z-index','99999999');⑪ティラノスクリプトコンポーネントの配置

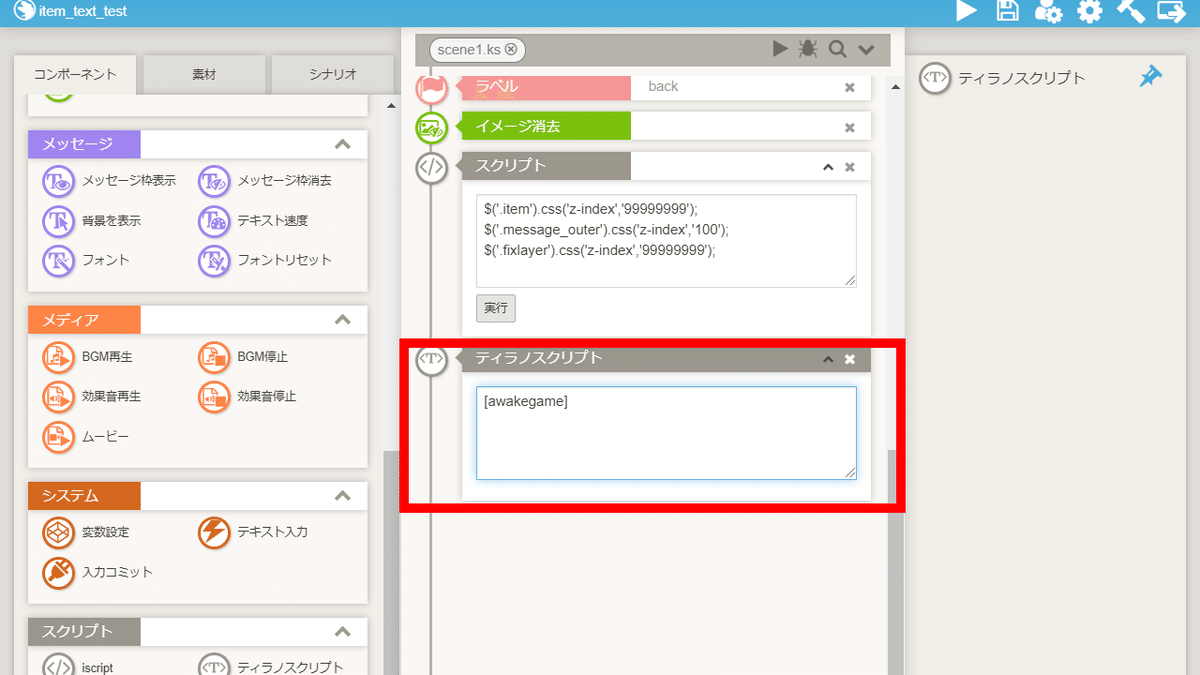
ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[awakegame]これで、アイテムの説明画面を表示する手順は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
