
【ティラノビルダー】メニューボタンにカーソルを乗せた時とクリックした時にボタンの画像を切り替える方法

メニューボタンにカーソルを乗せた時とクリックした時にボタンの画像を切り替える方法について解説します。
今回は、ティラノスクリプトコンポーネントを使用します。
①画像の準備



通常時の画像
カーソルを乗せた時の画像
クリックした時の画像
上記3つの画像を準備します。
②画像の配置

画面左側のプロジェクト名をクリックします。

プロジェクトフォルダが開かれるので、imageフォルダをクリックします。

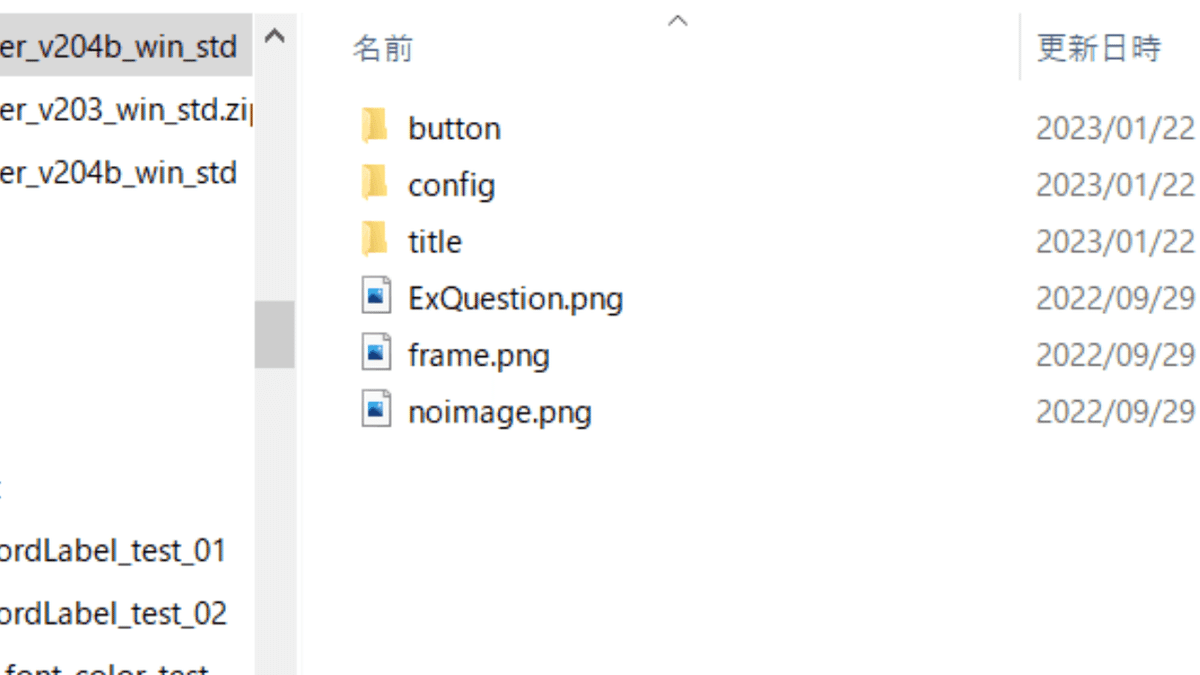
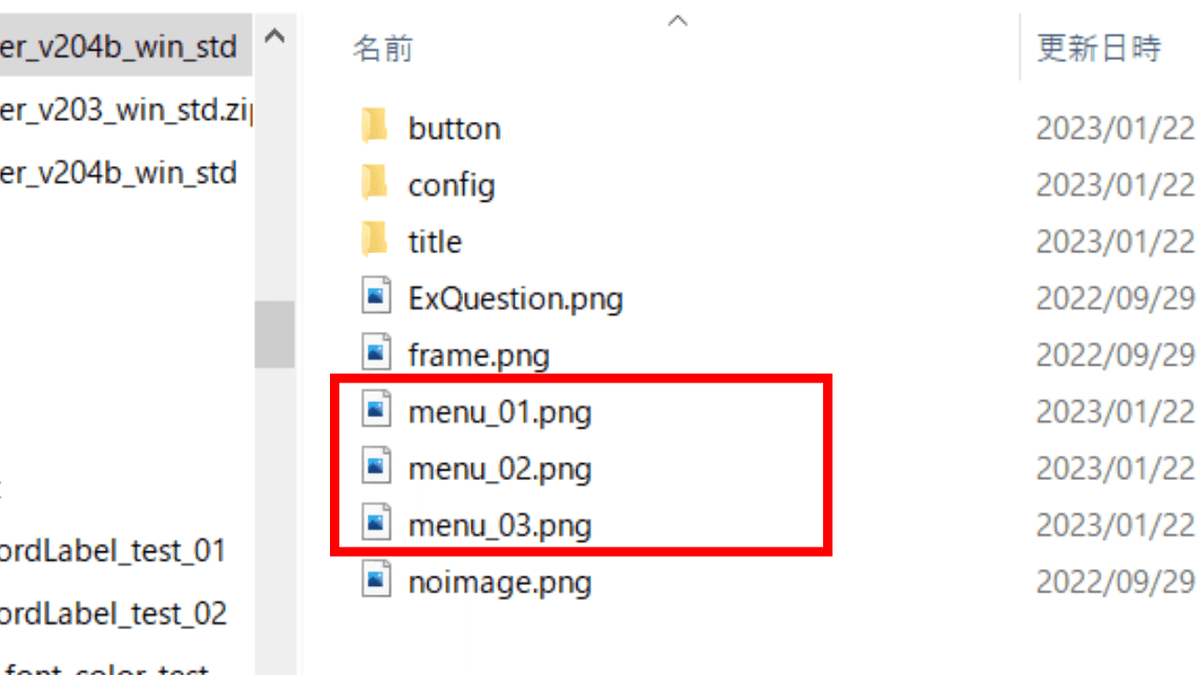
imageフォルダが開かれました。

