
【ティラノビルダー】メッセージウィンドウの前面にキャラクターを表示する方法

ティラノビルダーでメッセージウィンドウの前面にキャラクターを表示する方法について解説します。
【注意】キャラクターの登場・退場について
メッセージウィンドウの前面に表示させたいキャラクターの登場・退場はティラノスクリプトコンポーネントを使用します。
メッセージウィンドウの前面に表示させたいキャラクターに、キャラクター登場コンポーネント・キャラクター退場コンポーネントは使用できません。
※キャラクターの変更は、通常時と同じくキャラクター変更コンポーネントを使用できます。
【使用素材】
わたおきば様の立ち絵を使用させていただきました。
①キャラクターの追加

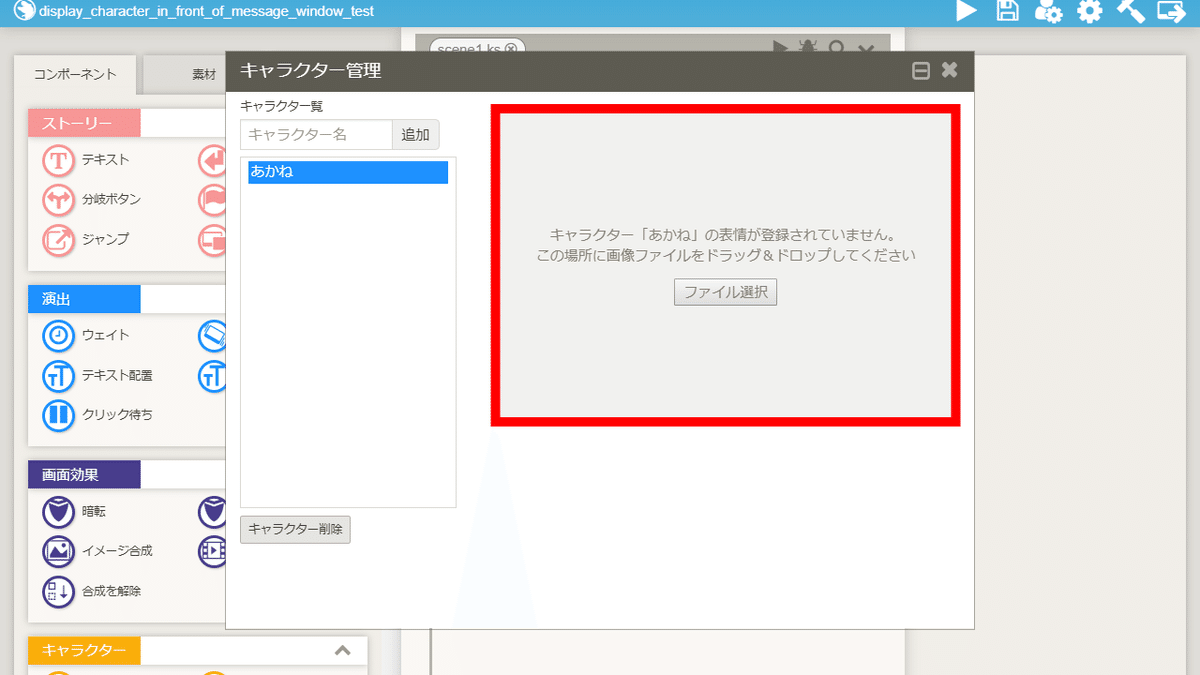
「プロジェクト」→「キャラクター管理」をクリックし、キャラクター管理画面を開きます。

あかね
今回は、上記のキャラクターを追加しました。

キャラクターの画像をドラッグ&ドロップまたはファイル選択をします。

akane1.png
akane2.png
今回は、上記の画像を追加しました。
これで、キャラクターの追加は完了です。
②キャラクターの登場

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[chara_show name="あかね" time="1000" layer="message0" zindex="998" wait="true" storage="chara/1/akane2.png" reflect="false" width="400" height="1100" left="" top="100"]【コードの解説】
■ name
(キャラクター登場コンポーネントの項目:キャラクター)
キャラクター名を指定します。
■ time
(キャラクター登場コンポーネントの項目:時間)
キャラクターの登場にかける時間(単位:ミリ秒)を指定できます。
■ zindex
キャラクターのzindexの数値を指定します。
zindexの数値によって、メッセージウィンドウ、テキスト、名前欄との順番をお好みで変更できます。

