
【ティラノビルダー】タイトルを中央に配置する方法

ティラノビルダーでタイトルを中央に配置する方法を解説します。
ティラノスクリプトコンポーネントを使用します。
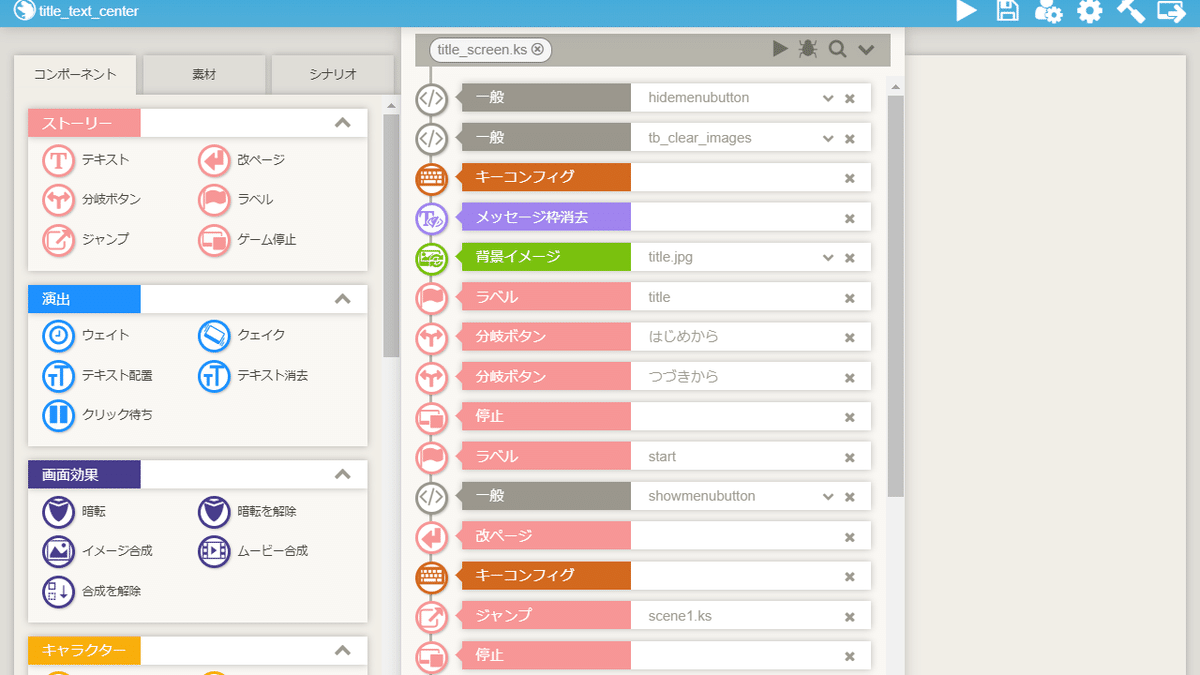
①title_screenを開く

title_screenを開きます。
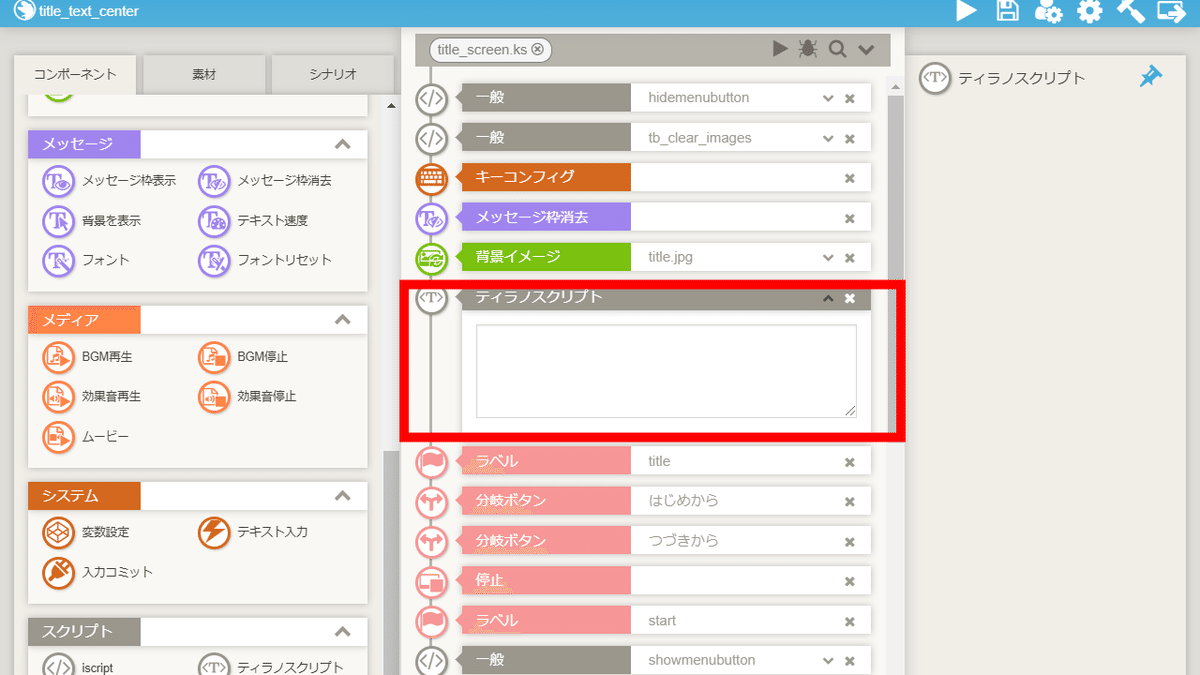
②ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

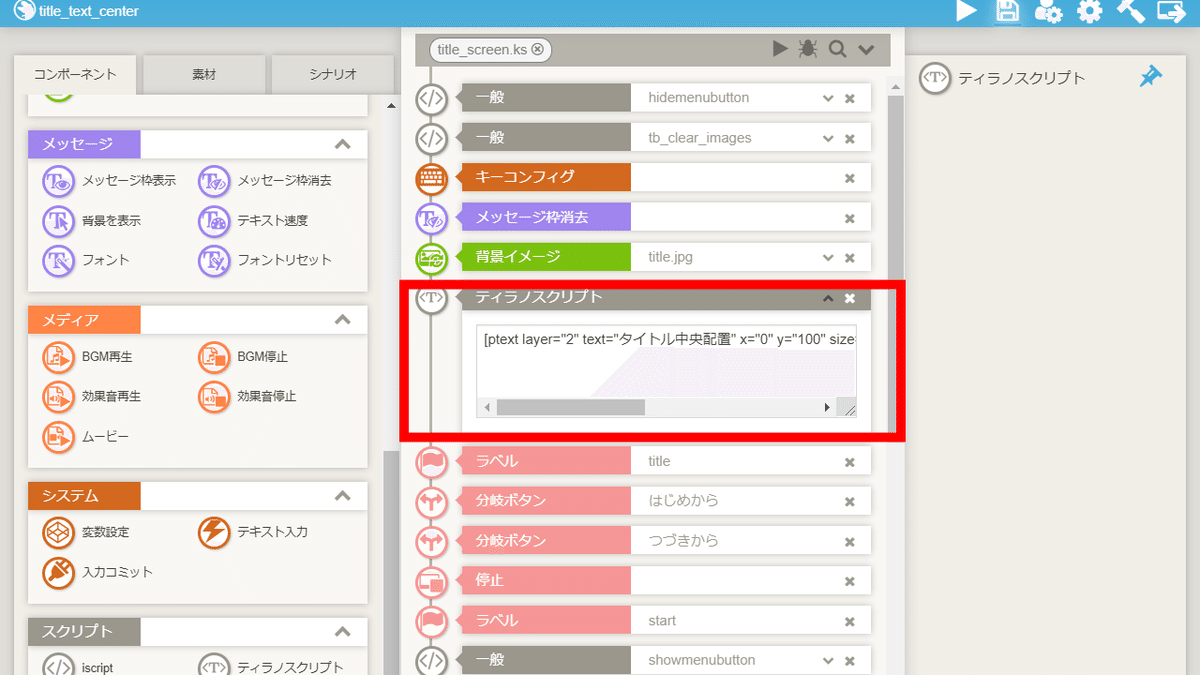
下記のコードを貼り付けます。