先程準備した画像を配置します。
これで、画像の配置は完了です。
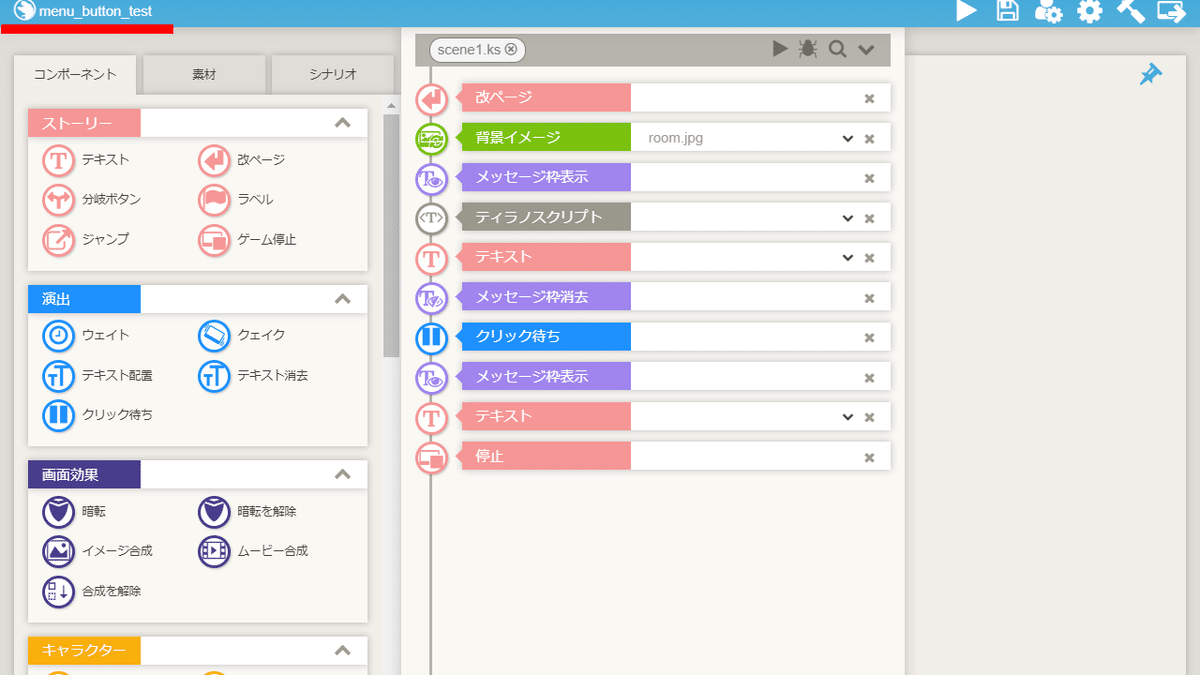
③scene1の編集

