
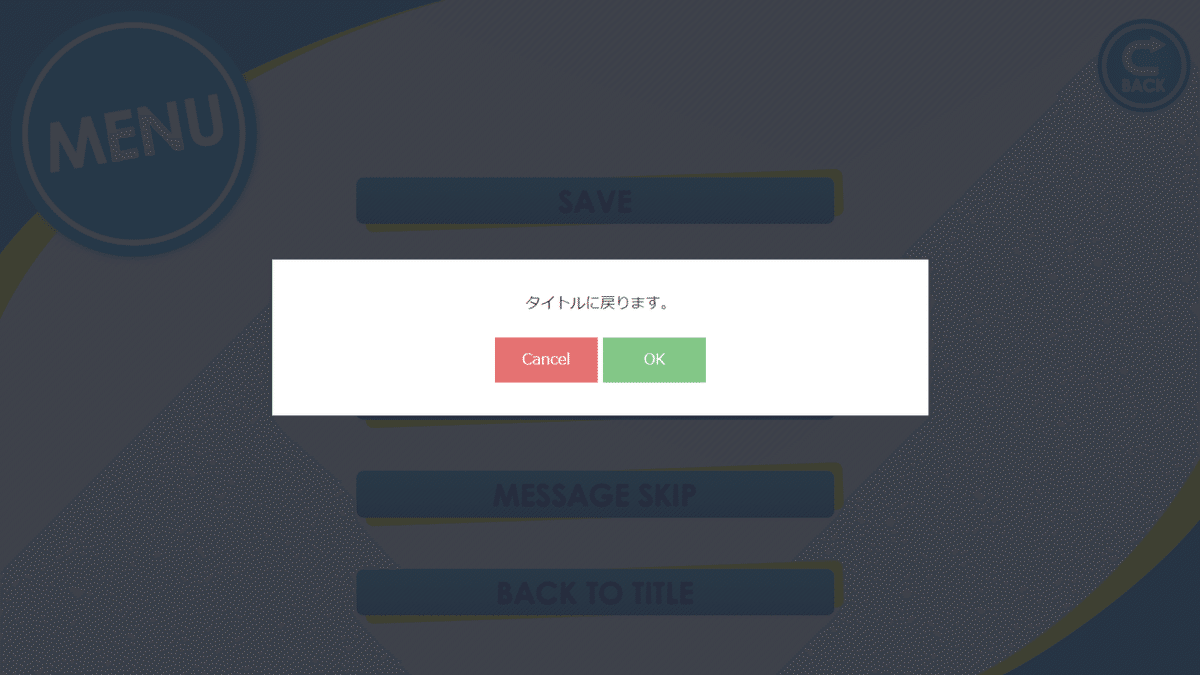
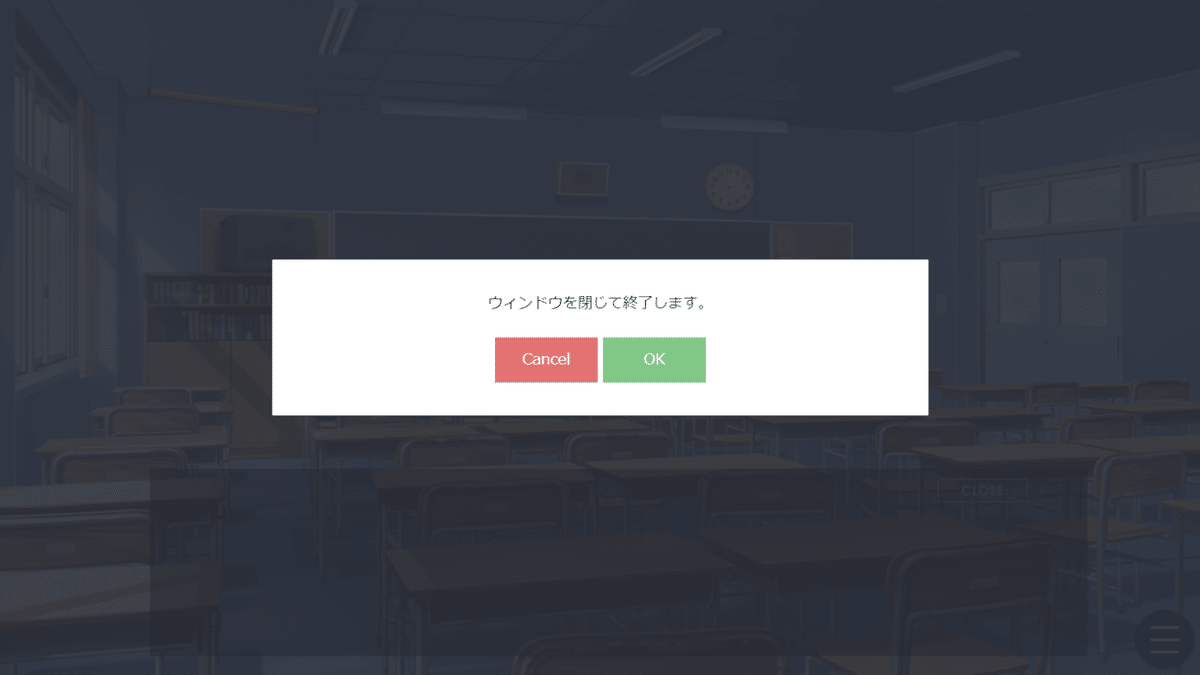
【ティラノスクリプト】ダイアログのテキスト・左右の位置・色・フォントの変更方法
①テキストの変更
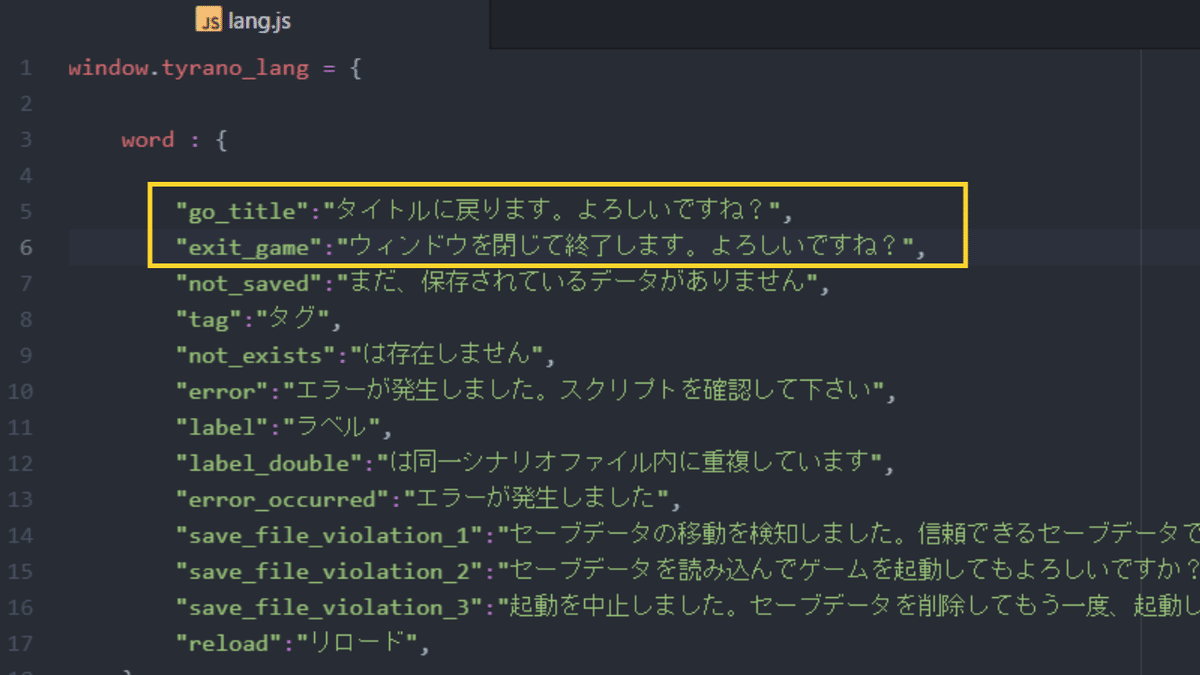
【tyrano/lang.js】


■ 変更前