[ptext layer="2" text="タイトル中央配置" x="0" y="100" size="100" face="" color="0xffffff" width="1280" align="center" time="1000"]【コードの解説】
■ text
(テキスト配置コンポーネントの項目:テキスト)
タイトルに表示する文字を指定できます。
■ y
(テキスト配置コンポーネントの項目:縦位置)
タイトルの縦位置を指定できます。
■ size
(テキスト配置コンポーネントの項目:サイズ)
タイトルの文字のサイズを指定できます。
■ face
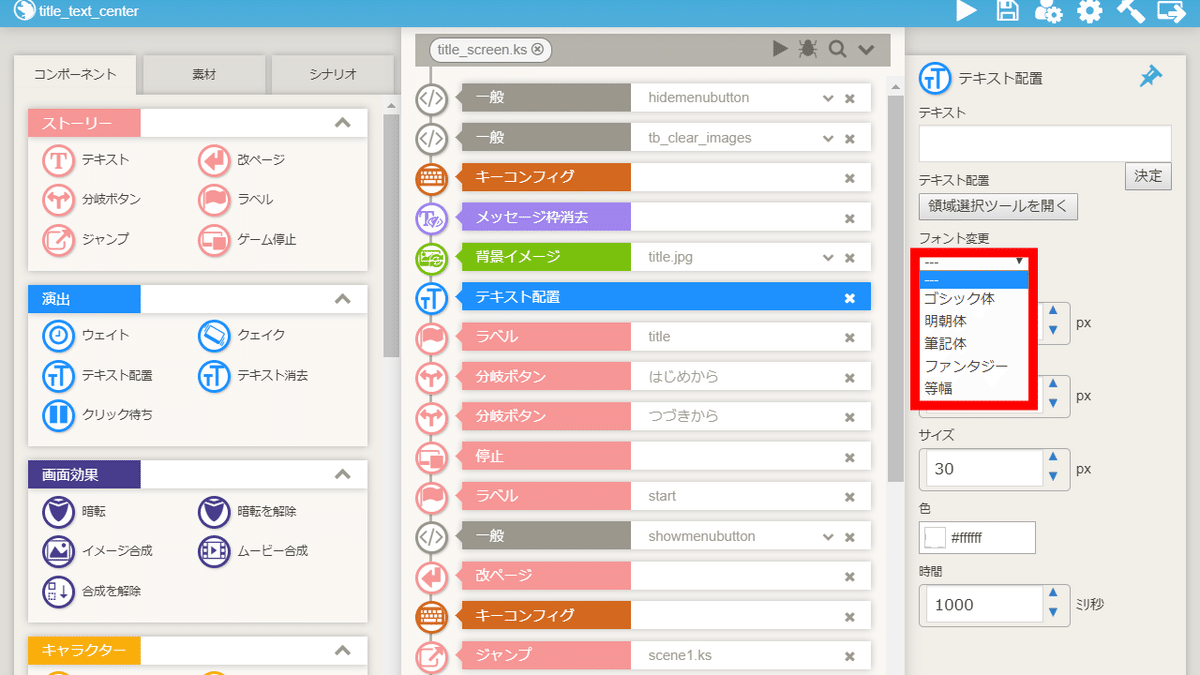
(テキスト配置コンポーネントの項目:フォント変更)
タイトルの文字のフォントを指定できます。

ゴシック体