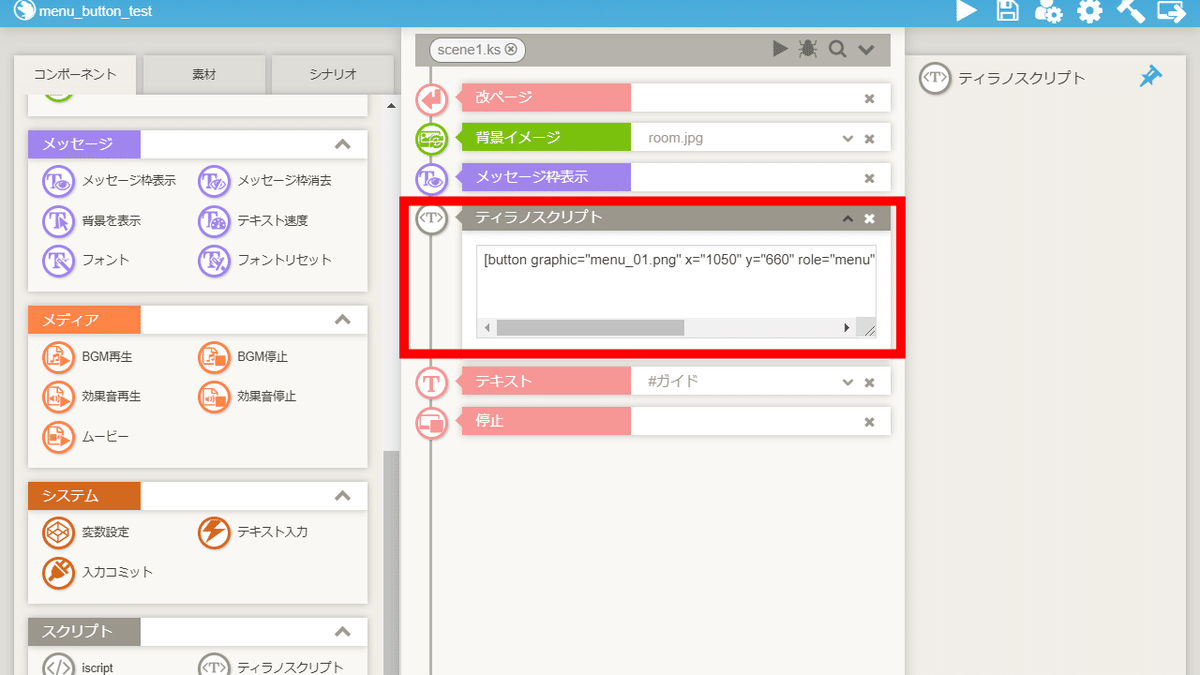
ティラノスクリプトコンポーネントを配置します。

以下のコードを貼り付けます。
[button graphic="menu_01.png" x="1050" y="660" role="menu" clickimg="menu_03.png" enterimg="menu_02.png"]【コードの解説】
■ graphic
通常時の画像を指定します。
■ x
ボタンの横位置を指定します。
■ y
ボタンの縦位置を指定します。
■ clickimg
クリックした時の画像を指定します。
■ enterimg
カーソルを乗せた時の画像を指定します。
これで、scene1の編集は完了です。
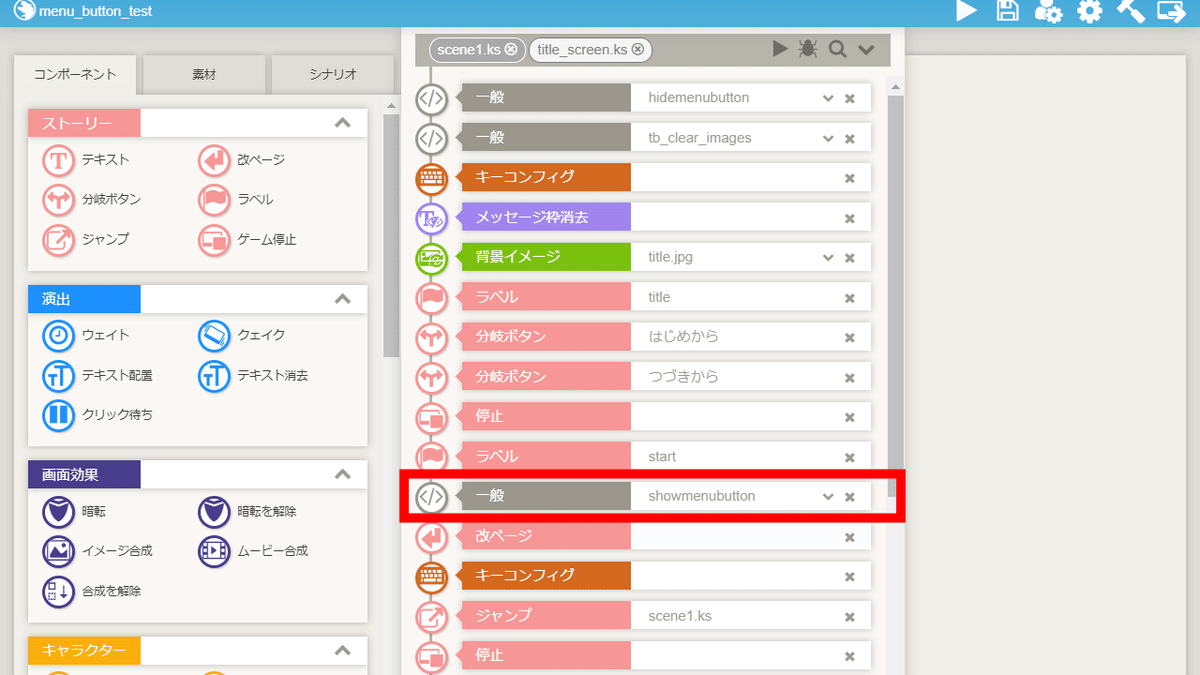
④title_screenの編集