lang.jsのテキストを変更・上書き保存します。
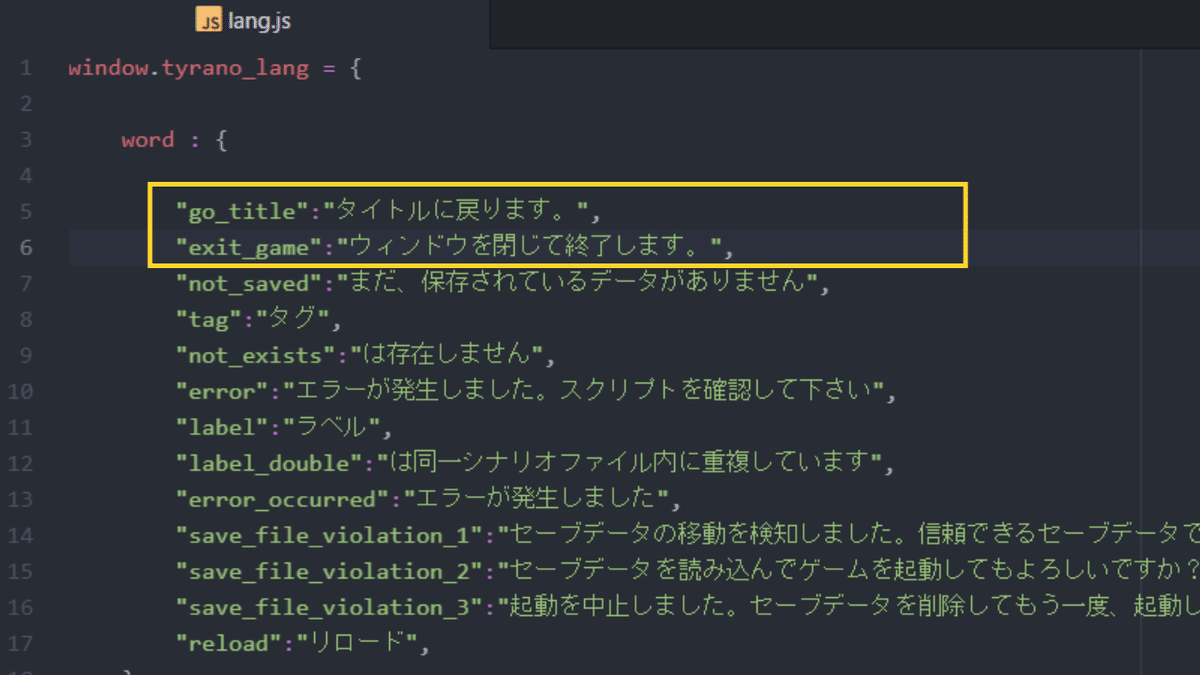
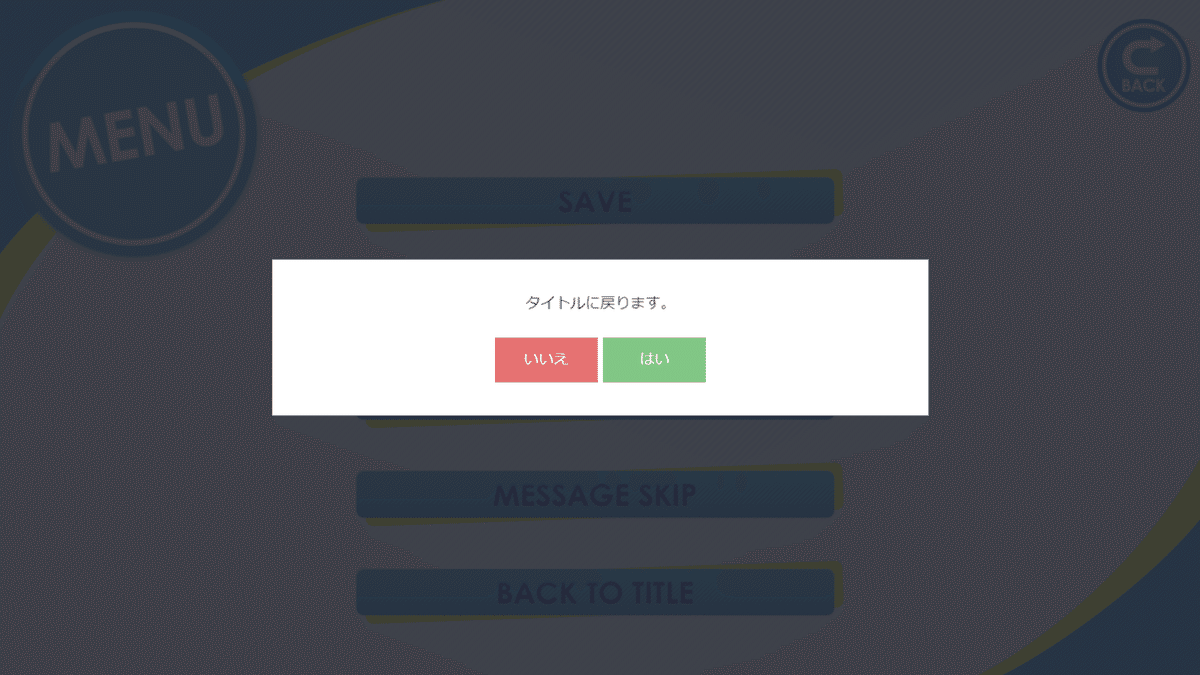
■ 変更後

②テキストの変更(ボタン)
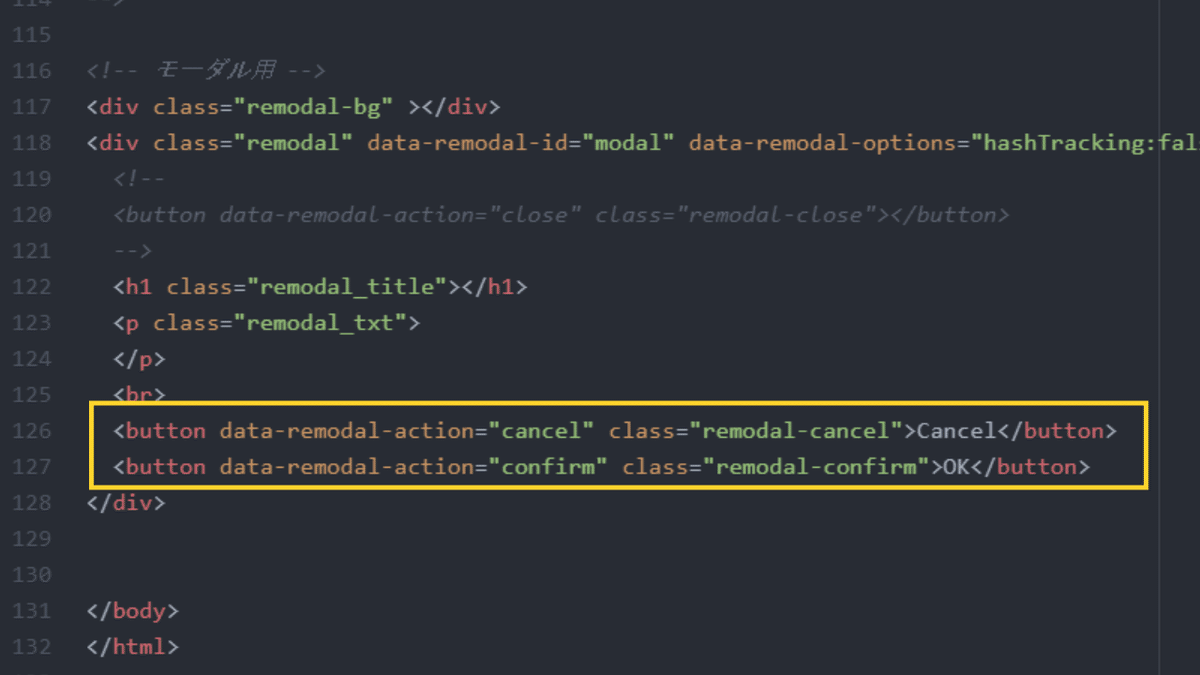
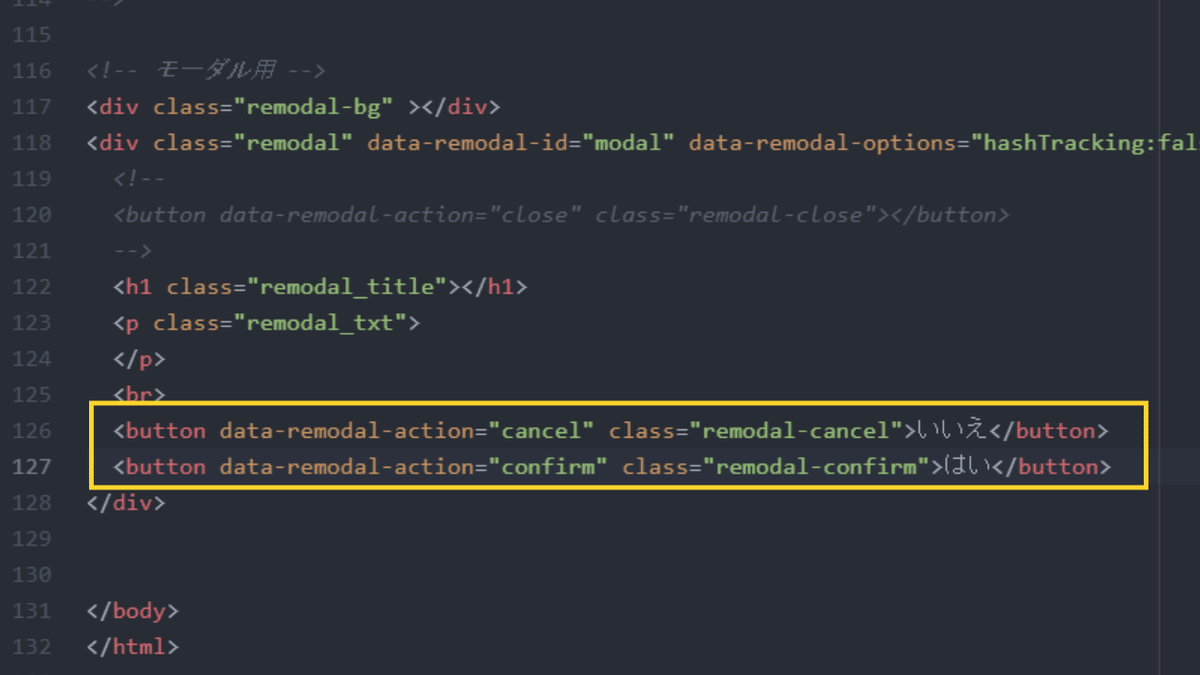