明朝体
筆記体
ファンタジー
等幅
テキスト配置コンポーネントでは、上記の5つのフォントに変更できます。
ティラノスクリプトコンポーネントを使用した場合でも、同様にフォントを変更できます。

face="sans-serif,'メイリオ'"
face="serif,'游明朝'"
face="cursive"
face="fantasy"
face="monospace"■ color
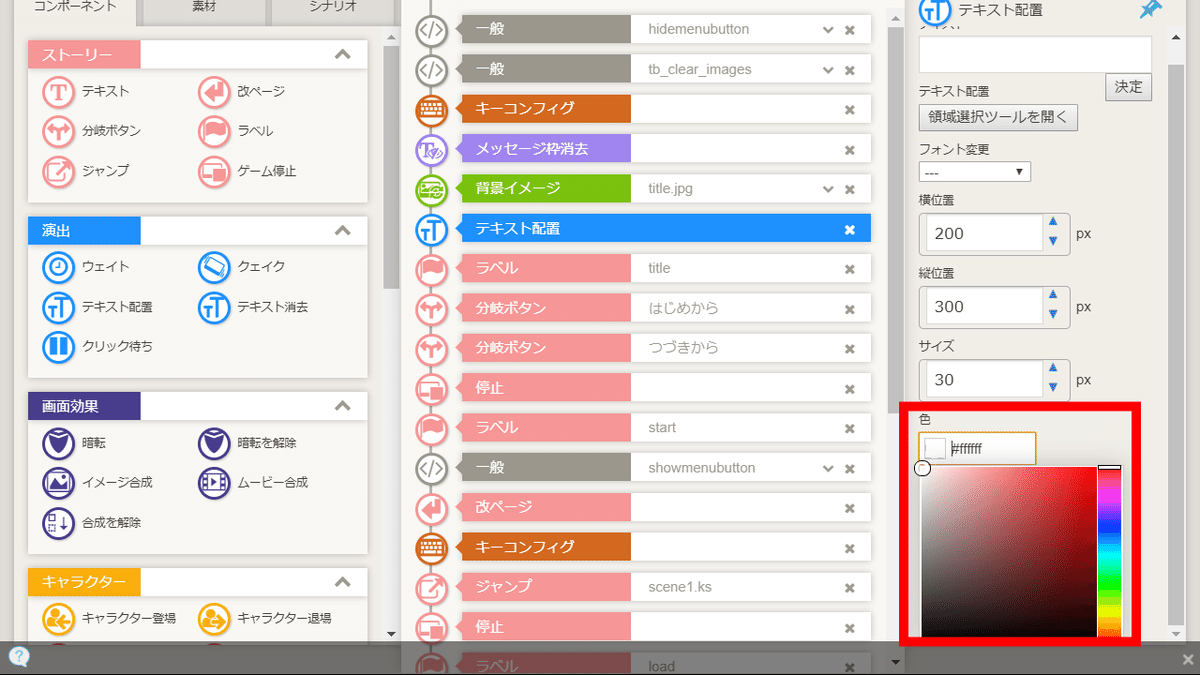
(テキスト配置コンポーネントの項目:色)
タイトルの文字のフォントを指定できます。

テキスト配置コンポーネントでは、カラーピッカーから色を選択できます。
テキスト配置コンポーネントの色の項目で#ffffffと表示されている色を、ティラノスクリプトコンポーネントでも指定したい場合、シャープを0xに変え、0xffffffと指定します。
■ width
タイトルの横幅を指定できます。
必ず、ゲーム画面の横幅と同じ幅にしてください。今回は、ゲーム画面の横幅が1280pxなので、1280と指定しています。
■ time
(テキスト配置コンポーネントの項目:時間)
タイトルを表示するまでにかかる時間(ミリ秒)を指定できます。
これで、タイトルを中央に配置する手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】タイトルを消去する場合
タイトルを消去する場合は、テキスト消去コンポーネントで消去できます。
この記事が気に入ったらサポートをしてみませんか?