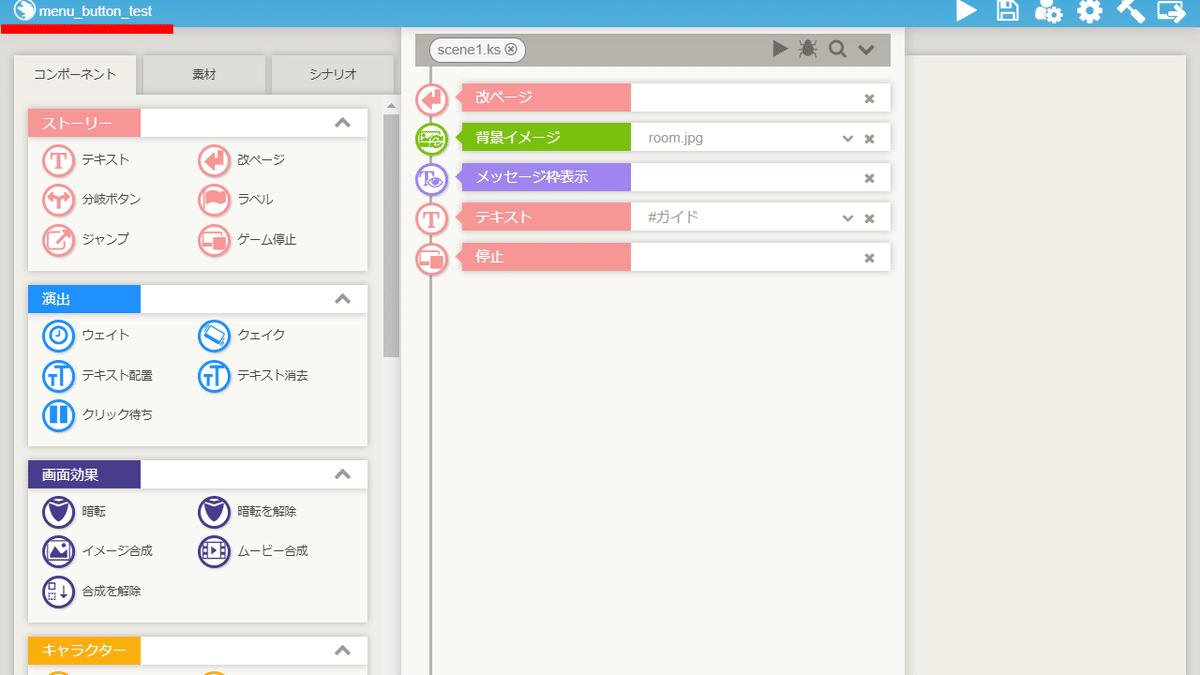
赤枠のコンポーネントを削除します。
これで、title_screenの編集は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】メッセージウィンドウを非表示にした場合でも、メニューボタンを表示する方法