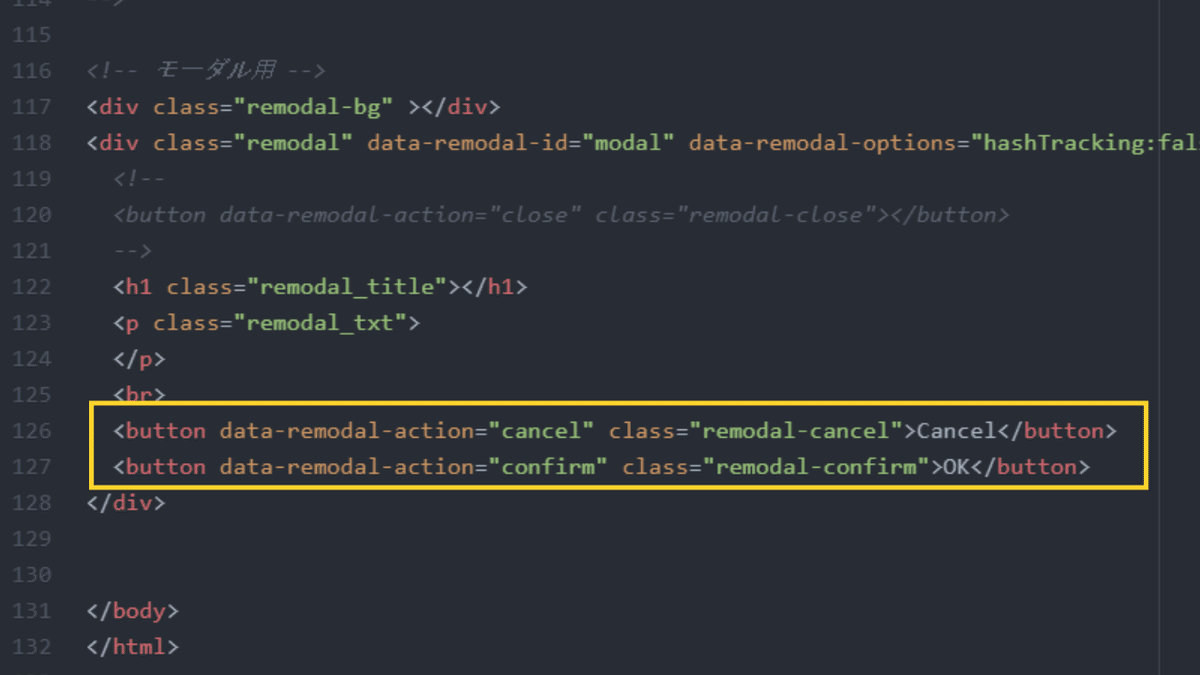
【index.html】

■ 変更前

index.htmlのCancel・OKを変更・上書き保存します。
■ 変更後

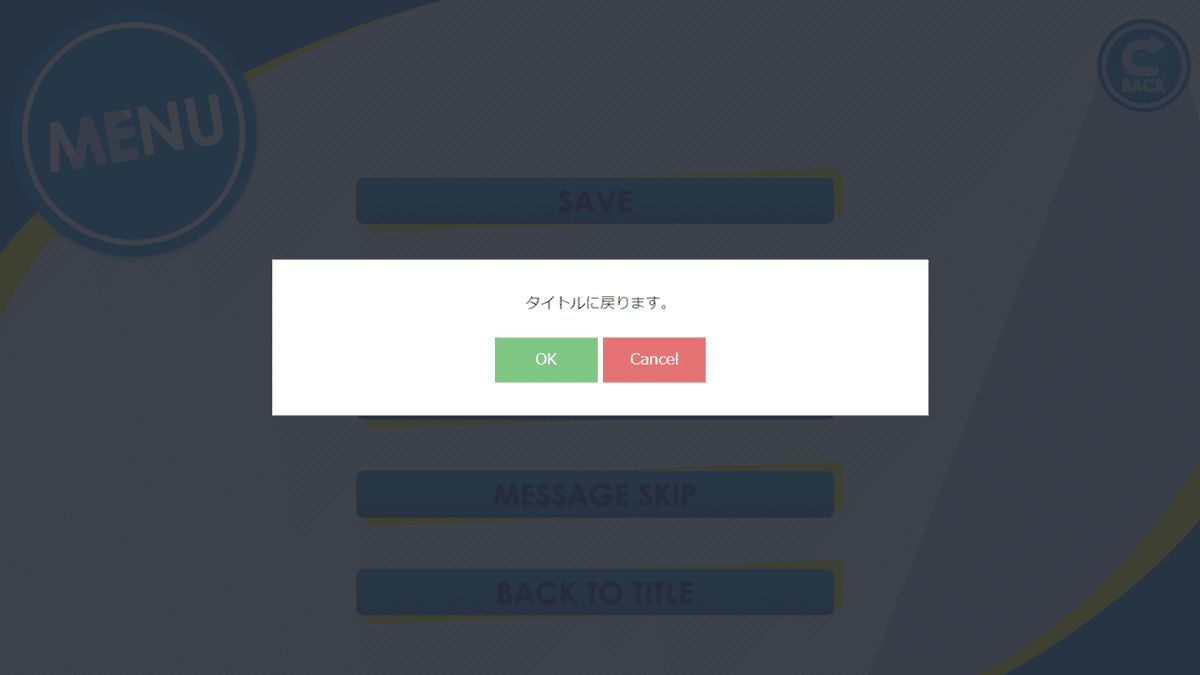
③左右の位置の変更
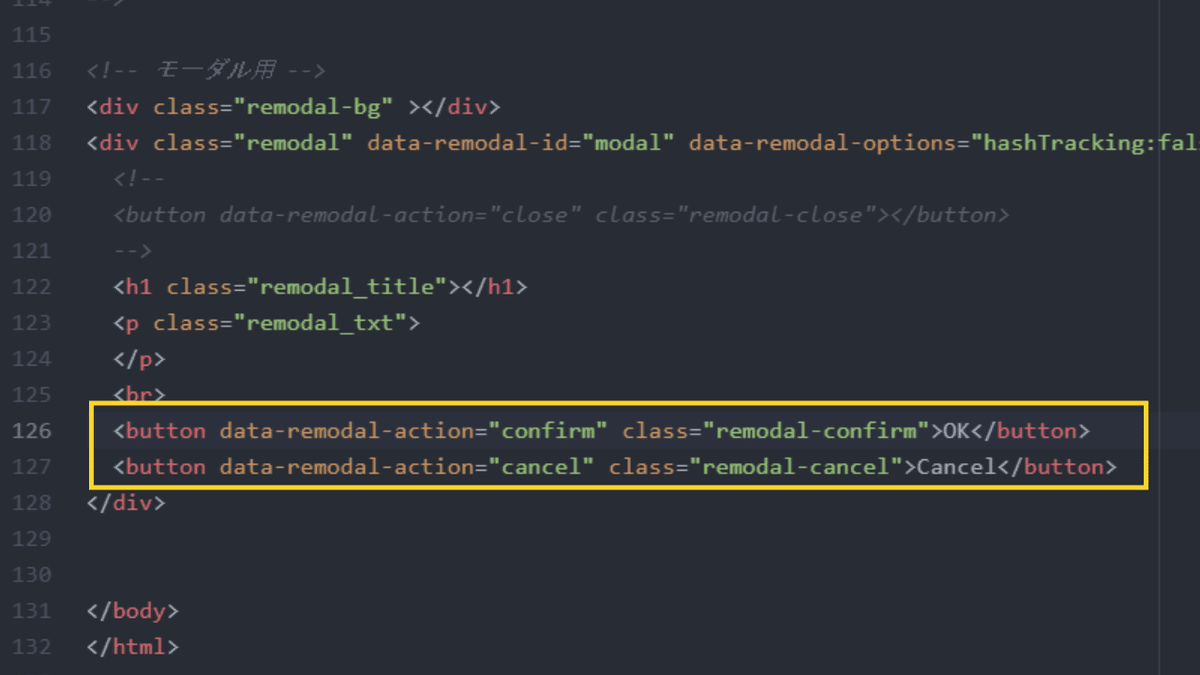