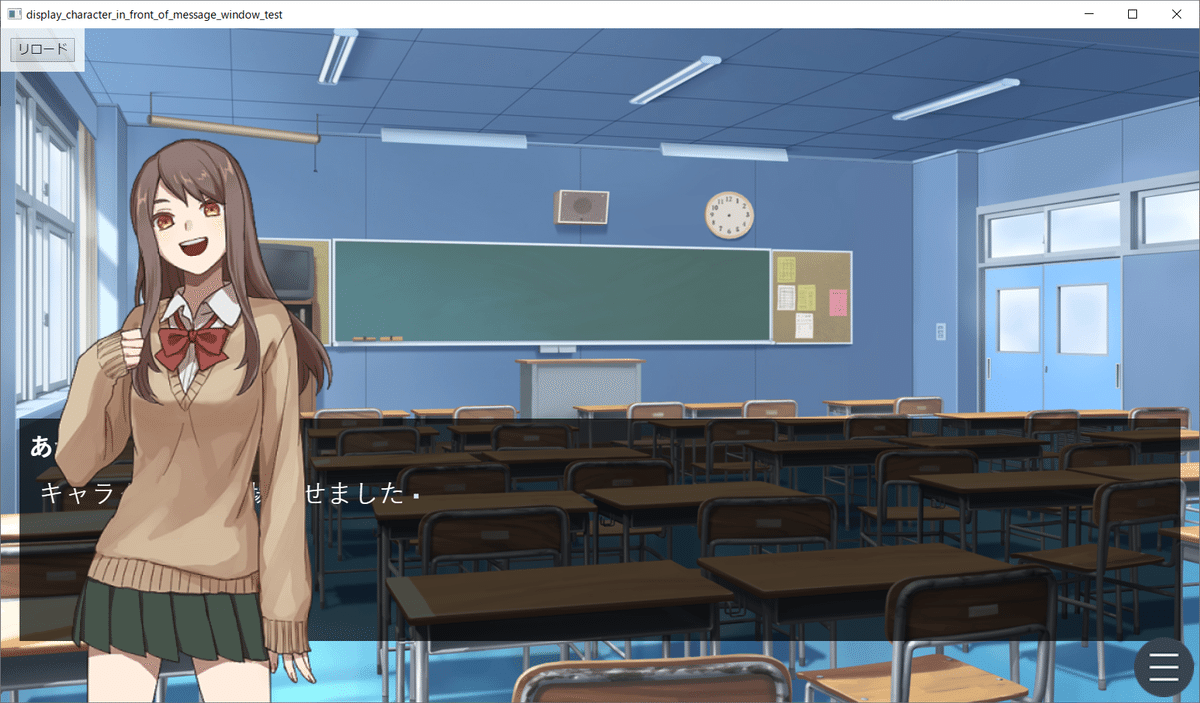
①メッセージウィンドウ (zindex:100)
②キャラクター (zindex:998)
③名前欄 (zindex:999)
④テキスト (zindex:1001)
zindex="998"にした場合、上記の順に表示されます。

①メッセージウィンドウ (zindex:100)
②名前欄 (zindex:999)
③キャラクター (zindex:1000)
④テキスト (zindex:1001)
zindex="1000"にした場合、上記の順に表示されます。

①メッセージウィンドウ (zindex:100)
②名前欄 (zindex:999)
③テキスト (zindex:1001)
④キャラクター (zindex:1002)
zindex="1002"にした場合、上記の順に表示されます。
■ wait
(キャラクター登場コンポーネントの項目:完了を待つ)
wait="true"で、キャラクターの登場の完了を待ちます。
wait="false"で、キャラクターの登場の完了を待ちません。
■ storage
(キャラクター登場コンポーネントの項目:画像)