画面左側のプロジェクト名をクリックします。

scenarioフォルダをクリックします。

systemフォルダをクリックします。

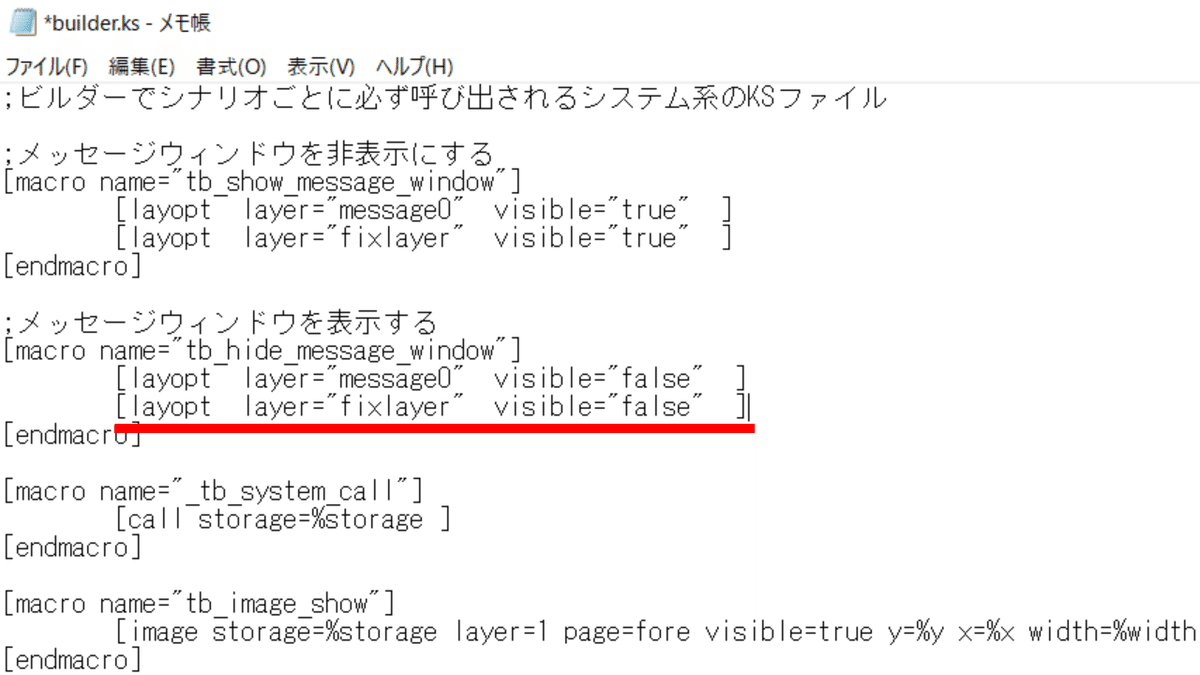
builder.ksファイルをメモ帳で開きます。

builder.ksが開かれます。

赤線のコードを削除します。

赤線のコードを削除しました。
最後に必ず上書き保存をしてください。