【index.html】

■ 変更前

index.htmlのコードの順序を変更・上書き保存します。
■ 変更後

④色の変更
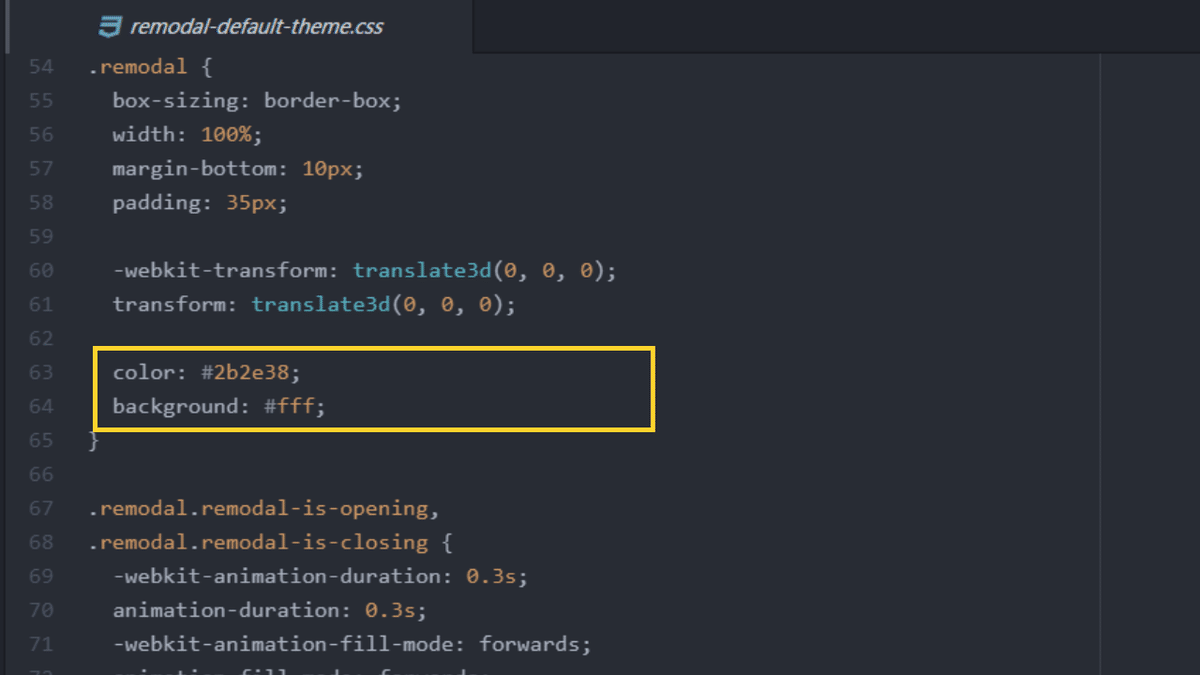
【tyrano/libs/remodal/remodal-default-theme.css】

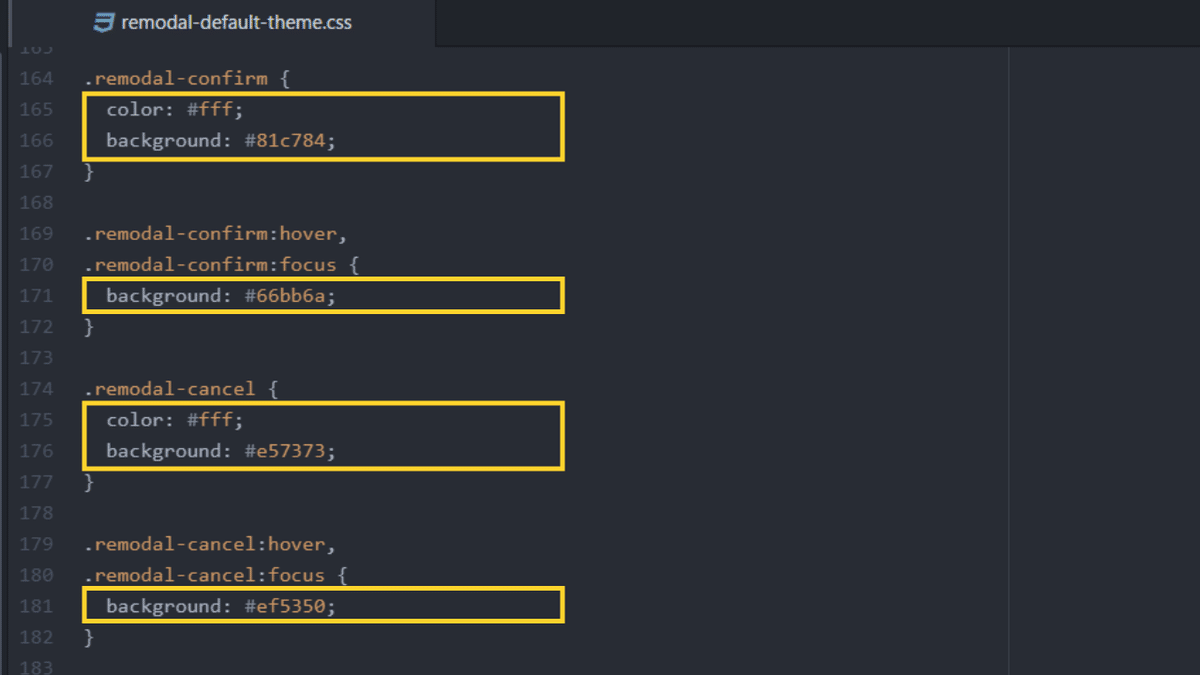
■ 変更前