キャラクターの登場時の画像を指定します。
今回は。akane2.pngをキャラクターの登場時の画像に指定しました。
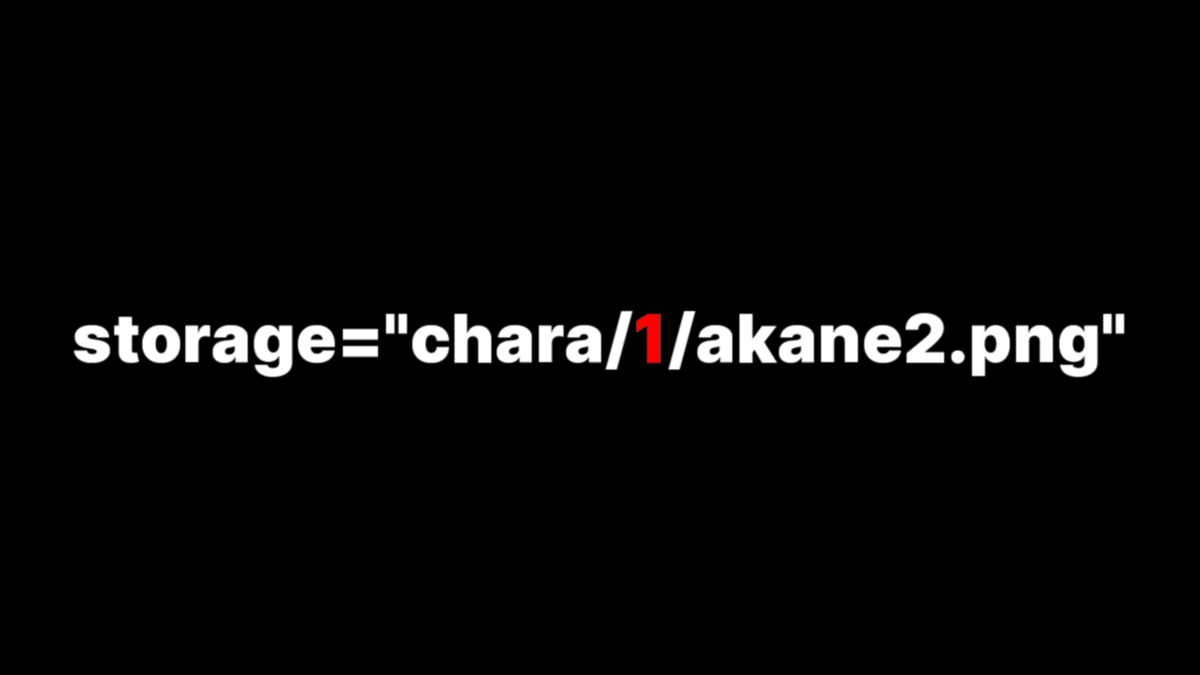
ティラノビルダーでキャラクターを登録した場合、
自動的にフォルダが作成されます。
フォルダの名前は、キャラクターを登録した順に、1、2、3と番号が付けられます。
今回は、1番目に登録したキャラクターなので、フォルダ名は1です。
■ reflect
(キャラクター登場コンポーネントの項目:左右反転して表示する)
reflect="true"で、キャラクターを左右反転して登場させます。
reflect="false"で、キャラクターを左右反転させずに登場させます。
■ width
(キャラクター登場コンポーネントの項目:横幅)
キャラクターの横幅(単位:px)を指定します。
■ height
(キャラクター登場コンポーネントの項目:縦幅)
キャラクターの縦幅(単位:px)を指定します。
■ left
(キャラクター登場コンポーネントの項目:横位置)
キャラクターの登場時の横位置を指定します。
■ top
(キャラクター登場コンポーネントの項目:縦位置)
キャラクターの登場時の縦位置を指定します。
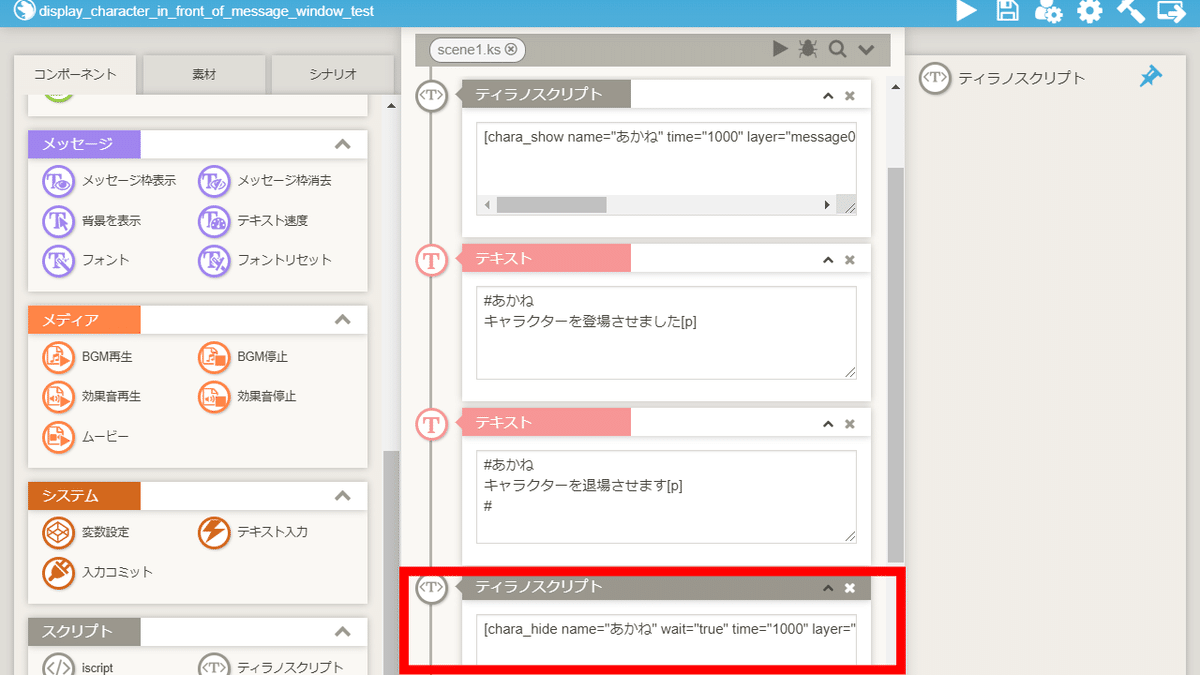
③キャラクターの退場