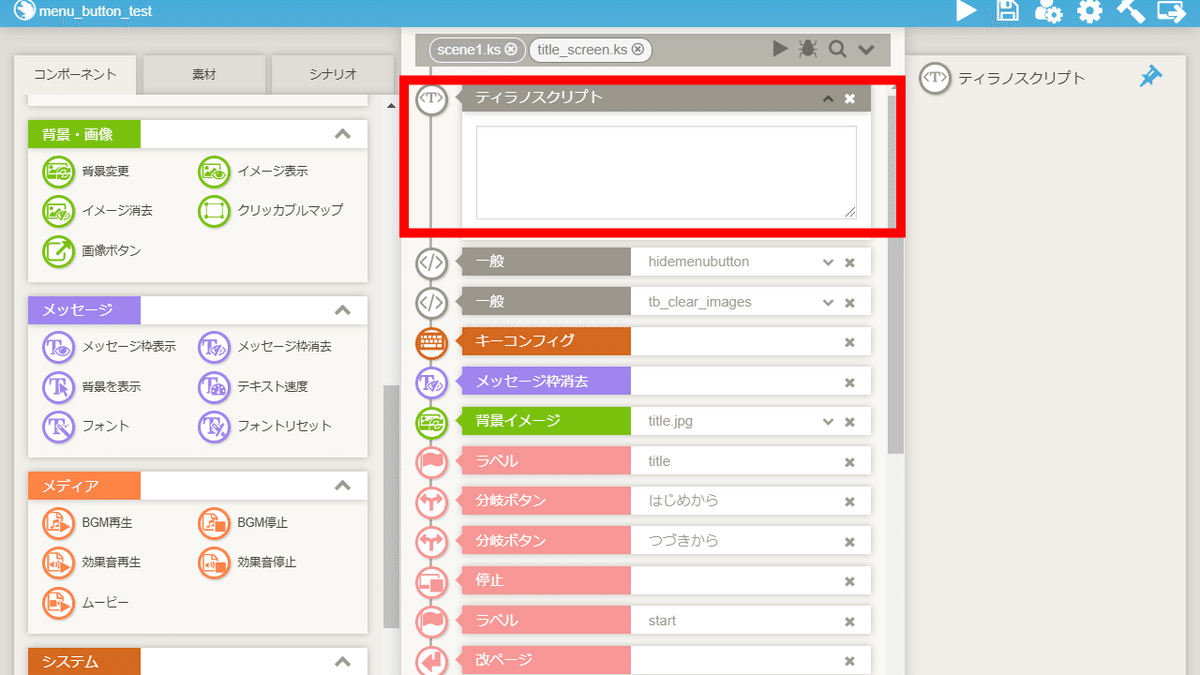
title_screenを開きティラノスクリプトコンポーネントを配置します。

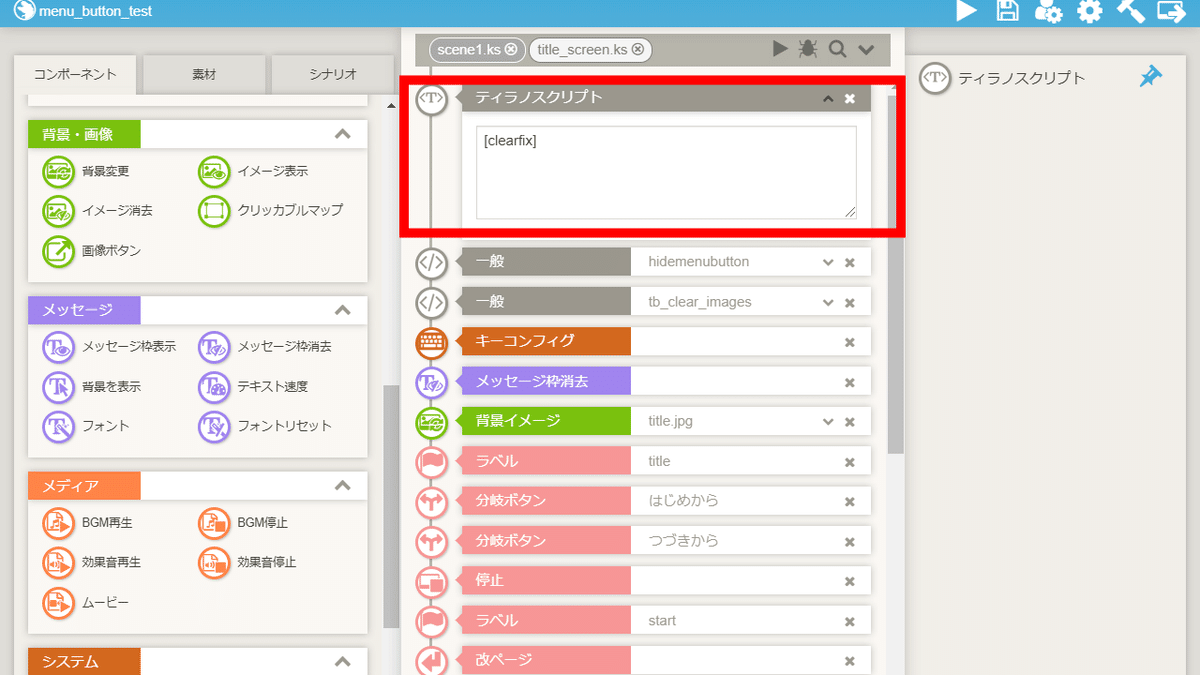
以下のコードを貼り付けます。
[clearfix]これで、メッセージウィンドウを非表示にした場合でも、メニューボタンを表示する手順は完了です。
この記事が気に入ったらサポートをしてみませんか?