remodal(ダイアログ本体)の
color(テキストの色)、background(背景色)を変更・上書き保存します。
remodal-confirm(OKボタン)の
color(テキストの色)、background(背景色)を変更・上書き保存します。
remodal-confirm:hover(OKボタンにカーソルが乗った状態)、
remodal-confirm:fosus(OKボタンをクリック・タップした状態)の
background(背景色)を変更・上書き保存します。
remodal-Cancel(Cancelボタン)の
color(テキストの色)、background(背景色)を変更・上書き保存します。
remodal-confirm:hover(Cancelボタンにカーソルが乗った状態)、
remodal-confirm:fosus(Cancelボタンをクリック・タップした状態)の
background(背景色)を変更・上書き保存します。
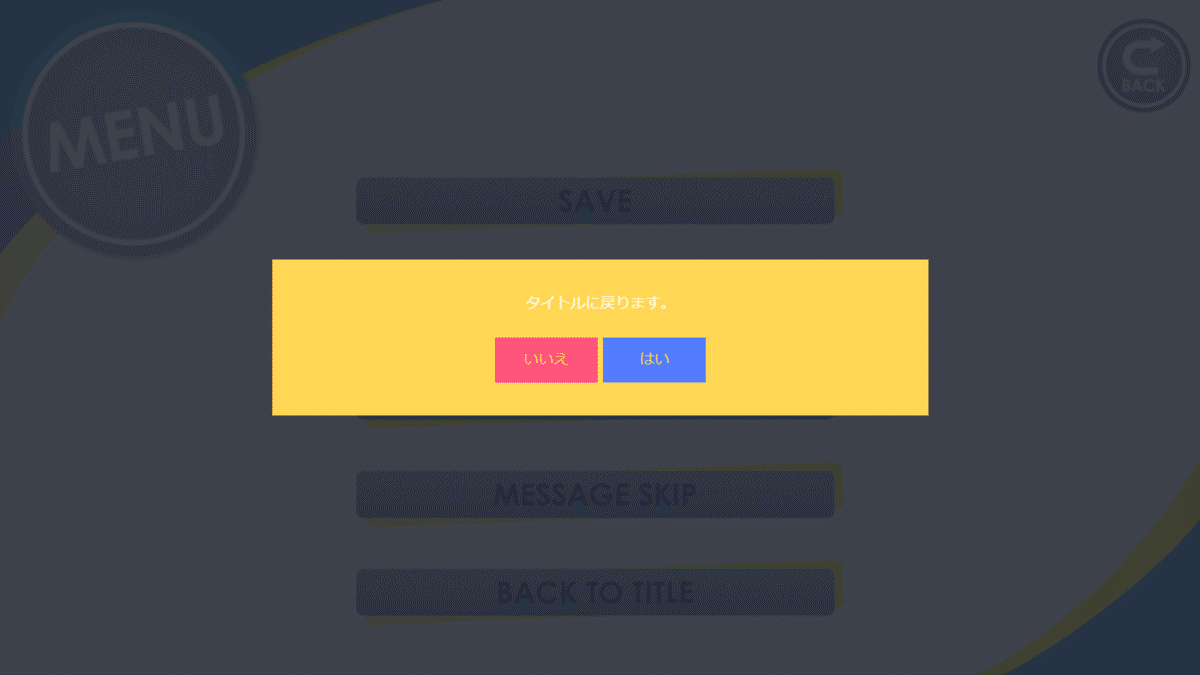
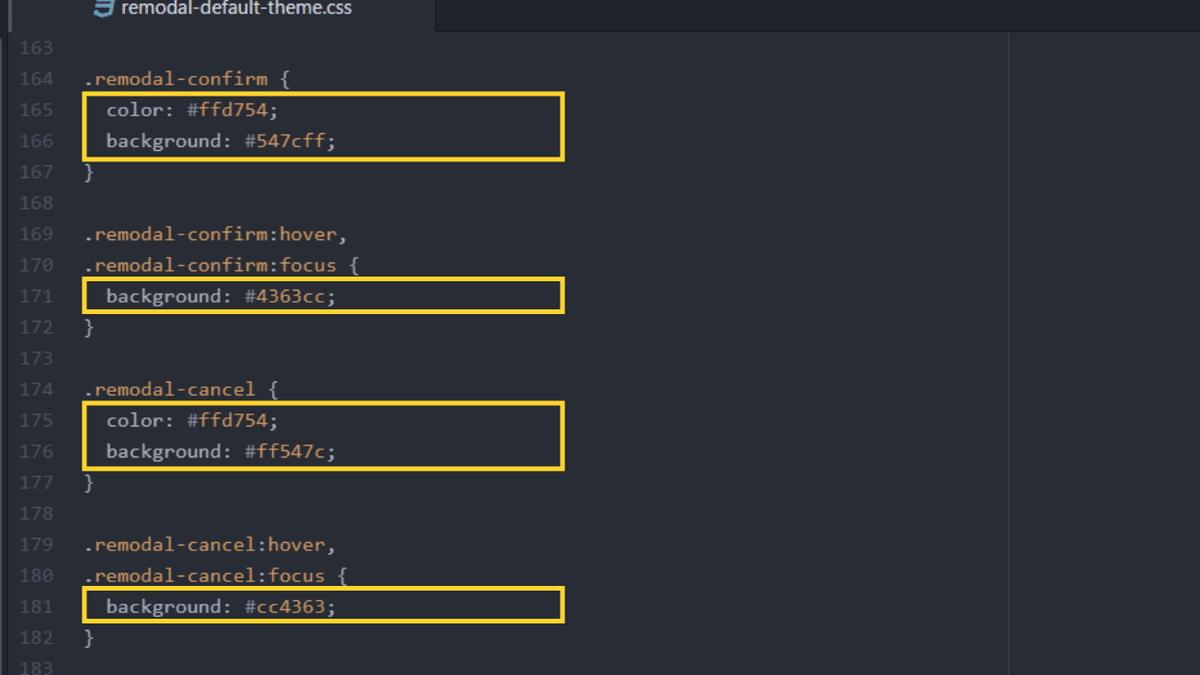
■ 変更後


⑤フォントの変更
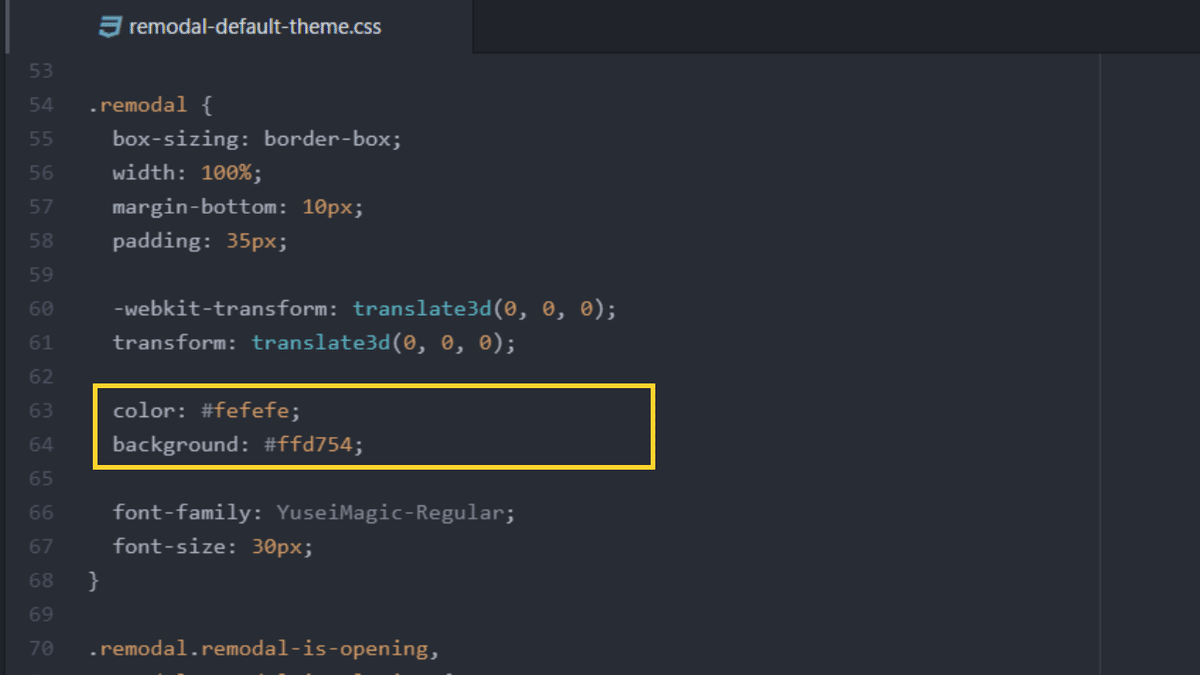
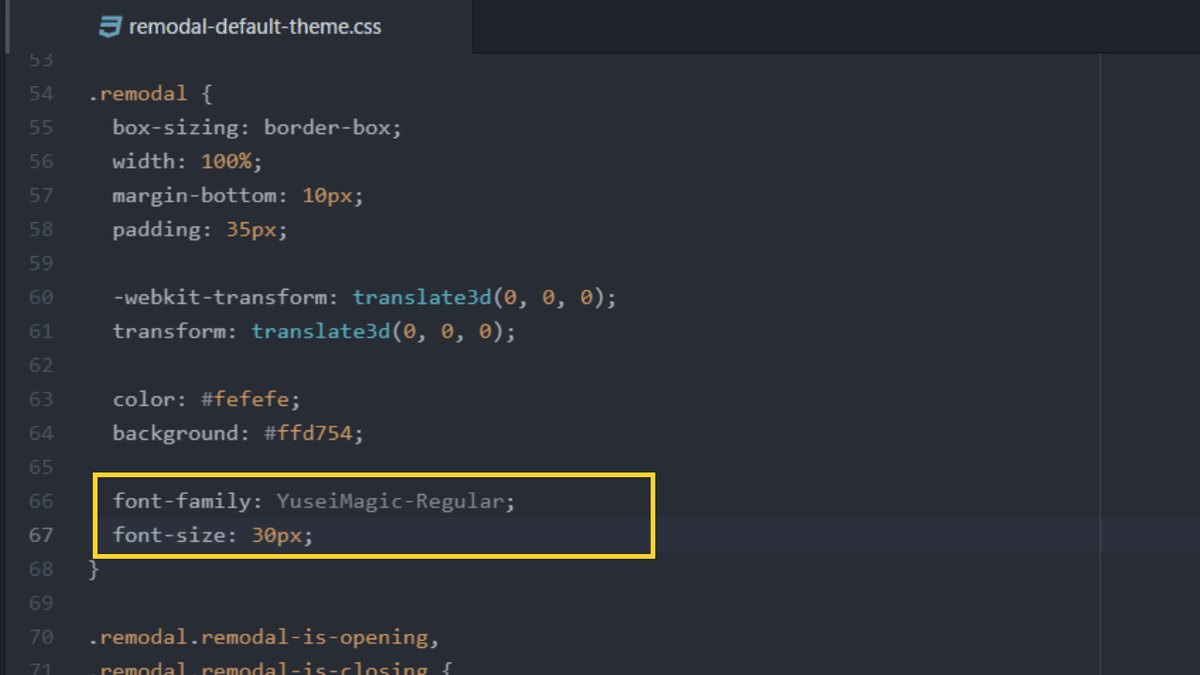