ティラノスクリプトコンポーネントを配置します、

下記のコードを貼り付けます。
[chara_hide name="あかね" wait="true" time="1000" layer="message0" pos_mode="false"]【コードの解説】
■ name
(キャラクター退場コンポーネントの項目:キャラクター)
キャラクター名を指定します。
■ wait
(キャラクター退場コンポーネントの項目:完了を待つ)
wait="true"で、キャラクターの退場の完了を待ちます。
wait="false"で、キャラクターの退場の完了を待ちません。
■ time
(キャラクター退場コンポーネントの項目:時間)
キャラクターの退場にかける時間(単位:ミリ秒)を指定できます。
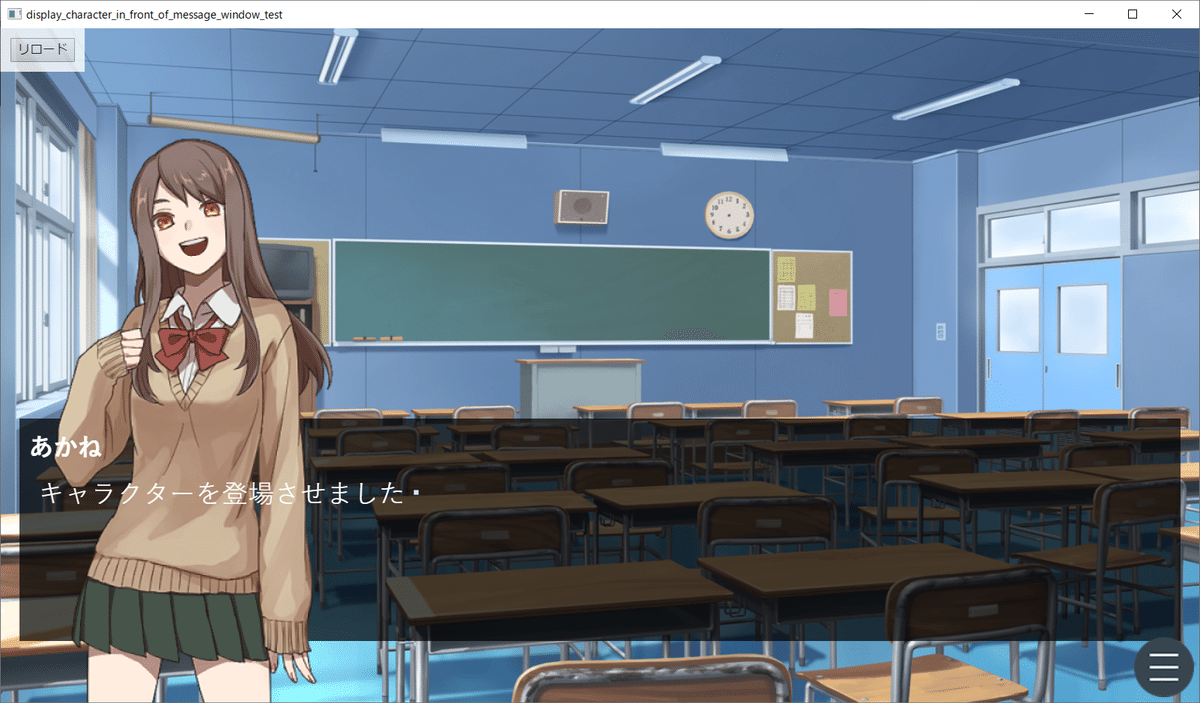
これで、メッセージウィンドウの前面にキャラクターを表示する手順は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