【tyrano/libs/remodal/remodal-default-theme.css】

remodal(ダイアログ本体)の
font-family(フォントの名前)、font-size(文字の大きさ)を追記・上書き保存します。
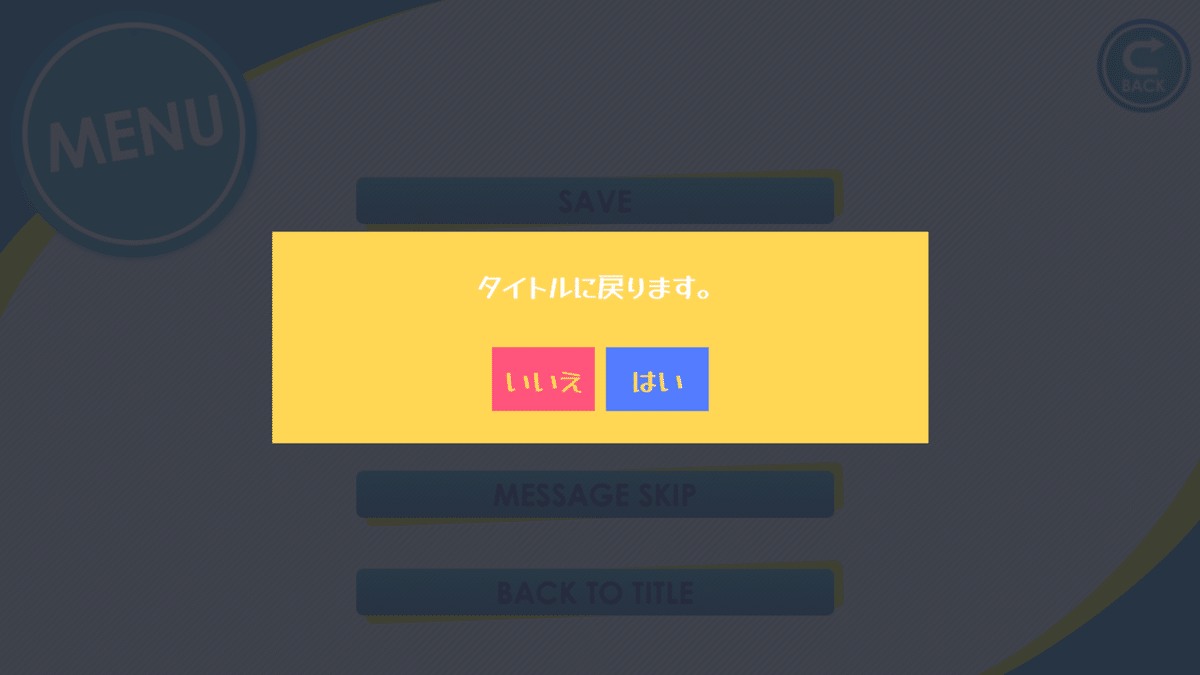
■ 変更後

この記事が気に入ったらサポートをしてみませんか?
